uni-app入門教學之 第三方登入與分享

推薦(免費):uni-app開發教學
文章目錄
- 前言
- 一、通用設定
- #1.微信小程式端設定
- 2 .APP端設定
- 二、微信小程式第三方登入
- #1.判斷是否登入
- 2.登錄頁面開發
- 三、APP第三方登入
- 四、分享介面
- 1.小程式分享
- 2.APP分享
- 總結
#前言
本文主要介紹了APP開發的兩大基本功能,即第三方登入登入和分享:包括登入通用配置,微信小程式和APP的第三方登入方式,和分享到聊天和朋友圈,使用uni-app實現有不同的介面和實作方式。
一、通用設定
因為小程式和APP登入介面不同,需要在前端進行跨端相容處理,同時微信等平台的小程式一般只支援所屬宿主程式的第三方登錄,而無法包括其他的常見第三方登入方式,如微博、QQ等,因此需要與APP分開。
1.微信小程式端設定
微信小程式端必須設定appid,需要申請小程式開發者並取得appid及相關秘鑰,支援個人開發者。
取得appid後編輯manifest.json,可以選擇微信小程式配置完成,也可以選擇原始碼視圖填充,示意如下:
"mp-weixin" : {
"appid" : "appid"}可點選https://developers.weixin.qq.com/ miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html查看微信官方文件。
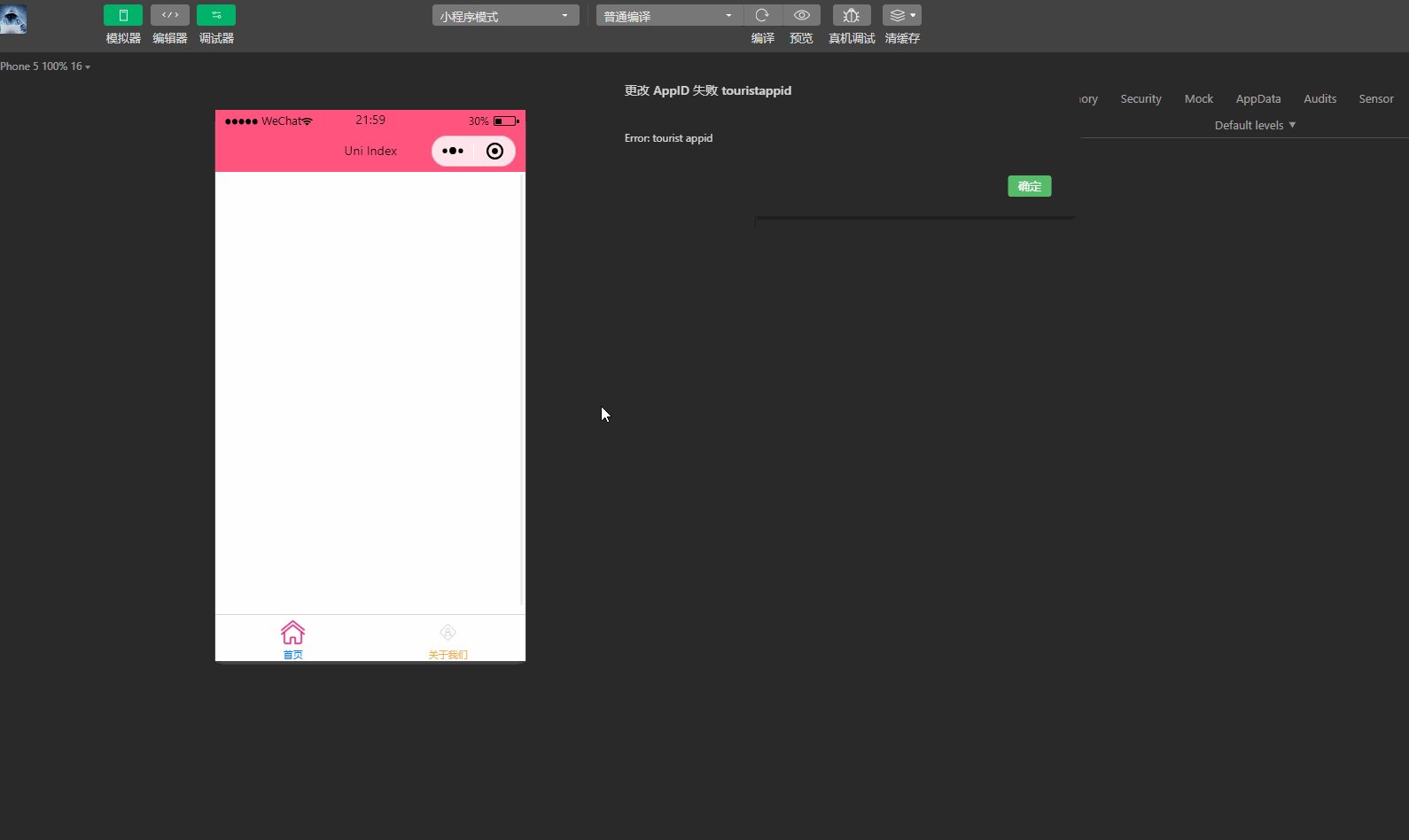
在使用HBuilder提供的測試AppID可能會報錯,例如Cannot read property 'forceUpdate' of undefined,此時可以在微信公眾平台https://developers.weixin.qq. com/community/welogin?redirect_url=/sandbox中申請沙箱環境測試號的AppID和AppSecret訊息,並用於專案測試,就不會再輸出錯誤。
2.APP端設定
APP端支援微信、QQ、微博等多種第三方登入方式,都需要申請對應的開發者並取得對應的appid。
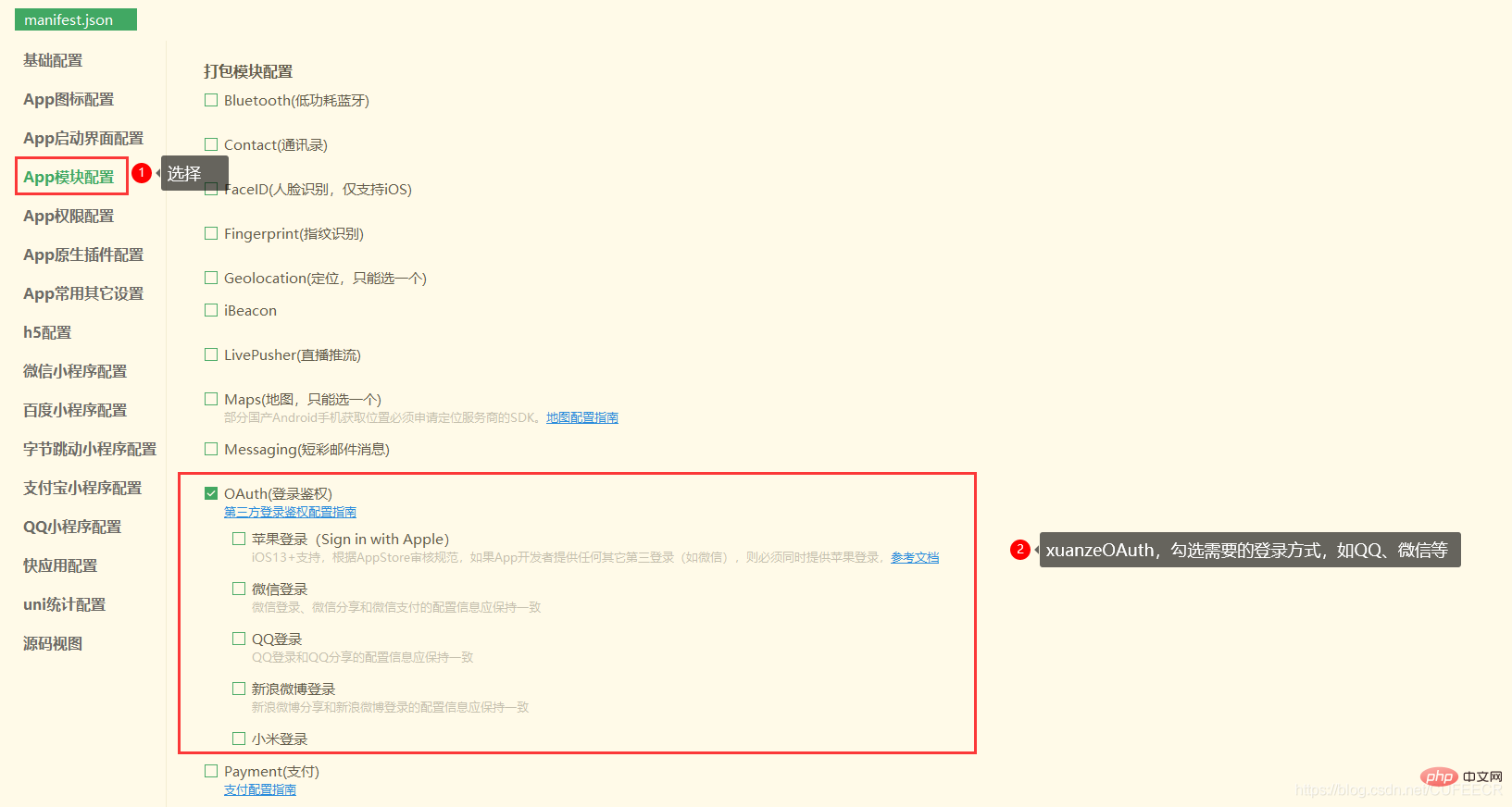
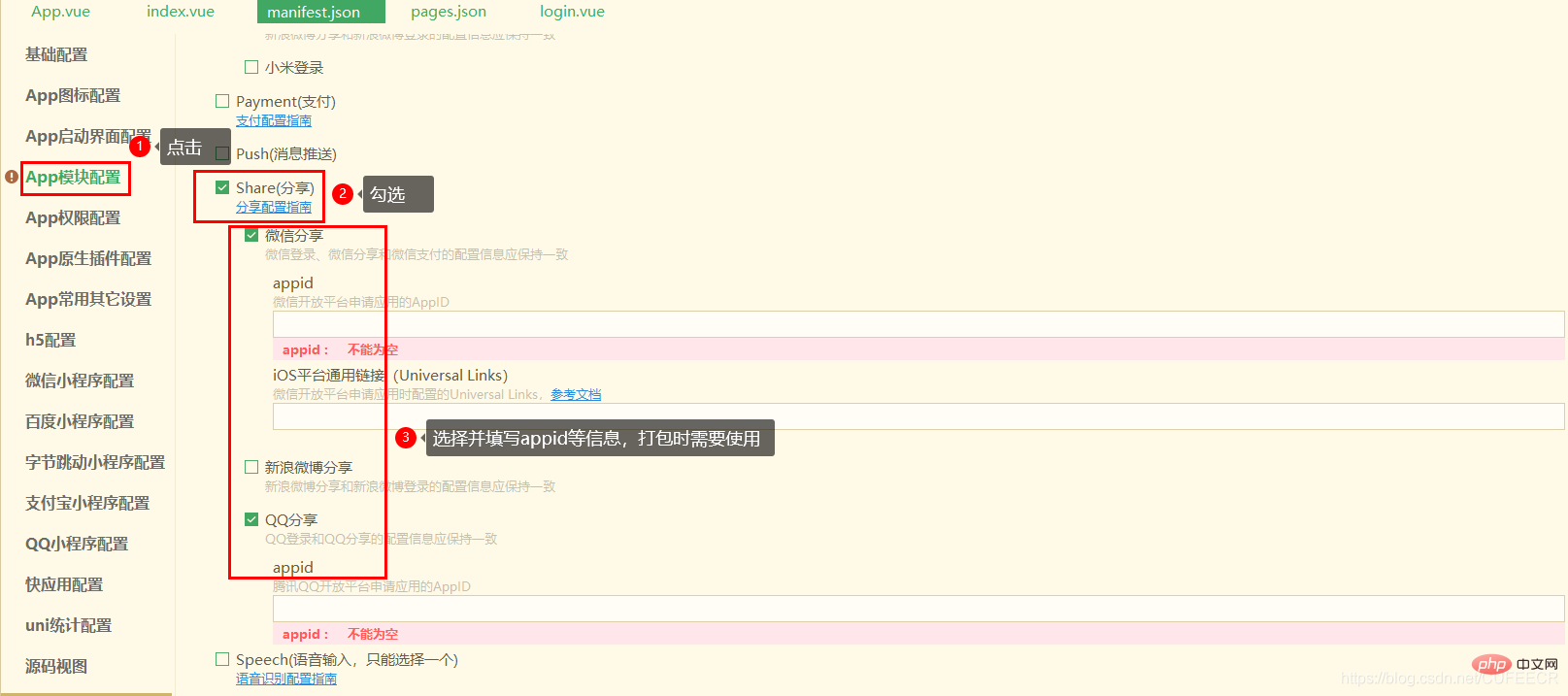
取得對應的appid後,編輯manifest.json,進行視覺化操作,選擇App模組配置,進行OAuth鑑權配置,選擇所需的登入方式,如QQ、微信等,如下:
選擇對應的登入方式後需要填寫AppID等資訊。
二、微信小程式第三方登入
1.判斷是否登入
在微信小程式登入前需要判斷是否登錄,此時可以在App.vue中定義,因為App.vue中定義的變數和方法為全域變數和方法,可以在其他頁面中可以調用,只需要用 global關鍵字聲明即可。
登入的一般原理為:
從本地快取根據鍵獲取到用戶id和隨機碼等信息,再向服務端請求驗證識別是否存在該用戶。
隨機碼是為了提高資料介面的安全性建立的,除此之外也可以使用Redis、MemCache等實現安全保證。
先在App.vue中定義全域的判斷是否登入的方法,如下:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
global.isLogin = function() {
try{
var suid = uni.getStorageSync('suid');
