html如何讓網頁居中
html
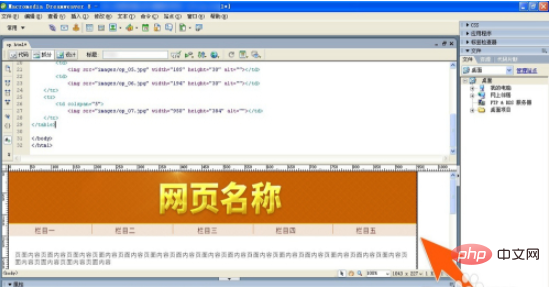
html讓網頁居中的方法:先在Dreamweaver中開啟該html頁面檔案;然後在該頁面的高度後面,直接加上【align="center"】程式碼即可。

本教學操作環境:windows10系統、Adobe Dreamweaver CC 2020版,DELL G3電腦,此方法適用於所有品牌電腦。
免費學習推薦:程式設計影片
html讓網頁居中的方法:
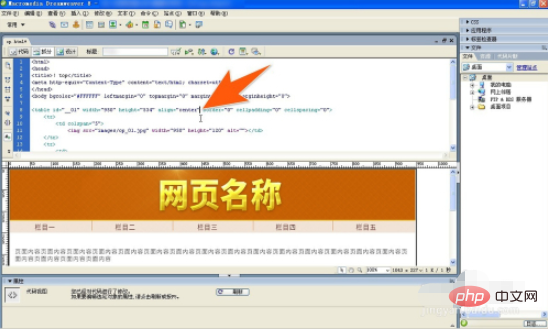
1、在Dreamweaver中開啟該html頁面檔案後,可以在該頁面的高度後面,直接加上align="center",注意雙引號和空格即可,這樣該html網頁,就居中顯示了。

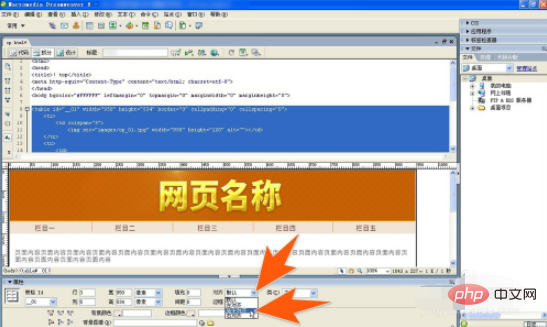
2、如果不想用手動輸入標籤的這種方式實現網頁居中顯示,那麼還可以在DW中視圖視窗中,用滑鼠點擊網頁表格的最外側。

3、然後按住滑鼠左鍵不放的情況下,橫向拖曳一下,這樣,該網頁就被全部選中了,選中的部位,在上面的程式碼視窗裡也有標示。

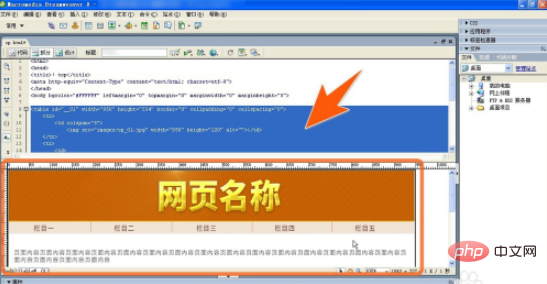
4、再在DW下面的屬性面板上,點選對齊旁邊的那個向下箭頭,再在下拉的選項裡面,點擊居中對齊。

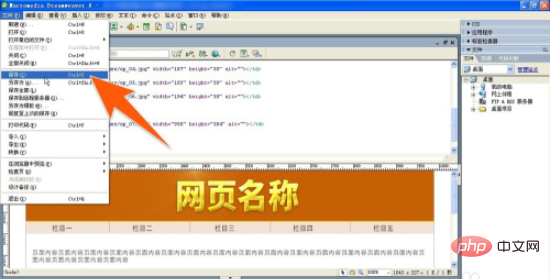
5、以上面任何一種方法改動後,就再點擊DW選單列上的文件,在彈出的選項裡點擊儲存(或直接按ctrl S)即可。

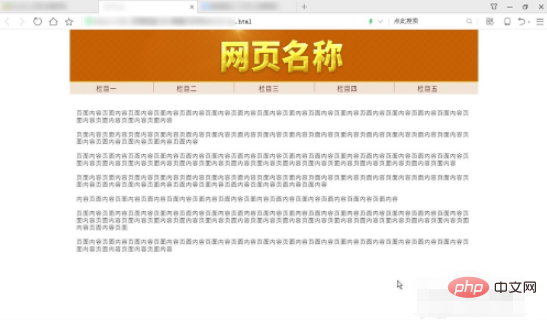
6、儲存後,再把該html網頁拖放到瀏覽器裡面打開,現在就會發現,該網頁已實現居中顯示了,如下圖所示。

#想了解更多程式設計學習,請關注php培訓欄位!
以上是html如何讓網頁居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















