小程式如何取得經緯度資訊實現定位功能

目的:利用微信小程式獲取經緯度訊息,從而實現簡單地定位功能。
(學習影片分享:程式設計影片)
在pages下建立一個單頁如local
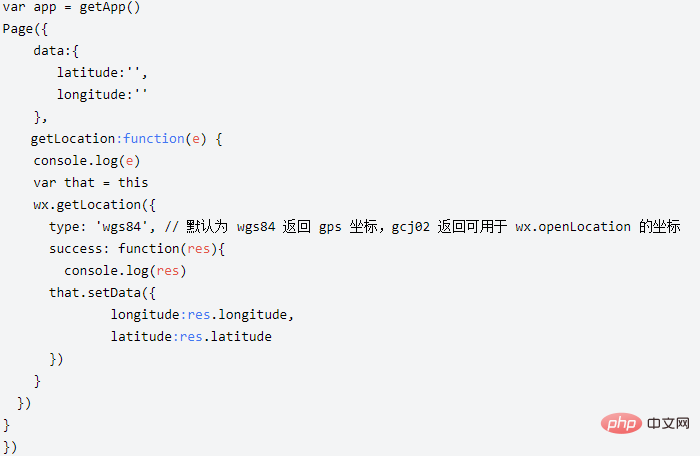
local.js如下

local.wxml如下
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
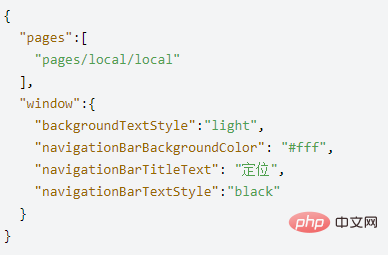
</view>在app.json中

相關推薦:小程式開發教程
以上是小程式如何取得經緯度資訊實現定位功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能一、背景介紹隨著行動應用的普及和定位技術的快速發展,地圖和定位功能已經成為了現代行動應用中不可缺少的一部分。 uniapp是一種基於Vue.js開發的跨平台應用程式開發框架,可以方便開發者在多個平台上共用程式碼。本文將介紹如何在uniapp中使用地圖和定位功能,並提供具體的程式碼範例。二、使用uniapp-amap元件實現地圖功能
 如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能隨著行動裝置的普及,越來越多的網站開始提供基於地理位置的服務。在WordPress網站中,我們可以透過使用外掛程式來實現即時定位功能,為訪客提供與地理位置相關的服務。一、選擇適合的外掛程式在WordPress外掛程式庫中有很多提供地理位置服務的外掛程式可供選擇。根據需求和要求,選擇適合的插件是實現即時定位功能的關鍵。以下是幾個
 蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
1.首先,我們打開手機上的【查找】App,在裝置介面的清單中選擇設備。 2、然後,可以查看位置,也可以點選路線導航過去。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
1.點選進入自己手機的高德地圖軟體。 2、再點選右下角的我的。 3.點擊進入家人地圖。 4、點擊建立我的家人地圖。 5.創建成功後,會出現邀請碼,分享給另外一台手機。
 他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
我們大家都是非常清楚的知道他趣APP是一款非常可靠的聊天社交的平台,現在都能夠讓大家好好的進行線上網絡交友,這裡的一些交友的形式,主要都是讓大家進行位置交友的哦,就是這麼的簡單直接,畢竟這裡都能夠自動的為你們定位當前的位置信息,更好的為你們匹配到一些距離相近的同城好友,讓大家都能更加聊得來,都感到特別的開心,那麼很多的一些時候,大家為了想要認識更多一些別的地方的朋友們,都是產生了想要進行地址修改的想法,但是大家不知道該如何修改自己的定位位置的信息,十分困擾,所以本站小編也是收集出來了一些具體






