
在 CSS3 沒有普及的時候,創建一個網站 header 是一項既可怕又困難的任務 ?。那時,Flexbox 還是新東西,我們不得不使用舊方法,例如 float和clearfix技術。今天,情況完全不同了,Flexbox 得到了廣泛的支持,大大的減少了我們的開發工作,同時也為我們提供了更多的可能性。
有人可能會說,現在 CSS3 這麼普及,製作一個網站 header 不是很容易麼 ??並非如此,因為有一些有趣的挑戰需要解決,在本文中我們會介紹其中的幾種。
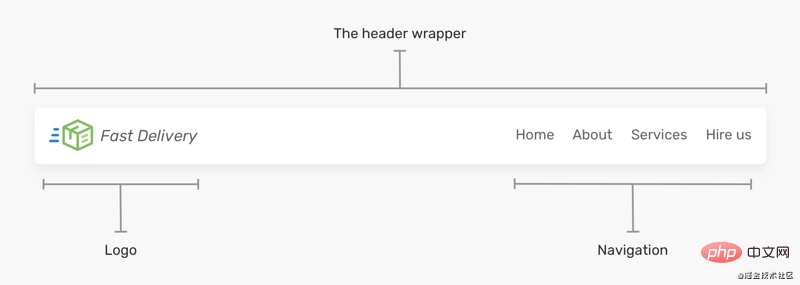
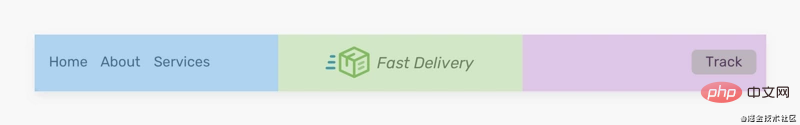
首先,這裡所說的網站 Header 是使用者造訪網站時首先看到的內容之一。通常,它包含logo或網站名稱以及導航鏈接,如下所示:

#不管Header 的視覺設計如何,關鍵元素都是logo 和導航。
當 flexbox 應用於 Header 元素時,它將使所有子項目在同一行中。然後,你所需要做的就是應用justify-content來分配它們之間的間距。
html
<header class="site-header"> <a href="#" class="brand">Brand</a> <nav class="nav"></nav> </header>
css
.site-header {
display: flex;
justify-content: space-between;
align-items: center;
}很簡單,對吧?對於這樣的用例,是的,可能會比這更複雜。
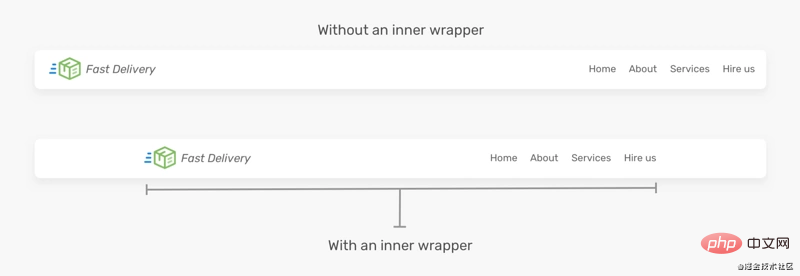
在上面的lago 和nav 外沒有包含一層wrapper,這在大螢幕可能會出現問題。

從上可以看到第一個Header太寬了,因為它沒有內部wrapper 相比第一個,第二個看起來好多了。所以,我們可以對 HTML 做如下調整。
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> </div> </header>
flexbox應該移到.site-header__wrapper元素中。
.site-header__wrapper {
display: flex;
justify-content: space-between;
align-items: center;
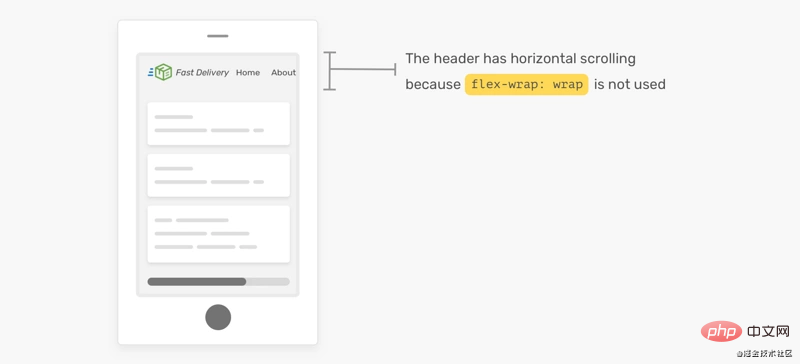
}當螢幕很小的時候,可以水平捲動。請參閱下圖

