dw怎麼在html連結css文件
dw在html連結css檔案的方法:首先在dw軟體中建立一個網站並在網站中新建一個CSS資料夾和一個html檔;然後在右上角點選【CSS設計器】,並選擇好css資料夾;最後把加為設定成【連結】,把點擊【確定】按鈕即可。

本教學操作環境:Windows7系統、dreamweaverCC 2020&&html5&&css3版本、Dell G3電腦。
推薦:《dreamweaver教學》、《css影片教學》
#dw怎麼在html連結css檔案?
1、在軟體中先建立一個網站並在網站中新建一個CSS資料夾和一個html檔。 (可以點選下方引用經驗查看如何建立一個網站)

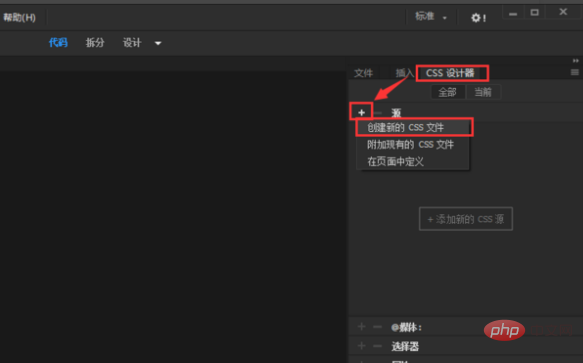
2、在右上角點選【CSS設計器】,並在下方點選【 號】,然後選擇【建立新的CSS檔案】。

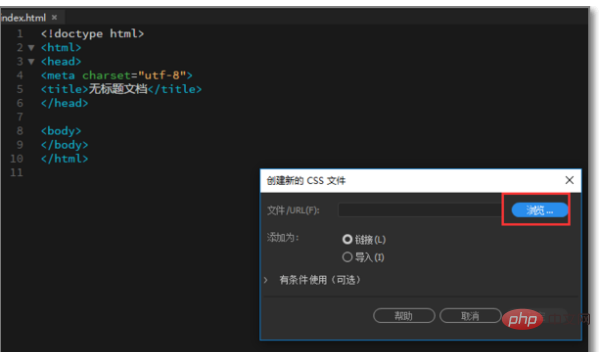
3、在建立視窗中,點選【瀏覽】按鈕。

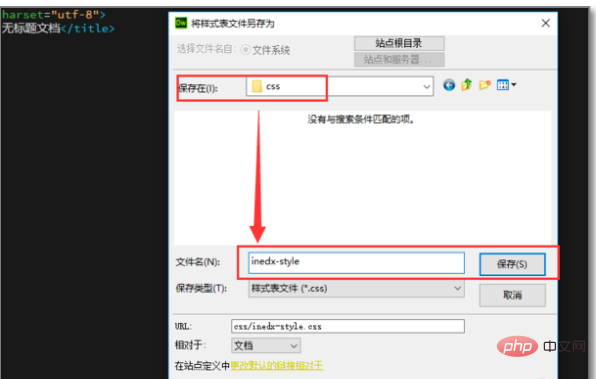
4、然後選擇網站中已經建立好的名字是CSS的資料夾,然後輸入想建立的CSS的名字(要用英文哦),點選【儲存】。

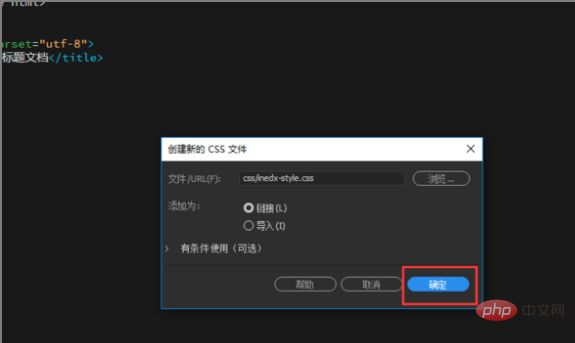
5、然後把加為設定成【連結】,點選【確定】按鈕。

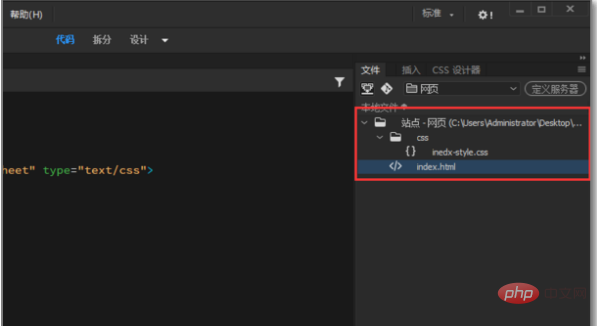
6、新增完成後就可以在右側的網站中的CSS資料夾下看到剛剛建立好的CSS樣式表檔案了。

