12個關於Angular的經典訪談題

Angular作為目前最為流行的前端框架,受到了前端開發者的普遍歡迎。不論是初學Angular的新手,還是有一定Angular開發經驗的開發者,了解本文中的12個經典面試問題,都將會是一個深入了解和學習Angular 2的知識概念的絕佳途徑。
在文中,我們將會接觸到許多Angular 2的重要概念,並附擴展閱讀資料和自查小測試,供大家評估自己對Angular的了解程度。
相關教學推薦:《angular教學》
#Angular 經典問題及擴充閱讀
- #1. 請解釋Angular 2應用程式的生命週期hooks是什麼?
- Angular 2元件/指令具有生命週期事件,是由@angular/core管理的。 @angular/core會創建元件,渲染它,創建並呈現它的後代。當@angular/core的資料綁定屬性更改時,處理就會更改,在從DOM中刪除其模板之前,就會銷毀它。 Angular提供了一組生命週期hooks(特殊事件),可以分接到生命週期中,並在需要時執行操作。構造函數會在所有生命週期事件之前執行。每個介面都有一個前綴為ng的hook方法。例如,ngOnint介面的OnInit方法,這個方法必須在元件中實作。
一部分事件適用於元件/指令,而少數事件只適用於元件。 ngOnChanges:當Angular設定其接收目前和上一個物件值的資料綁定屬性時回應。
ngOnInit:在第一個ngOnChange觸發器之後,初始化元件/指令。這是最常用的方法,用於從後端服務檢索模板的資料。- ngDoCheck:偵測並在Angular上下文發生變化時執行。每次更改檢測運行時,都會被呼叫。 ngOnDestroy:在Angular銷毀指令/組件之前清除。取消訂閱可觀察的物件並脫離事件處理程序,以避免記憶體洩漏。
元件特定hooks:
- ngAfterContentInit:元件內容已初始化完成ngAfterContentChecked:在Angular檢查投影到其視圖中的綁定的外部內容之後。
- ngAfterViewInit:Angular建立元件的視圖後。 ngAfterViewChecked:在Angular檢查元件視圖的綁定之後。
- 2. 使用Angular 2,和使用Angular 1相比,有什麼優勢?
Angular 2是一個平台,不僅是一種語言
更簡單的依賴注入
模組化,跨平台具備ES6和Typescript的好處。
靈活的路由,具備延遲載入功能- #更容易學習
-
### ###3. Angular 2中的路由工作原理是什麼? ############路由是能夠讓使用者在視圖/元件之間導航的機制。 Angular 2簡化了路由,並提供了在模組級(延遲載入)下配置和定義的靈活性。 ######Angular應用程式具有路由器服務的單一實例,且每當URL改變時,對應的路由就會與路由配置陣列進行比對。在成功配對時,它會套用重定向,此時路由器會建立ActivatedRoute物件的樹,同時包含路由器的目前狀態。在重定向之前,路由器將透過執行保護(CanActivate)來檢查是否允許新的狀態。 Route Guard只是路由器運作來檢查路由授權的介面方法。保護運行後,它將解析路由資料並透過將所需的元件實例化到
中來啟動路由器狀態。 ############延伸閱讀:###################https://www.codeproject.com/Articles/1164813/Angular-Routing ############https://vsavkin.com/angular-2-router-d9e30599f9ea#.kt4z1v957###
4. 什麼是事件發射器?它是如何在Angular 2中運作的?
Angular 2不具有雙向digest cycle,這是與Angular 1不同的。在Angular2中,組件中發生的任何改變總是從當前組件傳播到其所有子組件。如果一個子組件的變更需要反映到其父組件的層次結構中,我們可以透過使用事件發射器api來發出事件。
簡而言之,EventEmitter是在@ angular/core模組中定義的類,由元件和指令使用,用來發出自訂事件。
@output() somethingChanged = new EventEmitter();
我們使用somethingChanged.emit(value)方法來發出事件。這通常用在setter中,當類別中的值被更改完成。
可以透過模組的任何一個元件,使用訂閱方法來實現事件發射的訂閱。
myObj.somethingChanged.subscribe(val) => this.myLocalMethod(val));
擴充讀取:
#http://stackoverflow.com/questions/36076700/what-is- the-proper-use-of-an-eventemitter
https://angular.io/docs/ts/latest/api/core/index/EventEmitter-class.HTML
5. 如何在Angular 2應用程式中使用codelyzer?
所有企業應用程式都會遵循一組編碼慣例和準則,以更好的方式維護程式碼。 Codelyzer是一個開源工具,用於運行和檢查是否遵循了預先定義的編碼準則。 Codelyzer僅對Angular和TypeScript專案進行靜態程式碼分析。
Codelyzer運行在tslint的頂部,其編碼約定通常在tslint.json檔案中定義。 Codelyzer可以直接透過Angularcli或npm來運作。像Visual Studio Code和Atom這樣的編輯器也支援codelyzer,只需要透過做一個基本的設定來實現。
要在Visual Studio程式碼中設定codelyzer,我們可以在檔案 - >選項 - >使用者設定中新增tslint規則的路徑。
{
"tslint.rulesDirectory": "./node_modules/codelyzer",
"typescript.tsdk": "node_modules/typescript/lib"
}從cli執行的程式碼:ng lint。
從npm中執行的程式碼: npm run lint
# 擴充讀取:
- ##https ://github.com/mgechev/codelyzer
- https://www.youtube.com/watch?v=bci-Z6nURgE
#6. 什麼是延遲載入?如何在Angular 2中啟用延遲載入?
