VSCode中配置和使用Java的方法
本篇文章跟大家介紹一下VScode Java 設定與使用。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode基礎教學》
1 vs code
也是剛接觸vs code,但一見鍾情。
最近在試著使用 nim language,推薦用 vs code,就試了一下,然後一發不可收拾。於是有了一個大膽的想法,乾脆全部轉到 vs code 上來吧,現在的情況是什麼呢?前段用 webstorm/sublime,java 用 idea,python 用 PyCharm, ruby 用 RubyMine, c# 用 vs express,多麻煩啊。
vs code 其實就是的編輯器,是個馬甲,但各種語言都可以實現對應的插件,包裝成一個 ide,這很好,很先進!最最關鍵的是,開源,免費!
1.1 什麼是IDE
整合開發環境(IDE,Integrated Development Environment )是用於提供程式開發環境的應用程序,一般包括程式碼編輯器、編譯器、偵錯器和圖形使用者介面等工具。整合了程式碼編寫功能、分析功能、編譯功能、調試功能等一體化的開發軟體服務套。
如微軟的Visual Studio系列,作為 c /c# IDE;
Java 的 IDE 如 Eclipse 和 IntelliJ IDEA。
1.2 VS code 是個編輯器
vs code 不是一個IDE,它是個編輯器,是個有理想的編輯器,可以透過相應語言的插件,將其包裝成一個IDE。
vi 也是一個編輯器,很多程式設計師就是使用 vi 來做開發,建構用獨立的工具,像是 make,ant,maven,gradle 等等。 ctags 用來對原始碼中的符號建立索引。 。 。 。
那麼對程式設計師來說,怎樣的編輯器來算是好用的呢?
開啟文件,方便快捷,語法高亮,美觀!
編輯:增刪改查,豐富快捷
符號:符號定義查詢、跳轉,符號引用…
#依賴管理:自動導入依賴套件
分析:類別結構,繼承關係…
自動提示…
其他高階特性。 。 。
上述特性裡面,有些是 vs code 可以做的,有些是必須由外掛程式來完成的。例如符號和依賴管理等跟語言特徵相關的,那就必須由對應語言的插件來完成,你不能在使用 vs code 時,因為程式碼無法跳到definition,就罵 vs code 不聰明。
2 java
儘管 idea 體驗也很不錯,但有時還是感覺太臃腫了,不夠流暢。
當然,必須承認 vs code 肯定無法匹敵 idea 所提供的完整特性,對於初學者來說,idea/eclipse 絕對是必經之路。然而,作為程式設計師,我們也必須清楚,設計是一種取捨,idea 提供的無微不至的保姆一般的圖形界面,終將會顯得友好但囉嗦,會有那麼一天,你成熟了,長大了,就嫌她囉嗦了。
2.1 java support extensions
#https://code.visualstudio.com/docs/languages/java
依照官方文檔,老實的安裝好java 相關的extensions。
簡單來說:
VS Code Java IDE =
编辑器:vs code 构建工具: maven/gradle 语言支持:Eclipse ™ JDT Language Server
#2.2 Language Support for Java™ by Red Hat
#有些功能如:
- 程式碼補全: code completion
- 自動導入: organize imports ## 程式碼跳轉:code navigation
- IntelliJ IDEA - 一套智能的Java整合開發工具,特別專注與強調程式師的開發撰寫效率提升PHPStorm 7.0 發布,PHP 整合開發工具PyCharm 3發布,智慧Python整合開發工具#RubyMine -RubyMine 是一個為Ruby和Rails開發者準備的IDE,其帶有所有開發者必須的功能,並將之緊密整合於便捷的開發環境中。 WebStorm8.0 發布,智慧型HTML/CSS/JS開發工具
Provides Java ™ language support via Eclipse ™ JDT Language Server, which utilizes Eclipse ™ JDT, M2Eclipse and Buildship.