var srand = uni.getStorageSync('srand');
}catch(e){
//TODO handle the exception
}
if(suid == '' || srand == ''){
return false;
}
else{
return [suid, srand];
}
}</script><style>
/*每个页面公共css */
.red{
color:#ff0000;
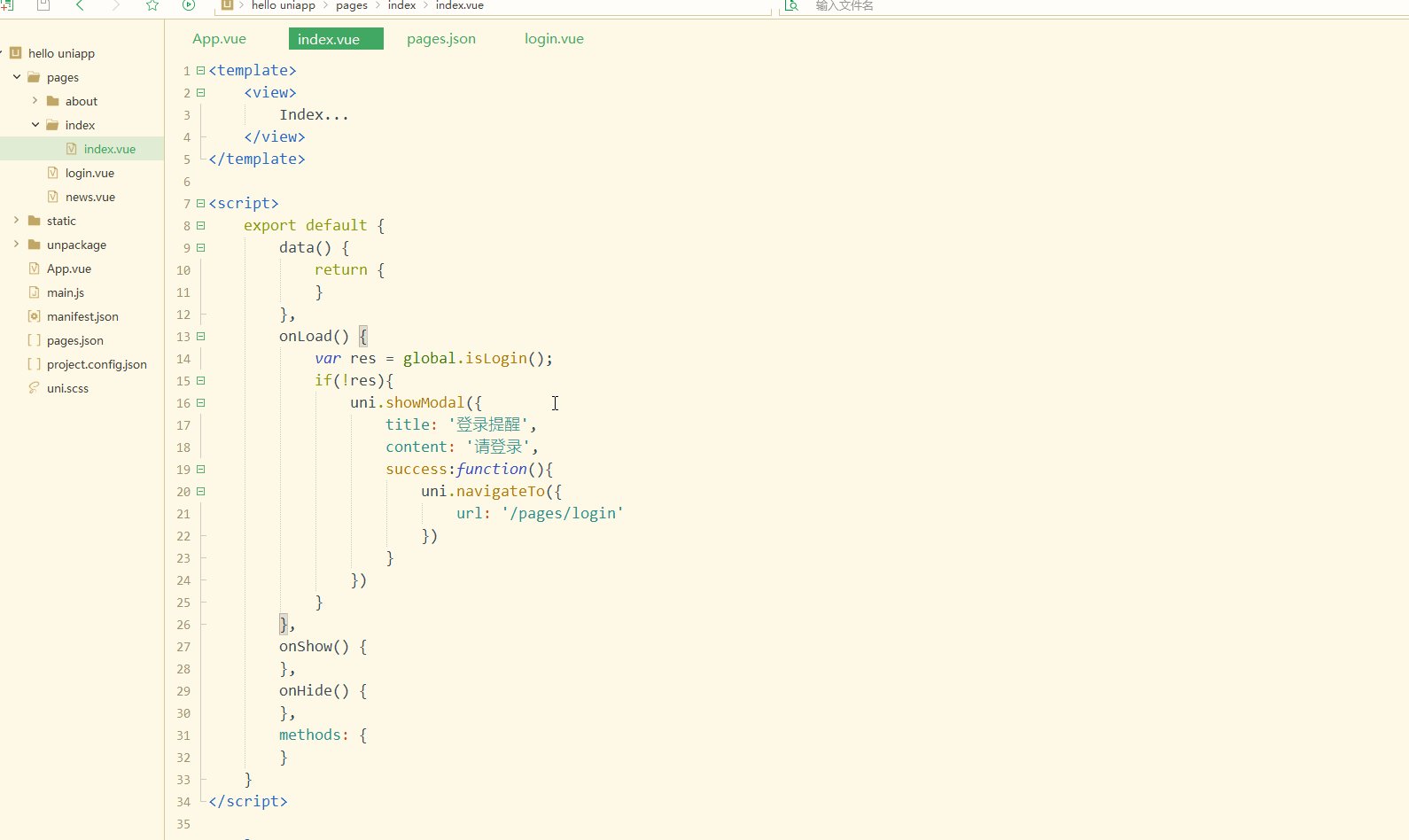
}</style>再在index.vue中呼叫全域方法,如下:
<template>
<view>
Index... </view></template><script>
export default {
data() {
return {
}
},
onLoad() {
var res = global.isLogin();
if(!res){
uni.showModal({
title: '登录提醒',
content: '请登录',
success:function(){
uni.navigateTo({
url: '/pages/login'
})
}
})
}
},
onShow() {
},
onHide() {
},
methods: {
}
}</script><style></style>同時在pages目錄下新建login.vue頁面,如下:
<template>
<view>
login... </view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
}
}</script><style></style>並將其新增至pages.json中,如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Uni Index",
"backgroundColor": "#F0AD4E",
"navigationBarTextStyle":"black"
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "Uni About"
}
},
{
"path": "pages/news",
"style": {
"navigationBarTitleText": "Uni News",
"navigationBarBackgroundColor":"#DD524D"
}
},
{
"path": "pages/login",
"style": {
"navigationBarTitleText": "Uni Login",
"navigationBarBackgroundColor":"#00aaff"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "hello uniapp",
"navigationBarBackgroundColor": "#ff557f",
"backgroundColor": "#fffae8"
},
"tabBar": {
"color":"#F0AD4E",
"selectedColor":"#007AFF",
"backgroundColor":"#FFFFFF",
"list": [
{
"pagePath":"pages/index/index",
"iconPath":"static/imgs/index_0.png",