大多數企業應用程式包含各式各樣的特定業務案例的模組。捆綁整個應用程式程式碼並完成加載,會在初始呼叫時,產生巨大的效能開銷。延遲加載使我們只加載用戶正在互動的模組,而其餘的模組會在運行時按需加載。 延遲載入透過將程式碼拆分成多個套件並以按需載入的方式,來加速應用程式初始載入過程。 每個Angular應用程式必須有一個叫AppModule的主模組。程式碼應該根據應用程式業務案例分為不同的子模組(NgModule)。 啟用延遲載入的Plunkr範例:- 我們不需要在根模組中匯入或宣告延遲載入模組。
- 將路由新增至頂層路由(app.routing.ts)並設定loadChildren。 loadChildren會從根資料夾中取得絕對路徑。 RouterModule.forRoot()會取得routes數組並設定路由器。
- 在子模組中導入模組特定路由。
- 在子模組路由中,將路徑指定為空字串“”,也就是空路徑。 RouterModule.forChild會再次採用路由數組為子模組元件載入並設定路由器。
- 然後,匯出const路由:ModuleWithProviders = RouterModule.forChild(routes);
#7. 在Angular 2在應用程式中,我們應該注意哪些安全威脅?
就像任何其他用戶端或Web應用程式一樣,Angular 2應用程式也應該遵循一些基本準則來減輕安全風險。其中一些是:- 避免為你的元件使用/注入動態HTML內容。
- 如果使用外部HTML,也就是來自資料庫或應用程式以外的地方,那麼就需要清理它。
- 不要將外部網址放在應用程式中,除非它是受信任的。避免網址重新導向,除非它是可信任的。
- 考慮使用AOT編譯或離線編譯。
透過限制api,選擇使用已知或安全環境/瀏覽器的app來防止XSRF攻擊。
延伸閱讀:https://angular.io/docs/ts/latest/guide/security.HTML#!#best -practices
8. 如何優化Angular 2應用程式以獲得更好的效能?
優化取決於應用程式的類型和大小以及許多其他因素。但一般來說,在最佳化Angular 2應用程式時,我會考慮以下幾點:
考慮AOT編譯。
確保應用程式已經經過了捆綁,uglify和tree shaking。
確保應用程式不存在不必要的import語句。
確保應用程式中已經移除了不使用的第三方函式庫。
所有dependencies 和dev-dependencies都是明確分開的。
如果應用程式較大時,我會考慮延遲載入而不是完全捆綁的應用程式。
延伸閱讀:
#https://medium.com/@areai51/ the-4-stages-of-perf-tuning-for-your-angular2-app-922ce5c1b294#.pw4m2srmr
#https://www.lucidchart.com/techblog/2016/ 05/04/angular-2-best-practices-change-detector-performance/
9. 如何實作不出現編輯器警告的自訂類型?
在大多數的情況下,第三方函式庫都帶有它的.d.ts 文件,用於型別定義。在某些情況下,我們需要透過向現有類型提供一些更多的屬性來擴展現有類型,或者如果我們需要定義其它類型以避免TypeScript警告。
如果我們需要擴展外部庫的類型定義,一個好的做法是,我們並非對node_modules或現有的typings資料夾進行改動,而是創建一個命名為「自訂類型」的新文件夾,來儲存所有的自訂類型。
要定義應用程式(JavaScript / Typescript)物件的類型,我們應該在應用程式對應模組的models資料夾中,定義介面和實體類別。
對於這些情況,我們可以透過建立我們自己的「 .d.ts」檔案來實現定義或擴充類型。
延伸閱讀:
#https://www.typescriptlang.org/docs/handbook/declaration-merging .HTML
https://typescript.codeplex.com/wikipage?title=Writing Definition (.d.ts) Files
http ://stackoverflow.com/questions/32948271/extend-interface-defined-in-d-ts-file
10. 什麼是Shadow DOM?它如何幫助Angular 2更好地執行?
Shadow DOM是HTML規範的一部分,它允許開發人員封裝自己的HTML標記,CSS樣式和JavaScript。 Shadow DOM以及其它一些技術,使開發人員能夠像
因為shadow DOM本質上是靜態的,同時也是開發人員無法存取的,所以它是一個很好的候選對象。因為它快取的DOM將在瀏覽器中呈現得更快,並提供更好的效能。此外,還可以相對地很好地管理shadow DOM,同時偵測Angular 2應用程式的改變,並且可以有效地管理視圖的重新繪製。
延伸閱讀:
#https://developer.mozilla.org/en-US/docs/Web /Web_Components/Shadow_DOM
https://glazkov.com/2011/01/14/what-the-heck-is-shadow-dom/
-
#https://code.tutsplus.com/tutorials/intro-to-shadow-dom--net-34966
##11. 什麼是AOT編譯?它有什麼優缺點?