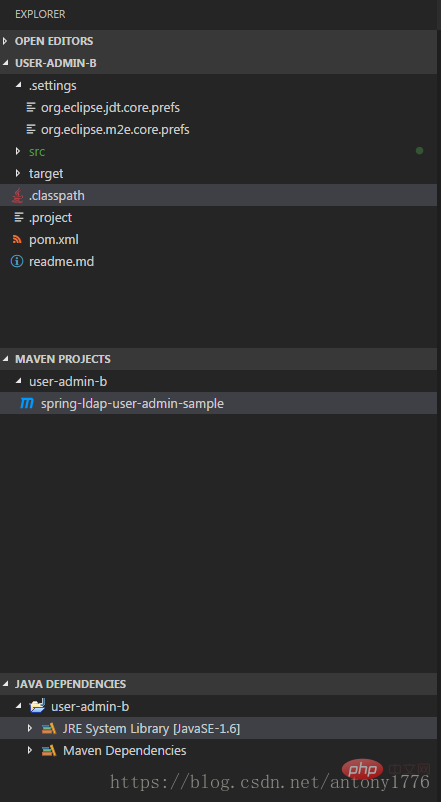
##2.3 什麼是JDT # JDT 叫做 Eclipse Java Development Tools The JDT project provides the tool plug-ins that implement a Java IDE supporting the development of any Java application, 再看看 JDT core 都提供了哪些 vs code 需要扩展的功能: A Java Model that provides API for navigating the Java element tree. The Java element tree defines a Java centric view of a project. It surfaces elements like package fragments, compilation units, binary classes, types, methods, fields. A Java Document Model providing API for manipulating a structured Java source document. Code assist and code select support. An indexed based search infrastructure that is used for searching, code assist, type hierarchy computation, and refactoring. The Java search engine can accurately find precise matches either in sources or binaries. Evaluation support either in a scrapbook page or a debugger context. Source code formatter 需要注意的是,该 extension 使用了 Eclipse IDE 相关的实现。当生成一个新的 java 项目时,比如通过 mvn 来 generate 一个HelloWorld 项目: mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.3 然后用 vs code 打开项目目录,会看到项目目录中会随之生成几个文件和目录: 1 .settings 1.1 org.eclipse.jdt.core.prefs 1.2 org.eclipse.m2e.core.prefs 2 .project 3 .classpath 要注意: 这些文件都是 extension 自动生成的,如果目录下没有生成相应的文件,那么就会出现各种问题,jdt 相关的很多功能无法正常使用,比如符号跳转,自动导入等。 如果用 IDEA 打开 java 项目,同样会创建类似的文件,只不过结构和名称不一样而已。 2.4 Java Classpath is incomplete. Only syntax errors will be reported 如果碰到该警告信息,说明 java 项目在打开过程中出问题了,缺少 .classpath .project 文件。有可能是以下原因,比如: 这种情况下,符号跳转,自动补全,导入等等功能,肯定无法正常使用。 但是使用 mvn 进行构建是没有问题的,一定要清楚,mvn 是构建工具,只要源码完整正确,有 pom.xml 文件,那么 maven 就能正常工作。 另外,发现当项目同时支持 maven 和 gradle 时,vs code 创建项目会失败,导致 classpath 相关文件无法产生。这个时候将 build.gradle 删掉,只留下 pom.xml 文件,再次打开项目文件夹,就可以了。 2.5 项目结构 如上图,正常启动的java项目,需要包含 其中 Java Projects 中包含 .classpath, .project, .settings 总结 总之,用 vs code 来作为 java ide 完全没有问题,使用过程中难免会碰到些问题,多查阅,多思考,应该能解决。 整体上很流畅! 更多编程相关知识,请访问:编程教学!! 以上是VSCode中配置和使用Java的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章! "
eclipse.preferences.version=1
org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.6
org.eclipse.jdt.core.compiler.compliance=1.6
org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning
org.eclipse.jdt.core.compiler.source=1.6
"
"
activeProfiles=
eclipse.preferences.version=1
resolveWorkspaceProjects=true
version=1
"
<?xml version="1.0" encoding="UTF-8"?>
<projectDescription>
<name>spring-ldap-user-admin-sample</name>
<comment></comment>
<projects>
</projects>
<buildSpec>
<buildCommand>
<name>org.eclipse.jdt.core.javabuilder</name>
