安裝react native是否成功的判斷方法:首先進入命令列視窗;然後在命令列中輸入“nreact-native”並回車,如果出現“'react-native' 不是內部或外部命令”則表示沒有安裝成功。

本教學操作環境:windows7系統、react17.0.1版本、Dell G3電腦。
推薦:react影片教學
怎麼查看安裝react-native是否成功?
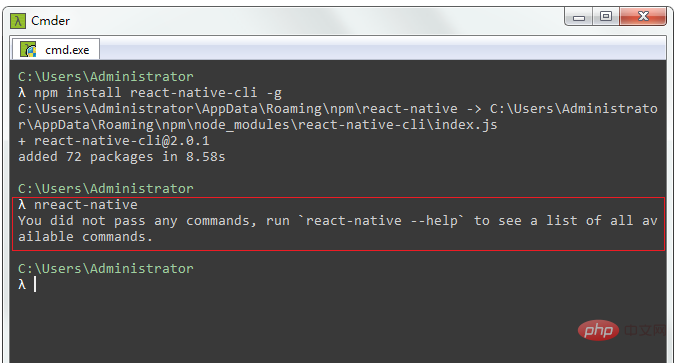
查看react-native是否只需要在命令列敲「nreact-native」即可,如果安裝了會顯示下面的資訊
You did not pass any commands, run `react-native --help` to see a list of all available commands.
如果沒有安裝,則會顯示下面的資訊
'react-native' 不是内部或外部命令,也不是可运行的程序或批处理文件。
那麼,如果你沒有安裝,我們來介紹下安裝的方法吧。
首先你需要安裝Node環境,這裡不多介紹了
然後,你可以使用下面的命令來更換npm為淘寶的鏡像來源
npm config set registry https://registry.npm.taobao.org --global
最後執行安裝指令即可
npm install -g react-native-cli
再次輸入react-native進行測試,出現下圖說明成功

以上是如何判斷安裝react native是否成功的詳細內容。更多資訊請關注PHP中文網其他相關文章!




