eclipse支援vue嗎
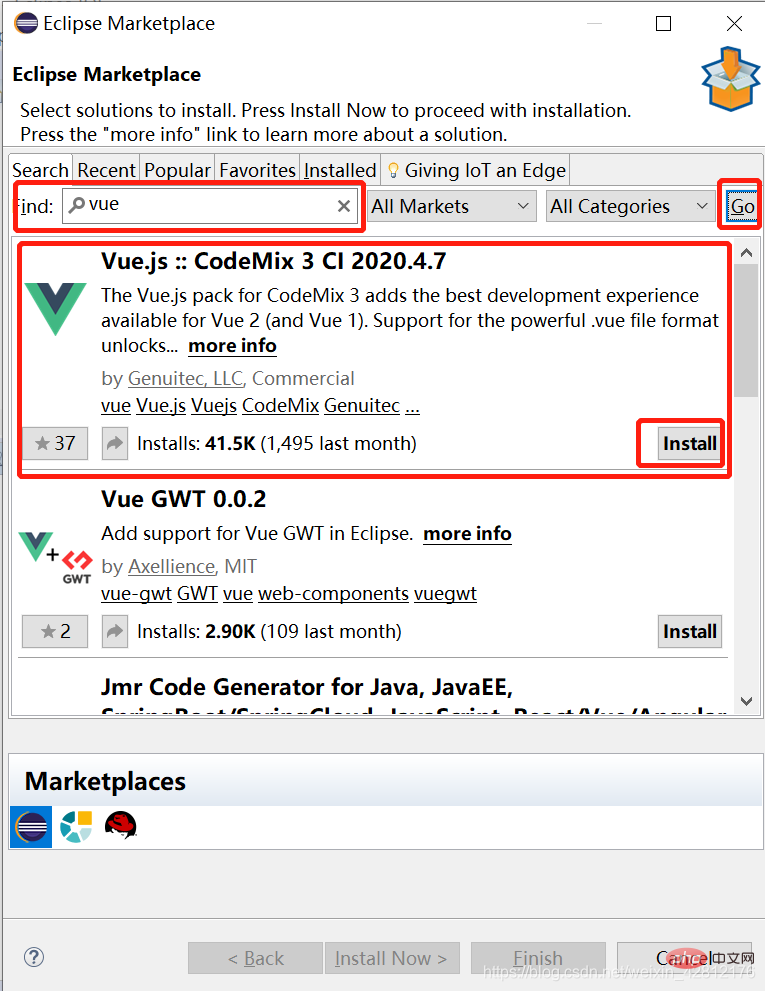
eclipse支援vue,可以透過安裝CodeMix插件來開發Vue;安裝方法:1、選擇「Help」->「Eclipse MarketPlace」;2、在搜尋框輸入vue,找出codeminx插件, 點擊install進行安裝即可。

