css畫出六邊形的方法:1、把正六邊形分成三部分,然後將div及偽元素的寬高計算出來並設定;2、把正六邊形分成三個寬高相同的div,然後使用定位以及css3 transform:rotate分別向左右旋轉60deg形成正六邊形即可。

本教學操作環境:windows7系統、css3版本、Dell G3電腦。
推薦:css視訊教學
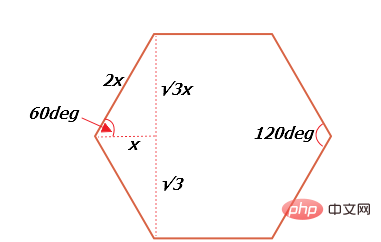
先了解正六邊形內角和邊的關係,正六邊形的每個內角是60deg,如圖(√3其實是根號3):

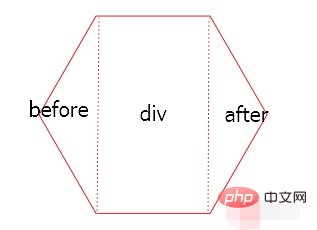
方法一:原理把正六邊形分成三部分,左中右分別是:before部分,div部分,after部分,如圖:

before三角形部分是div的before偽元素,after三角形部分是div的after偽元素。
html程式碼:
<div class='div'></div>
css程式碼:
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}#注意div及偽元素的寬高需要根據上面的公式計算。
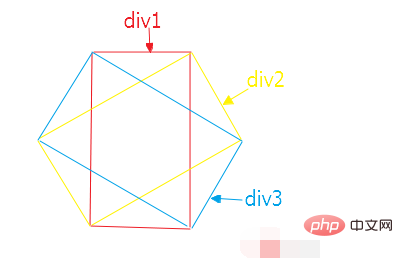
方法二:也是把正六邊形分成三個寬高相同的div,然後使用定位以及css3 transform:rotate分別向左右旋轉60deg形成正六邊形,如圖:

#html程式碼:
<div style='position:relative;width:100px;margin:0 auto;'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>css程式碼:
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}以上是css六邊形怎麼畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




