border-radius的意思為“邊框圓角;圓角半徑”,它是css的一個屬性,用於給元素的邊框創建(1~4個)圓角效果;基本語法為“ border-radius: 1-4 length|%”,設定方向為左上角、右上角、右下角、左下角。

本教學操作環境:windows7系統、css3&&html5版本、Dell G3電腦。
教學建議:css影片教學
border-radius

border- radius是CSS3中的一個簡寫屬性,用於為邊框建立(1~4個)圓角效果。
語法:
border-radius: 1-4 length|%
值:
#length 定義彎道的形狀。
% 使用%定義角落的形狀。
注意: 每個半徑的四個值的順序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
#一個值: 四個圓角值相同
範例:
1. 四個值- border-radius: 15px 50px 30px 5px

#2. 三個值- border-radius: 15px 50px 30px

3. 兩個值- border- radius: 15px 50px

4、橢圓邊角
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
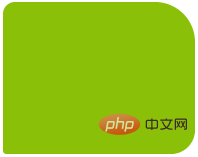
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
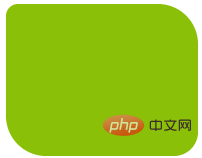
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html>
更多程式相關知識,請訪問:程式設計教學! !
以上是border-radius是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




