怎樣建立新的css規則
建立新css規則的方法:先開啟dreamweaver軟體;然後在選單中點選「檔案」選擇「新建」;接著建立「XHTML1.0 transitional」;最後開啟「新建CSS規則」對話框,並指定要建立的CSS規則的選擇器類型即可。

本教學操作環境:windows7系統、Adobe Dreamweaver cs3版本、Dell G3電腦。
1、開啟dreamweaver軟體

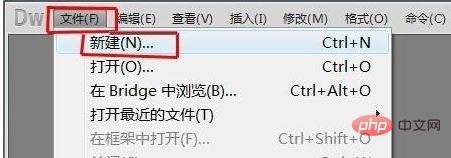
2、在選單中點選「檔案」選擇「新建」

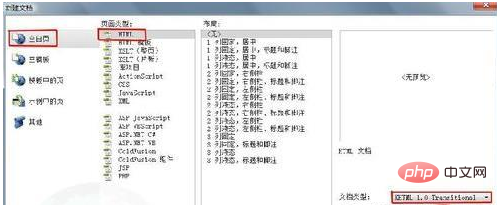
3、在新文件窗口,選擇“空白頁”—“HTML”,文件類型選擇“XHTML1.0 transitional”,點選“建立”按鈕

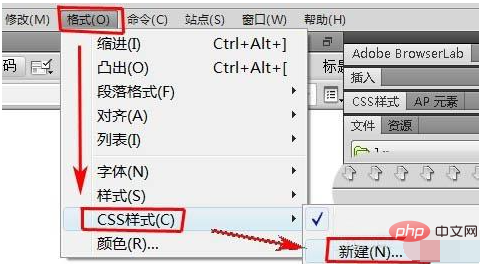
4、將插入點放在文件中,然後在選單列點擊“格式”,在彈出的下拉式選單中選擇“CSS樣式”—“新建”

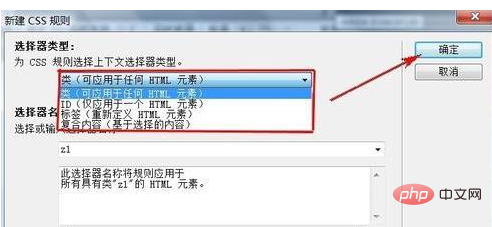
5、在「新 CSS 規則」對話方塊中,指定要建立的CSS 規則的選擇器類型:
推薦:css影片教學
若若要建立可作為class 屬性套用於任何HTML 元素的自訂樣式,請從「 選擇器類型」 彈出式選單中選擇「 類別」 選項,然後在「 選擇器名稱」 文字方塊中輸入樣式的名稱。
若要定義包含特定 ID 屬性的標籤的格式,請從「選擇器類型」彈出式功能表中選擇「ID」選項,然後在「選擇器名稱」文字方塊中輸入唯一 ID。
若要重新定義特定HTML 標籤的預設格式,請從「選擇器類型」彈出式功能表中選擇「標籤」選項,然後在「選擇器名稱」文字方塊中輸入HTML 標籤或從彈出式選單中選擇一個標籤

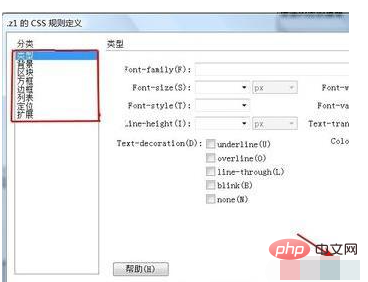
6、在「CSS規則定義」視窗中設定類型、背景、區塊、方框、邊框、清單、定位、護展中所需設定的參數,然後點選「確定」按鈕完成設定

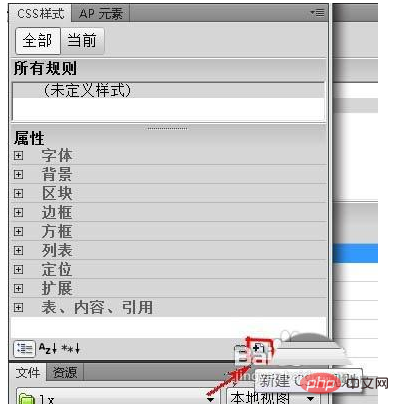
7、還可以在CSS樣式面板裡設定。將插入點放在文件中,在CSS樣式面板下方點選「新建CSS規則」圖示。再完成步驟6的設定

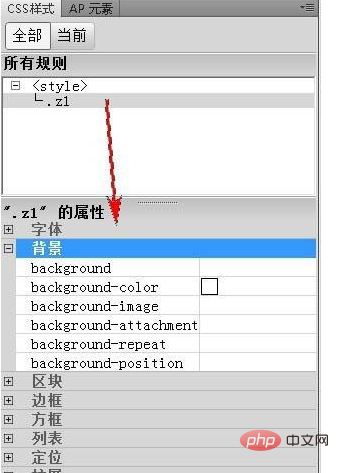
8、在CSS屬性裡設定類型、背景、區塊、方框、邊框、清單、定位、護展中所需設置的參數

更多程式相關知識,請造訪:程式設計入門! !
以上是怎樣建立新的css規則的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






