詳解css sroll-snap-type屬性(優化滾動的小技巧)

(學習影片分享:css影片教學)
根據 CSS Scroll Snap Module Level 1 規範,CSS 新增了一批能夠控制滾動的屬性,讓滾動能夠在僅僅通過CSS 的控制下,得到許多原本需要JS 腳本介入才能實現的美好交互。
Tips:本文截的一些 Gif 圖涉及容器滾動,效果不是很好,可以點進 Demo 裡實際感受下。
sroll-snap-type
#首先看看 sroll-snap-type 可能算是新的滾動規範裡面最核心的一個屬性樣式。
scroll-snap-type:屬性定義在滾動容器中的一個暫存點(snap point)如何被嚴格的執行。
光看定義有點難理解,簡單而言,這個屬性規定了一個容器是否對內部滾動動作進行捕捉,並且規定瞭如何去處理滾動結束狀態。
語法
{
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]?
}舉個例子,假設,我們希望一個橫向可捲動容器,每次滾動之後,子元素最終的停留位置不是尷尬的被分割,而是完整的呈現在容器內,可以這樣寫:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>ul {
scroll-snap-type: x mandatory;
}
li {
scroll-snap-align: center;
} 上面 scroll-snap-type: x mandatory 中, x 表示捕捉x 軸方向上的捲動,mandatory 表示強制將捲動結束後元素的停留位置設定到我們規定的地方。
左邊是正常捲動容器的寫法,右邊是加入了 scroll-snap- 之後:
 #
#
如果是y 軸方向的捲動也是一樣的,只需要簡單改一下scroll-snap-type:
ul {
scroll-snap-type: y mandatory;
}
#CodePen Demo -- CSS Scroll Snap Demo
#scroll-snap-type 中的mandatory 與proximity
scroll-snap-type 中的另外一個重點就是mandatory 與proximity。
mandatory: 通常在CSS 程式碼中我們都會使用這個,mandatory 的英文意思是強制性的,表示滾動結束後,滾動停止點一定會強制停在我們指定的地方
proximity: 英文意思是接近、臨近、大約,在這個屬性中的意思是滾動結束後,滾動停止點可能就是滾動停止的地方,也可能會再進行額外移動,停在我們指定的地方
#也就是說,如上指定了 scroll- snap-type: y proximity 的滾動容器,如果不額外設定 scroll-snap-margin/scroll-snap-padding,是有可能停在下面這樣~尷尬~的位置:

scroll-snap-type: both mandatory
当然,还有一种比较特殊的情况是,scroll-snap-type: both mandatory,表示横向与竖向的滚动,都会同时进行捕捉,也是可以的:

CodePen Demo -- CSS Scroll Snap Both mandatory Demo
scroll-snap-align
使用 scroll-snap-align 可以简单的控制将要聚焦的当前滚动子元素在滚动方向上相对于父容器的对齐方式。
其需要作用在父元素上,可选值有三个:
{
scroll-snap-align: start | center | end;
}什么意思呢,看看示意图:


可以类比单个元素在 flexbox 里面的 justify-content 属性的 flex-start | flex-end | center,规定当前元素在主轴上相对父容器的对齐方式去理解。
再看看实际的 Demo ,将 scroll-snap-align 添加到滚动子容器上:
scroll-snap-align: start
使当前聚焦的滚动子元素在滚动方向上相对于父容器顶部对齐。

scroll-snap-align: center
使当前聚焦的滚动子元素在滚动方向上相对于父容器中心对齐。

scroll-snap-align: end
使当前聚焦的滚动子元素在滚动方向上相对于父容器底部对齐。

CodePen Demo -- CSS Scroll Snap Demo
不规则子元素滚动
如果子元素大小不一,也能有非常好的表现,使用 scroll-snap-align: center,使得不规则子元素在每次滚动后居于容器中间:
CodePen Demo -- CSS Scroll Snap 不规则子元素滚动 Demo
scroll-margin / scroll-padding
上述的 scroll-snap-align 很好用,可以控制滚动子元素与父容器的对齐方式。然而可选的值只有三个,有的时候我们希望进行一些更精细的控制时,可以使用 scroll-margin 或者 scroll-padding
其中:
- scroll-padding 是作用于滚动父容器,类似于盒子的 padding
- scroll-margin 是作用于滚动子元素,每个子元素的 scroll-margin 可以设置为不一样的值,类似于盒子的 margin
举个例子,在竖向滚动下,给滚动父容器添加一个 scroll-padding-top: 30px 等同于给每个子元素添加 ``scroll-margin-top: 30px`:
我们希望滚动子元素在 scroll-snap-align: start 的基础上,与容器顶部的距离为 30px:
<ul class="snap"> <li>1</li> <li>2</li> <li>3</li> ... </ul>
.snap {
overflow-x: auto;
scroll-snap-type: y mandatory;
scroll-padding-top: 30px;
}
li {
scroll-snap-align: start;
}
总结一下就是,scroll-snap-align 可以对滚动之后的对齐方式进行简单控制,而配合 scroll-margin / scroll-padding 则可以进行精确控制。
废弃的 scroll-snap-points-x / scroll-snap-points-y
标准的发展过程,早年间的规范如今废除,这个了解一下即可,新标准现在是这几个,并且大部分浏览器已经兼容:
- scroll-snap-type
- scroll-snap-align
- scroll-margin / scroll-padding
- scroll-snap-stop

scroll-snap-stop 是一个仍处于实验室的标准,本文没有过多介绍,我自己在几个不同浏览器尝试了下,暂时没有发现浏览器支持这个属性,但是最新的标准里面是有关于它的明确的定义的。
实际应用,渐进增强
在实际应用中,应用在全屏滚动/广告banner上有很多用武之地:

