css padding是一個簡寫屬性,定義元素邊框與元素內容之間的空間,即上下左右的內邊距;當元素的padding內邊距被清除時,所釋放的區域將會受到元素背景顏色的填滿;單獨使用padding屬性可以改變上下左右的填滿。

本文操作環境:Windows7系統,Dell G3電腦,css3版。
推薦:《css影片教學》
padding屬性是個簡寫屬性,在一個宣告中設定所有內邊距屬性,也可以設定各邊內邊距的寬度。不允許使用負值。
說明:
這個簡寫屬性設定元素所有內邊距的寬度,或是設定各邊上內邊距的寬度。行內非替換元素上設定的內邊距不會影響行高計算;
因此,如果一個元素既有內邊距又有背景,從視覺上看可能會延伸到其他行,有可能也會與其他內容重疊。元素的背景會延伸穿過內邊距。不允許指定負邊距值。
屬性值:
auto 瀏覽器計算內邊距。
length 規定以具體單位計的內邊距值,例如像素、公分等。預設值是 0px。
% 規定基於父元素的寬度的百分比的內邊距。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
td.test1 {
padding: 1.5cm
}
td.test2 {
padding: 0.5cm 2.5cm
}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
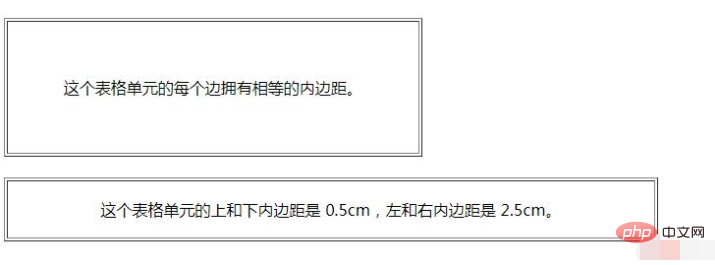
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td></tr></table></body></html>效果圖:

以上是css padding什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




