」本文對新版phpstorm進行初始配置,讓開發工具成為一把利器下載版本(2020.3),看完你絕對不後悔
」
回想昨日還在使用phpstorm的2018.2版本,一個軟體使用的時間長了,各方面都順手了,實在沒有勇氣去下載一個新版本。
今天在使用過程中發生了一些妙不可言的體會,無奈之下忍著內心的焦灼忍著下班回家。
下班回家的第一件事就是興奮的打開電腦,然後搜尋phpstorm下載,最新版2020.3.1.
想想時間是真的快啊!咔咔使用的版本都快過了三年。
軟體如何下載、如何安裝 此處省略一萬個字......
激動的心顫抖的手,啟動了軟體,腦海的印象還是18年初次安裝的情景。
程式碼樣式難看的不要不要的,各種顏色不搭配,內心十分的糾結。
在開啟軟體的同時已經同步打開了三年前為phpstorm配置sublime的程式碼配色了。
當回到啟動軟體時,哇!愛了愛了,竟然已經把sublime的程式碼配色修改成了預設樣式。
此時此刻需要這樣才能表達咔咔內心的心情。
對於喀喀這種有著強烈強迫症來說,是不允許有一點點瑕疵的。
透過上圖可以看到那個括號是不是很彆扭,這都是什麼玩意啊!
第一次見到這類樣式的括號。
那麼肯定不行的啊!得想辦法弄回到之前的樣子。
開啟設置,然後看著咔咔下圖的設定即可。
來看最終效果,對嘛!這才是以前的小可愛嘛!
其它的功能都跟之前熟悉的配置一毛一樣,暫時沒有發現不一樣之處,所以這就過了。
安裝的新版本肯定有一些之前的配置沒有了,接下來咔咔一個一個的重新配置。
#開啟配置,點到咔咔圈到的地方,然後將選項選上,在後邊的括號裡邊加上PHP和html的配置即可。
然後再來看關於快捷鍵註解問題,使用快捷鍵註解會發現沒有跟程式碼對齊,而是直接在一行的最前面。
如下圖
設定如下圖即可,完事使用快捷鍵註解的時候就可以直接在目前位置添加註釋,而非到這一行的最開始位置。
#找到右邊有個號,建立一個自訂範本:選擇Live Template,然後依照下圖的設定順序設定:
可以直接選擇PHP的在裡邊直接新增即可。
效果圖
喀噠不太喜歡使用漢化包,於是你們就自自行搜尋即可
#在編輯器裡加入的模板只有兩個,一個是列印,一個是建立方法的模板,如果你有需要那就直接複製到你模板庫直接使用即可。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">dump($END$);<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">die</span>;<br/></code>
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> $<span class="hljs-title" style="color: #61aeee; line-height: 26px;">END</span>$ <span class="hljs-params" style="line-height: 26px;">()</span><br/></span>{<br/> $END$<br/>}<br/></code> #咔咔使用色號:F8F8F2
在上邊的截圖不知道大家有沒有看到,方法名稱是灰顏色的。
編輯器真香啊!新版phpstorm(版本2020.3)出來的這個問題屬於未使用的元素,這也是很尷尬哈!
如果想要關掉這個提示,請按照下圖點擊關閉即可
然後在右上方將真香啊!新版phpstorm(版本2020.3)問題改為只真香啊!新版phpstorm(版本2020.3)語法錯誤就可以了
然後就可以看到方法名稱的顏色就正常了
#就是在新下載的編輯器後,只要滑鼠懸停在不管方法還是變數上都會出現一些訊息,例如:方法來自哪裡、屬於哪個檔案、註解。
這些資訊在看原始碼時是很有用處的,但是在開發的過程中咔咔感覺沒有什麼用。
至於這個資訊框如何關閉,滑鼠懸停後點選右下角的三個點,然後依序將選取的給關閉了就可以了。
由於咔咔已經將那個玩意關閉了,就沒有了截圖,知道怎麼取消就行。
至於怎麼在添加回來,喀喀爾暫時還沒找到開關。
不会没有debug的编程是不完正的coding。
读取phpinfo的信息,然后右键将源码复制出来
打开网址将复制的源码复制到框里https://xdebug.org/wizard
然后将适合自己版本信息的debug文件放到系统提示的位置
然后给php.ini文件进行配置相关信息,以下是咔咔配置的信息
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">[Xdebug]<br/>zend_extension = D:\phpstudy_pro\Extensions\php\php7<span class="hljs-number" style="color: #d19a66; line-height: 26px;">.3</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.4</span>nts\ext\php_xdebug<span class="hljs-number" style="color: #d19a66; line-height: 26px;">-2.9</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.6</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">-7.3</span>-vc15-nts-x86_64.dll<br/>xxdebug.idekey=PhpStorm<br/>xdebug.remote_enable = On<br/>xdebug.remote_host=localhost<br/>xdebug.remote_port=<span class="hljs-number" style="color: #d19a66; line-height: 26px;">9003</span><br/>xdebug.remote_handler=dbgp<br/>xdebug.idekey=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"PHPSTORM"</span><br/></code>
真香啊!新版phpstorm(版本2020.3)
debug的真香啊!新版phpstorm(版本2020.3)不用修改,在新版本的编辑器里,将9003作为debug的默认端口
配置DBGP信息
按照咔咔箭头方向添加php web page
當你打開這個頁面的時候會是空的,還是需要設定server的,點擊喀喀爾指向的箭頭即可設定相關資訊
配置完成後,返回php web page配置項目位址
然後打上斷點,點擊臭蟲即可
然後就可以直接進入到斷點位置了
以上就是關於phpstorm設定debug的解決方法。
#大多數的夥伴還是使用的整合環境來開發的,那麼肯定都配置了虛擬域名,那麼使用這個域名怎麼進行debug呢!