本教學操作環境:windows10系統、Eclipse2020&&vue2.9.6版本,Dell G3電腦。
相關推薦:《vue.js教學》
eclipse支援vue,可以透過安裝CodeMix外掛程式來開發Vue。
CodeMix是Eclipse的一款插件,它解鎖了VS Code和Code OSS附加擴充功能的各種技術,支援各種語言,具有Webclipse中您最喜歡的功能(包括帶有Live Preview的Terminal和CodeLive)。此外,CodeMix也與基於Eclipse的IDE和工具相容(例如MyEclipse、Spring Tools Suite和JBoss Tools),讓使用者在習慣的環境中繼續工作。
步驟:
一、安裝node.js和npm
1、安裝
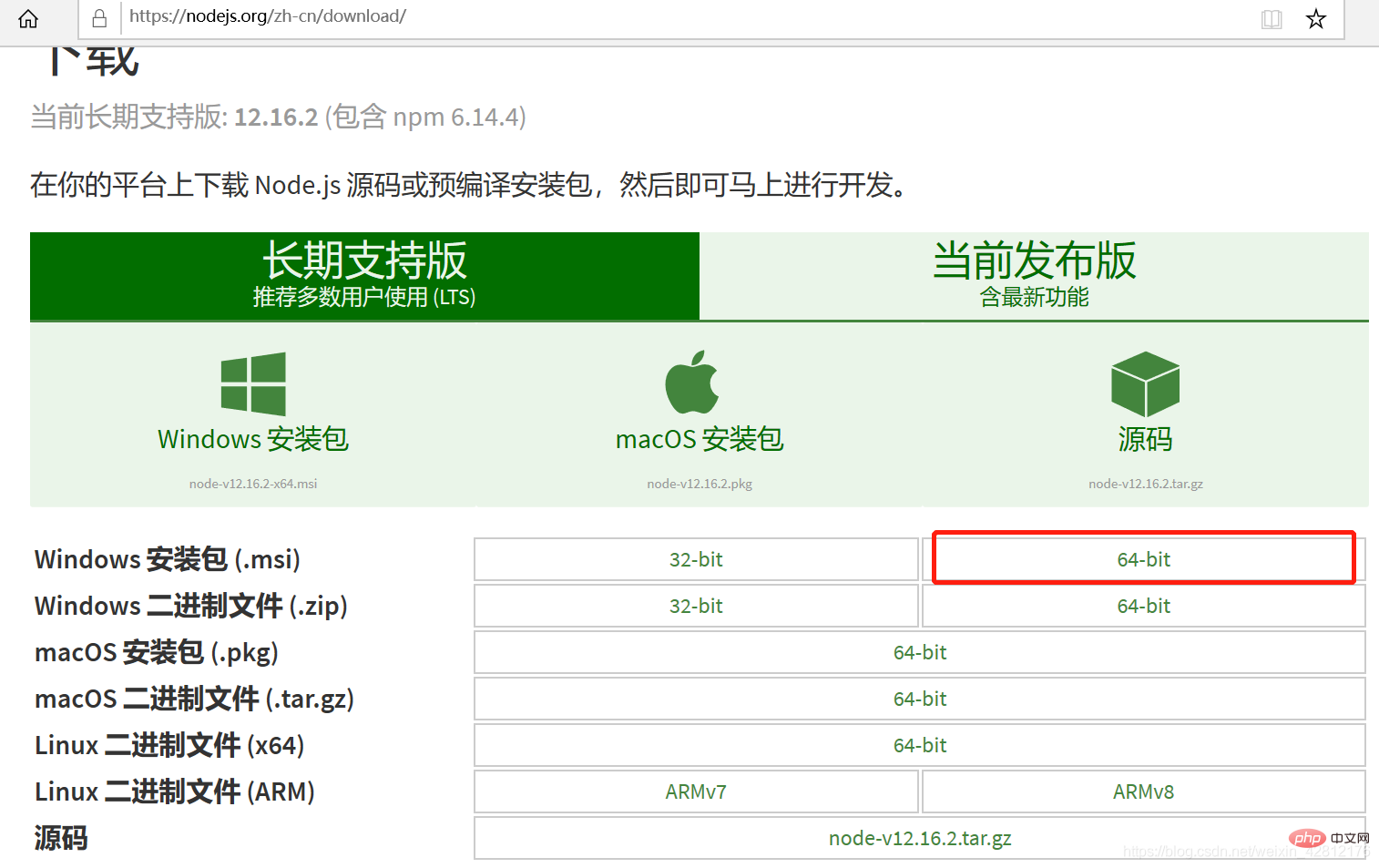
直接在官網下載就可以,選擇你所需要的版本,一般window選下面的這個就可以

點擊下載的程序,點“next”進行安裝,
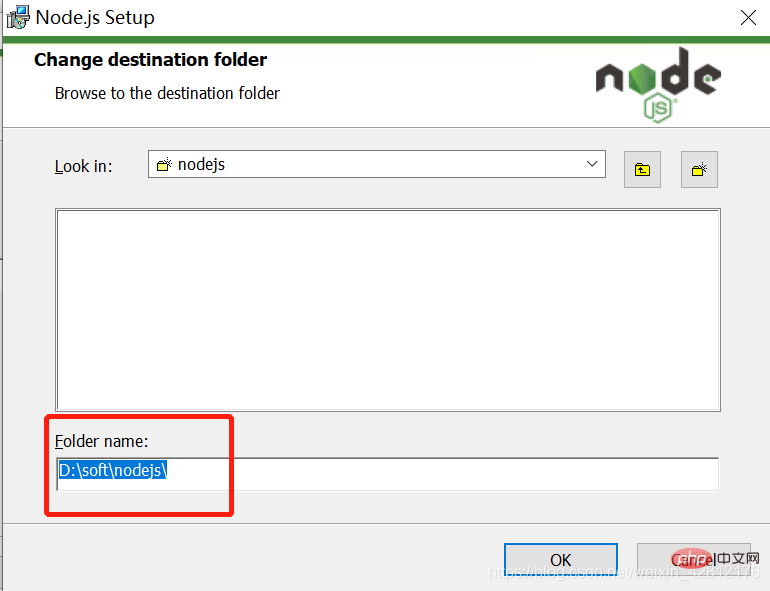
注意可以根據自己的需要修改安裝路徑。然後一直next,直到install。安裝完成finish
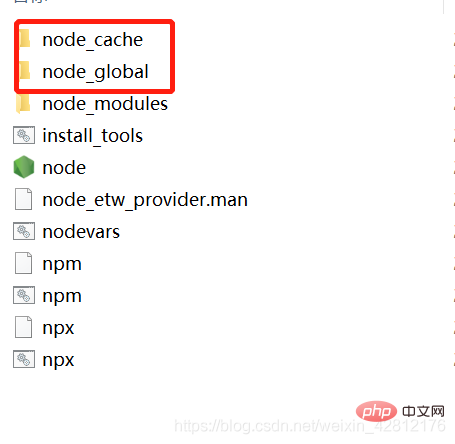
安裝完成後,目錄展示:
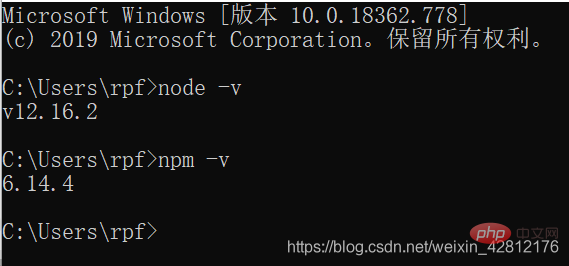
可以透過命令列驗證是否安裝成功:鍵盤輸入【win R】輸入:cmd,回車,輸入指令:
node -v npm -v
可以查看安裝的版本號碼

