使用css怎麼實現毛玻璃效果?
使用css怎麼達到毛玻璃效果?以下這篇文章為大家介紹一下使用css實現毛玻璃效果的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

其實毛玻璃的模糊效果技術上比較簡單,只是用到了 css 濾鏡(filter)中的 blur 屬性。但是要做一個好的毛玻璃效果,要注意很多細節。

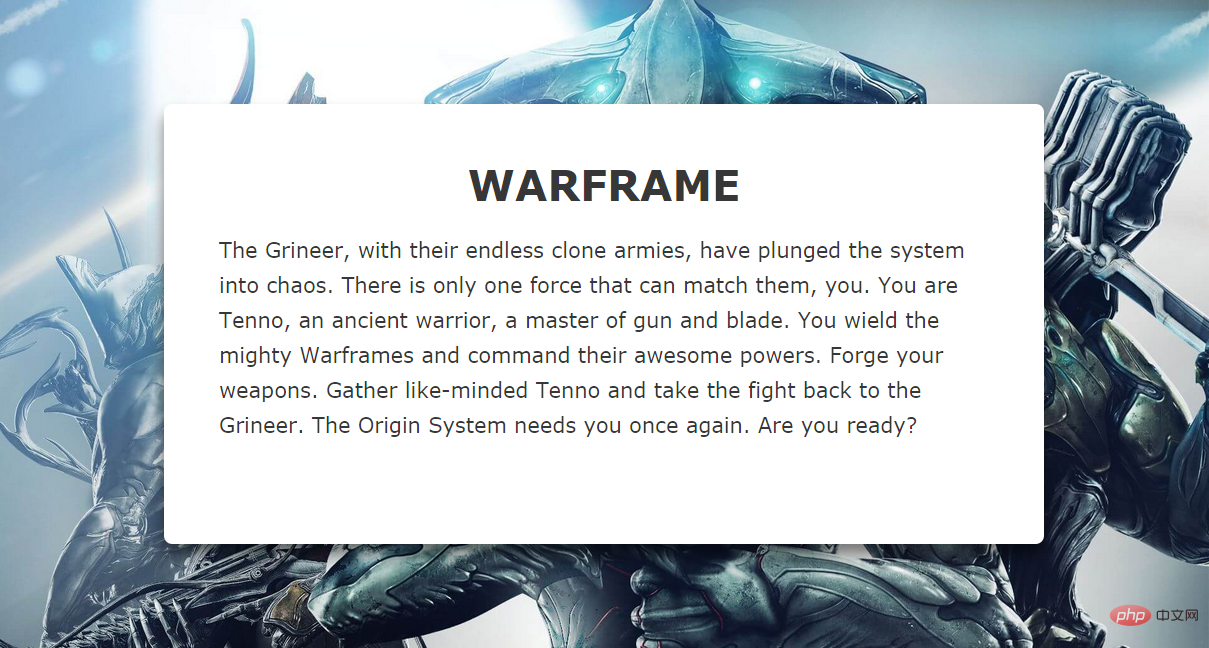
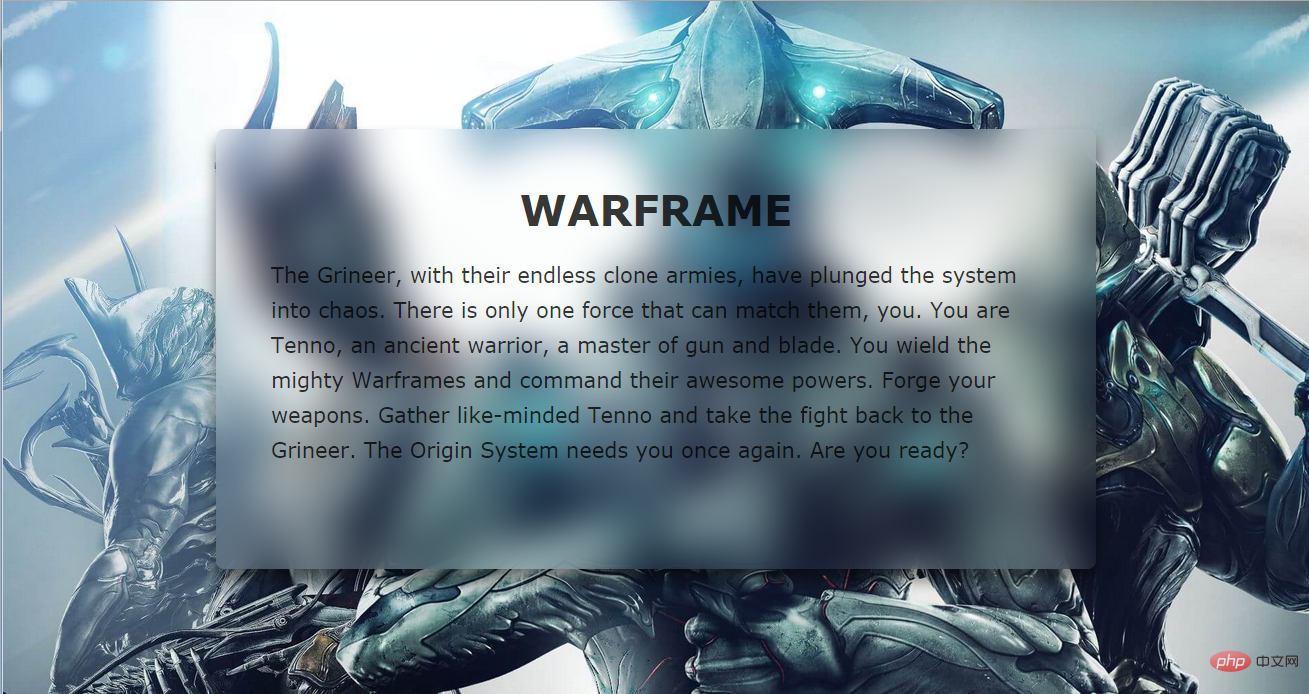
#例如我們需要將上圖中頁面中間的文字區域變成毛玻璃效果,首先想到的是給其設定一個透明度,並加入模糊濾鏡:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
