css讓圖片橫著排列的方法:先建立一個div來包覆所有的圖片;然後隱藏外層div在縱向的滾動條,將橫向滾動條設定為自動;最後設定外層div的white -space屬性值為nowrap即可。

本教學操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
推薦:css影片教學
css讓圖片橫著排列
下面直接透過程式碼範例來介紹:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
</div>
</body>
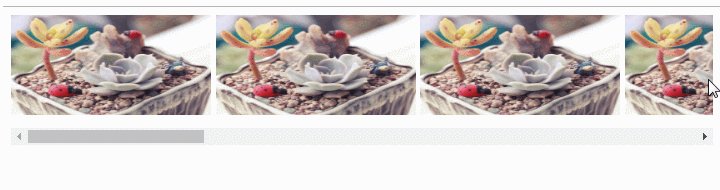
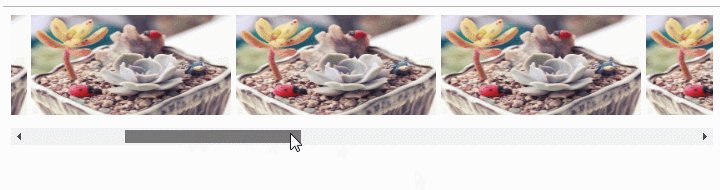
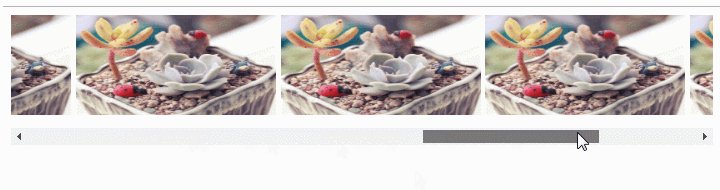
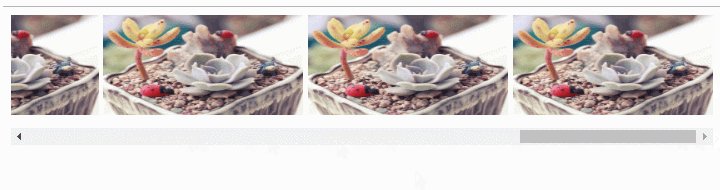
</html>效果圖:

注意,img標籤不能左浮動,外層容器必須加不換行。
以上是css怎麼讓圖片橫著排列的詳細內容。更多資訊請關注PHP中文網其他相關文章!




