淺談安裝vue.js的三種方式
怎麼安裝vue.js?以下這篇文章跟大家介紹vue.js的三種方式安裝。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Vue.js(讀音 /vjuː/, 類似 view)是建構資料驅動的 web 介面的漸進式框架。 Vue.js 的目標是透過盡可能簡單的 API 實現回應的資料綁定和組合的視圖元件。它不僅易於上手,還便於與第三方函式庫或既有專案整合。
下方介紹三種Vue.js 的安裝方法:
1.獨立版本
我們可以在
##- js的官網上直接下載vue.js,並在.html中透過<script>標籤中引用。 -> <script src = ../vue.js> </script> 開發環境不要使用最小壓縮版,不然會沒有錯誤提示和警告! (頁面中直接使用)
- 使用vue多頁開發:
建立一個vue根實例 new Vue({選項})
- 2.使用CDN方法
- BootCDN(國內) : https://cdn.bootcss.com/vue/2.2.2/vue .min.js , (國內不穩定)
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如()
3.NPM方法(建議使用)- 在使用Vue.js建構大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或Browserify 模組打包器搭配使用。 Vue.js 也提供配套工具來開發單一檔案元件。
- 首先,先列出我們接下來需要的東西:
- node.js環境(npm套件管理員)
1) 安裝node.js
從node.js官網下載並安裝node,安裝過程很簡單,下一步就ok了,安裝完之後,我們透過開啟命令列工具(win R),輸入

到目前為止,node的環境已經安裝完成,npm 包管理器也有了,由於有些npm資源被屏蔽或是外國資源的原因,因此會導致國外安裝依賴套件的時候失敗,所以我們還要npm的國內鏡像----cnpm.
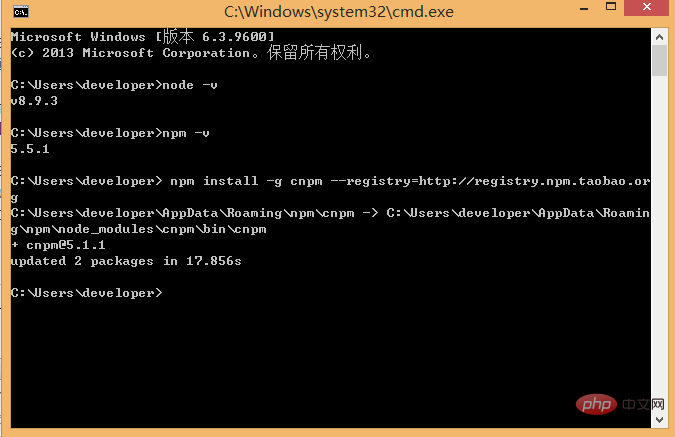
## 2) 安裝cnpm 在指令列中輸入 npm cnll -g 在命令列中輸入 npm cnll -g '@在命令列中輸入 npm cnll -g cn --registry =http://registry.npm.taobao.org ,然後等待,沒報錯誤表示安裝成功,(我的已經安裝過了,顯示成功的更新),如下圖:
在指令列中輸入 npm cnll -g 在命令列中輸入 npm cnll -g '@在命令列中輸入 npm cnll -g cn --registry =http://registry.npm.taobao.org ,然後等待,沒報錯誤表示安裝成功,(我的已經安裝過了,顯示成功的更新),如下圖:
## 完成之後,我們就可以用cnpm取代npm來安裝依賴套件了。如果想進一步了解cnpm的,請查看淘寶npm鏡像官網。 3) 安裝vue-cli 鷹架建置工具(必須在全域安裝) 在指令列中執行指令行執行指令等待安裝完成。 ###### 是否已安裝成功:vue -V###
透過以上三部,我們需要準備的環境與工具都準備好了,接下來就開始使用vue-cli來建構專案。
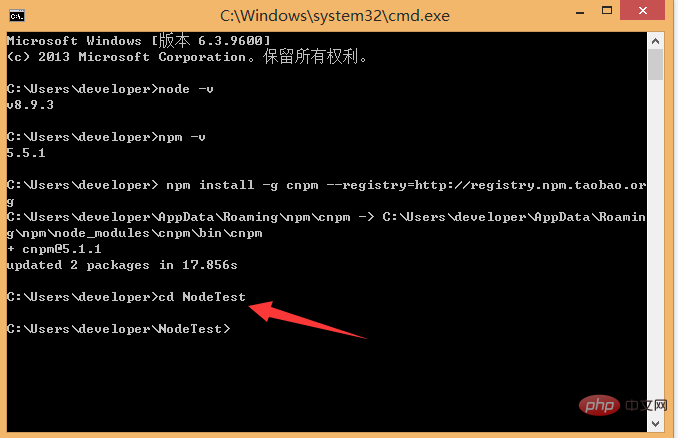
首先我們要選擇存放項目的位置,然後再用命令列cd到專案的目錄中,在這裡,我選擇在c盤下建立新的目錄(NodeTest 目錄) ,用cd 將目錄切到該目錄下,如下圖:

