解決jquery參數亂碼的方法:1、透過「new String(param.getBytes("iso8859-1"), "utf-8");」進行轉碼;2、修改頁面的請求為POST請求即可。

#本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
推薦:jQuery影片教學
jQuery發送請求傳送中文參數亂碼
最近在做的需求,涉及到級聯查詢,需要根據上級下拉框的內容,查詢出下級下拉框列表,因為級聯只有兩級,且後期對錶中的資料幾乎不會改動,所以我設計的表存的直接是中文。
選單如下:
程式碼如下:
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do?param=" + center;
$.get(url, function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
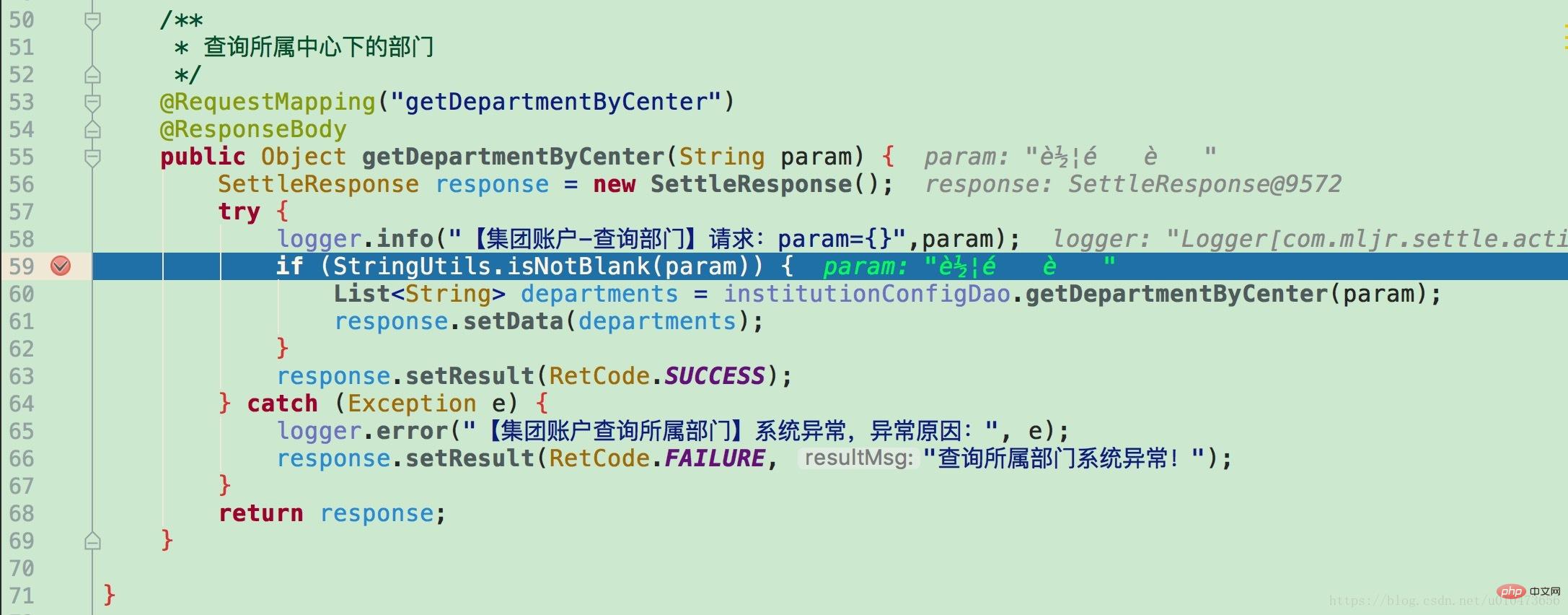
});我用的是$.get(url, callback)向後台發送請求的,由於將參數直接以GET方式發送,所以瀏覽器對參數用URL編碼進行了encode,而後台獲取到的參數為:<br/>
可以看到,param接收到的是亂碼。所以我進行了進一步的處理,即轉碼:
String center = new String(param.getBytes("iso8859-1"), "utf-8");這樣接收到的就是中文了。
但是這樣的做法在測試環境竟然報錯了,分析了下原因,發現測試環境接收到的就是正確的中文,轉碼後反而錯了。所以,解決方案應該是改頁面的請求。因為使用了GET方式導致的參數被編碼了,所以改為POST請求,POST請求會提交原始資料:
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do";
$.ajax({
url: url,
data: {"param": center},
dataType: "json",
type: "POST",
success: function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
}
});<br/>
以上是如何解決jquery參數亂碼問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!