說明:安裝node時,npm也已經安裝上了,現在都是一起的。
2、環境變數的配置:配置環境變數的目的是防止以後npm引包會放在C盤佔用c盤空間,所以我們一般將全模組路徑和快取路徑放在nodejs資料夾下
新資料夾:
node_global 全域包下載存放
node_cache node快取
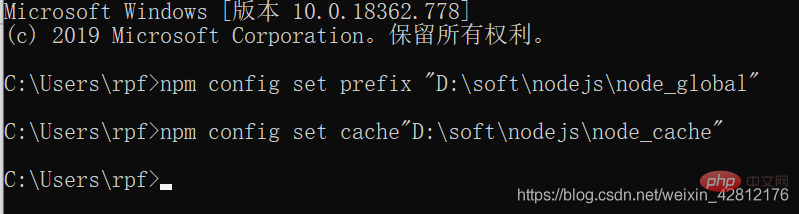
設定npm的路徑,開啟cmd輸入:
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”

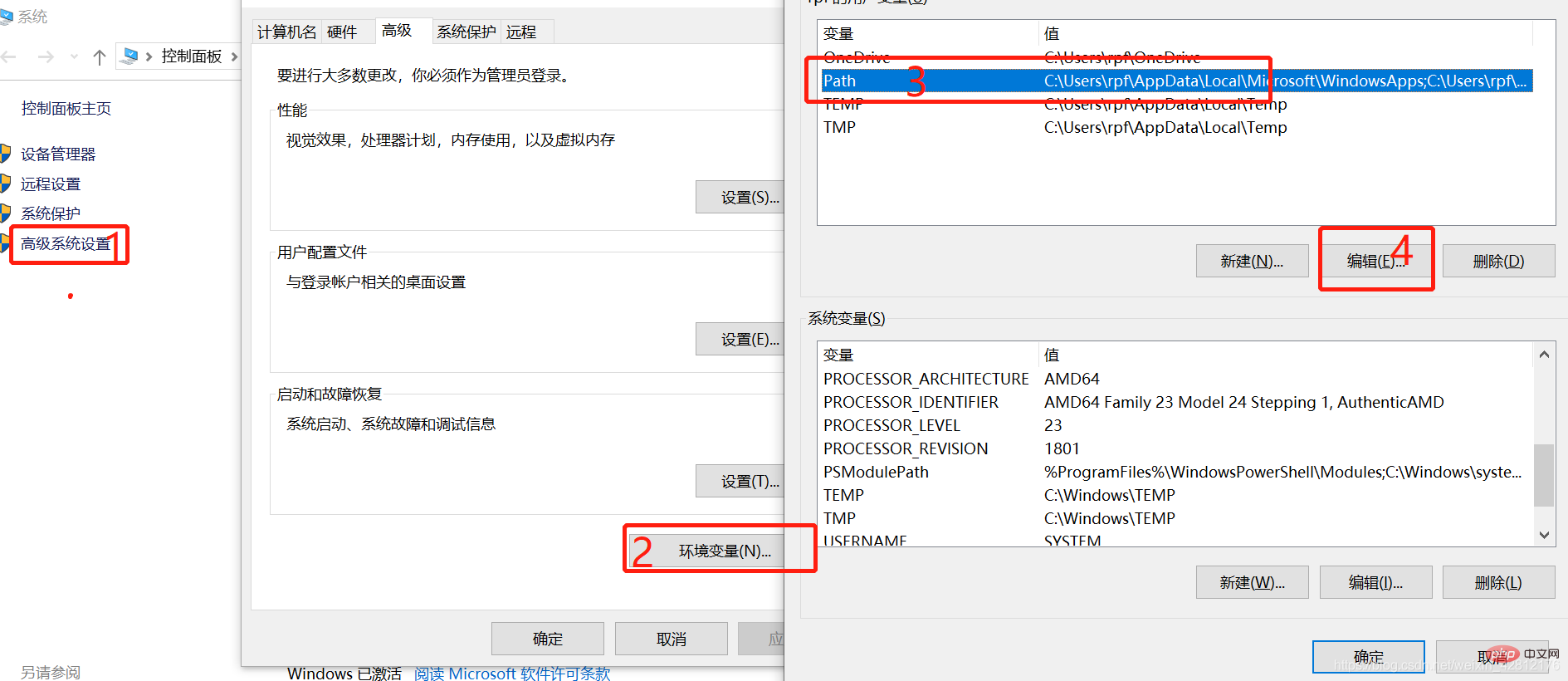
接著設定環境變數:
#修改使用者變數path為:D:\soft\nodejs\node_global