"selectedIconPath":"static/imgs/index_1.png",
"text": "首页"
},
{
"pagePath":"pages/about/about",
"iconPath":"static/imgs/about_0.png",
"selectedIconPath":"static/imgs/about_1.png",
"text":"关于我们"
}
]
},
"condition": { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [{
"name": "index", //模式名称
"path": "pages/index/index", //启动页面,必选
"query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。
},
{
"name": "about", //模式名称
"path": "pages/about/about", //启动页面,必选
"query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。
}
]
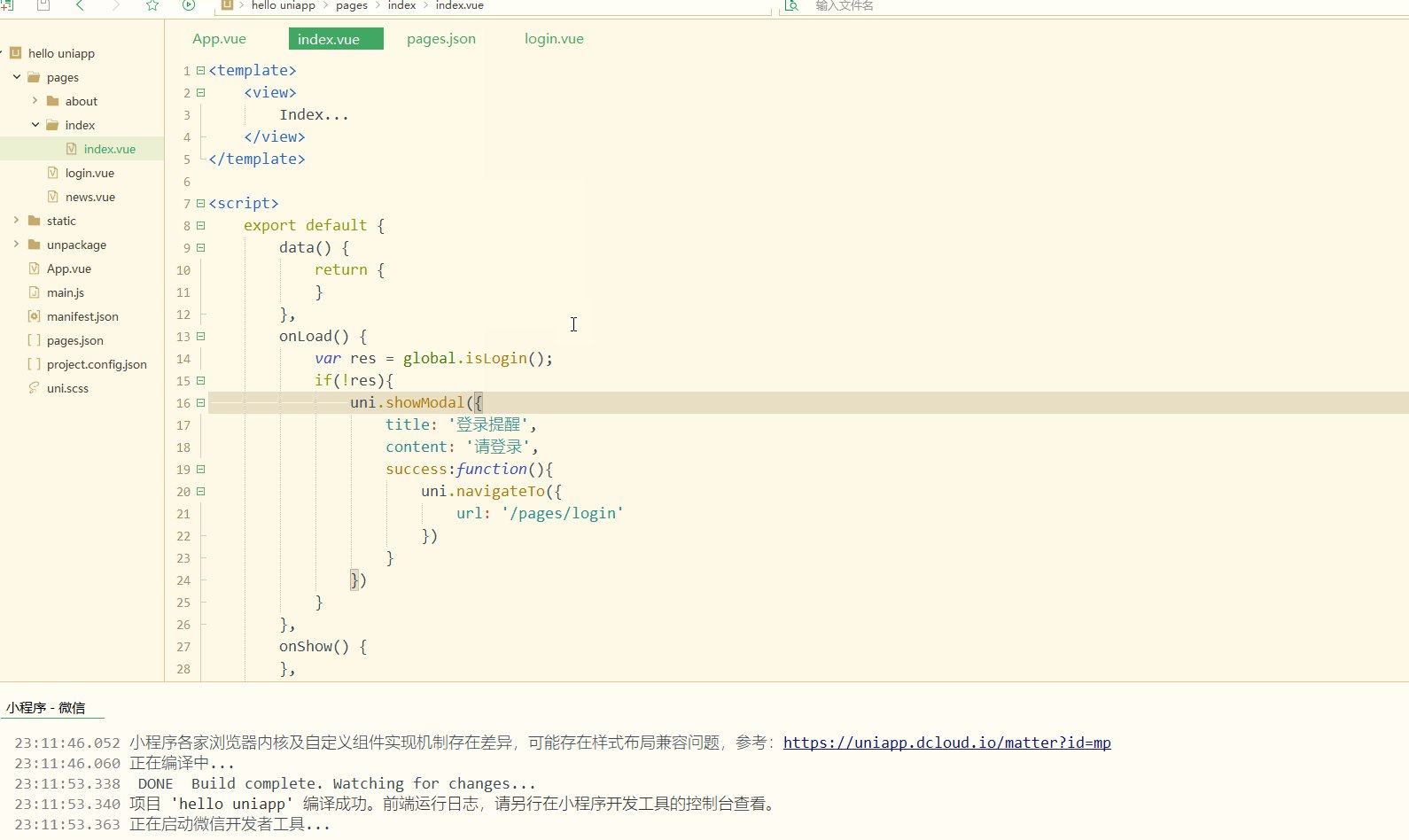
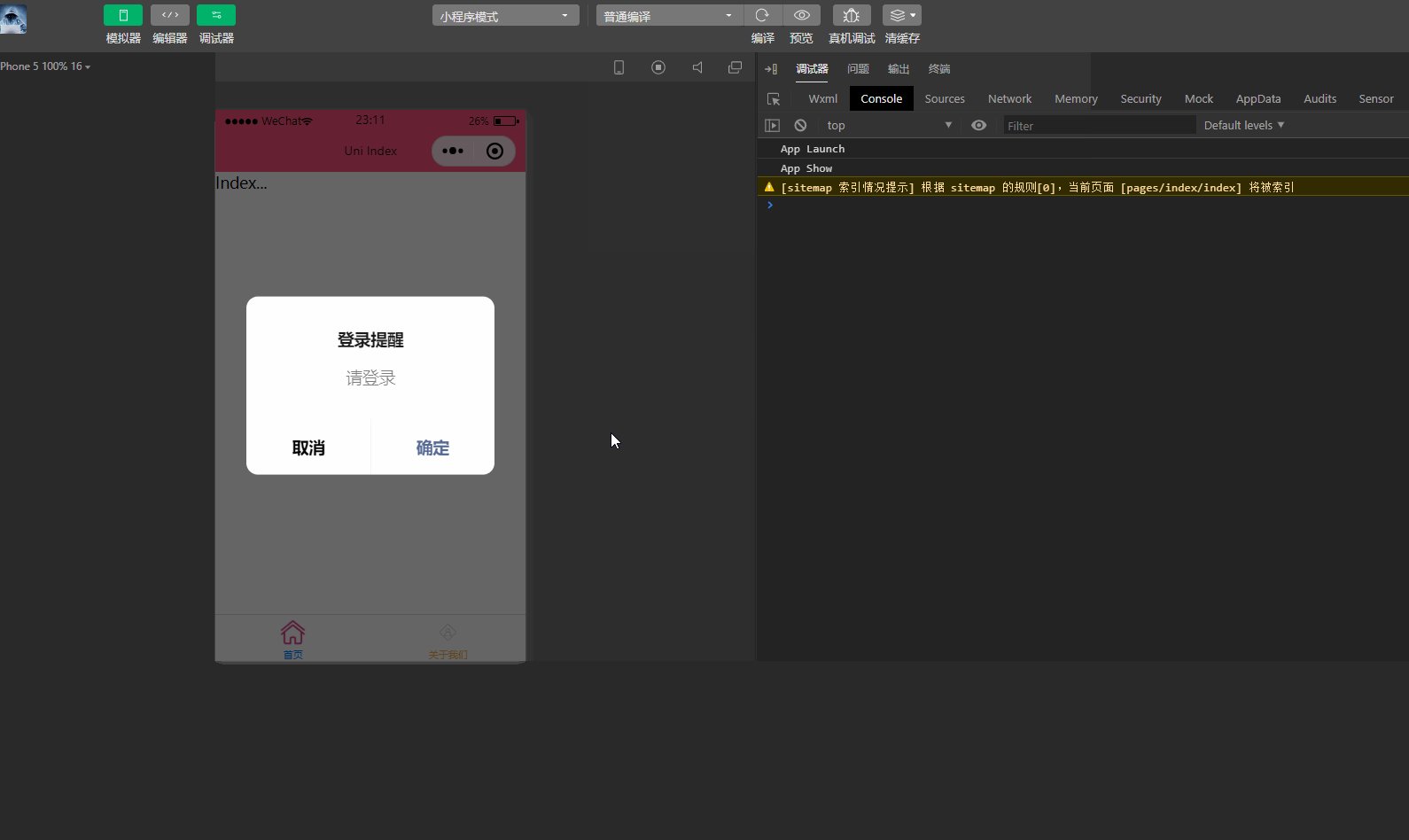
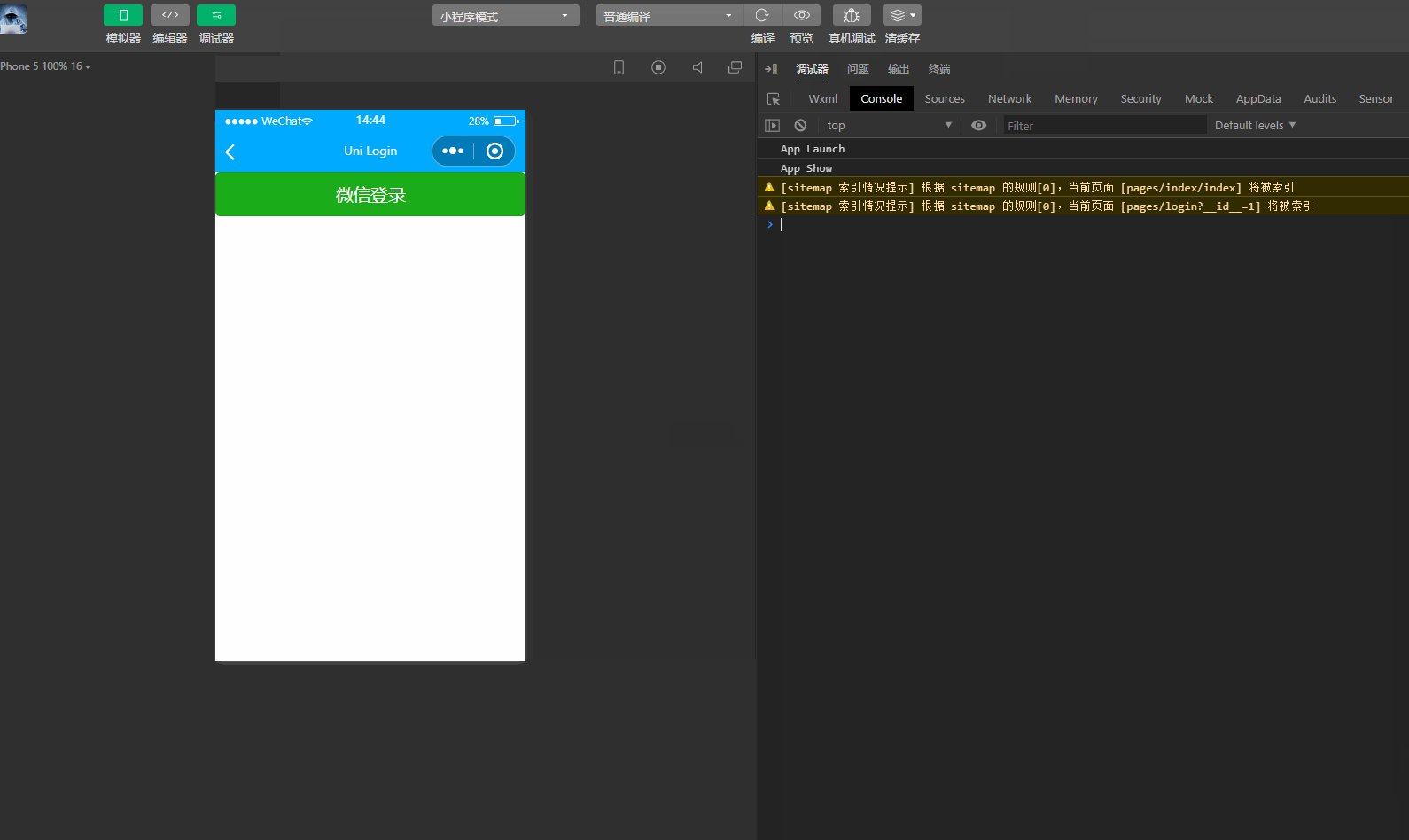
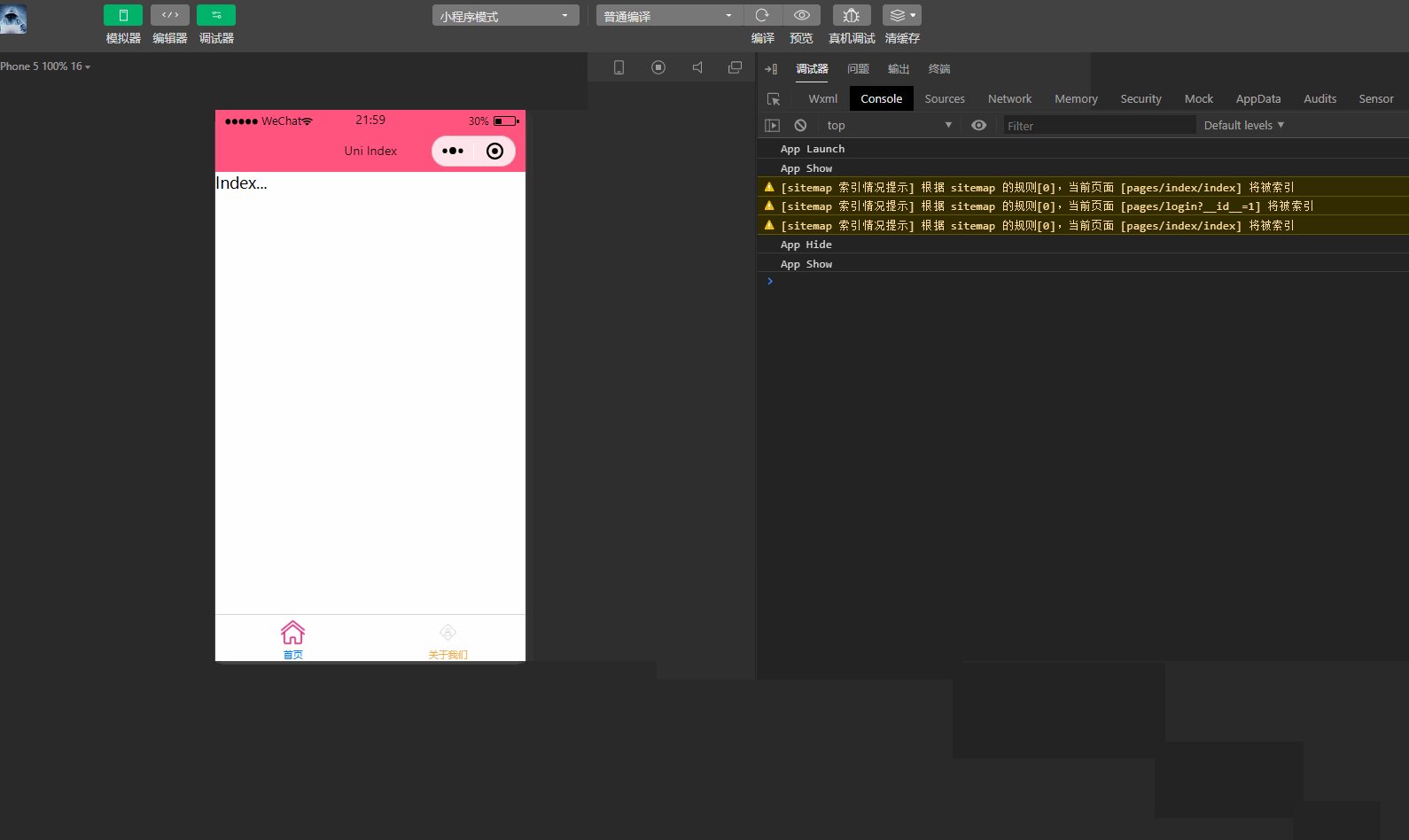
}}顯示:
顯然,在取得了未登入的狀態後,跳到了登入頁。
2.登入頁面開發
登入需要判斷所在平台、進行跨端開發,因此需要進行條件編譯,login.vue如下:
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<button type="primary" open-type="getUserInfo" @getuserinfo="getuserinfo" withCredentials="true">微信登录</button>
<!-- #endif -->
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {},
onHide() {},
methods: {
getuserinfo: function(res){
console.log(res)
}
}
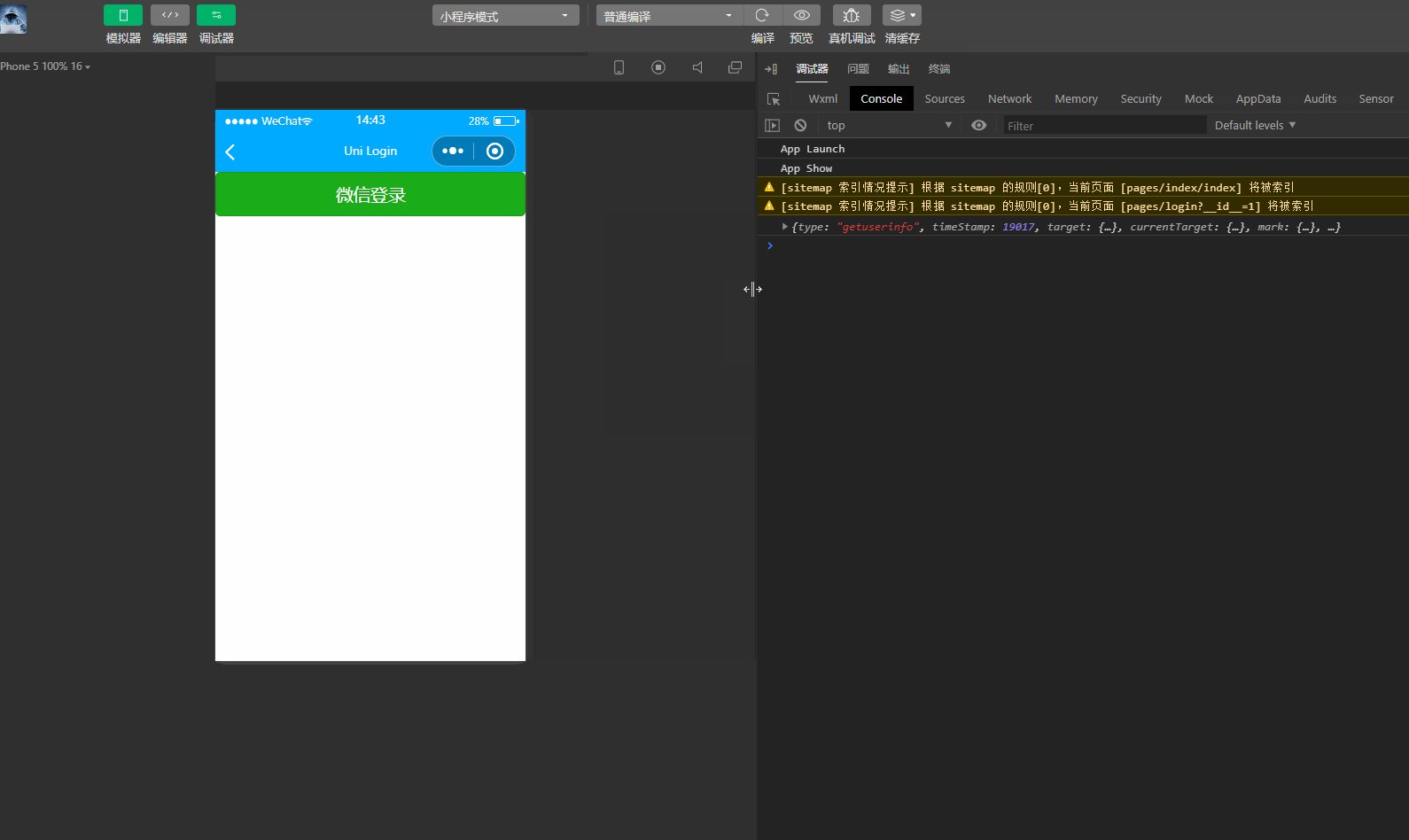
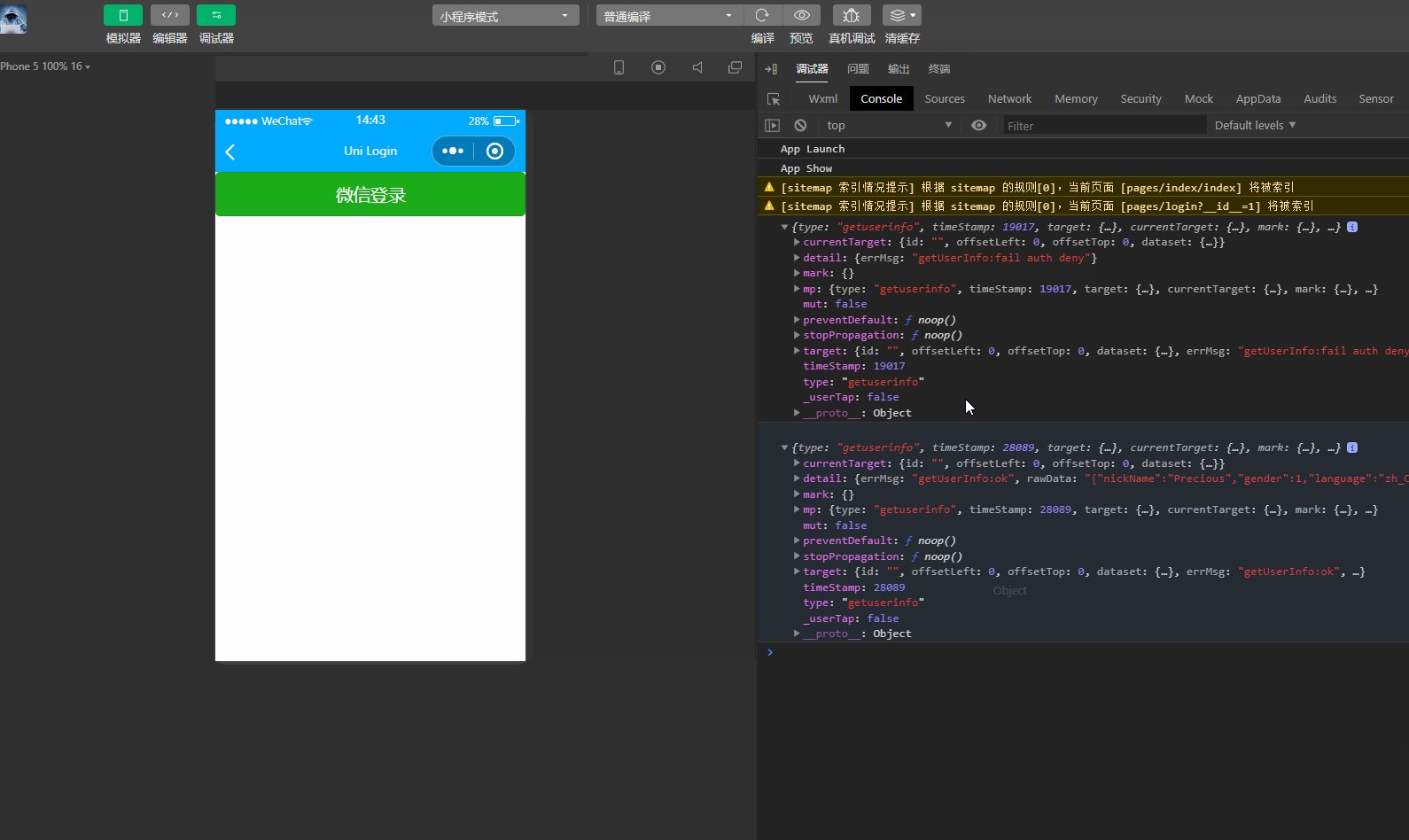
}</script><style></style>顯示:
可以看到,在成功登入後,會傳回使用者的相關資訊;
在清除快取並重新編譯後,之前的登入狀態不存在,需要重新登入。
登入後查看返回值res包含了一些不加密的基礎訊息,detail屬性下面有iv屬性,是加密演算法的初始向量,可以解密得到訊息,也可以作為是否授權登入的判斷標準;
rawData,不包括敏感資訊的原始資料字串,用於計算簽名。
其中不包含openid和session_key等信息,需要進一步獲取:
先透過uni.login(OBJECT)取得到code,即使用者登入憑證;
再攜帶code,透過uni.request(OBJECT)取得到openid和session_key。
login.vue如下:
