node.js建立簡單聊天室的方法介紹
使用nodejs如何建立一個簡單聊天室?下面這篇文章跟大家介紹一下。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《nodejs影片教學》
剛開始學習js,本文是基於node.js和websocket實作一個簡單的線上聊天室系統(聊天群組)。
本文適合純小白閱讀。
廢話不多說,我們正式開始。
在B/S架構中,我們要得到一個數據,要向伺服器請求,然後伺服器回應。那麼如果我們客戶端不發送請求,伺服器會不會主動傳送東西給我們的客戶端(瀏覽器)呢?
答案是不會的,客戶端和伺服器透過TCP/IP協定進行連接,然後透過HTTP協定進行請求連接。而HTTP協議是一個請求—響應式的協議,而且它是一個無狀態的協議,即每一次請求—回應之間是沒有關係的。
而我們的聊天室需要什麼呢?
1.發送訊息 2.接收訊息
在接收訊息中:一個用戶端傳送訊息,伺服器接收訊息,然後

#發給另一個客戶端。
所以HTTP
滿足不了我們的要求。這裡我們就要用到 socket協定
socket協定

#然後開始寫我們的伺服器程式碼,建立文件server.js。
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是发送给客户端的文件(客户端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服务与ws服务相关联, 返回io服务实例
//监听用户的连接事件
io.on('connection',function (socket) {
//发生在用户连接io服务器时
console.log('有新用户进入房间');
//消息发送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //发送消息给所有客户端(广播)
});
});//client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
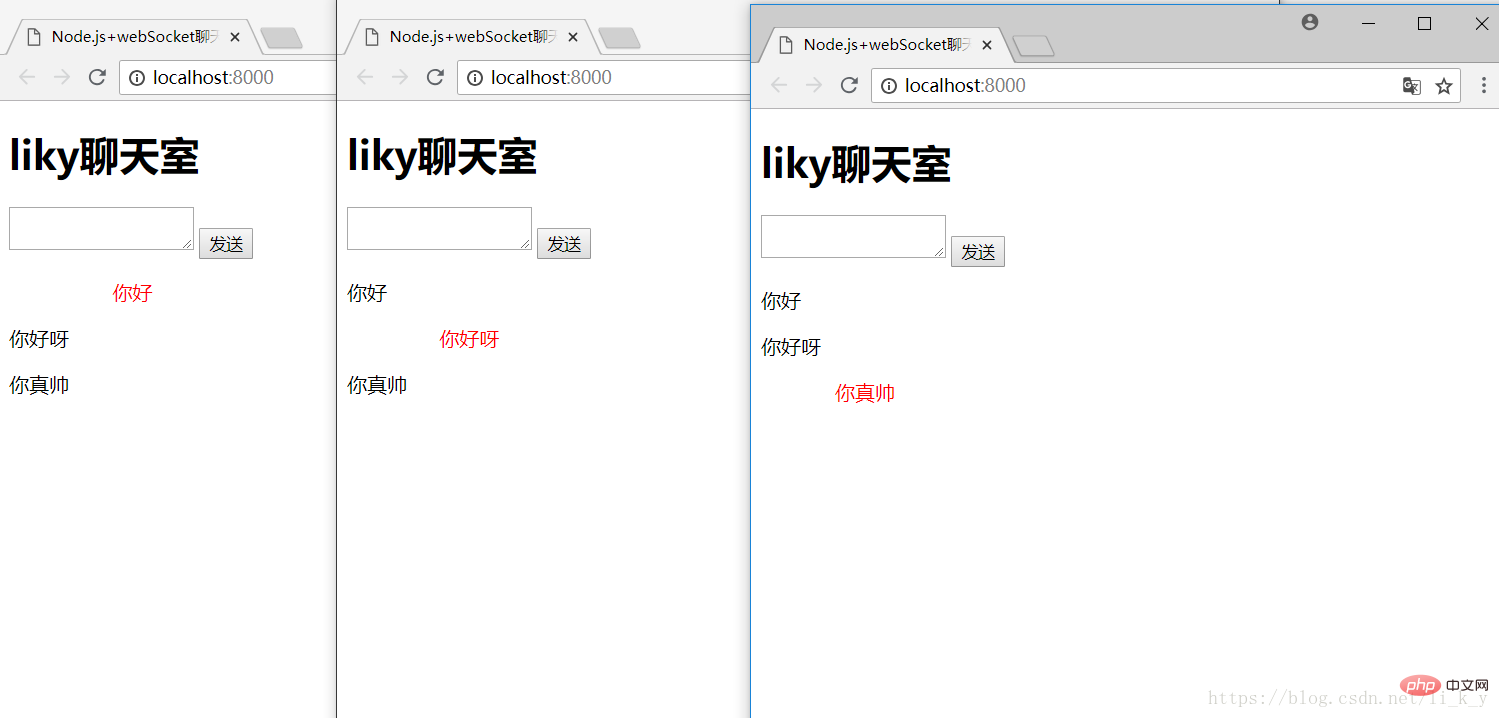
<h1>liky聊天室</h1>
<textarea name="" id="text" ></textarea>
<button id="btn">发送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //连接聊天室的io服务器 io服务器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//当消息为空时
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //发送消息到服务器
oText.value = ""; //清空文本框
}
//当服务器广播消息时,触发message事件,消息内容在回调函数中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>以上是node.js建立簡單聊天室的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm刪除node的方法:1、下載「nvm-setup.zip」並將其安裝在C碟;2、設定環境變量,並透過「nvm -v」指令查看版本號;3、使用「nvm install」指令安裝node;4、透過「nvm uninstall」指令刪除已安裝的node即可。
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 Node服務怎麼進行Docker鏡像化?極致優化詳解
Oct 19, 2022 pm 07:38 PM
Node服務怎麼進行Docker鏡像化?極致優化詳解
Oct 19, 2022 pm 07:38 PM
這段時間在開發一個騰訊文檔全品類通用的HTML 動態服務,為了方便各品類接入的生成與部署,也順應上雲的趨勢,考慮使用Docker 的方式來固定服務內容,統一進行製品版本的管理。這篇文章就將我在服務 Docker 化的過程中累積起來的優化經驗分享出來,供大家參考。
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。
 什麼是單一登入系統?用nodejs怎麼實作?
Feb 24, 2023 pm 07:33 PM
什麼是單一登入系統?用nodejs怎麼實作?
Feb 24, 2023 pm 07:33 PM
什麼是單一登入系統?用nodejs怎麼實作?以下這篇文章為大家介紹一下使用node實作單一登入系統的方法,希望對大家有幫助!