#修改為:

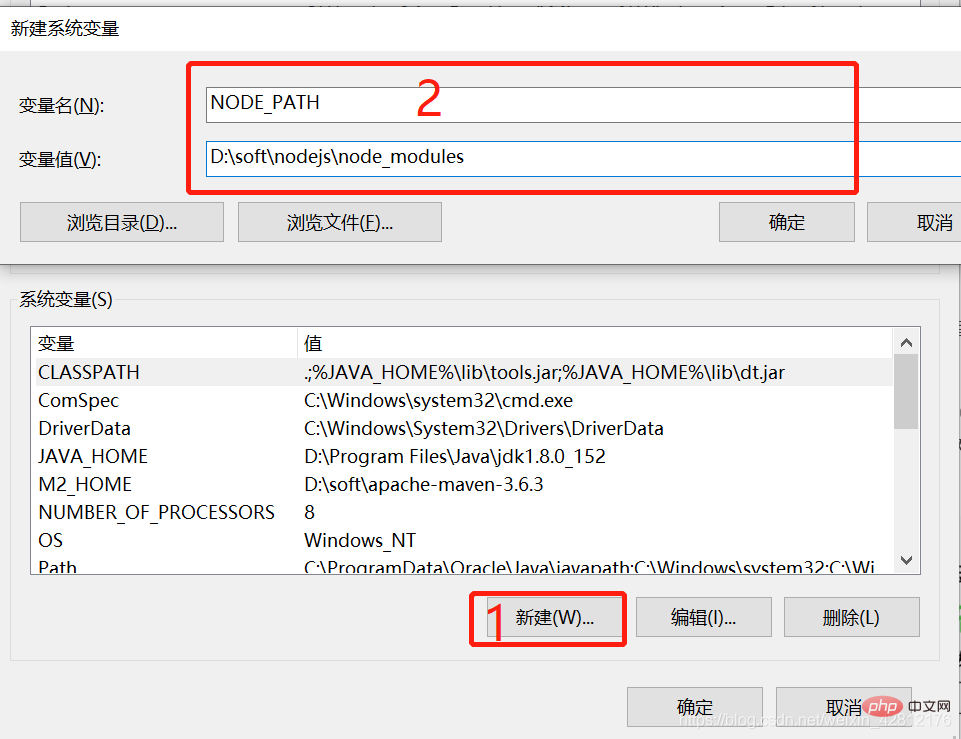
#系統變數點選新建,NODE_PATH,變數值為:D:\soft\ nodejs\node_modules