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<button type="primary" open-type="getUserInfo" @getuserinfo="getuserinfo" withCredentials="true">微信登录</button>
<!-- #endif -->
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {},
onHide() {},
methods: {
getuserinfo: function(res1) {
console.log(res1)
if (!res1.detail.iv) {
uni.showToast({
title: '您已取消授权,登录失败',
icon: "none"
})
return false;
}
uni.login({
provider: 'weixin',
success: function(res2) {
console.log(res2);
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wxd3d4ee5ed8017903&secret=83c0d5efdfca99fc0509ff0d8956b830&js_code='+res2.code+'&grant_type=authorization_code',
success:function(res3){
// get the openid and seesion key
console.log(res3)
},
fail:function(res4){
console.log(re4)
}
})
},
fail:function(r){
console.log(r)
}
});
}
}
}</script><style></style>显示:
显然,此时获取到了openid和session key。
此外还可以获取unionid,其在满一定条件的情况下才会返回。
获取到了openid和session key后,可以解密iv。
通过微信官方提供的SDK进行解密,可以实现解密的接口,如下:
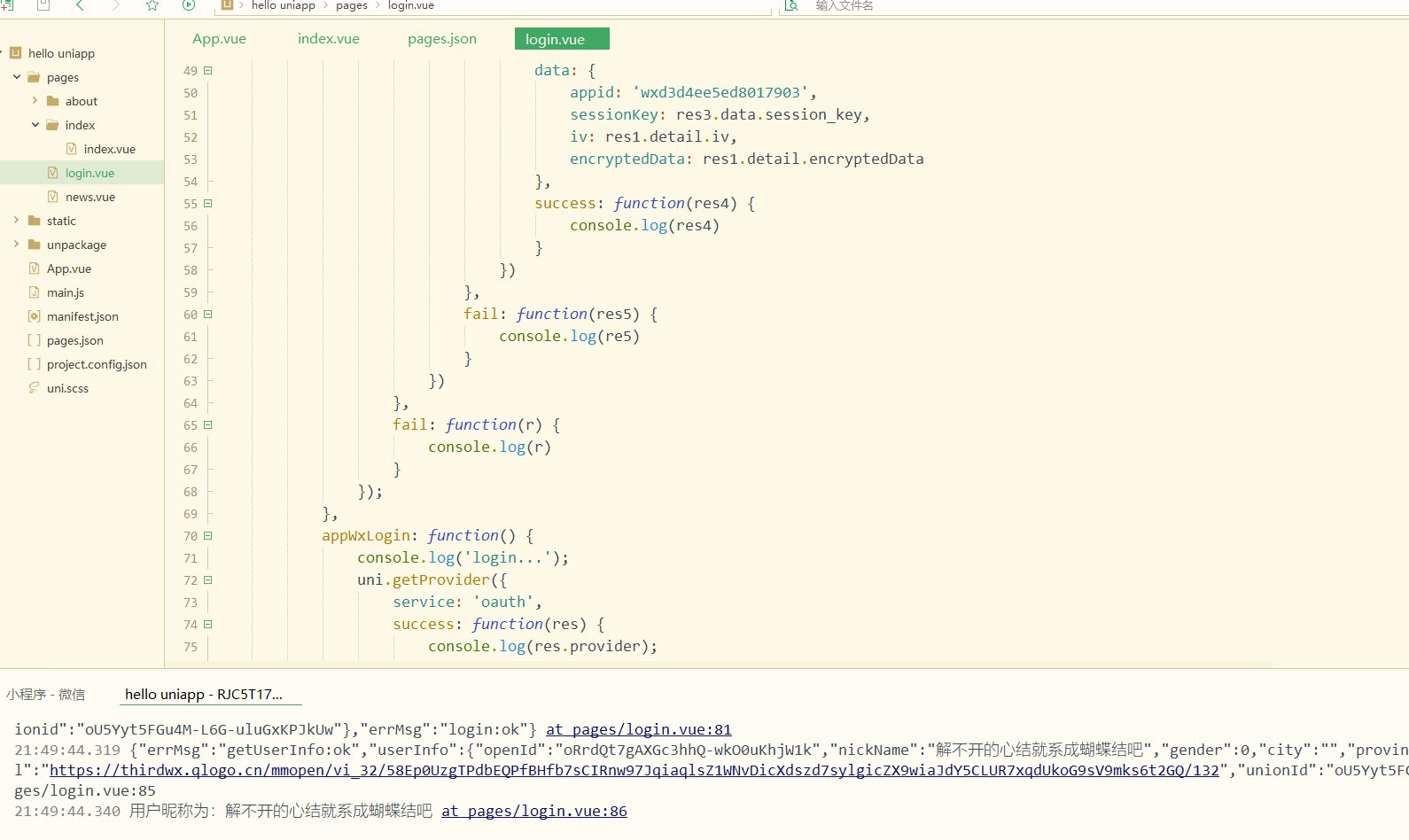
login.vue如下:
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<button type="primary" open-type="getUserInfo" @getuserinfo="getuserinfo" withCredentials="true">微信登录</button>
<!-- #endif -->
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {},
onHide() {},
methods: {
getuserinfo: function(res1) {
console.log(res1)
if (!res1.detail.iv) {
uni.showToast({
title: '您已取消授权,登录失败',
icon: "none"
})
return false;
}
uni.login({
provider: 'weixin',
success: function(res2) {
console.log(res2);