<arguments>
</arguments>
</buildCommand>
<buildCommand>
<name>org.eclipse.m2e.core.maven2Builder</name>
<arguments>
</arguments>
</buildCommand>
</buildSpec>
<natures>
<nature>org.eclipse.jdt.core.javanature</nature>
<nature>org.eclipse.m2e.core.maven2Nature</nature>
</natures>
</projectDescription>
<?xml version="1.0" encoding="UTF-8"?>
<classpath>
<classpathentry kind="src" output="target/classes" path="src/main/java">
<attributes>
<attribute name="optional" value="true"/>
<attribute name="maven.pomderived" value="true"/>
</attributes>
</classpathentry>
<classpathentry excluding="**" kind="src" output="target/classes" path="src/main/resources">
<attributes>
<attribute name="maven.pomderived" value="true"/>
</attributes>
</classpathentry>
<classpathentry kind="src" output="target/test-classes" path="src/test/java">
<attributes>
<attribute name="optional" value="true"/>
<attribute name="maven.pomderived" value="true"/>
<attribute name="test" value="true"/>
</attributes>
</classpathentry>
<classpathentry kind="con" path="org.eclipse.jdt.launching.JRE_CONTAINER/org.eclipse.jdt.internal.debug.ui.launcher.StandardVMType/JavaSE-1.6">
<attributes>
<attribute name="maven.pomderived" value="true"/>
</attributes>
</classpathentry>
<classpathentry kind="con" path="org.eclipse.m2e.MAVEN2_CLASSPATH_CONTAINER">
<attributes>
<attribute name="maven.pomderived" value="true"/>
</attributes>
</classpathentry>
<classpathentry kind="output" path="target/classes"/>
</classpath>


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP適用於Web開發和內容管理系統,Python適合數據科學、機器學習和自動化腳本。 1.PHP在構建快速、可擴展的網站和應用程序方面表現出色,常用於WordPress等CMS。 2.Python在數據科學和機器學習領域表現卓越,擁有豐富的庫如NumPy和TensorFlow。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
在 VS Code 中調試 Vue 項目的步驟:運行項目:npm run serve 或 yarn serve打開調試器:F5 或“啟動調試”按鈕選擇“Vue: 附加到 Chrome”配置附加到瀏覽器:VS Code 自動附加到 Chrome 中運行的項目設置斷點啟動調試:F5 或“啟動調試”按鈕逐步調試:使用調試工具欄按鈕逐步執行代碼檢查變量:“監視”窗口
 vscode怎樣引入css
Apr 16, 2025 am 06:00 AM
vscode怎樣引入css
Apr 16, 2025 am 06:00 AM
在 Visual Studio Code 中引入 CSS 的方法包括:創建 CSS 文件(例如 styles.css),並在 HTML 文件的 <head> 部分使用 <link> 標籤引用該文件。如果使用 CSS 預處理器(如 Sass),需要安裝相應 Node.js 包並配置預處理器。
 vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
在 VS Code 中創建 Web 項目需要:安裝必需的擴展:HTML、CSS、JavaScript 和 Live Server。創建一個新文件夾,保存項目文件。創建 index.html、style.css 和 script.js 文件。設置實時服務器。輸入 HTML、CSS 和 JavaScript 代碼。運行項目,在瀏覽器中打開。
 vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切換中文模式的操作步驟:打開設置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 設置在下拉菜單中選擇 "中文"保存設置重啟 VS Code