最後記得點選確定。
到目前為止,node的環境已經安裝完成,npm 套件管理器也有了,由於有些npm資源被屏蔽或是國外資源的原因,經常會導致npm安裝依賴套件的時候失敗,所以我們還需要npm的國內鏡像----cnpm.
注意以下如果安裝過程中出現錯誤可以多試試幾遍命令,也可以關掉命令窗口重新打開,還有個大坑就是網上不行,需要更換4g再試試。這些都是我個人親身經歷過的問題。
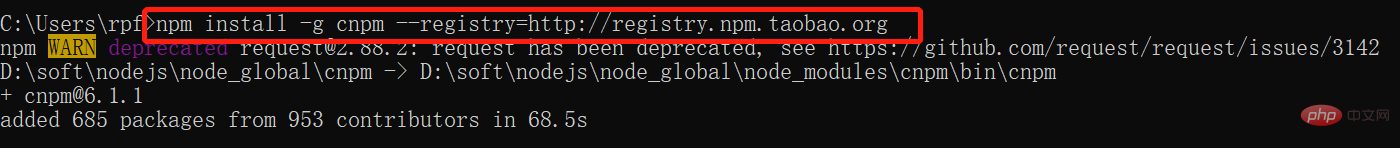
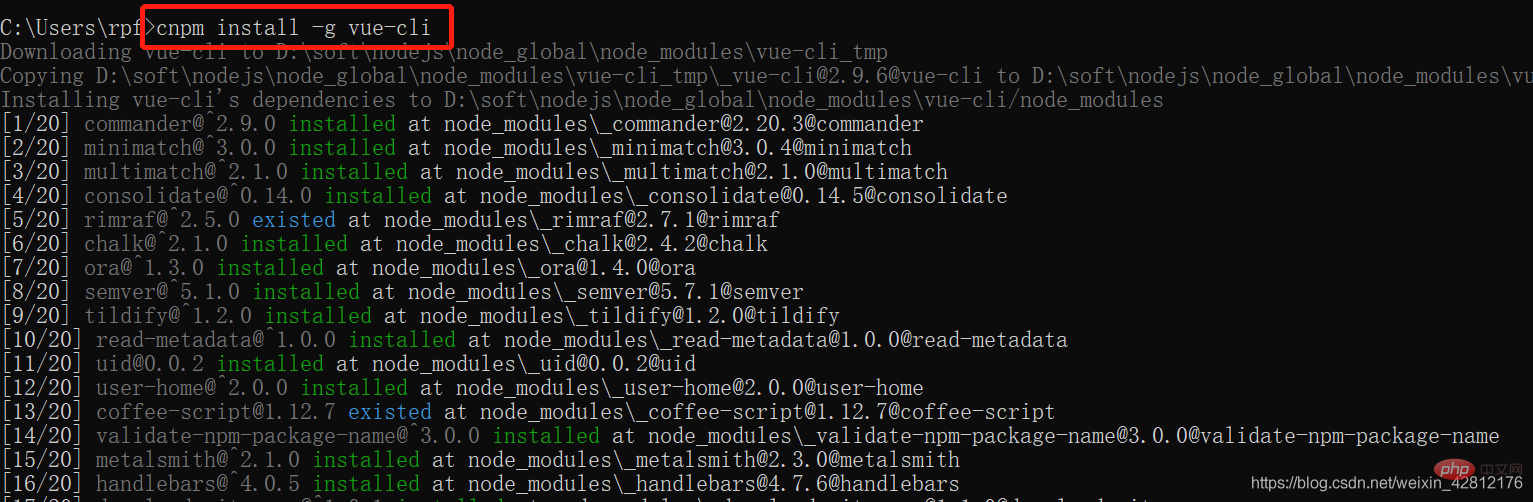
在命令列中輸入npm install -g cnpm --registry=http://registry.npm.taobao.org ,然後等待,沒報錯表示安裝成功

