
小程式是一種不需要下載安裝即可使用的應用,它實現了應用程式「觸手可及」的夢想,使用者掃一掃或搜一下即可開啟應用。也體現了「用完即走」的理念,用戶不用關心是否安裝太多應用程式的問題。應用程式將無所不在,隨時可用,但無需安裝卸載。
(學習影片分享:程式設計影片)
什麼人適合來做小程式:懂一點程式碼的人都可以。
懂什麼技術的來開發小程式快呢:前端開發人員,因為需要對頁面樣式做調整。
入手容易嗎:很容易
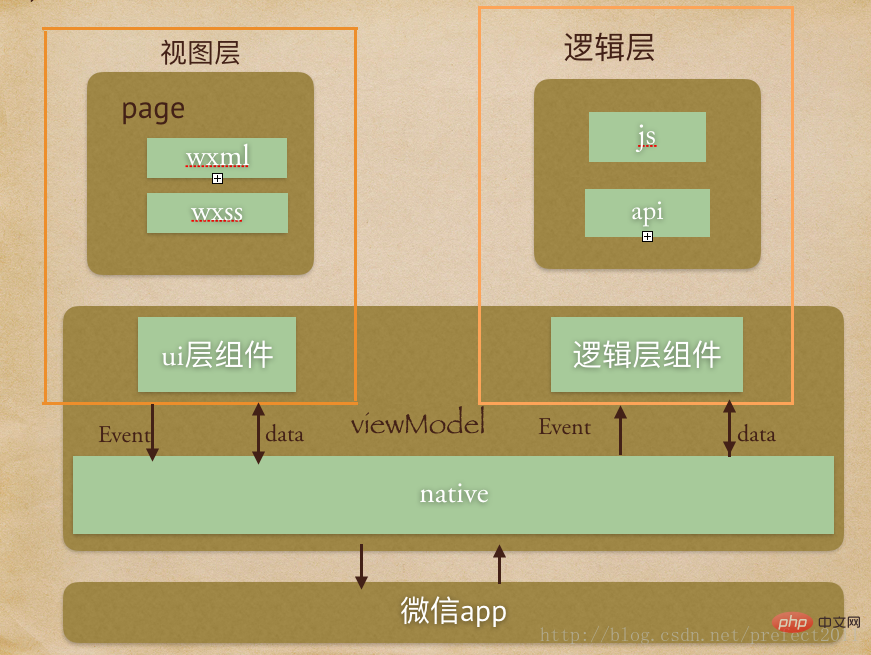
下邊附上我自己理解的小程式的框架圖,有不對的地方請指出。

我們先從下往上看:
1,最底層是微信的app,當我們發版時小程式開發工具會把我們的程式碼和框架一起進行打包,當我們在微信裡打開小程式時其實微信會把打包好的程式碼下載到微信app裡,這樣我們就可以像在開發工具裡一樣在微信裡運行我們的小程式了。
2,native層就是小程式的框架,就像我們用的react框架一樣,這個框架裡封裝了ui層元件和邏輯層元件,這些元件可以透過微信app提供的介面呼叫手機硬件資訊.
3,最上層的橘色框框,是我們真正需要進行操作的視圖層和邏輯層,視圖層和邏輯層的互動是透過資料經由native層互動。視圖層和邏輯層都可以呼叫native框架裡封裝好的元件和方法。
整體來說,當我們在視圖層進行事件操作時,會改變數據,資料透過native框架傳遞給邏輯層,反之邏輯層可以影響視圖層。
相關推薦:小程式開發教學
以上是小程式的工作原理你了解麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