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wxd3d4ee5ed8017903&secret=83c0d5efdfca99fc0509ff0d8956b830&js_code='+res2.code+'&grant_type=authorization_code',
success:function(res3){
// get the openid and seesion key
console.log(res3)
// decrypt
uni.request({
method: 'POST',
url: 'https://hoa.hcoder.net/xcxencode/',
header: {'content-type':'application/x-www-form-urlencoded'},
data: {
appid: 'wxd3d4ee5ed8017903',
sessionKey: res3.data.session_key,
iv: res1.detail.iv,
encryptedData: res1.detail.encryptedData },
success:function(res4){
console.log(res4)
}
})
},
fail:function(res5){
console.log(re5)
}
})
},
fail:function(r){
console.log(r)
}
});
}
}
}</script><style></style>小程序登录时,可以设置选择携带手机号。
从之前button组件的open-type属性中可以发现,getPhoneNumber属性可以获取用户手机号,可以从@getphonenumber回调中获取到用户信息。
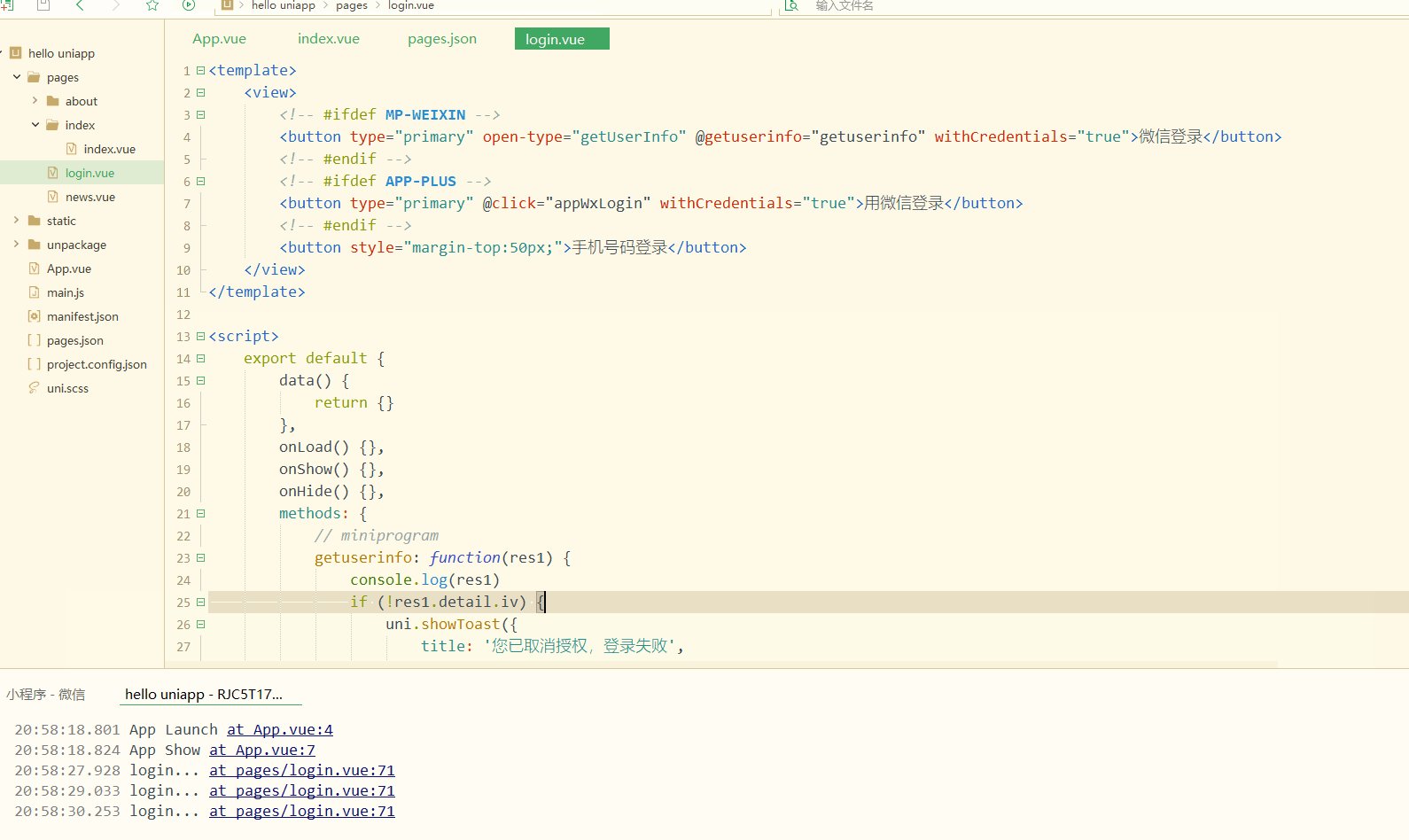
三、APP第三方登录
实现APP登录也是通过条件编译实现。
login.vue如下:
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<button type="primary" open-type="getUserInfo" @getuserinfo="getuserinfo" withCredentials="true">微信登录</button>
<!-- #endif -->
<!-- #ifdef APP-PLUS -->
<button type="primary" @click="appWxLoin" withCredentials="true">用微信登录</button>
<!-- #endif -->
<button style="margin-top:50px;">手机号码登录</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {},
onHide() {},
methods: {
// miniprogram
getuserinfo: function(res1) {
console.log(res1)
if (!res1.detail.iv) {
uni.showToast({
title: '您已取消授权,登录失败',
icon: "none"
})
return false;
}
uni.login({
provider: 'weixin',
success: function(res2) {
console.log(res2);