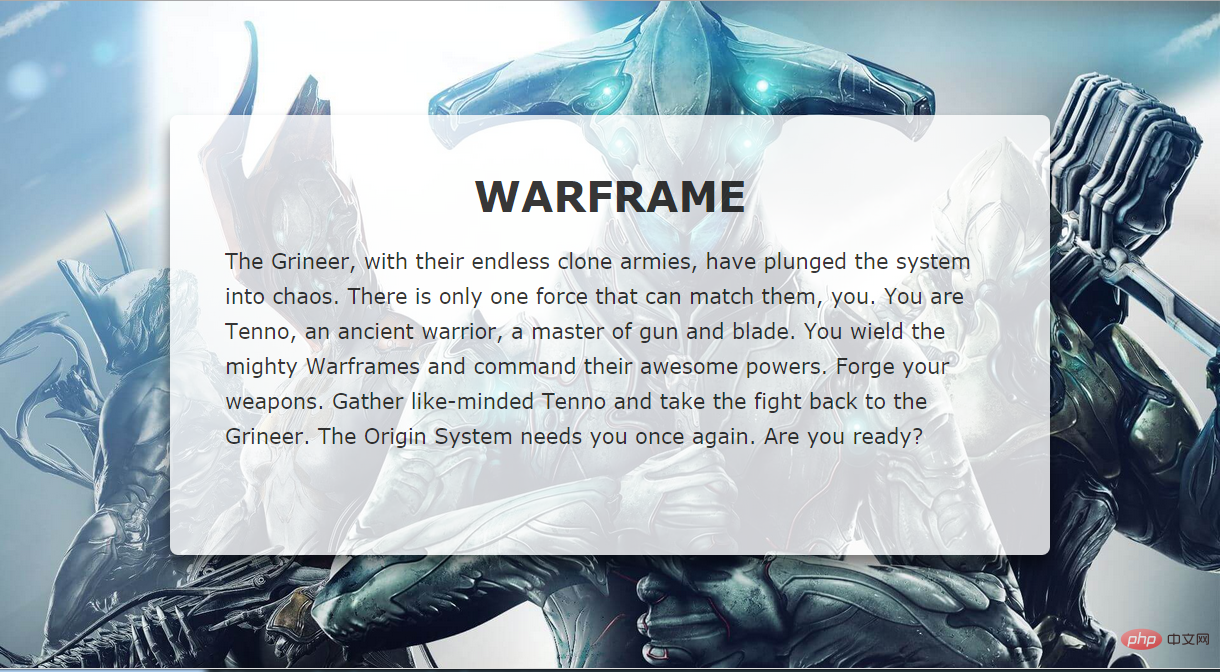
}可是產生的效果卻是下面這樣:

##從這個失敗的例子我們得到兩個結論:
1. 對元素直接使用模糊會將其內容全部模糊掉,為了保證文字不會模糊掉需要多一個層單獨應用模糊效果。
2. 模糊效果不會應用在背後的元素上,所以需要使用 content 區域有和背景相同的背景圖並進行模糊。
先解決第一個問題:
多一個層級的方法不會透過加入元素,而透過偽元素。
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}這裡有兩點要注意,由於偽元素不能透過width:100% 和height:100% 來繼承宿主元素的尺寸,所以透過上述方式來繼承content 的尺寸;為了使偽元素位於content 的下面這裡給其設定z-index:-1,為不使其隱藏到背景圖的後面,這裡給content 設定z-index:1。