在NodeTest 目錄下,在命令列中執行指令 vue init webpack firstApp(初始化一個完整版的專案) .解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中(我的實例中,會在NodeTest 目錄產生該資料夾),如下圖:
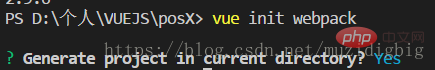
若我們在編輯器中已經手動創建了這個項目存放的資料夾cd到專案中:vue init webpack;初始化一下即可,同時還會加載webpack所依賴的包:
 是否是在本目錄下進行建立
是否是在本目錄下進行建立

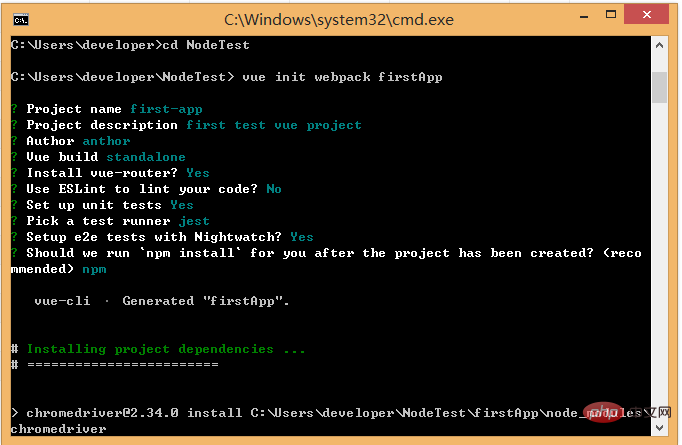
#輸入指令後,會詢問我們幾個簡單的選項,我們依照自己的需求填寫就好了。
- Project name :專案名稱 ,如果不需要更改直接回車就可以了。注意:這裡不能使用大寫,所以我把名稱改成了vueclitest
- Project description:專案描述,預設為A Vue.js project,直接回車,不用寫。
- Author:作者,如果你有設定git的作者,他會讀取。
- Install vue-router? 是否安裝vue的路由插件,我們這裡需要安裝,所以選擇Y
- Use ESLint to lint your code? 是否用ESLint來限制你的程式碼錯誤和風格。我們這裡不需要輸入n(建議),如果你是大型團隊開發,最好是進行設定。
- setup unit tests with Karma Mocha? 是否需要安裝單元測試工具Karma Mocha,我們這裡不需要,所以輸入n。
- Setup e2e tests with Nightwatch?是否安裝e2e來進行使用者行為模擬測試,我們這裡不需要,所以輸入n
執行初始化指令的時候會讓使用者輸入幾個基本的配置選項,如項目名稱、項目描述、作者信息,對於有些不明白或者不想填的信息可以一直按回車去填寫就好了,等待一會,就會顯示創建項目創建成功,如下圖:

