安裝vue.js需要安裝什麼
安裝vue.js需要安裝node.js,其安裝vue.js的具體方法是:首先安裝node.js;然後安裝淘寶鏡像;接著安裝Vue,並安裝全域vue-cli腳手架;最後檢查Vue是否安裝成功即可。

本教學操作環境:windows7系統、vue2.0&&Node.js v14.15.3版本,Dell G3電腦。
相關推薦:《vue.js教學》
#安裝vue.js前需要先安裝什麼?
安裝vue.js前需要先安裝node.js,安裝官網最新的即可,版本要大於6.0版本。
這樣就可以使用node.js自帶的npm工具來安裝vue.js及其相關工具了。
npm:Nodejs下的套件管理器。透過npm可以安裝、分享、分發程式碼,管理專案依賴關係。
使用npm安裝Vue可以方便套件管理。然後直接使用Vue指令,會使用webpack工具,創建項目,前端建置工具會讓前端開發更有效率。
使用npm安裝vue.js的步驟
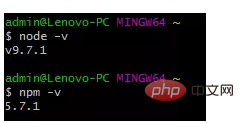
步驟一:安裝node.js
如下圖所示,在終端機上輸入以下指令確認你電腦上已經安裝node.js且npm的版本大於3.0,如果npm版本小於3.0,可以輸入$ cnpm install npm -g進行升級。

步驟二:安裝淘寶鏡像
由於npm 安裝速度慢,所以本文使用淘寶鏡像及其指令cnpm進行安裝,輸入$ npm install - g cnpm --registry=https://registry.npm.taobao.org安裝淘寶鏡像。
步驟三:安裝Vue
輸入$ cnpm install vue ,回車等待終端給予回應。
步驟四:安裝全域vue-cli腳手架
#輸入$ cnpm install --global vue-cli,安裝全域vue-cli腳手架,用於快速建立大型單頁應用。
步驟五:檢查Vue是否安裝成功
輸入$ vue -V檢查是否安裝成功,如果傳回版本號碼則表示安裝成功。

出現了版本號碼說明安裝成功
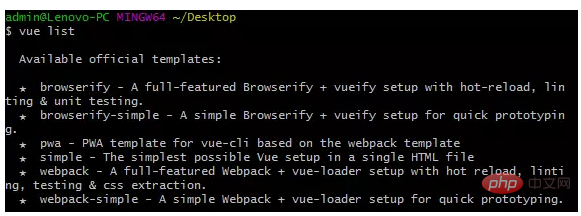
步驟六:檢視官網提供的範本(這個步驟可以省略)

#六個模板中我們主要使用webpack模板,原因如下:
WebPack可以看做是模組打包機:它做的事情是,分析你的專案結構,找到JavaScript模組以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),並將其打包為合適的格式以供瀏覽器使用。
步驟七:建立一個基於webpack 模板的新項目
終端切換到你的目標目錄下建立一個項目,這裡以在桌面建立一個叫做vue-project的項目為例:輸入vue init webpack vue-project,終端機會給你回傳如下內容:
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack這裡沒有放原圖是因為,我在這個環節出錯了,原因後面會詳細記錄。正常情況下,運行到這個步驟後,你的介面應該依序出現如上所示的三個指令。
步驟八:依提示依序輸入以下三條指令
// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run dev
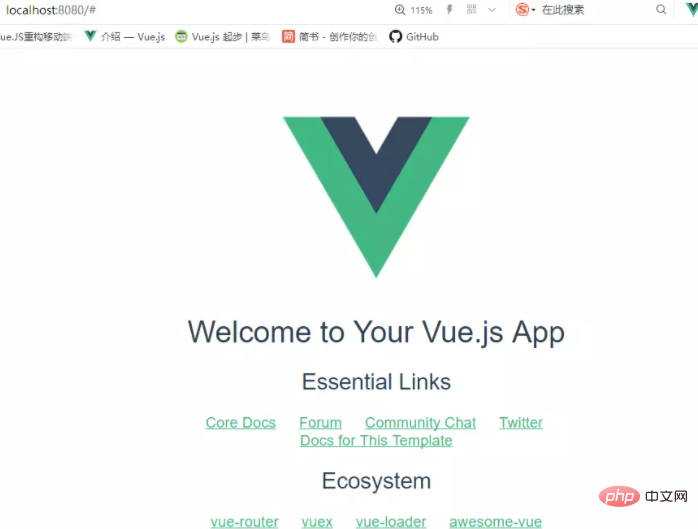
步驟九:執行
成功執行上述指令後造訪http://localhost:8080/,輸出結果如下圖所示:

以上是安裝vue.js需要安裝什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
在我們使用高德地圖的時候,官方給我們推薦了很多案例,demo,但是這些案例都是使用原生方法接入,並沒有提供vue或者react 的demo,vue2的接入網上也很多人都有寫過,以下這篇文章就來看看vue3怎麼使用常用的高德地圖api,希望對大家有幫助!
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。






