使用CSS實現九宮格佈局的幾種方法
本篇文章帶大家了解一下使用CSS實作九宮格佈局的幾種方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

教學推薦:css影片教學
#目錄:
#margin負值實現
祖父和親爹的里應外合
換個思路- li生了兒子幫大忙。
借助absolute方位值,實現自適應的網格佈局
#cloumn多欄佈局
grid
display:table;
css3 選擇器nth-child()
前提說明
除非特別說明,以下幾種方式的通用html結構如下:
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>除特別說明,佈局中用到的css reset程式碼如下:
/* 基础 */
.box{
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul{
padding: 0;
}
.box li{
list-style: none;
text-align: center;
line-height: 200px;
background: rgba(146, 203, 230, 0.65);
border-radius: 8px;
}方法一、margin負值實作
原理
margin負邊距
#關鍵點
1. 最外層的包裹元素等於:li寬度*3 li右間距*2
2. 若li是右間距,則ul的margin-right為負的li間距值。
3. 父元素ul使用overflow:hidden;形成bfc,以清除浮動帶來的影響(父元素塌陷)。
4. margin-bottom和margin-top的配合,是同right的理的,消除最後一排li撐開的底邊距。
5. li要浮動。外邊距方向和ul設定負值的外邊距方向一致。
關鍵代碼
.box{
width: 940px;
}
ul{
overflow: hidden;
margin-right: -20px;
margin-bottom: -20px;
margin-top: 0;
}
.box li{
float: left;
width: 300px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
#方法二、祖父和親爹的里應外合
原理
外層box盒
overflow和ul元素寬度死值結合
其實換一種角度和思路,又是一個解決方法,不用margin負值,我們想要li要對其ul兩端效果,之所以糾結是因為li又需要margin- right,而右邊最後一個li的margin又會撐開和父親ul的距離,讓我們頭痛。
那既然是節外生枝,我們直接讓祖父砍掉多出來的那一節不就行了?父親ul設定寬度,堅持讓兒子佔他的位置,而box祖父就做一個壞人,使用overflow砍掉多餘出來的一個margin-right的距離。
關鍵點
1. box使用overflow:hidden;無情的砍掉li的右margin