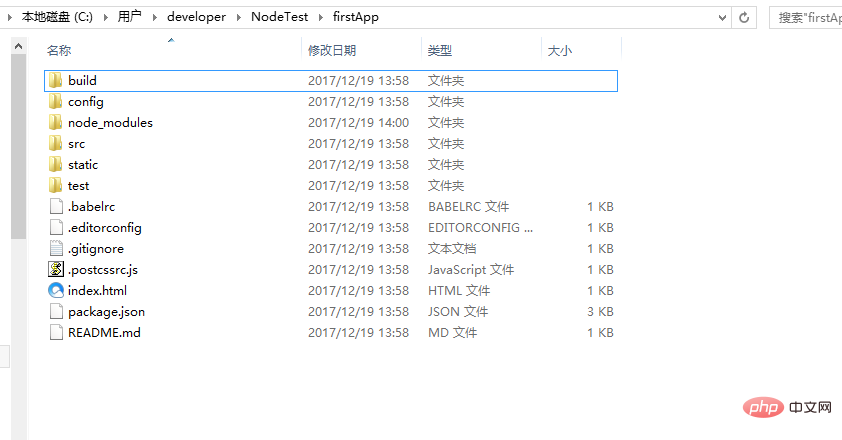
接下來,我們去NoteTest目錄下去看是否已建立檔案:

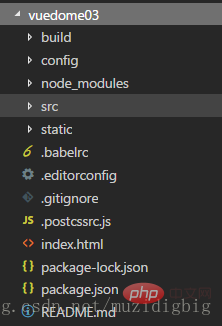
開啟firstApp 項目,專案中的目錄如下:

介紹目錄及其功能:
build:最終發佈的程式碼的存放位置。
config:設定路徑、連接埠號碼等一些訊息,我們剛開始學習的時候選擇預設設定。
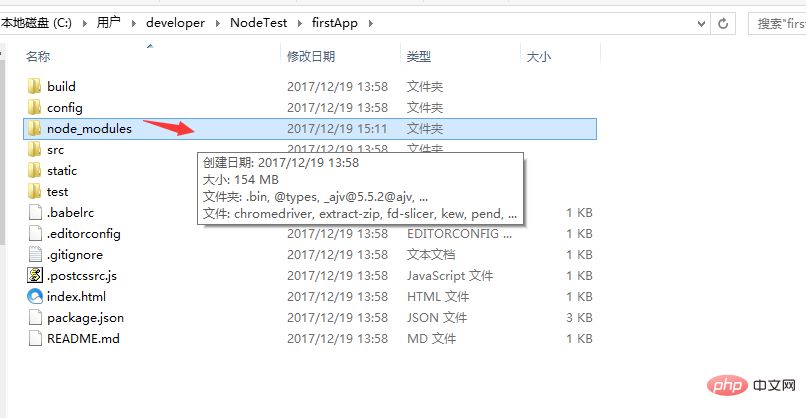
node_modules:npm 載入的項目所需的各種依賴模組。
src:這裡是我們發展的主要目錄(原始碼),基本上要做的事情都在這個目錄裡面,裡麵包含了幾個目錄及文件:
assets:放置一些圖片,如logo等
components:目錄中放置的是一個個的元件檔案
入口組件(跟組件),我們也可以將組件寫這裡,而不使用components目錄。主要作用是將我們自己定義的元件透過它與頁面建立聯繫進行渲染,這裡面的
main.js :專案的核心檔案(整個專案的入口js)引入相依性套件、預設頁面樣式等(專案執行後會在index.html中形成app.js檔案)。
static:靜態資源目錄,如圖片、字體等。
test:初始測試目錄,可刪除
.XXXX檔案:設定檔。
index.html:html單一頁面的入口頁面,可以加入一些meta資訊或是同統計程式碼啥的或頁面的重置樣式等。
package.json:專案設定資訊檔案/所依賴的開發套件的版本資訊及所依賴的插件資訊。
README.md:專案的說明文件。
webpack.config.js:webpack的設定文件,把.vue的文件打包成瀏覽器能讀懂的文件。
.babelrc:是偵測es6語法的檔案的設定
.getignore:忽略檔案的設定(例如模擬本地資料mock不讓他在get提交/打包上線的時候忽略不使用可在這裡配置)
.postcssrc.js:前綴的配置
.eslintrc.js:配置eslint語法規則(在這裡配置的rules屬性中配置讓配置讓哪個語法規則失效)
.eslintignore:忽略eslint對項目某些文件的語法規則的檢查
這是整個項目的目錄結構,其中,我們主要在src目錄中做修改(模組化開發)。這個專案現在還只是一個結構框架,整個專案所需的依賴資源都還沒有安裝。
cd 專案名稱;進入專案中
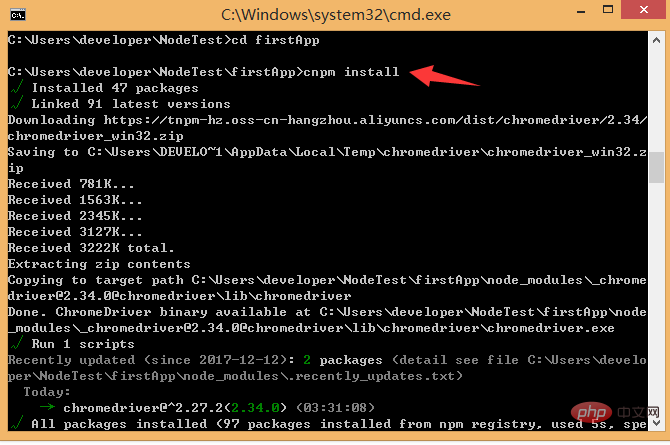
## 安裝專案所需的依賴套件/外掛程式(在package.json可檢視):執行cnpm install (npm可能會有警告,這裡可以用cnpm代替npm了,運行別人的程式碼需要先安裝依賴)如果創建專案的時候沒有報錯,這一步可以省略。如果報錯了 cd到專案裡面運行 cnpm install / npm install
若拿到別人的專案或從gethub下載的專案第一步就是要在專案中cnpm install;下載cn專案所依賴的插件,然後npm run dev 運行專案