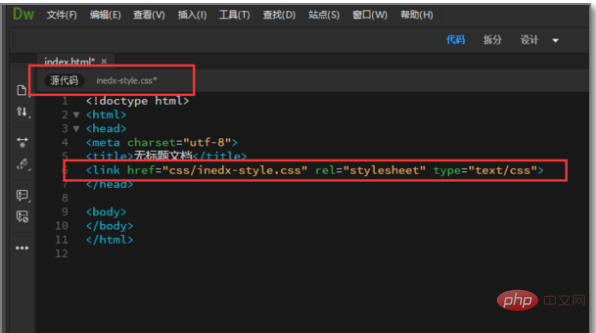
7、在左側的【head】標籤中,就多了一行連結到CSS檔案的程式碼。在頂部tab標籤中也可以看到連結的樣式表。

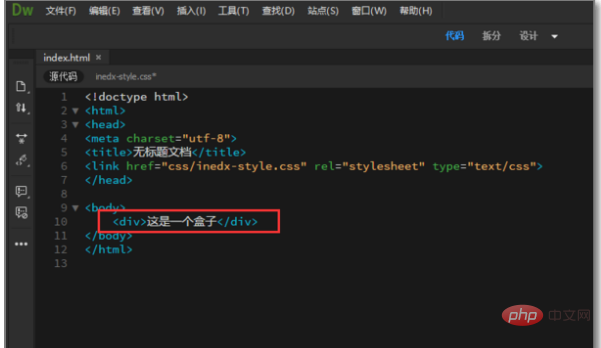
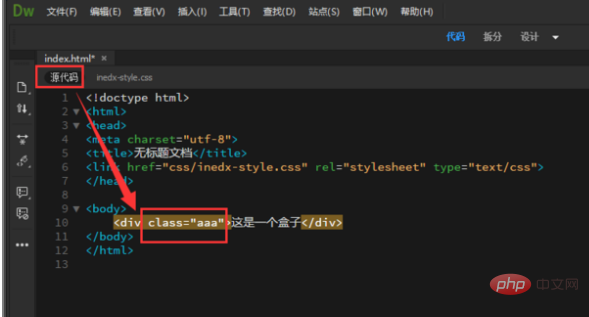
8、接下來寫一個簡單的網頁來看下CSS樣式表是否鏈 接成功。開啟html網頁編輯頁面,在【body】標籤中輸入一個div。如下圖:

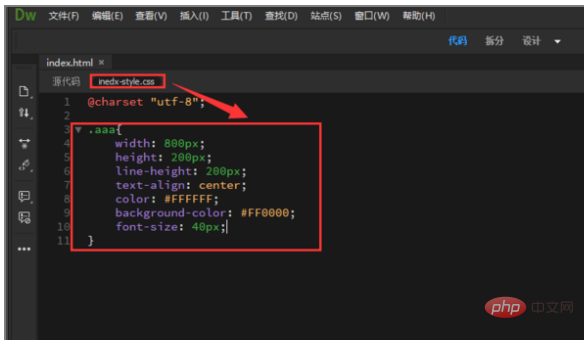
9、然後在頂部tab標籤中選擇剛才建立的CSS樣式表,並在樣式表中寫一個樣式,命名為【aaa】,並儲存樣式表【快速鍵Ctrl S】。

10、然後回到html編輯頁面,在div標籤中引入class,輸入剛才寫的樣式的名稱【aaa】並儲存網頁【快捷鍵Ctrl S】 。

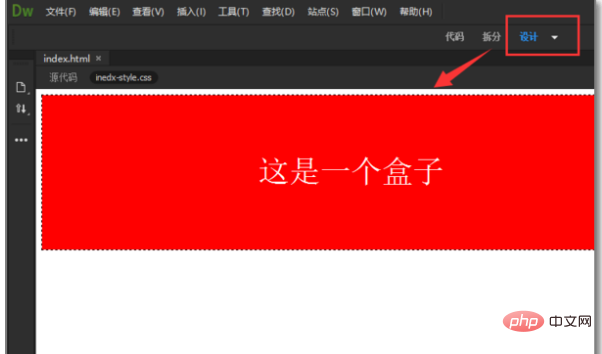
11、點選頂部的設計按鈕,就可以看到即時效果。

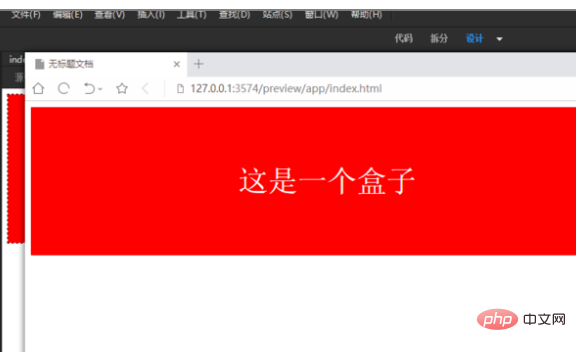
12、也可以按快捷鍵F12,直接用瀏覽器打開,可以看到真實的效果。證明我們的CSS連結到html中是沒有問題。

更多程式相關知識,請造訪:程式設計入門! !
以上是dw怎麼在html連結css文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