#cnpm install -g vue-cli–安裝vue

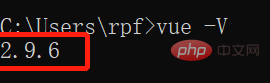
#透過vue -V(大寫)-檢視版本-是否已安裝成功


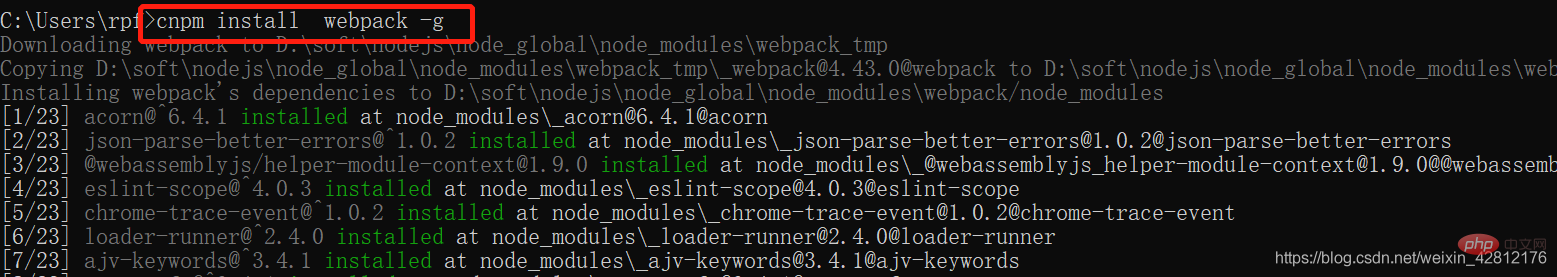
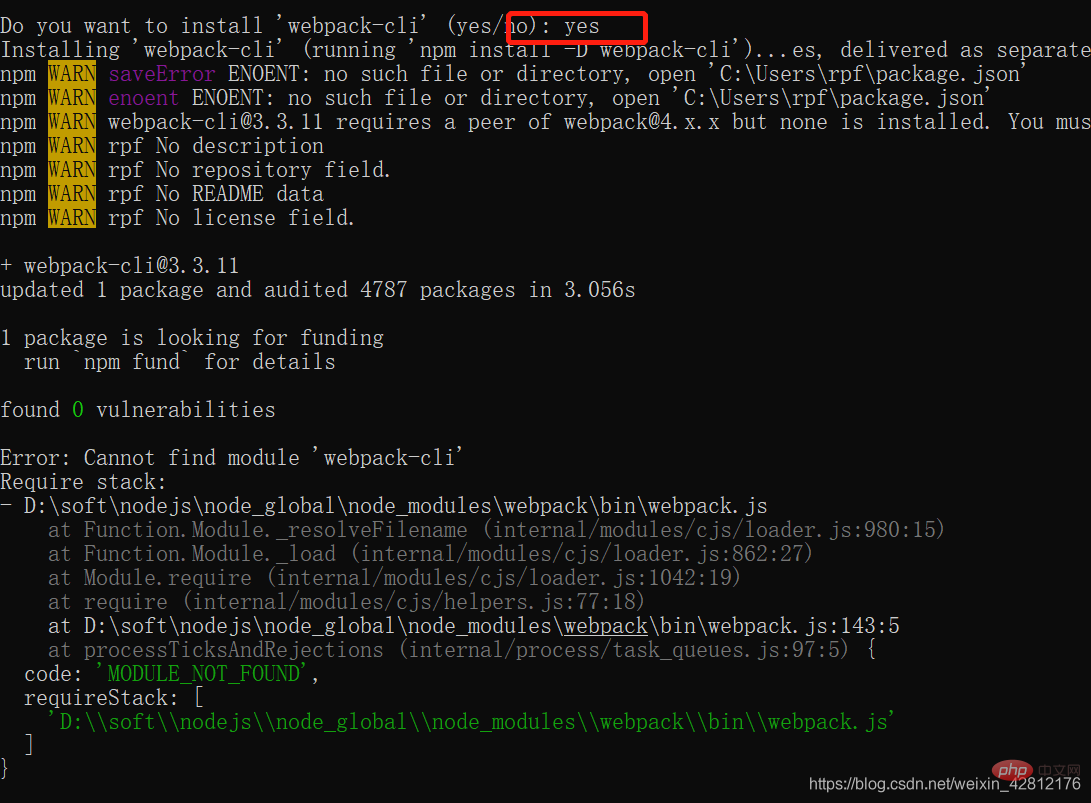
webpack -v -測試是否安裝成功。然後輸入yes —之後自動下載資源。

測試一個小專案:
在安裝的nodejs資料夾下新資料夾:nodeTest
cmd視窗切換到該資料夾下,執行命令:vue init webpack firstApp–初始化一個完整的項目
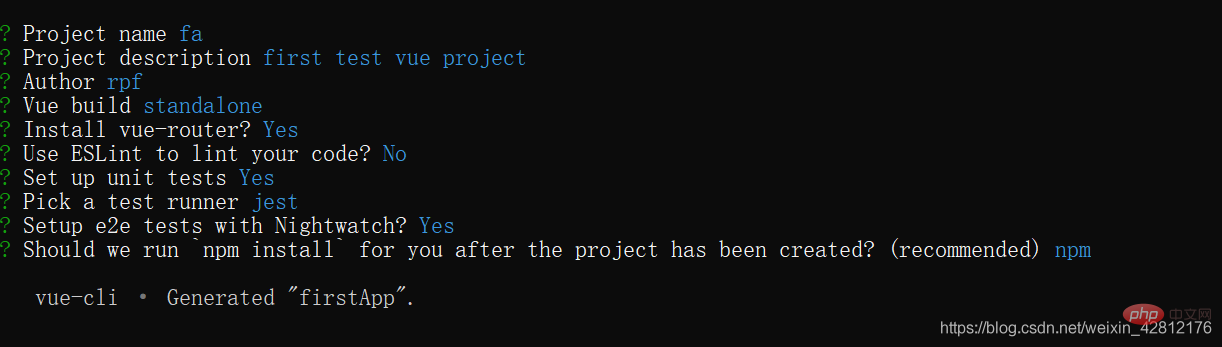
根據提示輸入項目信息,具體含義可以自己搜尋。 。

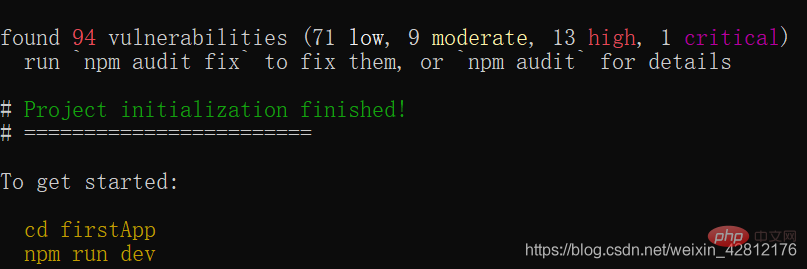
創建成功!

cd firstApp -進入專案中
執行cnpm install—安裝依賴
最後執行npm run dev 啟動專案!