2.ul唱白臉,設定寬度堅持讓三個li並排站,而不讓最後一個li因為沒地方擠到下一排。
3. li 做最真誠的自己
關鍵程式碼
因為做demo都在一個html裡,防止類別名稱覆蓋,這裡原來叫box的盒子改叫sec了
.sec{
width: 640px;
overflow: hidden;
}
ul{
width: 660px;
overflow: hidden;
margin-bottom: -20px;
margin-top: 0;
}
.sec li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}

方法三、換個想法- li生了兒子幫大忙。

間距不一定要加在父元素li身上的,父元素li可以只負責流體佈局,內部用padding或第一層子元素來控制和相鄰元素的間距
原理
圖片中的紅色邊框,是li元素,紅色邊框總的深紅色區域是li元素內部的子元素。紅色邊框和子元素之間的白色距離是子元素的margin生成。
關鍵點
1. 父元素box以前20的內邊距,這次改成10,因為外孫li>div會幫忙的。
2. li不再設定margin-right來撐開多個li之間的距離
3. li內部的div設定左右margin來撐開li和li以及li和父元素之間的距離。
關鍵程式碼
這裡html結構就要改變一下,除了之前的結構,li內部要多加一個div結構了,作用就是撐開間距。
<div class="sec02">
<h3>
里应外合-li的边距交给孩子们来做,自己只负责一排站三个人的排列工作 </h3>
<div class="box">
<ul>
<li><div>1</div></li>
<li><div>2</div></li>
<li><div>3</div></li>
<li><div>4</div></li>
<li><div>5</div></li>
<li><div>6</div></li>
<li><div>7</div></li>
<li><div>8</div></li>
<li><div>9</div></li>
</ul>
</div>
</div> box{
padding: 20px 10px;
display: inline-block;
background: #ff000026;
}
ul{
overflow: hidden;
width: 600px;
margin-bottom: -10px;
margin-top: 0;
background: none;
}
li{
list-style: none;
float: left;
width: 198px;/*可以用百分比*/
height: 198px;/*可以用百分比*/
margin-bottom: 10px;
border: 1px solid red;
}
li > div{
background: rgba(255, 0, 0, 0.24);
margin: 0 10px;
border-radius: 8px;
