webstorm建立react失敗的解決方法:1、透過「npm config set registry https://registry.npm.taobao.org」方法設定npm映像為cnpm;2、清除npm快取即可。

本教學操作環境:windows7系統、webstorm2020.3&&react16.4.0版本、Dell G3電腦。
推薦:react影片教學
webstorm建立react失敗怎麼解決?
WebStorm是JetBrains推出的一款商業的JavaScript開發工具,使用webstorm建立react專案出現了錯誤該如何解決呢?
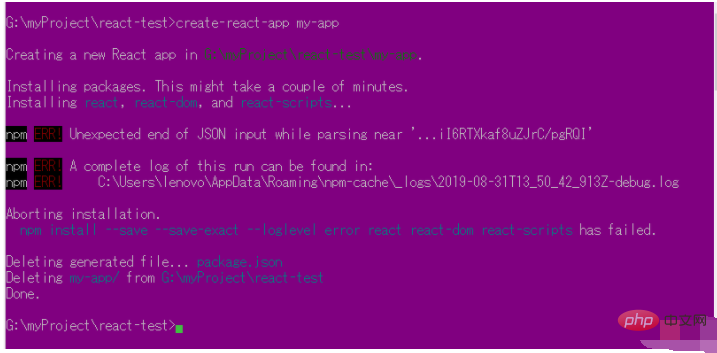
創建react專案出現的錯誤,通常都是下面這種,解決方法也很簡單。

解決方法:
1、由於網路原因,某些依賴套件載入失敗,解決方法:設定npm 映像為cnpm
npm config set registry https://registry.npm.taobao.org
2、清除npm 緩存,目錄:
C:\Users\Administrator\AppData\Roaming\npm-cache
刪除該目錄下的所有文件,重新create-react-app 即可
以上是如何解決webstorm建立react失敗問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