AOT編譯代表的是Ahead Of Time編譯,其中Angular編譯器在建置時,會將Angular組件和範本編譯為本機JavaScript和HTML。編譯好的HTML和JavaScript將會部署到網頁伺服器,以便瀏覽器可以節省編譯和渲染時間。 優點:更快的下載:由於應用程式已經編譯,許多Angular編譯器相關函式庫就不再需要捆綁,應用程式包變得更小,所以該應用程式可以更快下載。
更少的Http請求數:如果應用程式沒有捆綁來支援延遲載入(或任何原因),對於每個關聯的HTML和CSS,都會有一個單獨的伺服器請求。但是預先編譯的應用程式會將所有模板和樣式與元件對齊,因此到伺服器的Http請求數量會更少。
更快的渲染:如果應用程式不是AOT編譯,那麼應用程式完全載入時,編譯過程會發生在瀏覽器中。這需要等待下載所有必需的元件,然後等待編譯器花費時間來編譯應用程式。使用AOT編譯,就能實現最佳化。
在建置時偵測錯誤:由於預先編譯,可以偵測到許多編譯時錯誤,能夠為應用程式提供更好的穩定性。
缺點:
只適用於HTML和CSS,其它檔案類型需要前面的建置步驟
-
沒有watch模式,必須手動完成(bin / ngc-watch.js)並編譯所有檔案
需要維護AOT版本的bootstrap檔案(使用cli等工具時不需要)
在編譯之前,需要清理步驟
延伸閱讀:https:/ /angular.io/docs/ts/latest/cookbook/aot-compiler.HTML
#12. Observables和Promises的核心差異是什麼?
從堆疊溢出就是一個差異:
當非同步作業完成或失敗時,Promise會處理單一事件。
Observable類似於(在許多語言中的)Stream,當每個事件呼叫回呼函數時,允許傳遞零個或多個事件。通常Observable比Promise更受歡迎,因為它不但提供了Promise特性,還提供了其它特性。使用Observable可以處理0,1或多個事件。你可以在每種情況下使用相同的API。 Observable是可取消的,這相比於Promise也具有優勢。如果伺服器的HTTP請求結果或其它一些非同步操作不再需要,則Observable的訂閱者可以取消訂閱,而Promise將最終呼叫成功或失敗的回調,即使你不需要通知或其提供的結果。 Observable提供像map,forEach,reduce之類的類似數組的運算符,還有強大的運算符,如retry()或replay()等,使用起來是相當方便的。
Promises vs Observables
- #Promises:##1、返回單一值2、無法取消
- Observables:1、可以使用多個值2、可取消3、支援map,filter,reduce和類似的運算子#4、ES 2016提議的功能#5、使用反應式擴充( RxJS)6、根據時間的變化,陣列成員可以非同步取得
自查小測驗
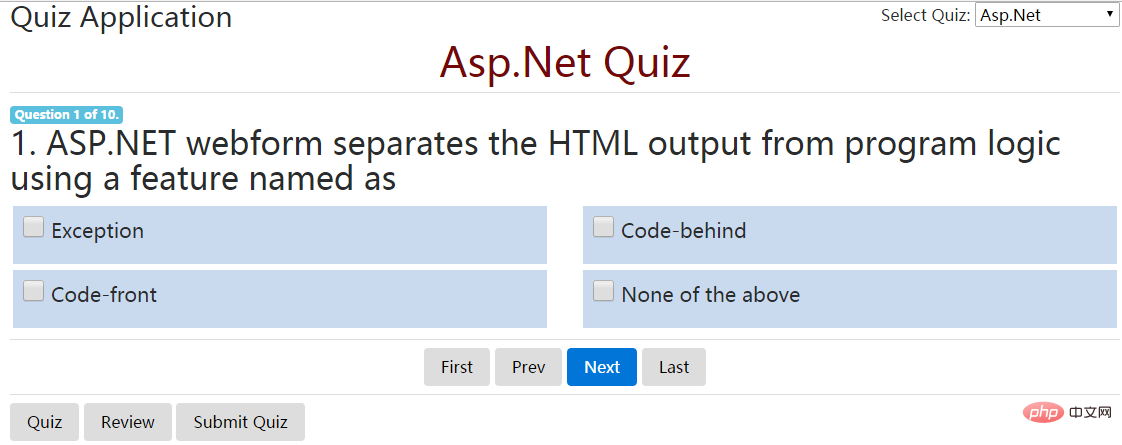
對Angular的知識了解到這裡,你是否也想知道自己到底掌握的如何?有興趣的同學,可以嘗試建立一個“答案系統應用程式”,具體要求為:- 有三個組成部分:測試視圖、審查結果和顯示結果
- 接受json格式的提問問題,你可以以預先定義的格式從伺服器傳送json,Angular2測試應用程式需要在客戶端呈現出答題介面

更多程式相關知識,請造訪:程式設計教學! !
以上是12個關於Angular的經典訪談題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