二、安裝vue外掛
相容eclipse-版本2020
首先準備工作:
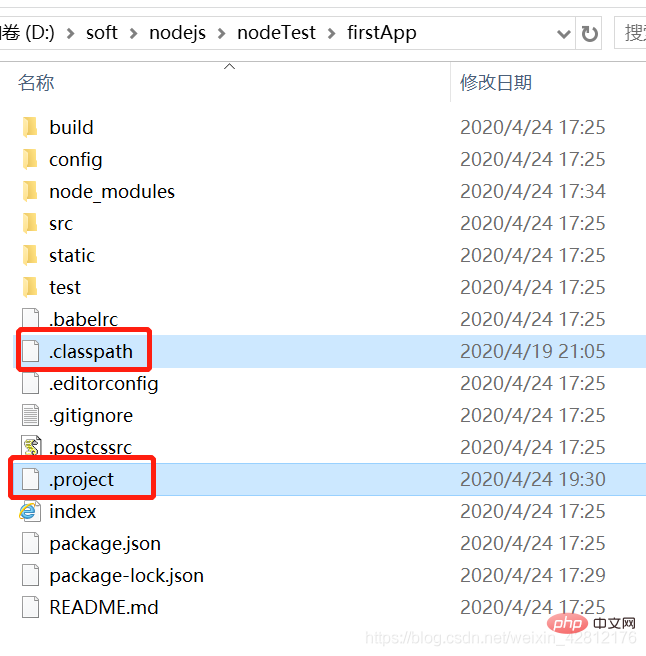
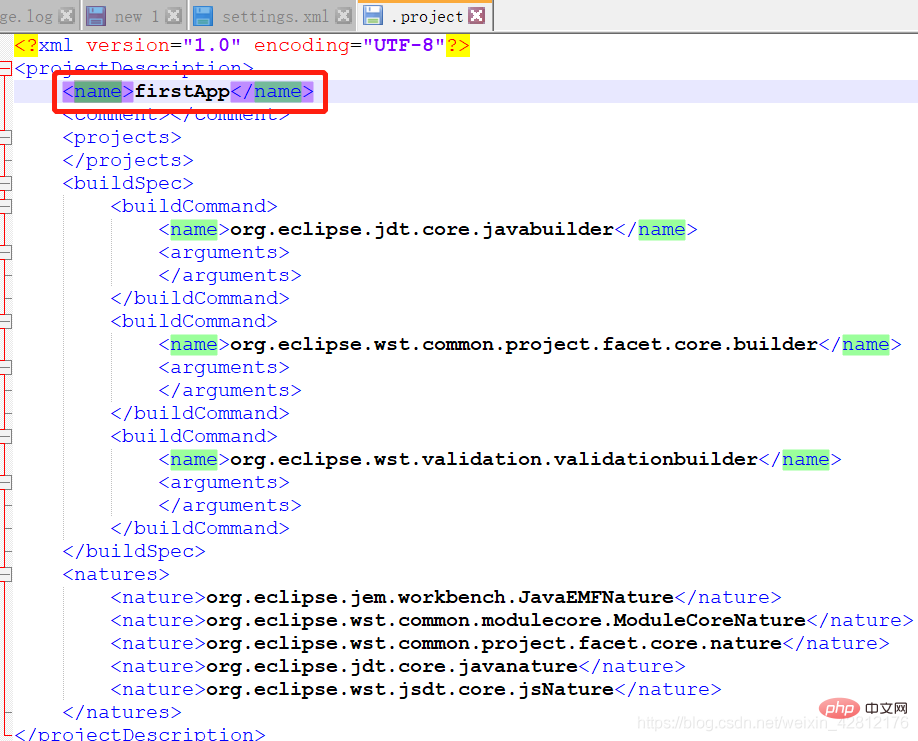
隨便在你的workspace找兩個檔案:.classpath和.project,copy到剛建置成功的專案firstApp下面,
並將.project檔案開啟修改檔案內容name改為專案名稱firstApp