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wxd3d4ee5ed8017903&secret=83c0d5efdfca99fc0509ff0d8956b830&js_code=' +
res2.code + '&grant_type=authorization_code',
success: function(res3) {
// get the openid and seesion key
console.log(res3)
// decrypt
uni.request({
method: 'POST',
url: 'https://hoa.hcoder.net/xcxencode/',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
appid: 'wxd3d4ee5ed8017903',
sessionKey: res3.data.session_key,
iv: res1.detail.iv,
encryptedData: res1.detail.encryptedData },
success: function(res4) {
console.log(res4)
}
})
},
fail: function(res5) {
console.log(re5)
}
})
},
fail: function(r) {
console.log(r)
}
});
},
appWxLoin: function(){
console.log('login...')
}
}
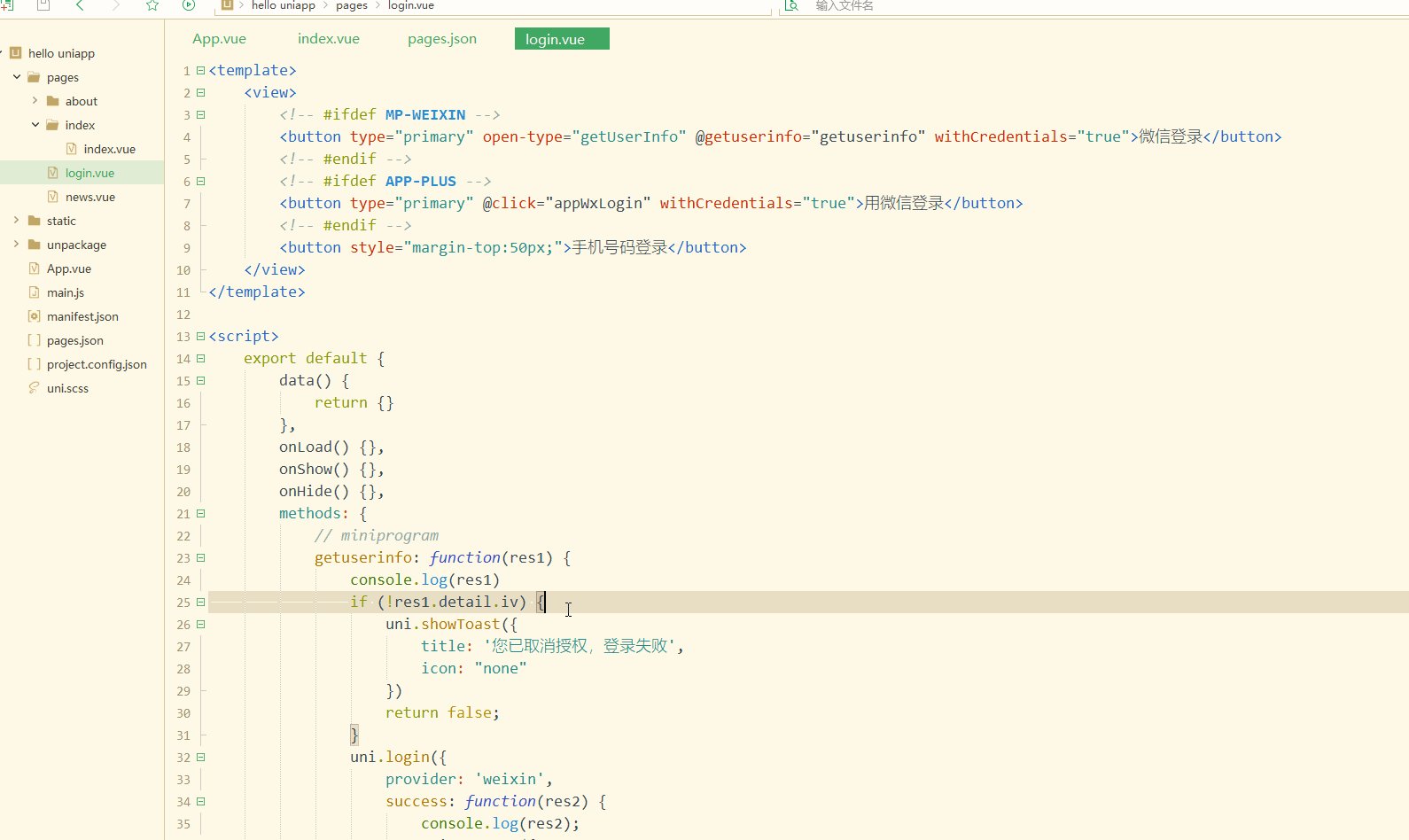
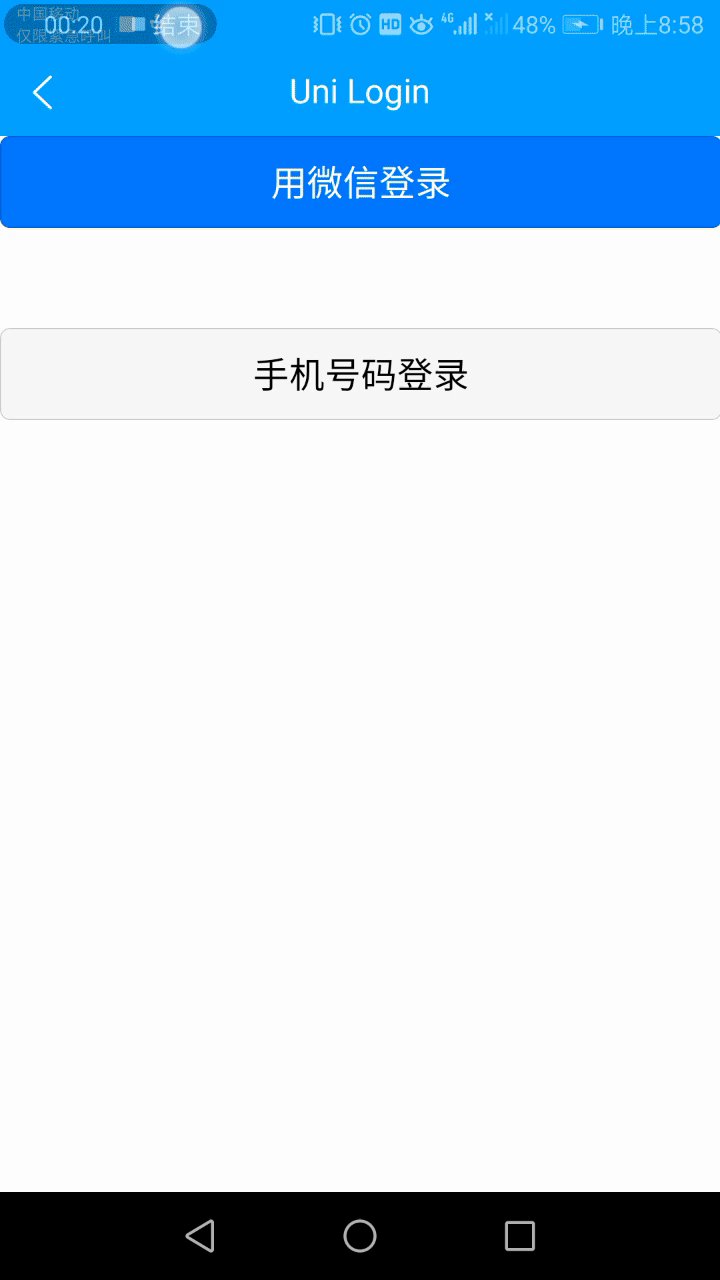
}</script><style></style>此时不需要open-type等属性,只需要进行事件绑定就可以。
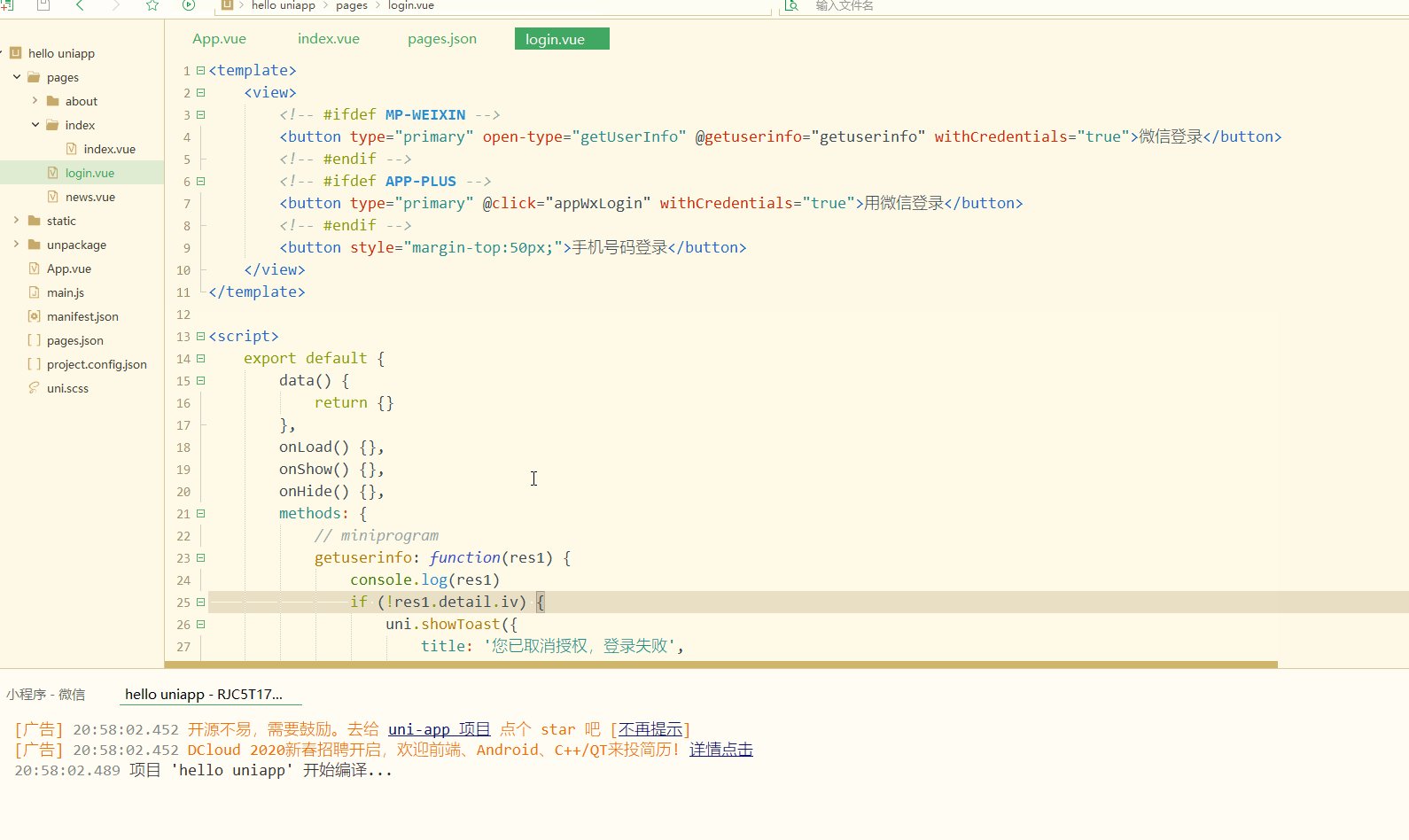
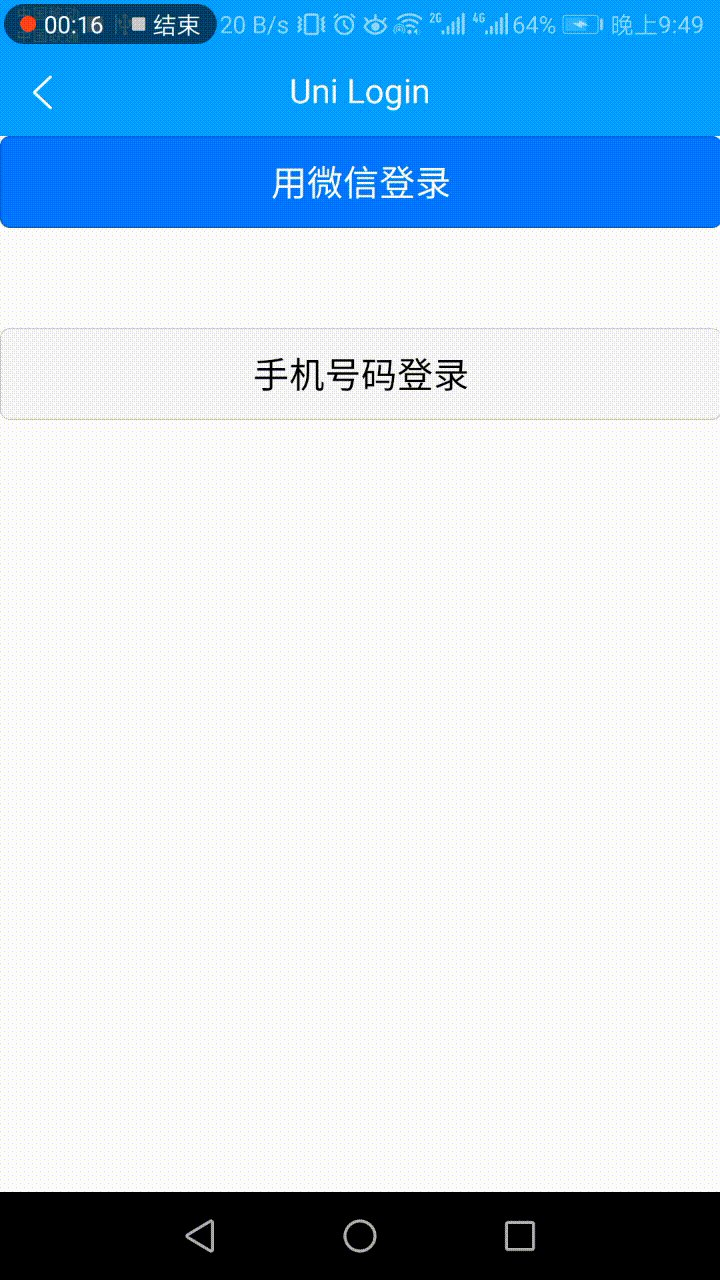
显示:
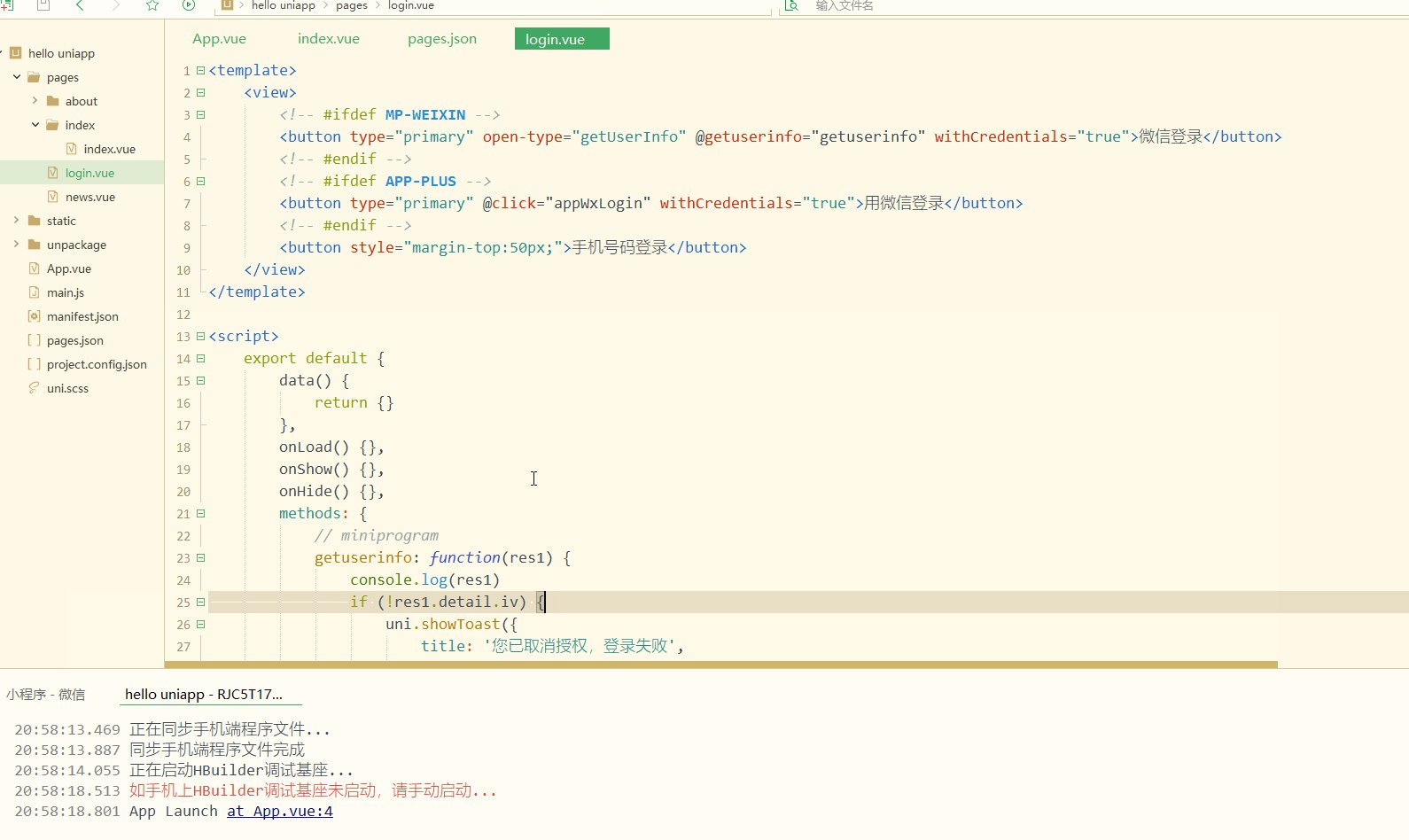
手机端显示:
显然,此时实现了条件编译,在不同的设备显示不同的按钮;
同时手机端点击时,控制台也输出信息。
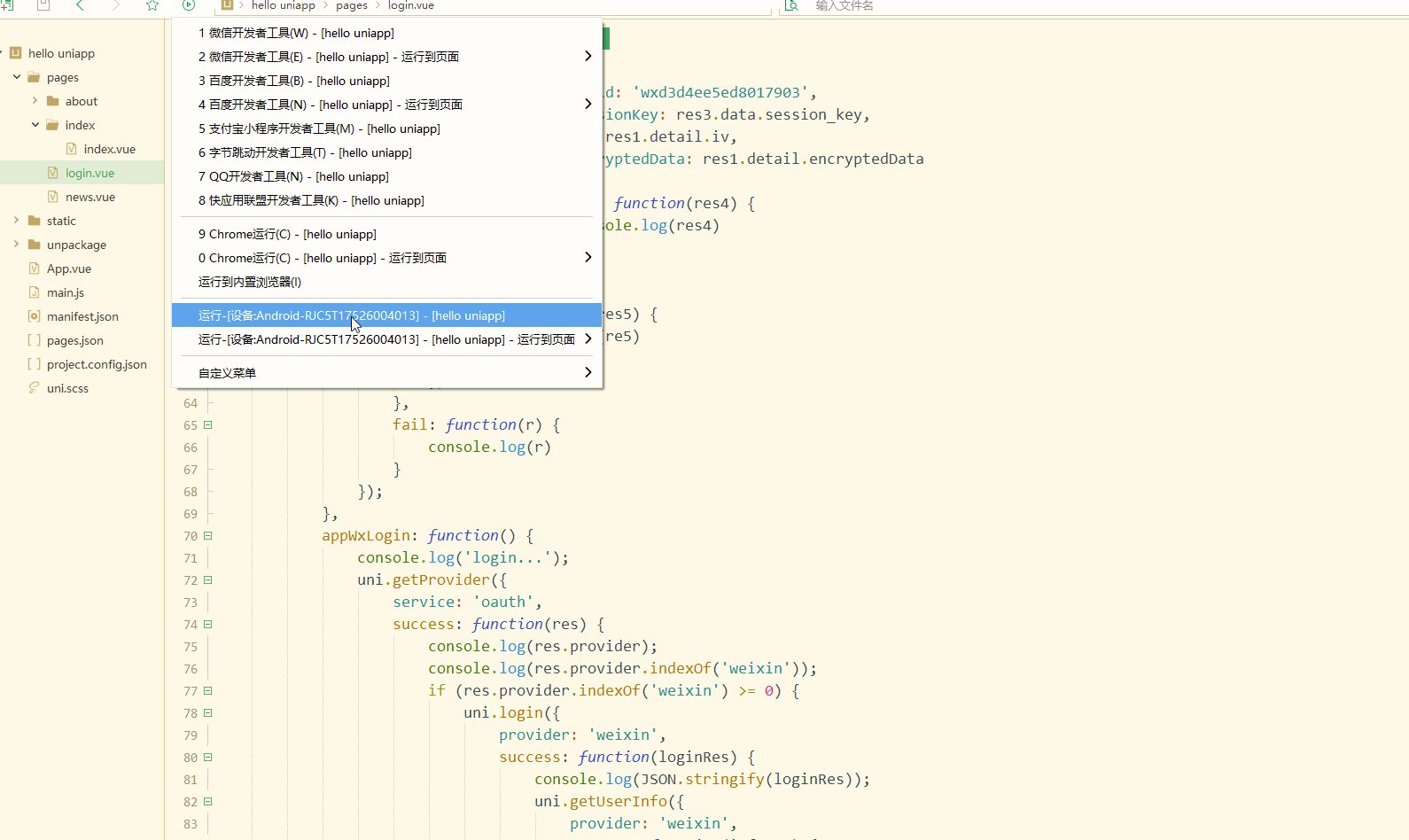
先实现登录,需要获取服务商,判断是否安装微信,如果已安装则申请登录验证,如下:
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<button type="primary" open-type="getUserInfo" @getuserinfo="getuserinfo" withCredentials="true">微信登录</button>
<!-- #endif -->
<!-- #ifdef APP-PLUS -->
<button type="primary" @click="appWxLogin" withCredentials="true">用微信登录</button>
<!-- #endif -->
<button style="margin-top:50px;">手机号码登录</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {},