如果沒有設定flex-wrap: wrap,當螢幕過小的時候就會出現水平捲動,如果不想這樣,可以加上flex-wrap: wrap` ?。
我喜歡使用flexbox的原因是它可以輕鬆處理 header 設計的多種變化。基於前面的 header 設計,我擴展了 header 元素的一些選項,例如添加按鈕、搜尋輸入和更改子項目的順序。

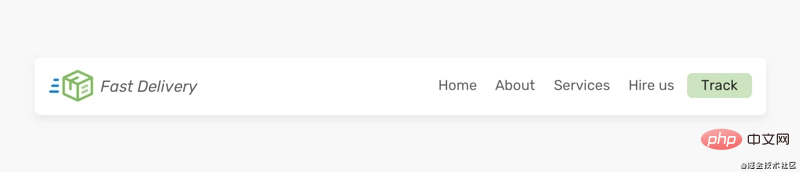
假設我想要在導航連結旁邊新增了一個按鈕。這應該如何處理?我們應該把它作為鏈接添加到導航欄中嗎?還是應該和導航分開?我更喜歡這樣做。
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
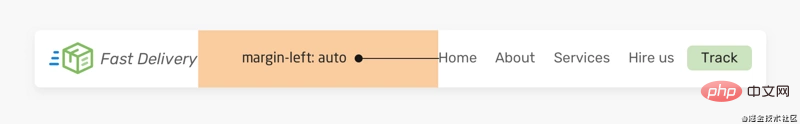
這種情況下,我們不能在用justify-content: space-between來處理間隙,相反,我會在nav 元素上使用margin-left: auto,
這樣,它就會自動向右靠齊。

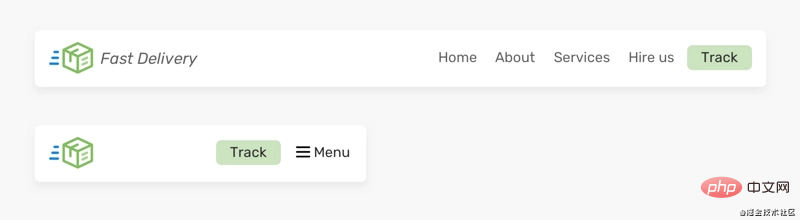
將導航和 track 按鈕分開對於行動裝置非常有用,因為我們需要保留該按鈕並在其旁邊顯示一個移動切換按鈕。


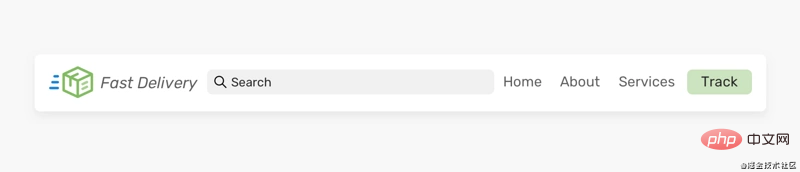
#與第一個變更類似,這個變更增加了一個搜尋輸入,佔用了剩餘的可用空間。對於flexbox,這可以透過使用flex屬性來實現。
html
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <div class="search"></div> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
css
.search {
flex: 1;
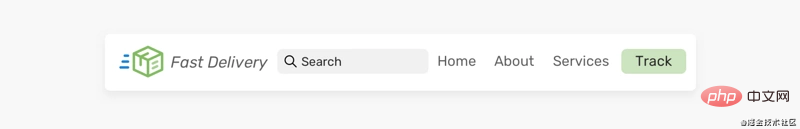
}現在,搜尋輸入會填入brand 和nav 之間的可用空間。但是,這有一些限制。在較小的視口上,header 將如下所示:

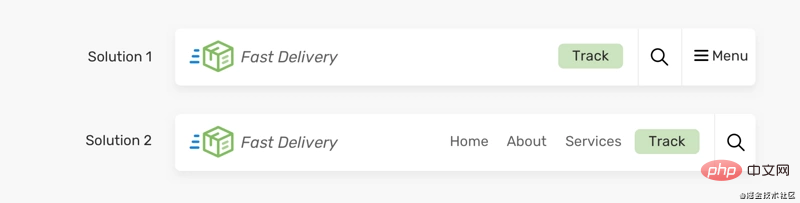
搜尋輸入寬度不應小於此寬度,因為這樣很難輸入和查看全文。以下有兩種解決方案:

