解決ThinkPHP樣式無法載入問題(CSS,JS)
下面由thinkphp框架教學欄位介紹解決ThinkPHP樣式無法載入問題(CSS,JS)的方法,希望對需要的朋友有幫助!
1.專案入口檔index.php
<?php define('APP_NAME','APP'); define('APP_PATH','./APP/'); define('APP_DEBUG', true); require_once './ThinkPHP/ThinkPHP.php';
2.專案設定檔APP/Conf/config.php中加入如下程式碼
'TMPL_PARSE_STRING' => array(
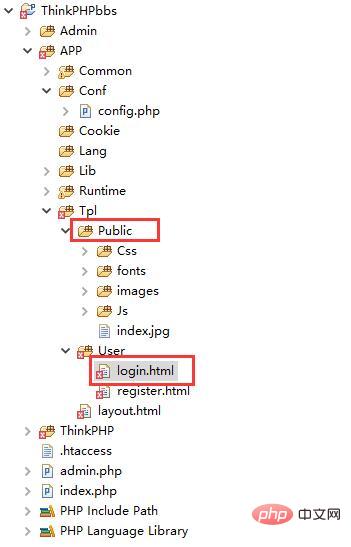
'__PUBLIC__' =>__ROOT__.'/APP/Tpl/Public',
'__JS__' => __ROOT__.'/APP/Tpl/Public/Js',
'__CSS__' => __ROOT__.'/APP/Tpl/Public/Css',
),之前CSS這裡設定的是'__CSS__' => __PUBLIC__.'/Css' 然後就出現了無法載入CSS的問題
ROOT是系統常數,指示網站根目錄位址,如我的localhost設定的是E:\www這個地方,然後在E:\www\ThinkPHPbbs創建了ThinkPHPbbs這個項目,那麼ROOT指示的就是localhost/ThinkPHPbbs
JS設定同
3 .配置html
CSS:<link rel="stylesheet" href="__CSS__/lrtk.css" type="text/css">
#JS :<script src="__JS__/jquery.min.js"></script>

 (一些資料夾前面的紅叉對整個的運行不會有影響,編輯器zend studio)
(一些資料夾前面的紅叉對整個的運行不會有影響,編輯器zend studio)
'__CSS__' => __PUBLIC__.'/Css'

PUBLIC並沒有解析出來
像後來那樣配置'__CSS__' => __ROOT__.'/APP/Tpl/Public/ Css'

以上是解決ThinkPHP樣式無法載入問題(CSS,JS)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 thinkphp專案怎麼運行
Apr 09, 2024 pm 05:33 PM
thinkphp專案怎麼運行
Apr 09, 2024 pm 05:33 PM
執行 ThinkPHP 專案需要:安裝 Composer;使用 Composer 建立專案;進入專案目錄,執行 php bin/console serve;造訪 http://localhost:8000 查看歡迎頁面。
 thinkphp有幾個版本
Apr 09, 2024 pm 06:09 PM
thinkphp有幾個版本
Apr 09, 2024 pm 06:09 PM
ThinkPHP 擁有多個版本,針對不同 PHP 版本而設計。主要版本包括 3.2、5.0、5.1 和 6.0,而次要版本用於修復 bug 和提供新功能。目前最新穩定版本為 ThinkPHP 6.0.16。在選擇版本時,需考慮 PHP 版本、功能需求和社群支援。建議使用最新穩定版本以獲得最佳性能和支援。
 thinkphp怎麼運行
Apr 09, 2024 pm 05:39 PM
thinkphp怎麼運行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本機運作步驟:下載並解壓縮 ThinkPHP Framework 到本機目錄。建立虛擬主機(可選),指向 ThinkPHP 根目錄。配置資料庫連線參數。啟動 Web 伺服器。初始化 ThinkPHP 應用程式。存取 ThinkPHP 應用程式 URL 運行。
 laravel和thinkphp哪個好
Apr 09, 2024 pm 03:18 PM
laravel和thinkphp哪個好
Apr 09, 2024 pm 03:18 PM
Laravel 和 ThinkPHP 框架的效能比較:ThinkPHP 效能通常優於 Laravel,專注於最佳化和快取。 Laravel 性能良好,但對於複雜應用程序,ThinkPHP 可能更適合。
 開發建議:如何利用ThinkPHP框架實現非同步任務
Nov 22, 2023 pm 12:01 PM
開發建議:如何利用ThinkPHP框架實現非同步任務
Nov 22, 2023 pm 12:01 PM
《開發建議:如何利用ThinkPHP框架實現非同步任務》隨著網路技術的快速發展,Web應用程式對於處理大量並發請求和複雜業務邏輯的需求也越來越高。為了提高系統的效能和使用者體驗,開發人員常常會考慮利用非同步任務來執行一些耗時操作,例如發送郵件、處理文件上傳、產生報表等。在PHP領域,ThinkPHP框架作為一個流行的開發框架,提供了一些便捷的方式來實現非同步任務。
 thinkphp怎麼安裝
Apr 09, 2024 pm 05:42 PM
thinkphp怎麼安裝
Apr 09, 2024 pm 05:42 PM
ThinkPHP 安裝步驟:準備 PHP、Composer、MySQL 環境。使用 Composer 建立專案。安裝 ThinkPHP 框架及相依性。配置資料庫連線。產生應用程式碼。啟動應用程式並造訪 http://localhost:8000。
 thinkphp效能怎麼樣
Apr 09, 2024 pm 05:24 PM
thinkphp效能怎麼樣
Apr 09, 2024 pm 05:24 PM
ThinkPHP 是一款高效能的 PHP 框架,具備快取機制、程式碼最佳化、平行處理和資料庫最佳化等優勢。官方性能測試顯示,它每秒可處理超過 10,000 個請求,實際應用中被廣泛用於京東商城、攜程網等大型網站和企業系統。
 開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發隨著網際網路的不斷發展,API(ApplicationProgrammingInterface)的重要性也日益凸顯。 API是不同應用程式之間進行通訊的橋樑,它可以實現資料共享、功能呼叫等操作,為開發者提供了相對簡單且快速的開發方式。而ThinkPHP框架作為一款優秀的PHP開發框架,具有高效能、可擴展且易用






