css3程式碼和css有不同嗎
不同:css3是css技術的升級版本,css3中添加了一些新屬性和選擇器,可以更好更方便的進行網站的開發,例如圓角、陰影、漸變、媒體查詢、“ :root”選擇器等。 css3有相容問題,有些屬性需要添加針對瀏覽器的前綴以便支持,例“-ms-”。

本教學操作環境:windows7系統、css3版、Dell G3電腦。
(學習影片分享:css影片教學)
CSS3是CSS(層疊樣式表)技術的升級版本,於1999年開始訂訂,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模組、超連結方式、語言模組、背景和邊框、文字特效、多欄佈局等模組。
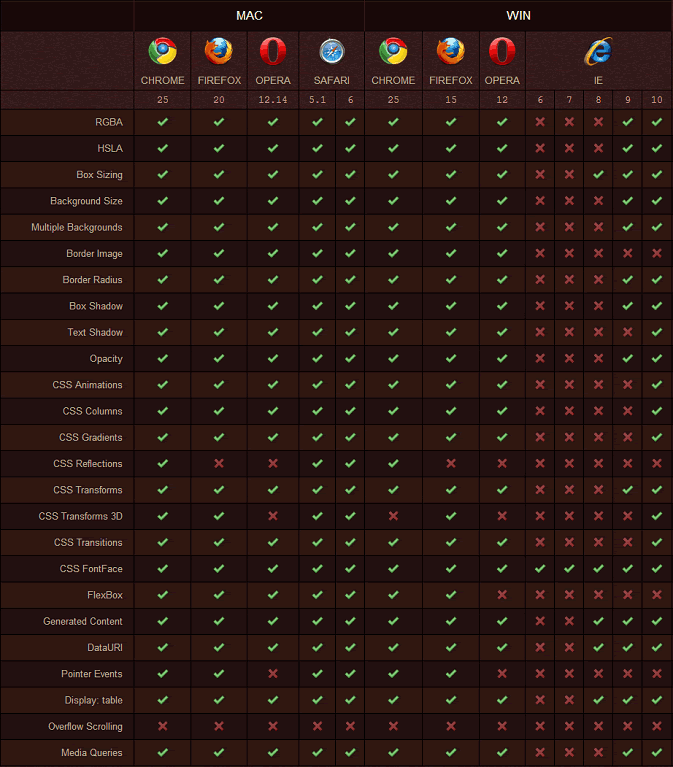
CSS演進的一個主要變化就是W3C決定將CSS3分成一系列模組。瀏覽器廠商按CSS節奏快速創新,因此透過採用模組方法,CSS3規範裡的元素能以不同速度向前發展,因為不同的瀏覽器廠商只支援給定特性。但不同瀏覽器在不同時間支援不同特性,也讓跨瀏覽器開發變得複雜。
CSS3的語法
CSS3的語法是建立在CSS原先版本基礎上的,它允許使用者在標籤中指定特定的HTML元素而不必使用多餘的class、ID或JavaScript。 CSS選擇器中的大部分並不是在CSS3中新添加的,只是在先前的版本中沒有廣泛的應用。如果想嘗試實現一個乾淨的、輕量級的標籤以及結構與表現更好的分離,高級選擇器是非常有用的,它們可以減少在標籤中的class和ID的數量並讓設計師更方便地維護樣式表。
新增的選擇器如下表所示:
#選擇符號類型 |
##表達式 | 描述 |
|---|---|---|
| #子字串匹配的屬性選擇符 | E[att^="val"] | 符合具有att屬性、且值以val開頭的E元素 |
| E[att$="val"] | 符合具有att屬性、且值以val結尾的E元素 | |
| E[att*="val"] | 符合具有att屬性、且值中含有val的E元素 | |
| 結構性偽類別 | E:root | #符合文件的根元素。在HTML(標準通用標記語言下的一個應用)中,根元素永遠是HTML |
| #E:nth-child(n) | 符合父元素中的第n個子元素E | |
| #E:nth-last-child(n) | 符合父元素中的倒數第n個結構子元素E | |
| #E:nth-of-type(n) | 符合同類型中的第n個同級兄弟元素E | |
| #E:nth-last-of-type(n) | 符合同類型中的倒數第n個同級兄弟元素E | |
| E:last-child | 符合父元素中最後一個E元素 | |
| #E:first-of-type | #符合同級兄弟元素中的第一個E元素 | |
E:only-child |
#符合屬於父元素中唯一子元素的E |
|
E:only-of-type |
符合屬於同型別中唯一兄弟元素的E |
|
E:empty |
符合沒有任何子元素(包括text節點)的元素E |
|
目標偽類別 |
E:target |
#符合相關URL指向的E元素 |
UI元素狀態偽類別 |
E:enabled |
#符合所有使用者介面(form表單)中處於可用狀態的E元素 |
E:disabled |
#符合所有使用者介面(form表單)中處於不可用狀態的E元素 |
|
E:checked |
#符合所有使用者介面(form表單)中處於選取狀態的元素E |
|
E::selection |
#被使用者選取或處於高亮狀態的部分 |
|
否定偽類別 |
E:not(s) |
符合所有不符合簡單選擇符s的元素E |
通用兄弟元素選擇器
##E ~ F符合E元素之後的F元素
#css3新增特性
##css3新增了許多特性,例如圓角效果、圖形化邊界、塊陰影與文字陰影、使用RGBA實現透明效果、漸變效果、使用@Font-Face實現定製字體、多背景圖、文字或圖像的變形處理(旋轉、縮放、傾斜、移動)、多欄佈局、媒體查詢等。 - 相容問題
瀏覽器廠商以前就一直在實作CSS3,雖然它還未成為真正的標準,但卻提供了針對瀏覽器的前綴:
Chrome(Google瀏覽器):-webkit-
#Safari(蘋果瀏覽器):-webkit-
Firefox(火狐瀏覽器):-moz-
#lE(IE瀏覽器):-ms-


例如,CSS3漸層樣式在Firefox和Safari中是不同的。 Firefox使用-moz-linear-gradient,而Safari使用-webkit-gradient,這兩種語法都使用了建議類型的前綴。 要注意的是,在使用有廠商前綴的樣式時,也應該使用無前綴的。這樣可以確保當瀏覽器移除了前綴,使用標準CSS3規範時,樣式仍然有效。例如:
#example{
-webkit-box-shadow:0 3px 5px#FFF;
-moz-box-shadow:0 3px 5px#FFF;
-o-box-shadow:0 3px 5px#FFF;
box-shadow:0 3px 5px#FFF;/*无前缀的样式*/
}以上是css3程式碼和css有不同嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






