
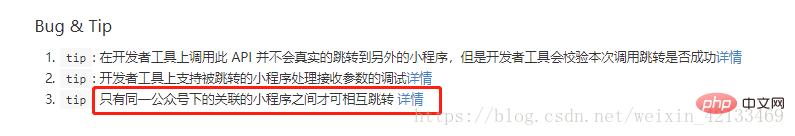
實作微信小程式之間的跳轉:
(學習影片分享:程式設計影片)
1、


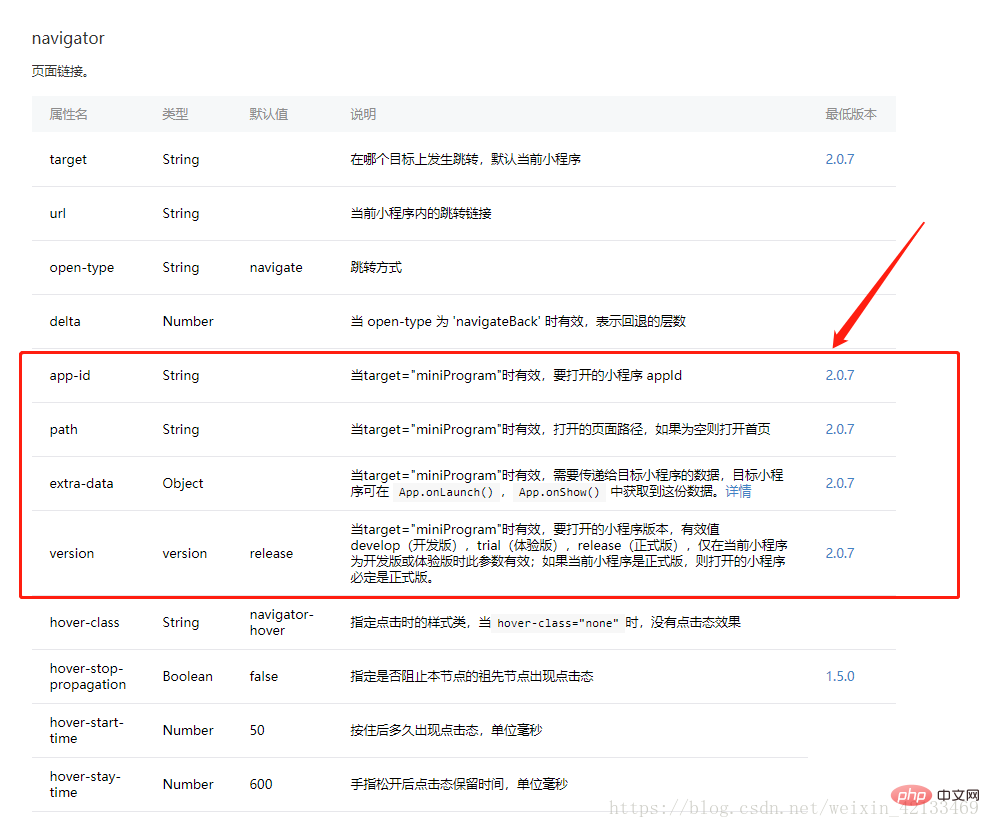
<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
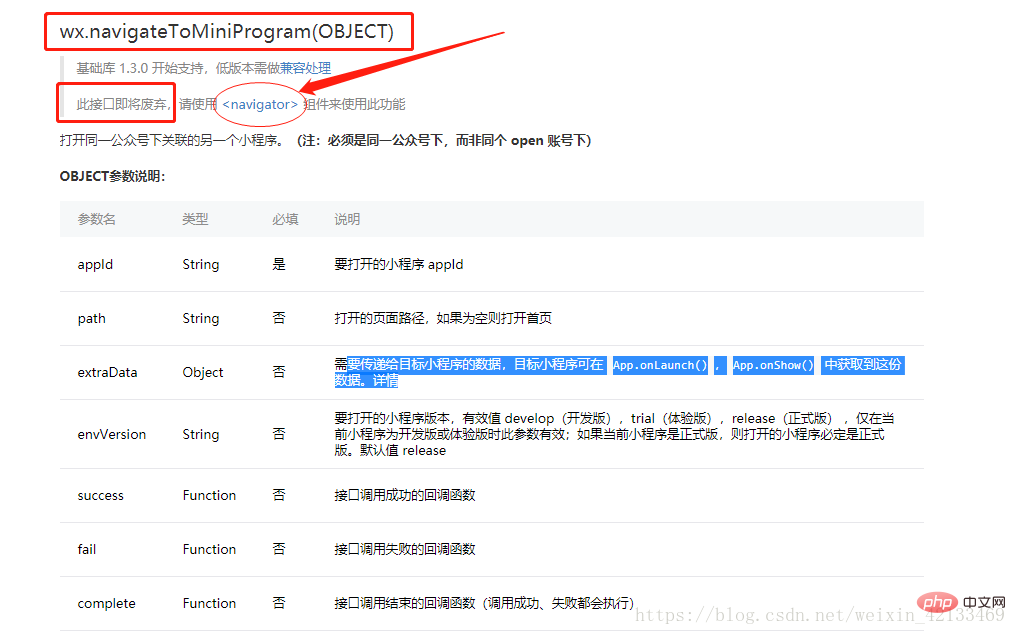
2、以下是即將被微信官方廢棄的一個介面wx.navigateToMiniProgram(OBJECT)
wx.navigateToMiniProgram({
appId: '',
path: 'pages/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})
相關推薦:小程式開發教學
#以上是如何實現小程式之間的跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!