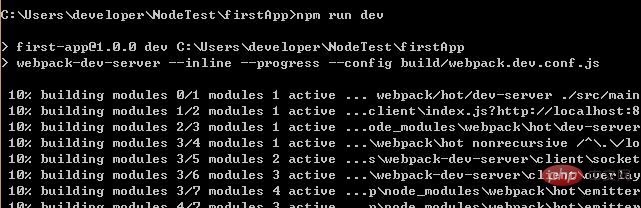
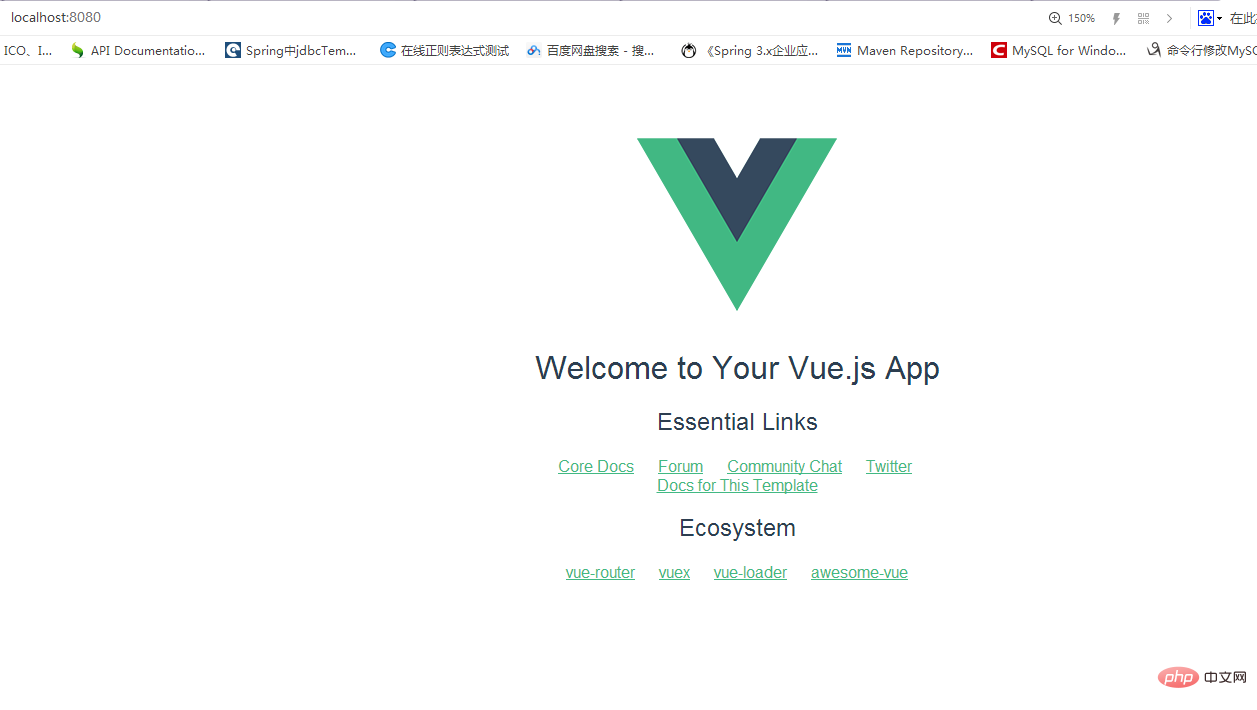
執行專案
在專案目錄中,執行指令 npm run dev (npm run start),會使用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完程式碼後不用手動刷新瀏覽器就能即時看到修改後的效果。



