五種常用CSS3網頁小效果分享
這篇文章跟大家分享5種很常用的CSS3網頁小效果。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

教學建議:css影片教學
#第一種效果:

由於錄製gif圖片會掉幀,所以看起來不流暢,很卡,但其實實際效果還是不錯的,有彈性一些。
html程式碼:
<span class="shake">弹</span>
css程式碼:
.shake{
width:40px;
height:40px;
display:block;
background:lightgreen;
border-radius:50%;
margin:5px;
color:#fff;
font-size:24px;
text-align:center;
line-height:40px;
cursor:pointer;
-webkit-transition:all 0.25s;
}
.shake:hover{
-webkit-animation:shake 0.25s;
background: lightblue;
}
@-webkit-keyframes shake{
0%,10%,55%,90%,94%,98%,100%{
-webkit-transform:scale(1,1);
}
30%{
-webkit-transform:scale(1.14,0.86);
}
75%{
-webkit-transform:scale(0.92,1.08);
}
92%{
-webkit-transform:scale(1.04,0.96);
}
96%{
-webkit-transform:scale(1.02,0.98);
}
99%{
-webkit-transform:scale(1.01,0.99);
}
}昨晚看到某人的個人部落格網站的回到頂部按鈕懸浮效果就是這樣子的,還是比較有趣的,不過人家的效果可能比我的好一些,大家不妨試試。
第二種效果:

#這種效果其實目前線上很多網站都在用了,不管是使用CSS3,還是jQuery,都是可以實現的。那這裡我只是簡單地使用CSS3來實現。
html程式碼:
<input class="search" type="text" placeholder="搜索...">
CSS程式碼:
.search{
width:80px;
height:40px;
border-radius:40px;
border:2px solid lightblue;
position: absolute;
right:200px;
outline:none;
text-indent:12px;
color:#666;
font-size:16px;
padding:0;
-webkit-transition:width 0.5s;
}
.search:focus{
width:200px;
}一般旁邊都會有一個按鈕,這裡我不會做了。
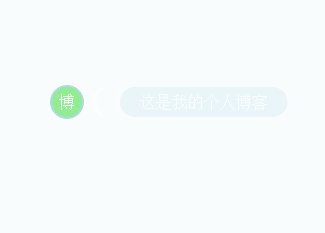
第三種效果:

#這種效果也是很常用,比較多還是個人網站偏多。
html程式碼:
<div class="banner">
<a href="javascript:;">博</a>
<span>这是我的个人博客</span>
</div>css程式碼:
.banner{
width:234px;
height:34px;
border-radius:34px;
position:absolute;
top:400px;
left:200px;
}
.banner a{
display:inline-block;
width:30px;
height:30px;
line-height:30px;
border-radius:50%;
border:2px solid lightblue;
position:absolute;
left:0px;top:0px;
background:lightgreen;
color:#fff;
text-align:center;
text-decoration:none;
cursor:pointer;
z-index:2;
}
.banner a:hover + span{
-webkit-transform:rotate(360deg);
opacity:1;
}
.banner span{
display:inline-block;
width:auto;
padding:0 20px;
height:34px;
line-height:34px;
background:lightblue;
border-radius:34px;
text-align: center;
position:absolute;
color:#fff;
text-indent:25px;
opacity:0;
-webkit-transform-origin:8% center;
-webkit-transition:all 1s;
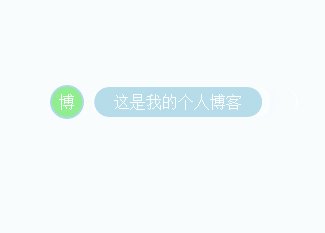
}第四種效果:

這種提示效果就比較常用了,很多網站都用。
html程式碼:
<div class="banner1">
<a href="javascript:;">博</a>
<span>这是我的个人博客</span>
</div>css程式碼:
.banner1{
width:234px;
height:34px;
border-radius:40px;
position:absolute;
top:400px;
left:600px;
}
.banner1 a{
display:inline-block;
width:30px;
height:30px;
line-height:30px;
border-radius:50%;
border:2px solid lightblue;
position:absolute;
left:0px;top:0px;
background:lightgreen;
color:#fff;
text-align:center;
text-decoration:none;
cursor:pointer;
z-index:2;
}
.banner1 a:hover + span{
-webkit-transform:translateX(40px);
opacity:1;
}
.banner1 span{
display:inline-block;
width:auto;
padding:0 20px;
height:30px;line-height:30px;
background:lightblue;
border-radius:30px;
text-align: center;
color:#fff;
position:absolute;
top:2px;
opacity:0;
-webkit-transition:all 1s;
-webkit-transform:translateX(80px);
}##第五種效果:
估計這種就是不常用了,自己做著玩,有興趣看一下咯:
html結構:
<div class="wrapper">
<div class="round">
<span>东邪</span>
<span>西毒</span>
<span>南乞</span>
<span>北丐</span>
</div>
</div>css程式碼:
.wrapper{
width:100px;
height:100px;
background:lightblue;
border-radius:50%;
border:2px solid lightgreen;
position: absolute;
top:200px;
left:400px;
cursor:pointer;
}
.wrapper:after{
content:'你猜';
display:inline-block;
width:100px;
height:100px;
line-height:100px;
border-radius:50%;
text-align:center;
color:#fff;
font-size:24px;
}
.wrapper:hover .round{
-webkit-transform:scale(1);
opacity:1;
-webkit-animation:rotating 6s 1.2s linear infinite alternate;
}
@-webkit-keyframes rotating{
0%{
-webkit-transform:rotate(0deg);
}
100%{
-webkit-transform:rotate(180deg);
}
}
.round{
width:240px;
height:240px;
border:2px solid lightgreen;
border-radius:50%;
position: absolute;
top:-70px;
left:-70px;
-webkit-transition:all 1s;
-webkit-transform:scale(0.35);
opacity:0;
}
.round span{
width:40px;
height:40px;
line-height:40px;
display:inline-block;
border-radius:50%;
background:lightblue;
border:2px solid lightgreen;
color:#fff;
text-align:center;
position:absolute;
}
.round span:nth-child(1){
right:-22px;
top:50%;
margin-top:-22px;
}
.round span:nth-child(2){
left:-22px;
top:50%;
margin-top:-22px;
}
.round span:nth-child(3){
left:50%;
bottom:-22px;
margin-left:-22px;
}
.round span:nth-child(4){
left:50%;
top:-22px;
margin-left:-22px;
}程式設計影片! !
以上是五種常用CSS3網頁小效果分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