只需要修改對server的網域即可
還有一種情況就是如何debug後台應用程式呢!
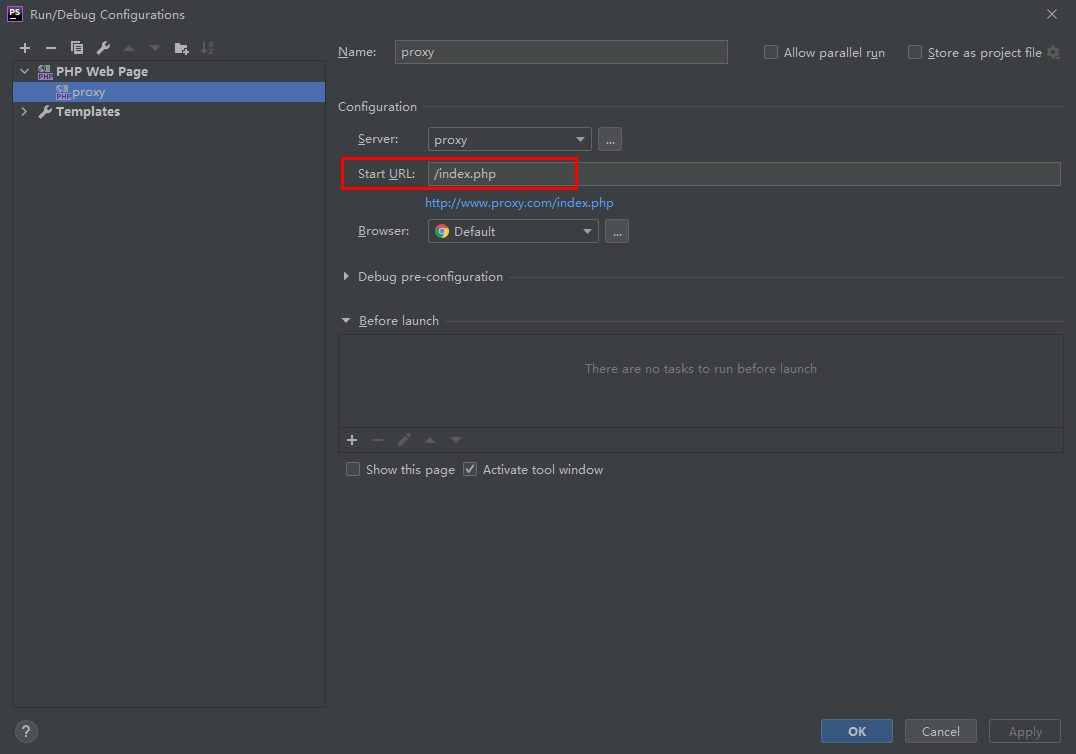
還是剛剛的操作,將php web page的開始位址配置為專案的入口位置即可。
 同樣的給後端需要斷點的程式碼打上斷點,然後點擊臭蟲即可
同樣的給後端需要斷點的程式碼打上斷點,然後點擊臭蟲即可
接著從背景進入到你打斷點對應的方法即可
以上就是關於phpstorm配置debug的全部操作
「堅持學習、堅持寫博、堅持分享是咔咔從業以來一直所秉持的信念。希望在偌大互聯網中咔咔的文章能帶給你一絲絲幫助。我是咔咔,下期見。”
以上是真香啊!新版phpstorm(版本2020.3)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