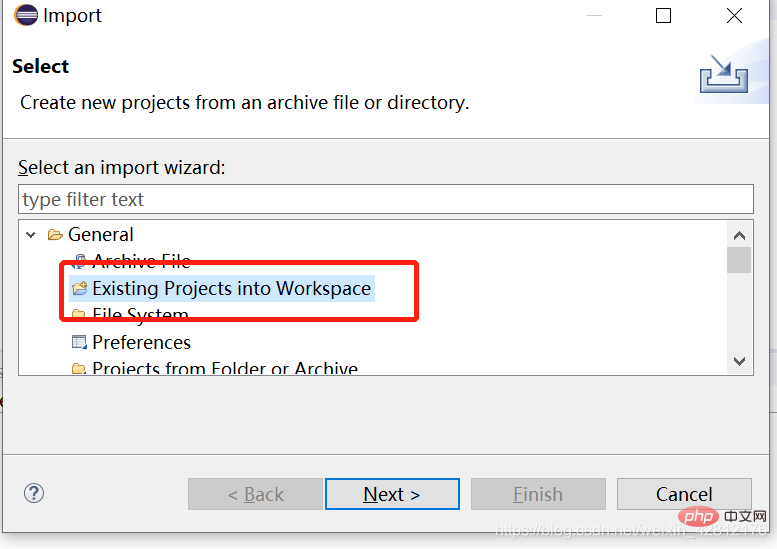
打開eclipse,File-import-選下面的這個
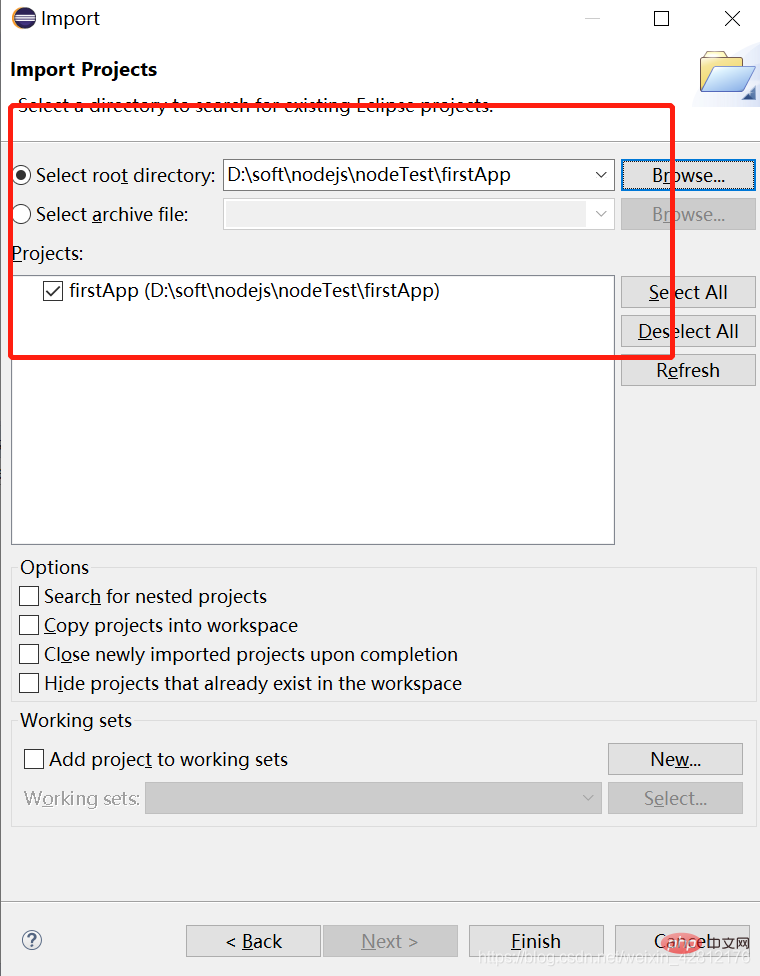
 點next,然後選擇建立的項目firstApp,打勾
點next,然後選擇建立的項目firstApp,打勾

#最後finish
下一步是在eclipse中安裝vue外掛程式
Help-Eclipse Marketplace…搜尋vue選擇安裝即可(由於網速問題有可能安裝失敗,多試試)

安裝完成之後,重開機就ok了!
最後就是測試一下了
瀏覽器輸入上面指令視窗輸入的指令:npm run dev之後回傳的網址:http://localhost:8080


然後就可以進行編碼了。 。 。
更多程式相關知識,請造訪:程式設計教學! !
以上是eclipse支援vue嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
向 Vue.js 函數傳遞參數有兩種主要方法:使用插槽傳遞數據或使用 bind 綁定函數,並提供參數:使用插槽傳遞參數:在組件模板中傳遞數據,在組件內訪問並用作函數的參數。使用 bind 綁定傳遞參數:在 Vue.js 實例中綁定函數,並提供函數參數。