- 必須安裝node.js
- 搭建vue的開發環境,安裝vue的鷹架工具 官方命令列工具
 ##
##
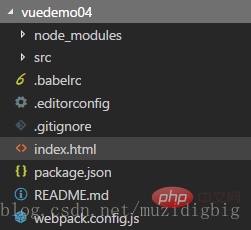
4.另一個創建專案的方式中小型專案 (建議) ***
vue init webpack-simple vuedemo02
cd vuedemo02 npm install
#npm run dev
## 
- Vue CLI的套件名稱由vue-cli改成了@vue/cli
- 如果你已經全域安裝了舊版的vue-cli(3.0以下),你需要先透過npm uninstall vue-cli -g/yarn global remove vue-cli卸載它。
- Node.js8.9
- 安裝vue3.0 npm install -g @vue/cli 或yarn global add @vue/cli
- #版本是否為3.x vue --version/vue -V
- 透過vue-cli建立專案
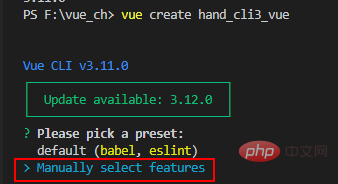
- 建立專案指令


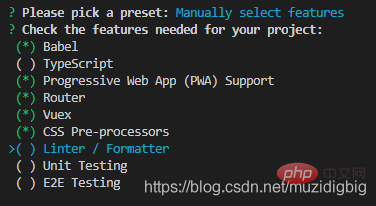
( ) E2E Testing // e2e(end to end)測試
? Check the features needed for your project: (Pressto select, to toggle all, to invert selection)
>( ) Babel //轉碼器,可以將ES6程式碼轉為ES5程式碼,以便在現有環境中執行。
( ) TypeScript// TypeScript是一個JavaScript(後綴.js)的超集(後綴.ts)包含並擴展了JavaScript 的語法,需要被編譯輸出為JavaScript在瀏覽器運行,目前較少人再用
( ) Progressive Web App (PWA) Support// 漸進式Web應用程式
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的狀態管理模式)
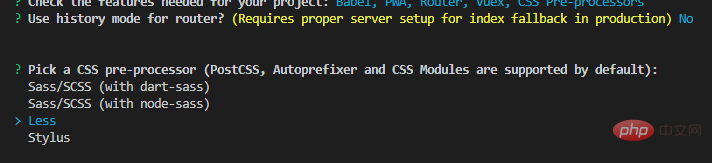
( ) CSS Pre-processors // CSS 預處理器(如:less、sass)
( ) Linter / Formatter // 程式碼風格檢查與格式化(如:ESlint)
( ) Unit Testing // 單元測試(unit tests)

看了那麼多的vue.js的安裝方式總結一下。如有不多請多指教!希望帶給您幫助!
更多程式相關知識,請造訪:程式設計教學
! ! ###以上是淺談安裝vue.js的三種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。






