vue的單一頁面應用程式是基於路由和元件的,路由用於設定存取路徑,並將路徑和元件對應起來。 Vue路由有助於在瀏覽器的URL或歷史記錄與Vue元件之間建立鏈接,從而允許某些路徑渲染與之關聯的任何一個視圖。

本教學操作環境:windows7系統、vue2.9.6版本、Dell G3電腦。
vue-router是Vue.js官方的路由插件,它和vue.js是深度整合的,適合用來建立單一頁面應用程式。在web開發中,「router」是指根據url分配到對應的處理程序。
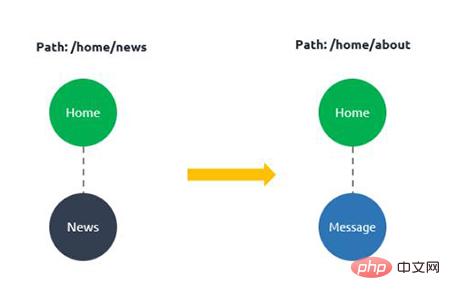
vue的單一頁面應用程式是基於路由和元件的,路由用於設定存取路徑,並將路徑和元件對應起來。傳統的頁面應用,是用一些超連結來實現頁面切換和跳轉的。在vue-router單一頁面應用程式中,則是路徑之間的切換,也就是元件的切換。
Vue路由有助於在瀏覽器的URL或歷史記錄與Vue元件之間建立鏈接,從而允許某些路徑渲染與之關聯的任何一個視圖。
在電腦網路原理中,路由指的是根據上一接口的封包中的IP位址,查詢路由表轉送到另一個接口,它是決定一個端到端的網路路徑。所以說路由就是用來解析URL以及呼叫對應的控制器的。
在web開發中,客戶端的請求是以url的形式傳遞給伺服器,它根據URL將請求分配到指定的一個端並且在這個過程中對其進行處理。然後路由再呼叫相關的控制器,控制器呼叫相關的服務,並傳回視圖物件。路由再從視圖物件中提取產生好的網頁程式碼回傳給Web伺服器,最後回傳給客戶端。

相關推薦:《vue.js教學》
以上是vue.js中的路由是做什麼用的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