我更喜歡第二個解決方案,因為它不會過早隱藏導航。一般來說,如果元素不影響佈局,我會盡量避免隱藏它。

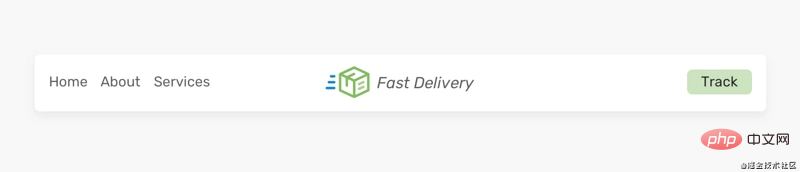
对于这个示例,HTML标记是相同的,但是 header 里的元素顺序是不同的。我们如何才能做到这一点? 你可能想到用 order 属性来解决这个问题 ?
html
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
css
.site-header {
display: flex;
justify-content: space-between;
}
.nav {
order: -1;
}
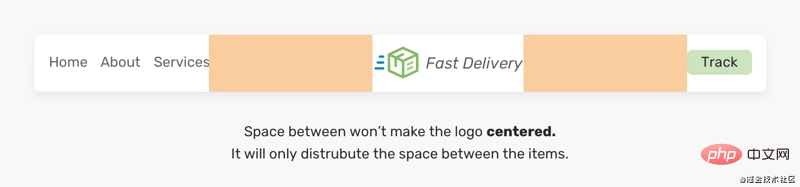
这样有个问题,间隔空间不会使 logo 居中,它只是分散项目之间的空间。
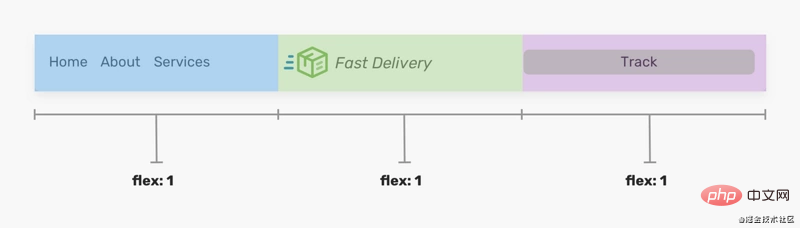
解决方案是给每个子项一个flex: 1,这将在它们之间分配可用空间。
.brand,
.nav,
.button {
flex: 1;
}
这样,由于flex: 1,按钮元素变宽了, 解决此问题的唯一方法是将其包裹到另一个元素中。
HTML
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <div class="button-wrapper"> <a href="/track-shipment" class="button">Track</a> </div> </div> </header>
这样,我们就可以将下面的logo和按钮居中。
.logo {
text-align: center;
}
/* 不要介意这里的命名,这只是出于演示*/
.button-wrapper {
text-align: end; /* end 等同于LTR语言中的right */
}
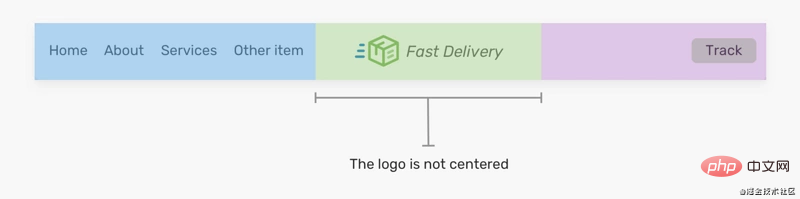
但是,如果添加了更多导航链接,这种方法很容易失败。我们需要确保导航链接的数量不会超过特定的限制。下面一个logo偏离中心的例子 ?:

正如在上图中看到的,logo没有居中。所以要记住这一点,以避免这种意想不到的问题 ?。
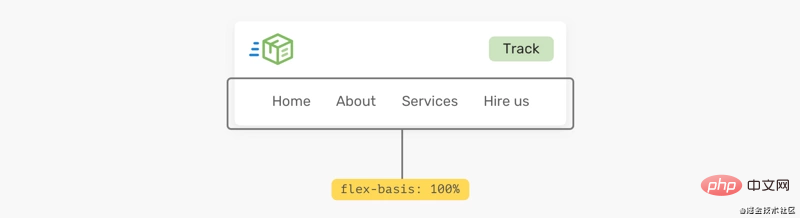
如果某个元素需要在移动设备上占据整个宽度(不能隐藏的重要导航),我会使用flex-basis: 100% ?。