onHide() {},
methods: {
// miniprogram
getuserinfo: function(res1) {
console.log(res1)
if (!res1.detail.iv) {
uni.showToast({
title: '您已取消授权,登录失败',
icon: "none"
})
return false;
}
uni.login({
provider: 'weixin',
success: function(res2) {
console.log(res2);
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wxd3d4ee5ed8017903&secret=83c0d5efdfca99fc0509ff0d8956b830&js_code=' +
res2.code + '&grant_type=authorization_code',
success: function(res3) {
// get the openid and seesion key
console.log(res3)
// decrypt
uni.request({
method: 'POST',
url: 'https://hoa.hcoder.net/xcxencode/',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
appid: 'wxd3d4ee5ed8017903',
sessionKey: res3.data.session_key,
iv: res1.detail.iv,
encryptedData: res1.detail.encryptedData },
success: function(res4) {
console.log(res4)
}
})
},
fail: function(res5) {
console.log(re5)
}
})
},
fail: function(r) {
console.log(r)
}
});
},
appWxLogin: function() {
console.log('login...');
uni.getProvider({
service: 'oauth',
success: function(res) {
console.log(res.provider)
if (~res.provider.indexOf('weixin')) {
uni.login({
provider: 'weixin',
success: function(loginRes) {
console.log(JSON.stringify(loginRes));
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
console.log(JSON.stringify(infoRes));
console.log('用户昵称为:' + infoRes.userInfo.nickName);
}
});
}
});
}
}
});
}
}
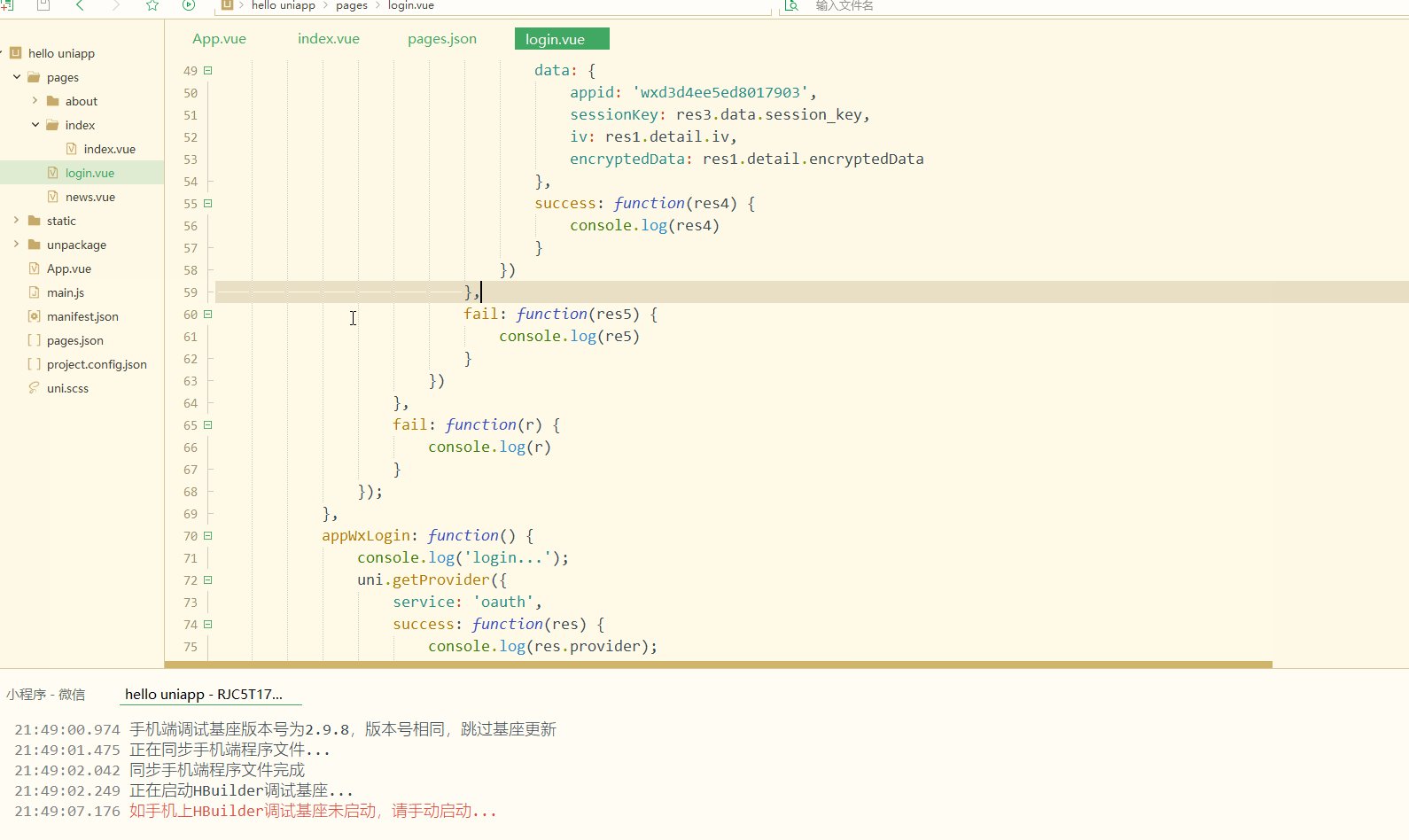
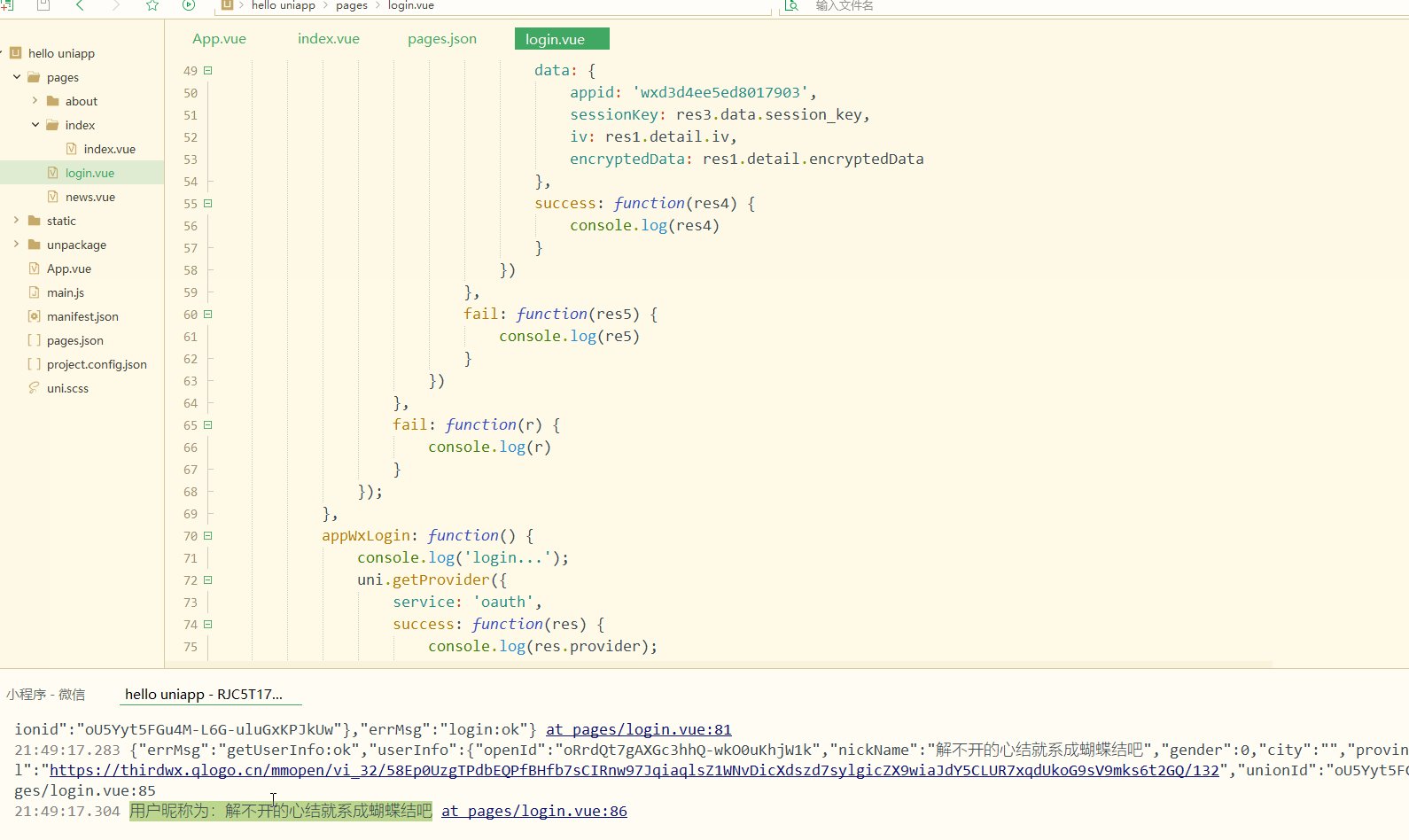
}</script><style></style>显示:
手机端显示:
显然,实现了在APP端调用微信登录;