text-align: center;
line-height: 198px;
}去掉紅色border後的效果

li與嫡長子的左邊距作用於淺紅與深紅之間的左邊距,
li嫡長子的右邊距和下一個li嫡長子的左邊距綜合構成了兩個li之間的間距。
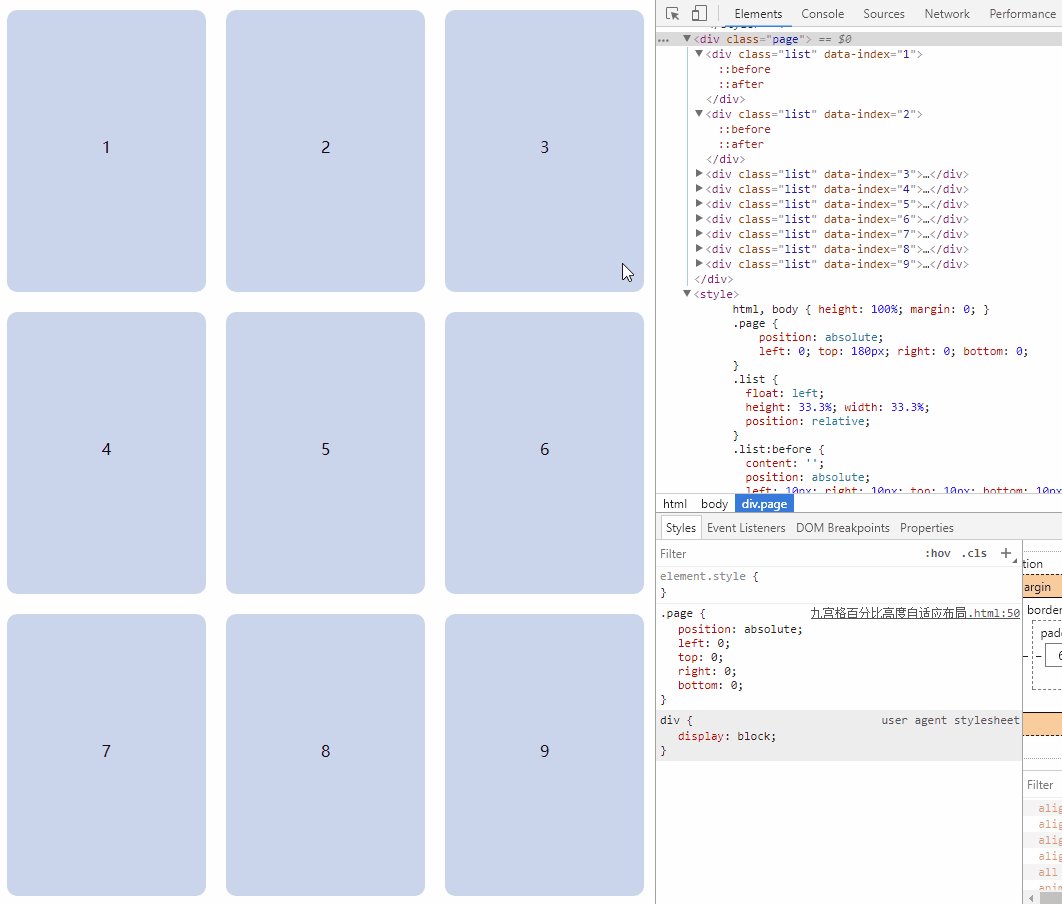
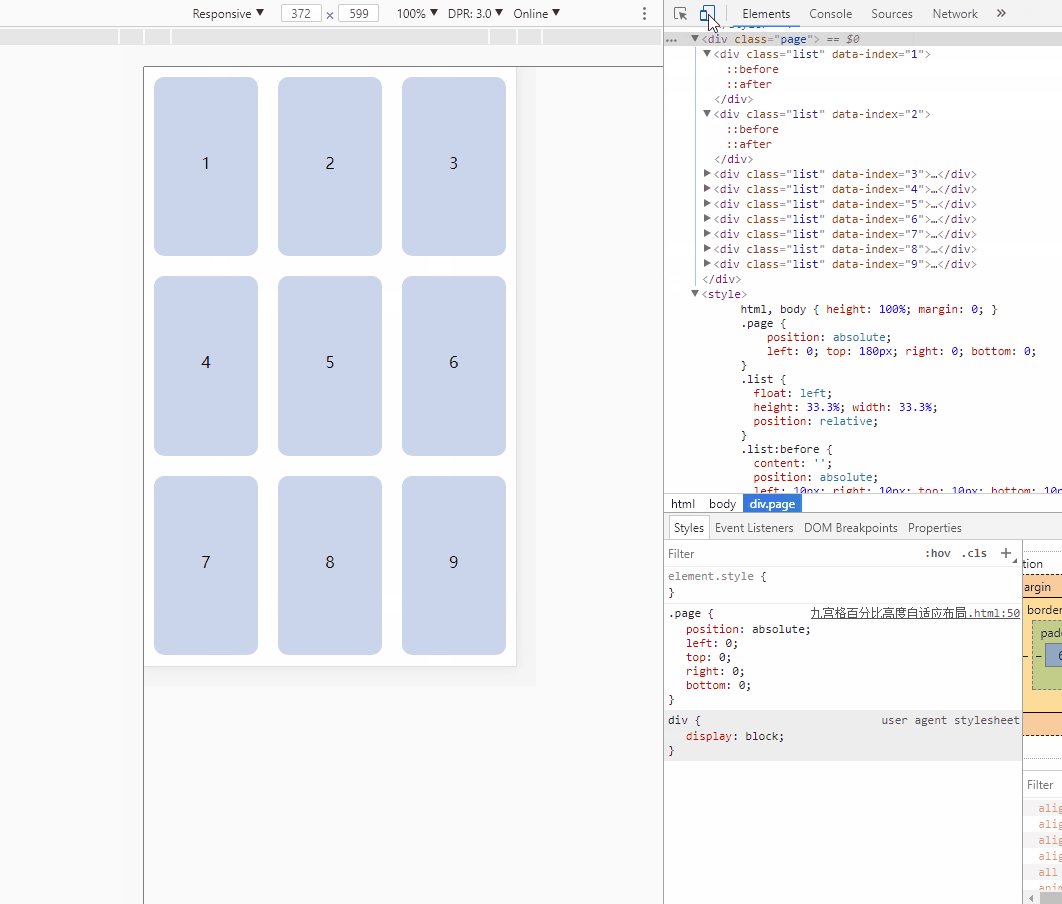
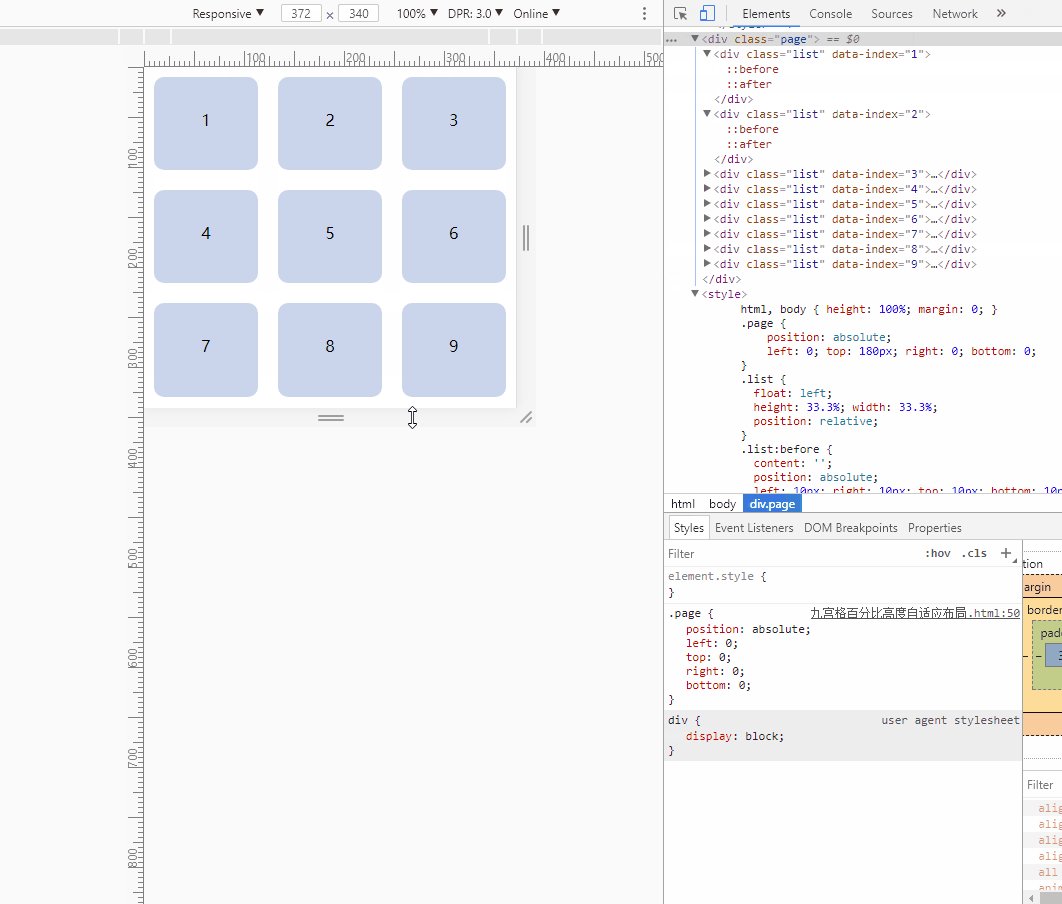
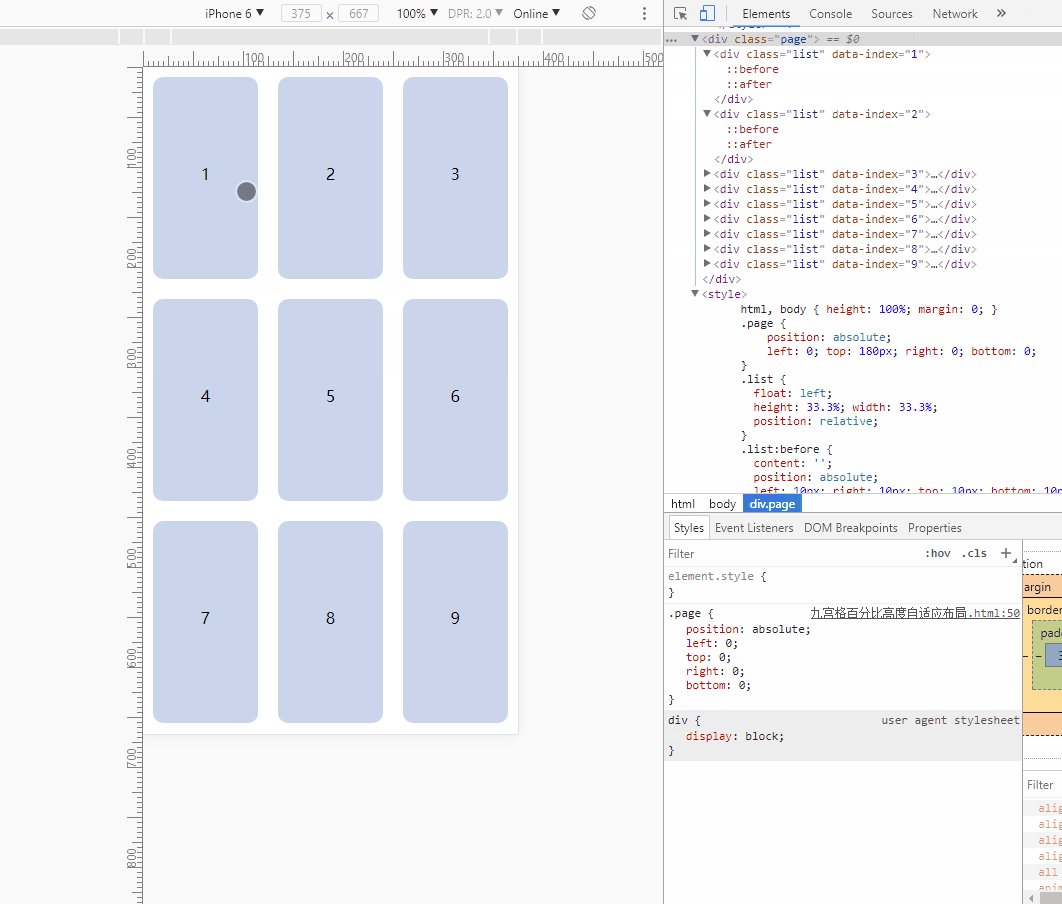
方法四、借助absolute方位值,实现自适应的网格布局
自适应?先来一波效果图:

原理
absolute+四个方位值撑开局面、float+宽度百分比实现横向排列。高度百分比实现自适应。
关键点
1. page最外层的父元素使用absolute负责占位,给子元素们把空间拉开。或者用宽高也行
2. 每一个块的父元素list利用浮动和33.33%的宽度百分比实现横向自适应排列
3. 本案例中,list元素内部用了伪元素+absolute的方式做了效果展示,实际项目中,list元素里边就可以填充自己个各式各样的业务代码了。
关键代码
<div class="page"> <div class="list" data-index="1"> </div> <div class="list" data-index="2"> </div> <div class="list" data-index="3"> </div> <div class="list" data-index="4"> </div> <div class="list" data-index="5"> </div> <div class="list" data-index="6"> </div> <div class="list" data-index="7"> </div> <div class="list" data-index="8"> </div> <div class="list" data-index="9"> </div> </div>
html,body{
height:100%;
margin:0;
}
.page{
position:absolute;
left:0;
top:180px;
right:0;
bottom:0;
}
.list{
float:left;
height:33.3%;
width:33.3%;
position:relative;
}
.list:before{
content:'';
position:absolute;
left:10px;
right:10px;
top:10px;
bottom:10px;
border-radius:10px;
background-color:#cad5eb;
}
.list:after{
content:attr(data-index);