从上面的模型看,做起来可能很简单。 实际上不是。 通常,header 可能有一个内部间距(padding),当我们强制某项占据全部宽度时,除非清除padding ,否则它不会生效。 但是,删除padding不切实际,因为它将影响设计中的其他元素 ?。
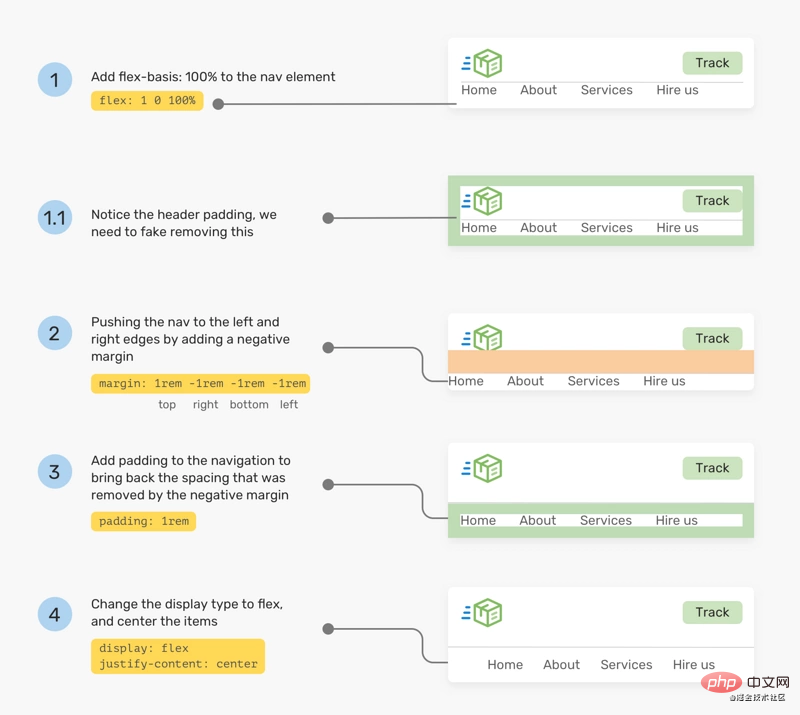
下面解决此问题的一种解决方法 ?:
将flex: 1 0 100%添加到导航元素。
如有需要,请更改其order。 有时,可能还有其他元素,我们想确保导航是最后一个。
加上一个等于宽度等于 padding 的负 margin,这也会让导航占据整个宽度。
在导航中添加 padding,这会增加一些适当的空间。
最后,使用了justify-content: center将导航项居中(不重要)
.nav {
flex: 1 0 100%; /* [1] */
order: 2; /* [2] */
margin: 1rem -1rem -1rem -1rem; /* [3] */
padding: 1rem; /* [4] */
display: flex; /* [5] */
justify-content: center; /* [5] */
}
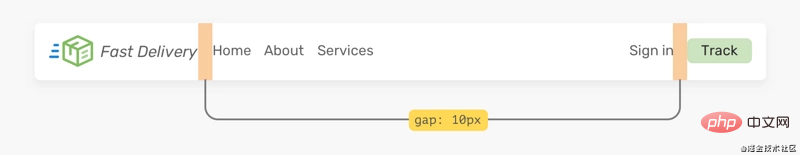
着 Chrome 和 Firefox 支持flex gap属性,现在在flex项目之间添加间距比以往任何时候都容易。考虑以下标题

要做到上图的高亮间距,只需将gap: 1rem添加到flex父节点。没有了gap,我们还是需要用旧的方式来间隔 ?。
/* 老的方式 */
.brand {
margin-right: 1rem;
}
.sign-in {
margin-right: 1rem;
}
/* 新的方式 */
.site-header {
/* Other flexbox styles */
gap: 1rem;
}英文原文地址:https://ishadeed.com/article/website-headers-flexbox/
作者:Shadeed
更多编程相关知识,请访问:编程入门!!
以上是使用CSS Flexbox建立網站標題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