CodePen Demo -- full screen scroll
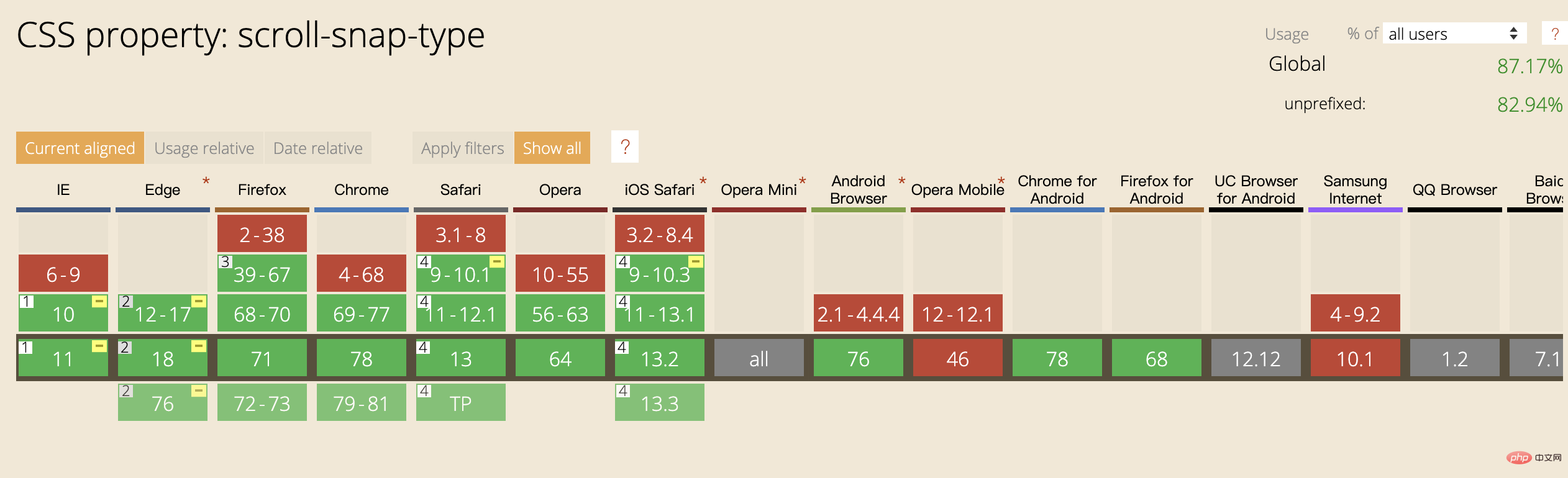
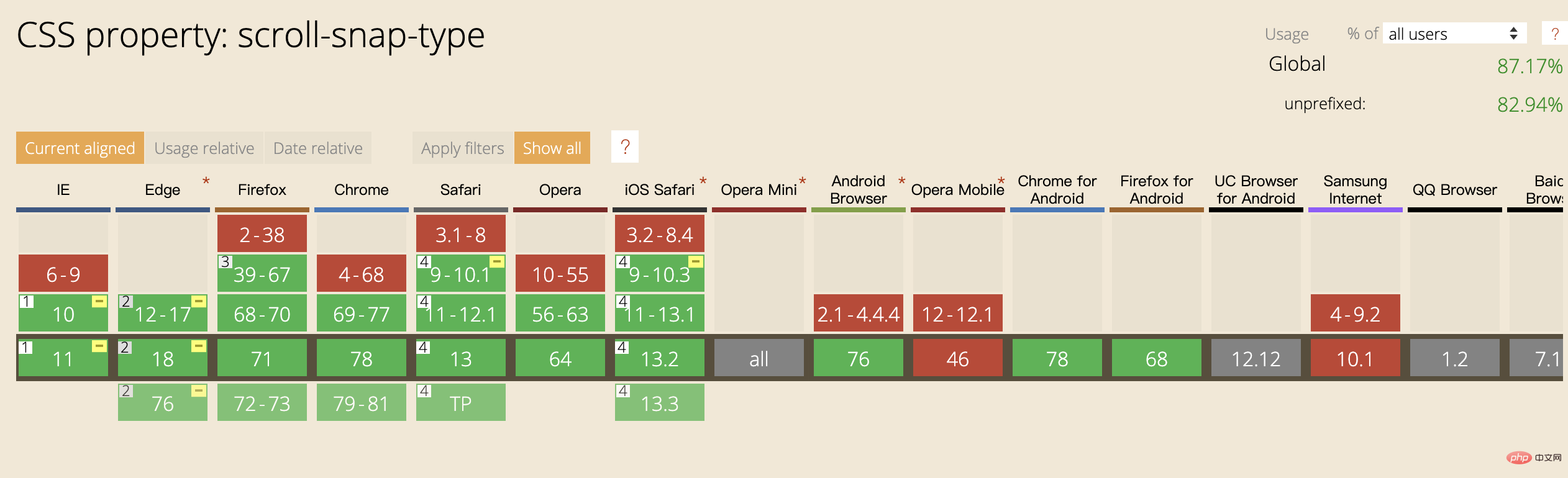
当然,兼容性现在还是很大的问题:

不过在很多场景下,就算 scroll-snap- 相关几个属性暂不兼容,也不会对正常使用造成影响,所以在很多场景,这些属性都可以直接应用上去,对支持的浏览器提供更好的交互。
更多程式相關知識,請造訪:程式設計入門! !
以上是詳解css sroll-snap-type屬性(優化滾動的小技巧)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