position:absolute;
height:30px;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
text-align:center;
font:24px/30px bold 'microsoft yahei';
}方法五、cloumn多栏布局
原理
cloumn设置三栏布局,这种还是自适应效果的
关键点
1. box依旧做了最严格的祖父,又是宽度限制,又是overflow决绝设卡。
2. ul这次挑了大梁,针对内部的li使用column多栏布局,设置为三栏显示,且每一栏之间
3. 而有了ul的操心,li则美滋滋的做起了公子哥,只管自己的宽高和下边距就好,右边距他爹都给他处理好了。
关键代码
.box{
width: 640px;
overflow: hidden;
}
ul {
/* display: flex; */
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
margin-bottom: -20px;
margin-top: 0;
}
li {
width: 200px;
height: 200px;
/*margin-right: 20px;*/
margin-bottom: 20px;
}
方法六、grid
原理
用CSS Grid 创建网格布局,是最简单也是最强大的方法。
关键点
1. 九个单元的父元素wrapper设置display为grid类型(注意兼容写法)
默认九个元素就会堆叠排序。

2. 设置每一行中单个元素的宽度: grid-template-columns,每个宽度值100px根据业务需要设置。
给三个设置了宽度就长这样了。

3. 设置每一列中单个元素的高度: grid-template-rows,每个高度值100px根据业务需要设置。
最后出现我们想要的效果:

关键代码
<div class="wrapper"> <div class="list list1"> 1 </div> <div class="list list2"> 2 </div> <div class="list list3"> 3 </div> <div class="list list4"> 4 </div> <div class="list list5"> 5 </div> <div class="list list6"> 6 </div> <div class="list list7"> 7 </div> <div class="list list8"> 8 </div> <div class="list list9"> 9 </div> </div>
.wrapper{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.list{
background: #eee;
}
.list:nth-child(odd){
background: #999;
