css將字與圖對齊的方法:1、透過添加css的「vertical-align:middle;」實現將字和圖對齊;2、透過在css中設定背景圖片來實現將字和圖對齊;3、把文字和圖片分別放入不同的div中來實現將字和圖對齊即可。

本教學操作環境:Windows7系統、HTML5&&CSS3版本、Dell G3電腦。
推薦:《css影片教學》
在 HTML 程式碼中,有時會需要在文字旁邊加上一個圖示。
預設情況,是圖片置頂對齊,文字置底對齊,所以通常圖片高,文字低,不能水平居中對齊。
常見方法有3種:1、透過加入css的「vertical-align:middle;」;2、如果圖片是背景圖片,可以在css中設定背景圖片;3、把文字和圖片分別放入不同的div中。上面三種方法都可以讓圖片和文字在同一行顯示,下面我們用實例來應用一下。
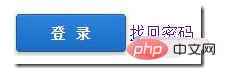
1、添加上「vertical-align:middle」屬性
我們用「登陸」這個在實際情況做實例,把「登陸」做成圖片,「找回密碼」設置成文字其html程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div >
<img src="logo.jpg" alt="" style="max-width:90%"><a href="">找回密码</a>
</div>
</body>
</html>效果圖:

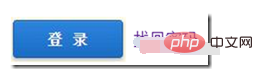
2、把圖片設定為背景圖片
如果我們的圖片本身就是一個背景圖片的話,可以在css中使用「background」來設定該圖片,html程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.haokan{
width: 300px;
height: 50px;
line-height: 50px;
background-color: red;
background: url(logo.jpg) no-repeat left center;
}
.haokan a{
display: block;
margin-left: 116px;
}
</style>
</head>
<body>
<div>
<a href="">找回密码</a>
</div>
</body>
</html>效果圖:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.divs .imgs{
display: inline-block;
vertical-align: middle;
}
.divs .infos{
display: inline-block;
}
</style>
</head>
<body>
<div>
<div><img src="logo.jpg" alt=""></div>
<div><a href="">找回密码</a></div>
</div>
</body>
</html>
程式教學! !
以上是css怎麼將字和圖對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!




