css3相容ie8嗎
css3中只有小部分相容ie8,而ie8也只支援非常小的部分css3,像是「box-sizing:border-box」;但還有很多CSS3特性ie8及以下版本是不支援的,如樣式選擇器、圓角、陰影等。

本教學操作環境:Windows7系統、css3&&internet explorer8版本、Dell G3電腦。
CSS3 帶來眾多全新的設計體驗,但有一個問題值得考慮:瀏覽器對 CSS3 特性的相容情況如何?
因為頁面最終離不開用瀏覽器來渲染,並不是所有瀏覽器都完全支援 CSS3 的功能。有時花時間寫的效果只能在特定的瀏覽器下有效,這意味著只有部分使用者才能欣賞到,這樣的工作變得沒有意義。例如,使用 CSS3 製作背景僅在 Webkit 核心的瀏覽器下有效果。
想知道使用者能夠體驗到哪些 CSS3的 新特性,必須了解目前瀏覽器對 CSS3 特性的支援程度如何。
幸運的是,CSS3 功能大部分都已經有了很好的瀏覽器支援度。各主流瀏覽器對 CSS3 的支援越來越完善,曾經讓多少前端開發人員心碎的 IE 也開始挺進 CSS3 標準行列。
當然,即使 CSS3 標準制定完成,現代瀏覽器要普及到大部分使用者也是相當漫長的過程。如果現在就要使用 CSS3 來美化站點,有必要對各大主流瀏覽器對其新技術的支援情況有一個全面的了解。
css3與ie的兼容性
#IE8以下,幾乎不相容CSS3,而IE8只支援非常小的一部分,例如box- sizing:border-box;
IE9以上開始相容部分CSS3,但像flex-box這類的都是不相容的;
IE11以後開始相容像flex-box這類比較前沿的樣式。
以下來看看Mac 和 Windows 兩個平台介紹 Chrome、Firefox、Safari、Opera 和 IE 五大主流瀏覽器對 CSS3 新功能和 CSS3 選擇器的支援。
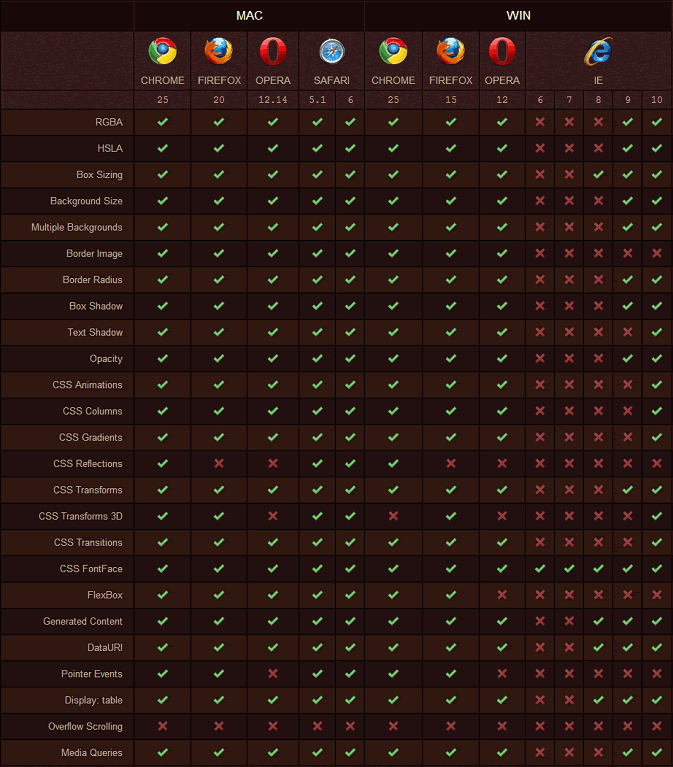
1、CSS3 屬性支援情況

可以看出,完全支援CSS3 屬性的瀏覽器有Chrome 和Safari,而且不管是Mac 平台還是Windows 平台全支援。
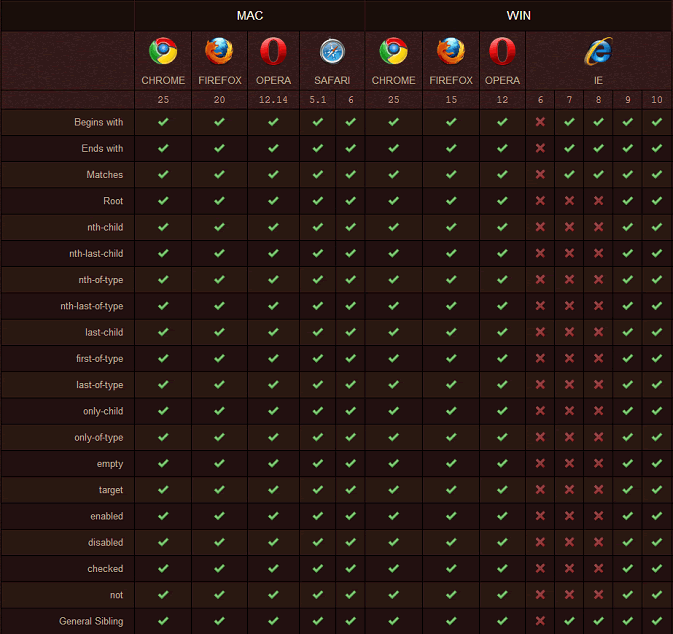
2、CSS3 選擇器支援情況

除了IE 家族和Firefox3,其他幾乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。
各主流瀏覽器都定義了私有屬性,以便讓使用者體驗CSS3 的新特性:
Webkit 型別瀏覽器(如Safari 、Chrome)的私有屬性是以-webkit-前綴開始,
Gecko 類型的瀏覽器(如Firefox)的私有屬性是以-moz-前綴開始,
Konqueror 類型的瀏覽器的私有屬性是以-khtml-前綴開始,
Opera 瀏覽器的私有屬性是以-o-前綴開始,
而Internet Explorer 瀏覽器的私有屬性是以-ms-前綴開始(目前只有IE 8 支援-ms-前綴)。
例如:





教學推薦:css影片教學
#更多程式相關知識,請造訪:程式設計入門# ! !
以上是css3相容ie8嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







