css中box是什麼文件
css中box是指CSS盒子模型,即Box Model;在CSS中,「box model」這個術語是用來設計和佈局時使用;CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括邊距、邊框、填充和實際內容。

本教學操作環境:Windows7系統、css3版本、Dell G3電腦。
教學建議:css影片教學
css中box是什麼檔案?
cssbox指的就是CSS盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"這個術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
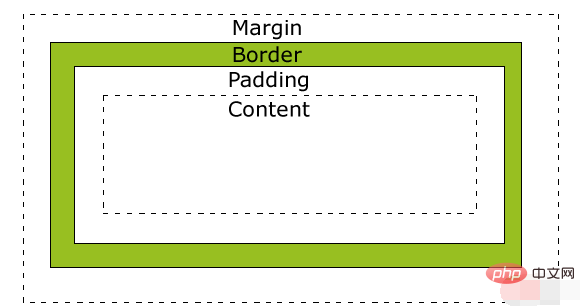
下面的圖片說明了盒子模型(Box Model):

#不同部分的說明:
Margin(外邊邊距) -清除邊框外的區域,外邊距是透明的。
Border(邊框) - 圍繞在內邊距和內容外的邊框。
Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
Content(內容) - 盒子的內容,顯示文字和圖像。
為了正確設定元素在所有瀏覽器中的寬度和高度,你需要知道的盒子模型是如何運作的。
元素的寬度和高度
Remark重要: 當您指定一個CSS元素的寬度和高度屬性時,你只是設定內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。 .
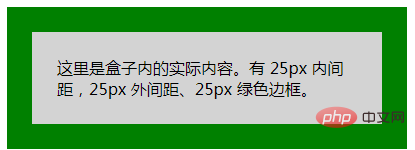
下面的範例中的元素的總寬度為300px:
實例
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}運行結果:

讓我們自己算算:
300px (寬)
50px (左右填充)
50px (左右邊框)
# 50px (左右邊距)
= 450px
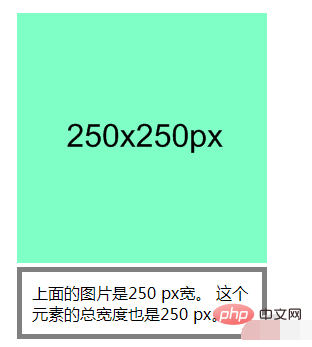
試想一下,你只有250像素的空間。讓我們設定總寬度為250像素的元素:
實例
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}運行效果:

最終元素的總寬度計算公式是這樣的:
總元素的寬度=寬度左填充右填充左邊框右邊框左邊距右邊距
元素的總高度最終計算公式是這樣的:
總元素的高度=高度頂部填充底部填充上邊框下邊框上邊距下邊距
#瀏覽器的兼容性問題
一旦為頁面設定了恰當的DTD,大多數瀏覽器都會依照上面的圖示來呈現內容。然而 IE 5 和 6 的呈現卻是不正確的。根據 W3C 的規範,元素內容佔據的空間是由 width 屬性設定的,而內容周圍的 padding 和 border 值是另外計算的。不幸的是,IE5.X 和 6 在怪異模式中使用自己的非標準模型。這些瀏覽器的 width 屬性不是內容的寬度,而是內容、內邊距和邊框的寬度的總和。
雖然有方法解決這個問題。但是目前最好的解決方案是迴避這個問題。也就是,不要給元素添加具有指定寬度的內邊距,而是嘗試將內邊距或外邊距新增到元素的父元素和子元素。
IE8 及更早IE版本不支援設定填滿的寬度和邊框的寬度屬性。
解決IE8及更早版本不相容問題可以在HTML頁面聲明 即可。
更多程式相關知識,請造訪:程式設計教學! !
以上是css中box是什麼文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






