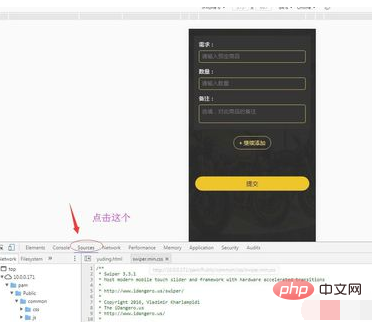
複製css程式碼的方法:先按f12或按一下「檢查」開啟瀏覽器的控制台,並點選控制台頂部導覽列上的「Sources」按鈕;然後找到樣式表;最後在樣式表裡面按“ctrl a”快捷鍵全選並複製即可。

本教學操作環境:windows7系統、Chrome76.0&&CSS3版本、Dell G3電腦。
推薦:《css影片教學》
找到自己想要複製的網站。按f12或右鍵檢查開啟瀏覽器的控制台,點選控制台頂部導覽列上的「Sources」按鈕。

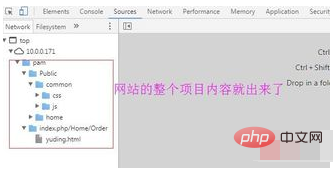
就可以看到左邊的整個項目了;開始找樣式表

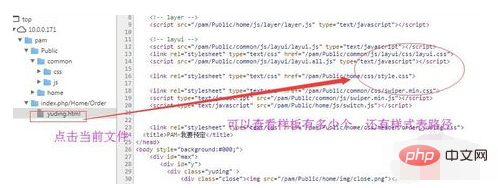
找到該樣式表,雙擊打開在右邊

在目前檔案檢視樣本表

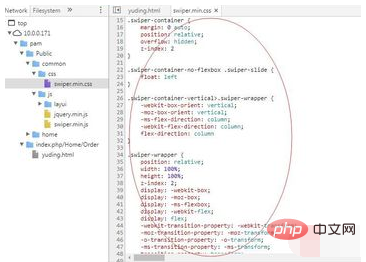
可以在樣式表裡面ctrl a全選然後複製,也可以在樣表名那裡右鍵點選cop有;進行複製

#可以把複製的樣式打包乘樣式表自己命名,也可以在樣表中選取範圍自己想要的樣式段;

除了注意事項
注意查找路徑
檔案項目很大的話就要到目前檔查找了
更多程式相關知識,請造訪:程式設計教學! !
以上是如何複製css程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