}方法七、display:table;

原理
其实他是table的css版本处理方式。原谅我只能想到加结构、模拟tr+td的方式实现了。
好处:也是唯一能用来安慰自己的地方就是,不用table标签少了很多reset样式~
关键点
1. 三行li,每个li里三列div(模拟表格的结构)
2. 父元素ul使用display: table(此元素会作为块级表格来显示(类似
),表格前后带有换行符。)
3. li元素使用display: table-row(此元素会作为一个表格行显示(类似
)。) 4. li元素内部三个子元素使用display: table-cell(此元素会作为一个表格单元格显示(类似
和 )) 关键代码
<ul class="table"> <li> <div>1</div> <div>2</div> <div>3</div> </li> <li> <div>4</div> <div>5</div> <div>6</div> </li> <li> <div>7</div> <div>8</div> <div>9</div> </li> </ul>登入後複製.table { display: table; } .table li { display: table-row; background: #beffee; } .disTable li:nth-child(odd) { background: #bec3ff; } .table li div { width: 200px; line-height: 200px; display: table-cell; text-align: center; } .table li:nth-child(odd) div:nth-child(even) { background: #beffee; } .table li:nth-child(even) div:nth-child(even) { background: #bec3ff; }登入後複製方法八、css3选择器nth-child();
原理
利用css的选择器,选择对应个数的li,设置特殊样式。
不足(缺点)
li必须要设置固定的宽高,且ul也要设置固定宽高,以强制似的li“归位”。
关键点
li.nth-child(3n):控制第3以及3的倍数的li的右边距不存在。
关键代码
<ul class="lists"> <li class="list list1">1</li> <li class="list list2">2</li> <li class="list list3">3</li> <li class="list list4">4</li> <li class="list list5">5</li> <li class="list list6">6</li> <li class="list list7">7</li> <li class="list list8">8</li> <li class="list list9">9</li> </ul>登入後複製ul,li{ list-style: none; overflow: hidden; } ul{ width: 620px; } li.list{ float: left; width: 200px; height: 200px; margin-right: 10px; margin-bottom: 10px; background: #eee; } li:nth-child(3n){ margin-right: 0; }登入後複製以上,几乎都没有考虑兼容性。因为很多css3方法,掰着脚指头想兼容性也不会如你意。
如果pc求稳,就用前几招。
如果移動求快準狠,就用後幾招。
更多程式相關知識,請造訪:程式設計教學! !
以上是使用CSS實現九宮格佈局的幾種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南3 週前 By DDD<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙3 週前 By 尊渡假赌尊渡假赌尊渡假赌如何修復KB5055612無法在Windows 10中安裝?3 週前 By DDD北端:融合系統,解釋3 週前 By 尊渡假赌尊渡假赌尊渡假赌Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤3 週前 By 尊渡假赌尊渡假赌尊渡假赌
熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
See all articlesvue中怎麼用bootstrap Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
了解HTML,CSS和JavaScript:初學者指南 Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
HTML,CSS和JavaScript的角色:核心職責 Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
bootstrap怎麼插入圖片 Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
bootstrap怎麼寫分割線 Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
bootstrap怎麼設置框架 Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
bootstrap怎麼調整大小 Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
bootstrap按鈕怎麼用 Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本

