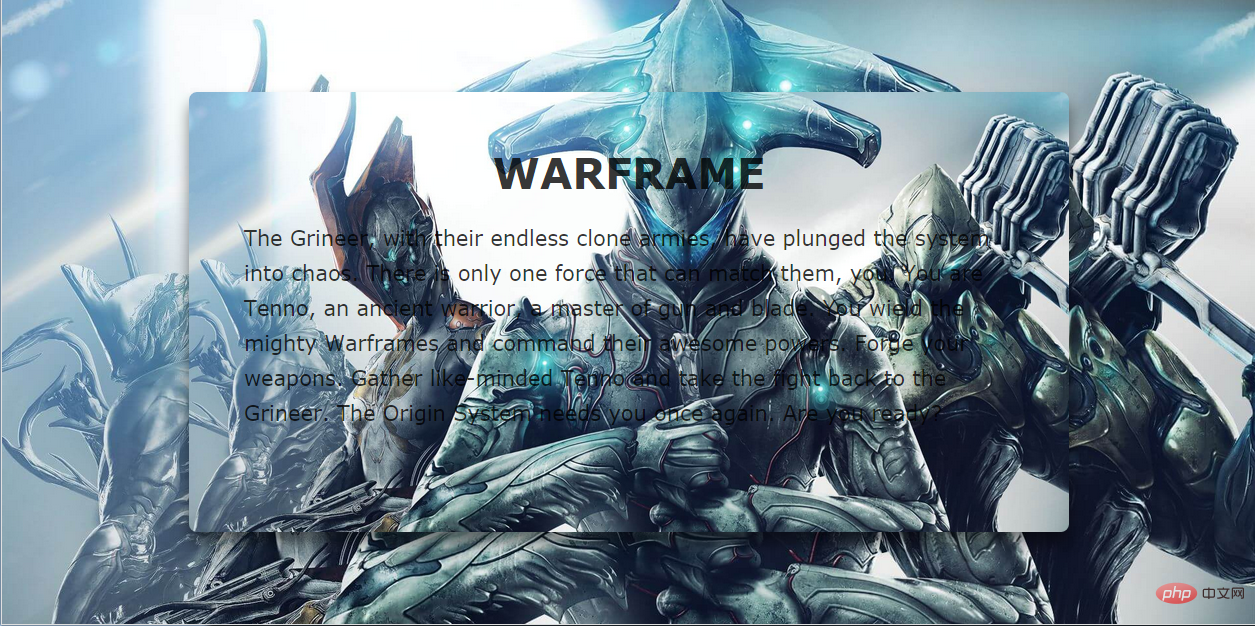
效果:

#接下來為content::after 設定相同的背景圖。

如上圖,即使我們設定了相同的 background-postion 與 background-size,中間部分的圖和大背景還是沒有拼接成功。
解決這個問題的方法很簡單,只需要加入 background-attachment: fixed 屬性,之後為其進行模糊處理。
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
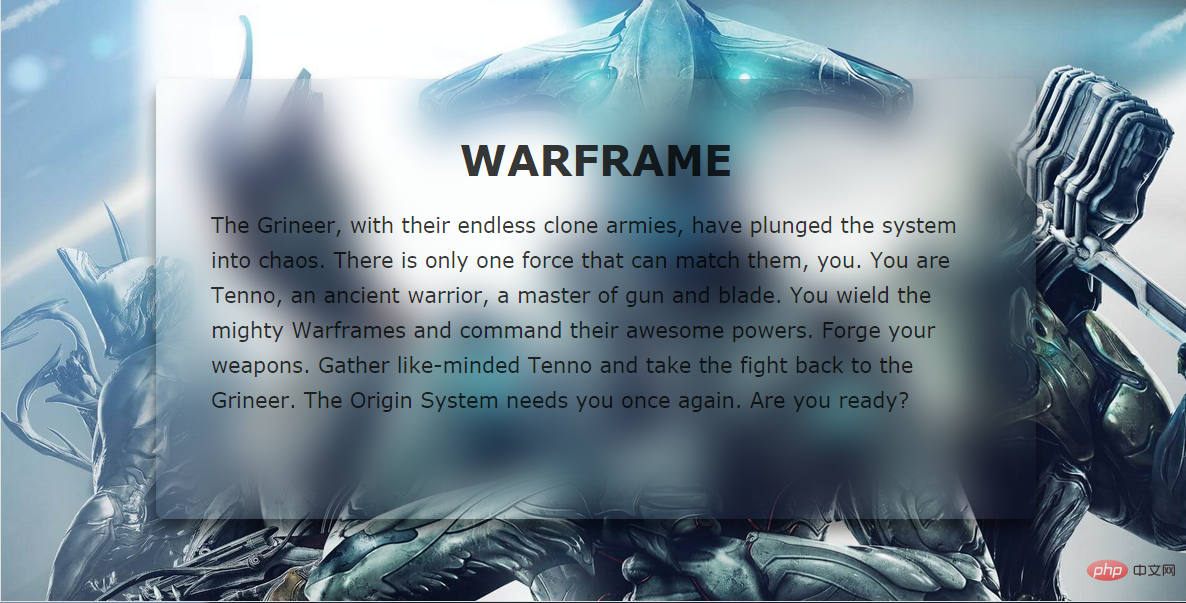
可以看到基本上得到了我們想要的效果,美中不足的是在元素的邊緣模糊的效果減弱了。為了解決這個問題,我們將偽元素的範圍擴大一些,同時為了效果不超出 content 的範圍,給其設定 overflow:hidden 屬性。
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}
這樣比較完美的毛玻璃效果就完成了,無論你如何改變瀏覽器視窗的尺寸,content 部分的背景圖都能很好的與背景拼接,這都歸功於background-attachment 屬性。
demo 和原始碼位址:https://darylxyx.github.io/Demo/blur/https://github.com /Darylxyx/css-collection/tree/master/blur更多程式相關知識,請造訪:
程式設計學習! !
以上是使用css怎麼實現毛玻璃效果?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