登录后,输出了相应的信息。
四、分享接口
分享是一个很重要的功能。
1.小程序分享
小程序只支持分享到聊天界面(包括微信好友和微信群),不支持分享到朋友圈,是使用onShareAppMessage生命周期实现的。
index.vue如下:
<template>
<view>
Index... </view></template><script>
export default {
data() {
return {
}
},
onLoad() {
var res = global.isLogin();
if(!res){
uni.showModal({
title: '登录提醒',
content: '请登录',
success:function(){
uni.navigateTo({
url: '/pages/login'
})
}
})
}
},
onShow() {
},
onHide() {
},
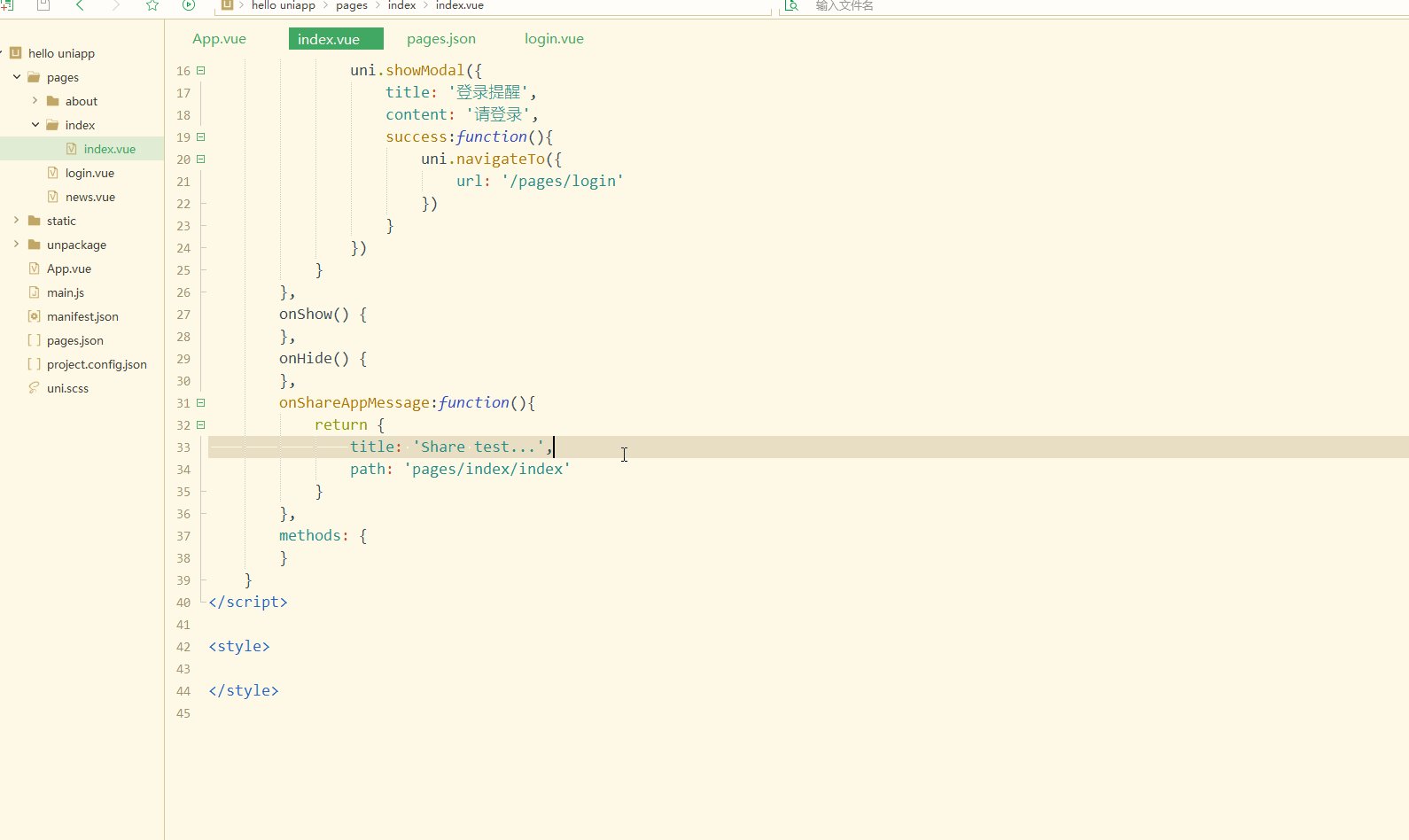
onShareAppMessage:function(){
return {
title: 'Share test...',
path: 'pages/index/index'
}
},
methods: {
}
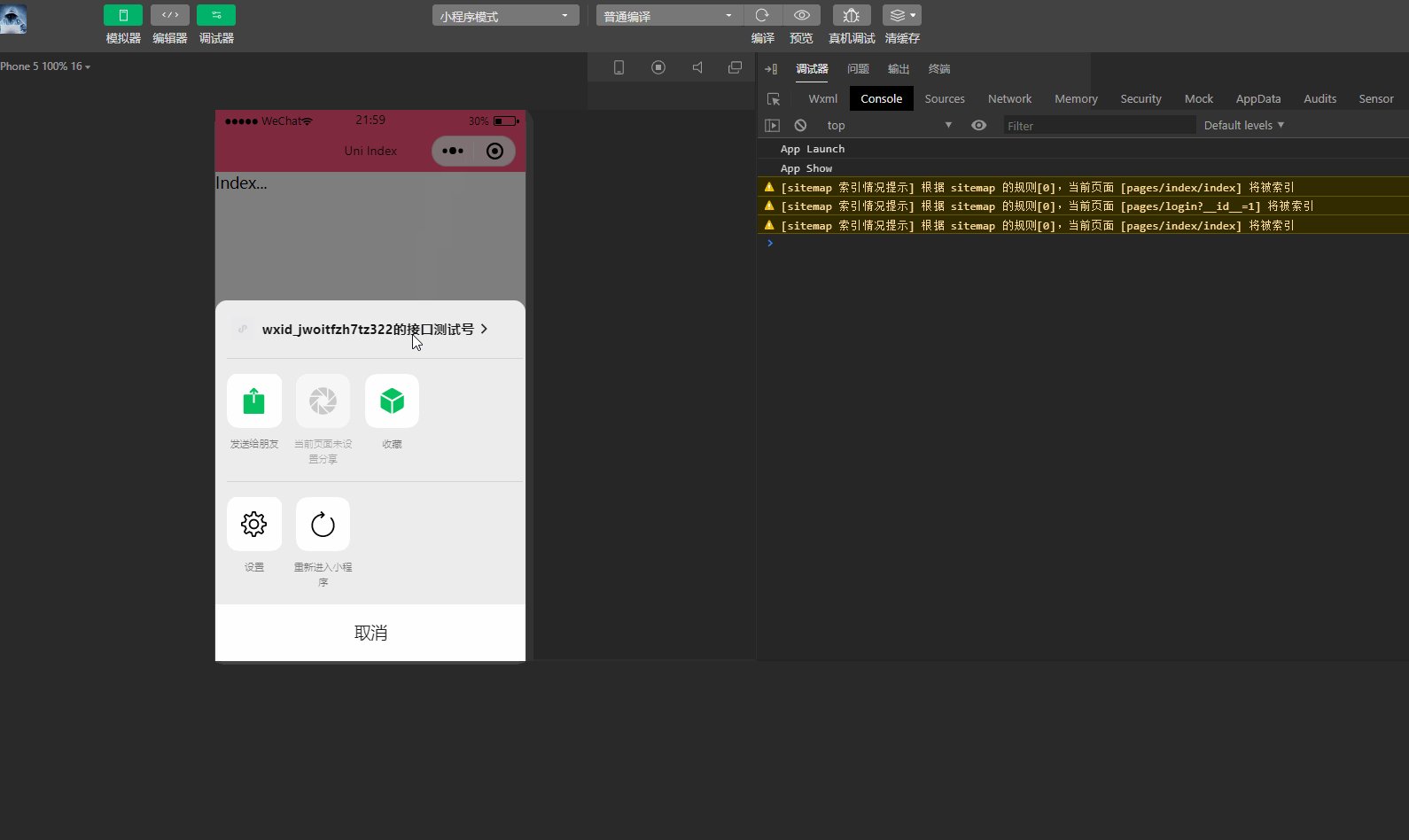
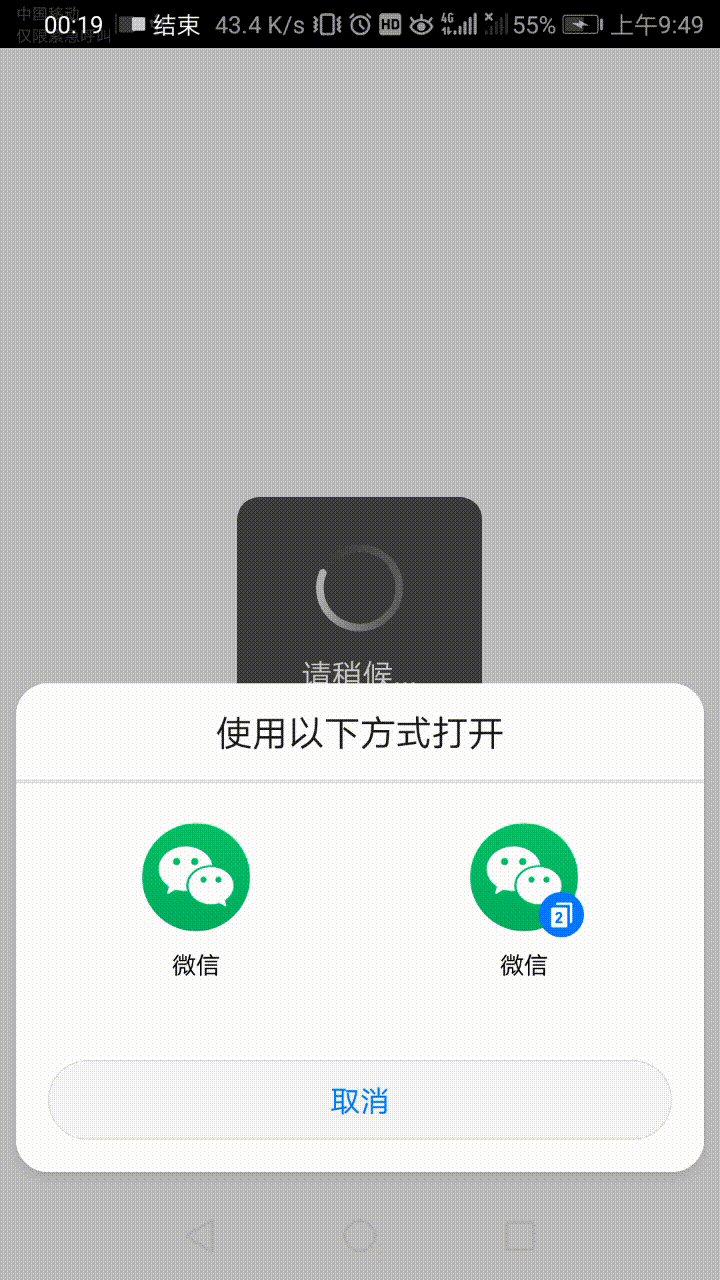
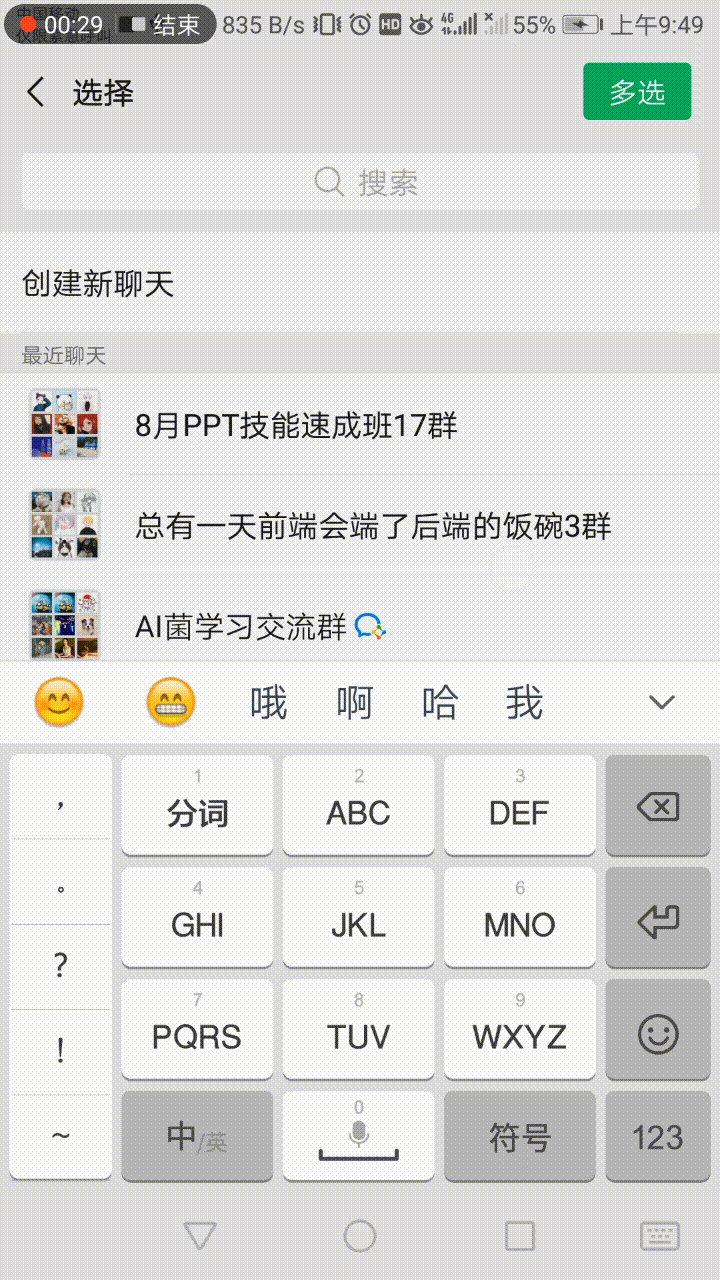
}</script><style></style>显示:
可以看到,实现了分享功能。
2.APP分享
APP中要实现分享,需要在manifest.json中进行配置,如下:
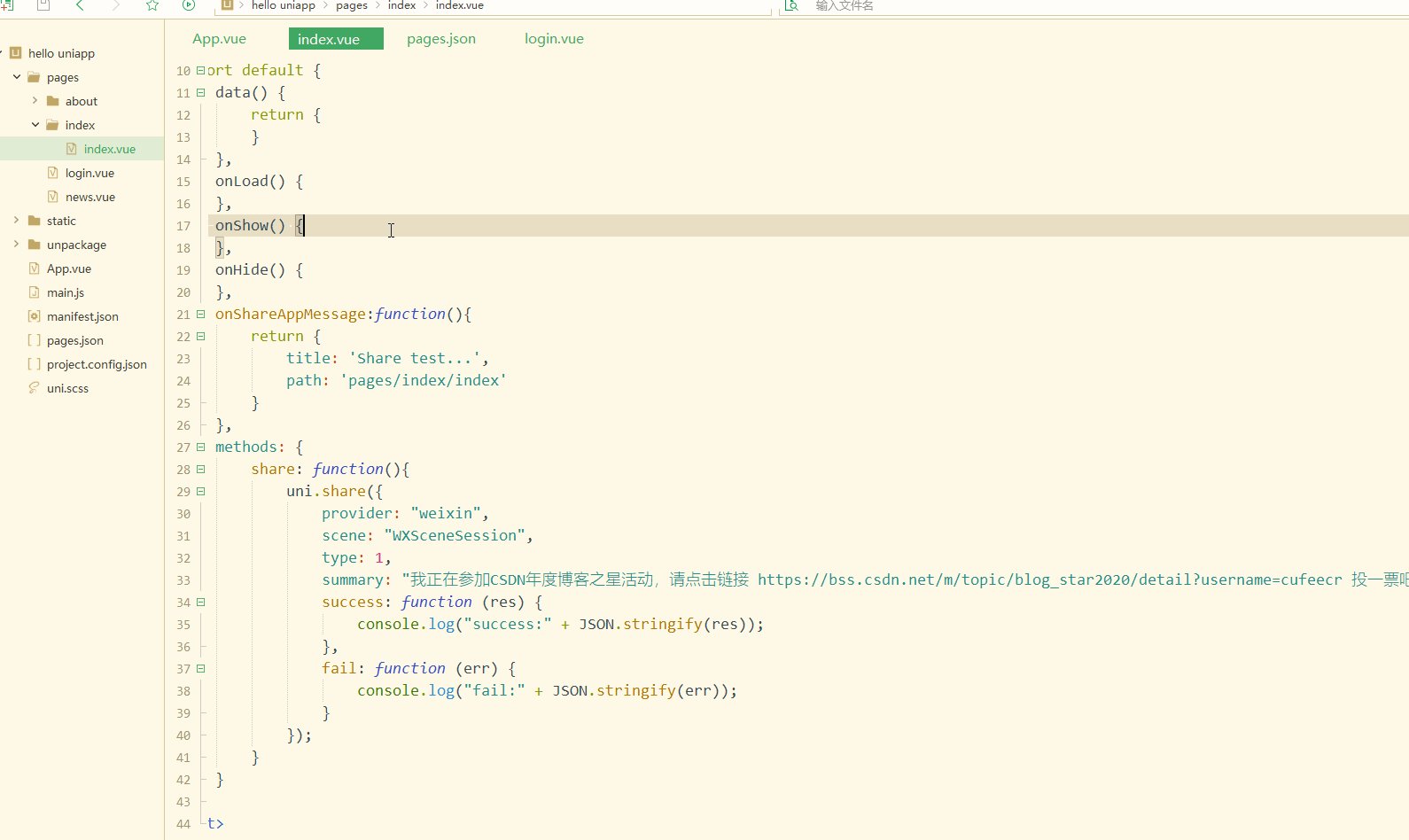
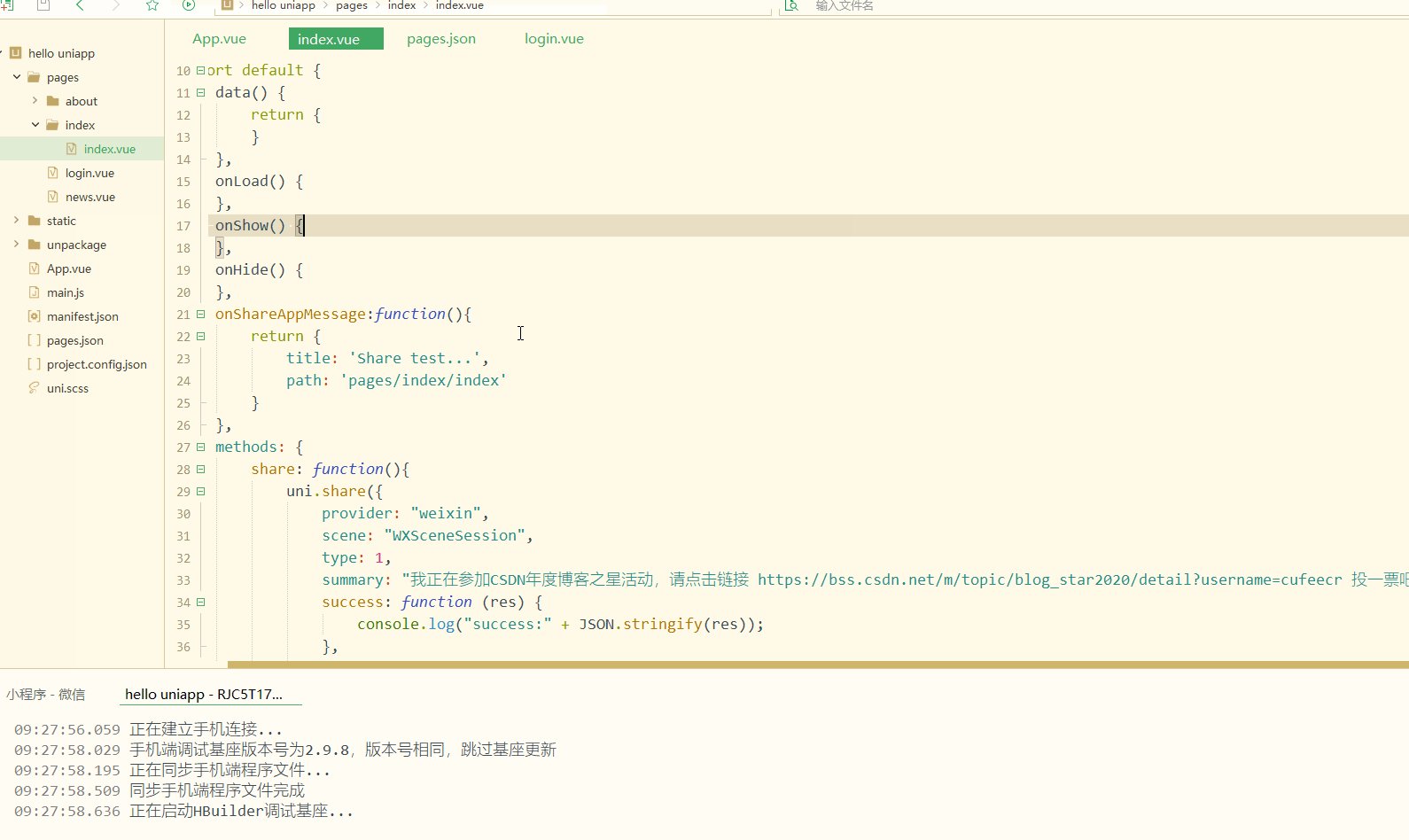
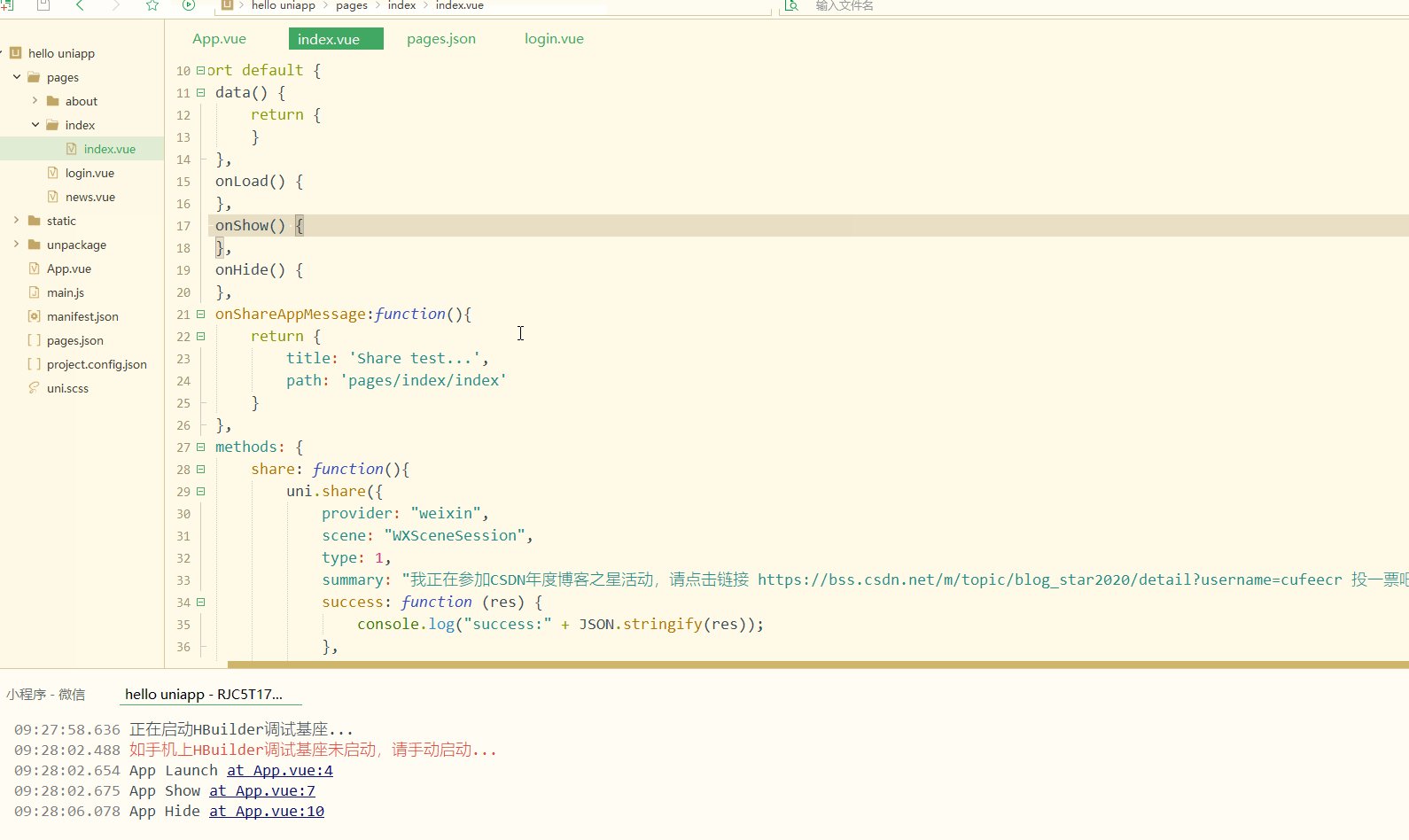
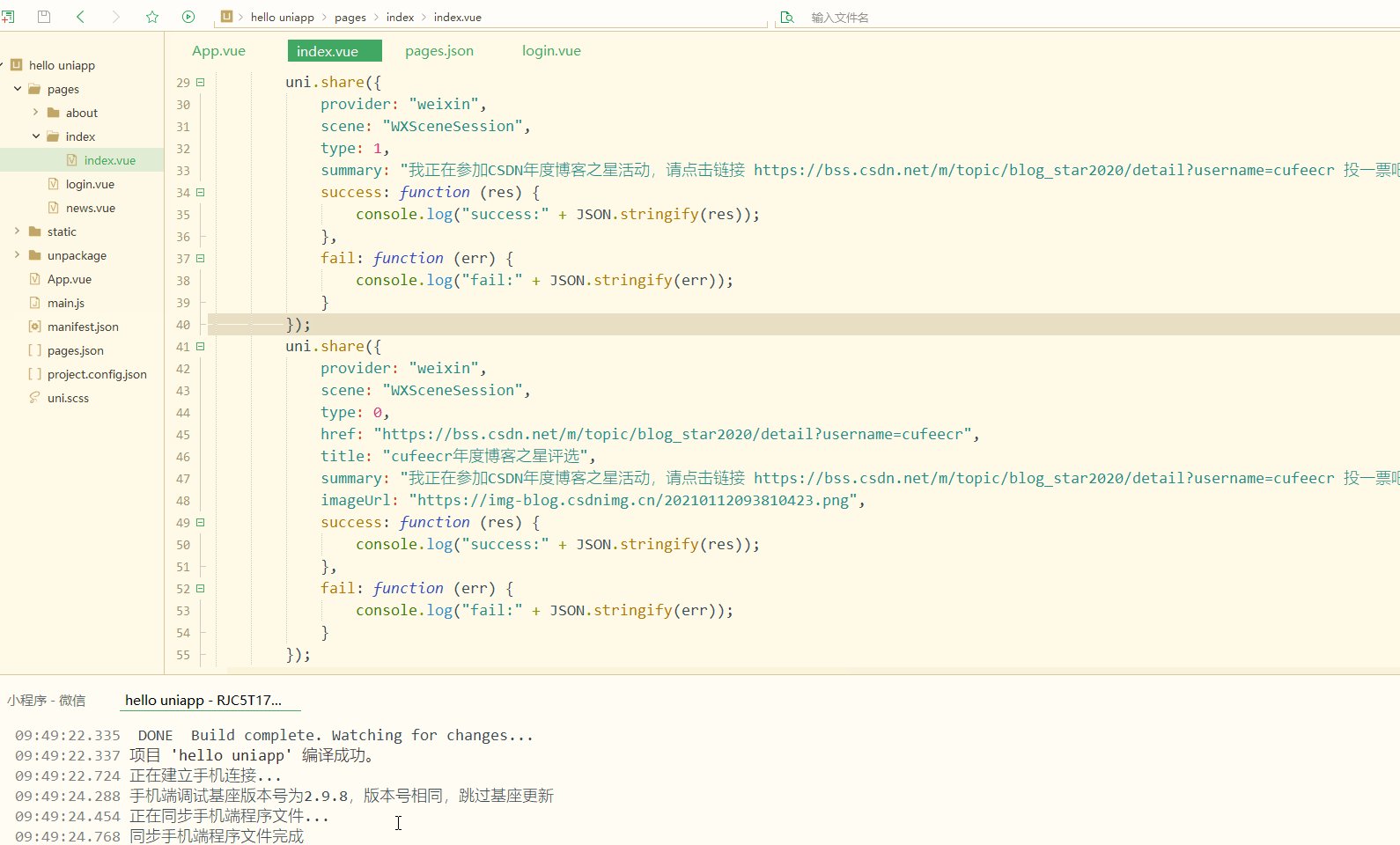
先实现分享纯文字,index.vue如下:
<template>
<view>
<!-- #ifdef APP-PLUS -->
<button type="primary" @click="share">点击分享</button>
<!-- #endif -->
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
onShareAppMessage:function(){
return {
title: 'Share test...',
path: 'pages/index/index'
}
},
methods: {
share: function(){
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 1,
summary: "我正在参加CSDN年度博客之星活动,请点击链接 https://bss.csdn.net/m/topic/blog_star2020/detail?username=cufeecr 投一票吧,先在此谢过啦!!",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
}
}
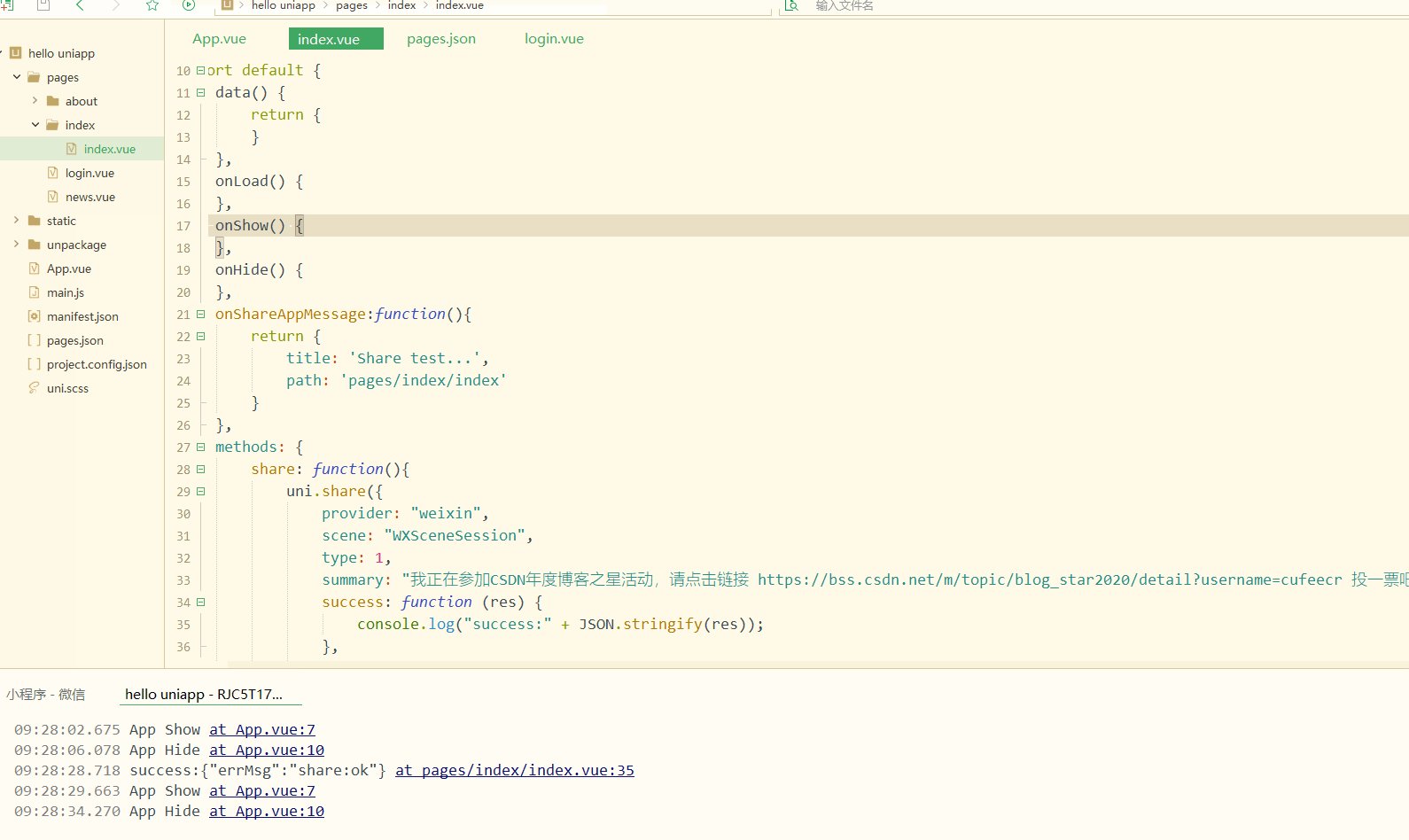
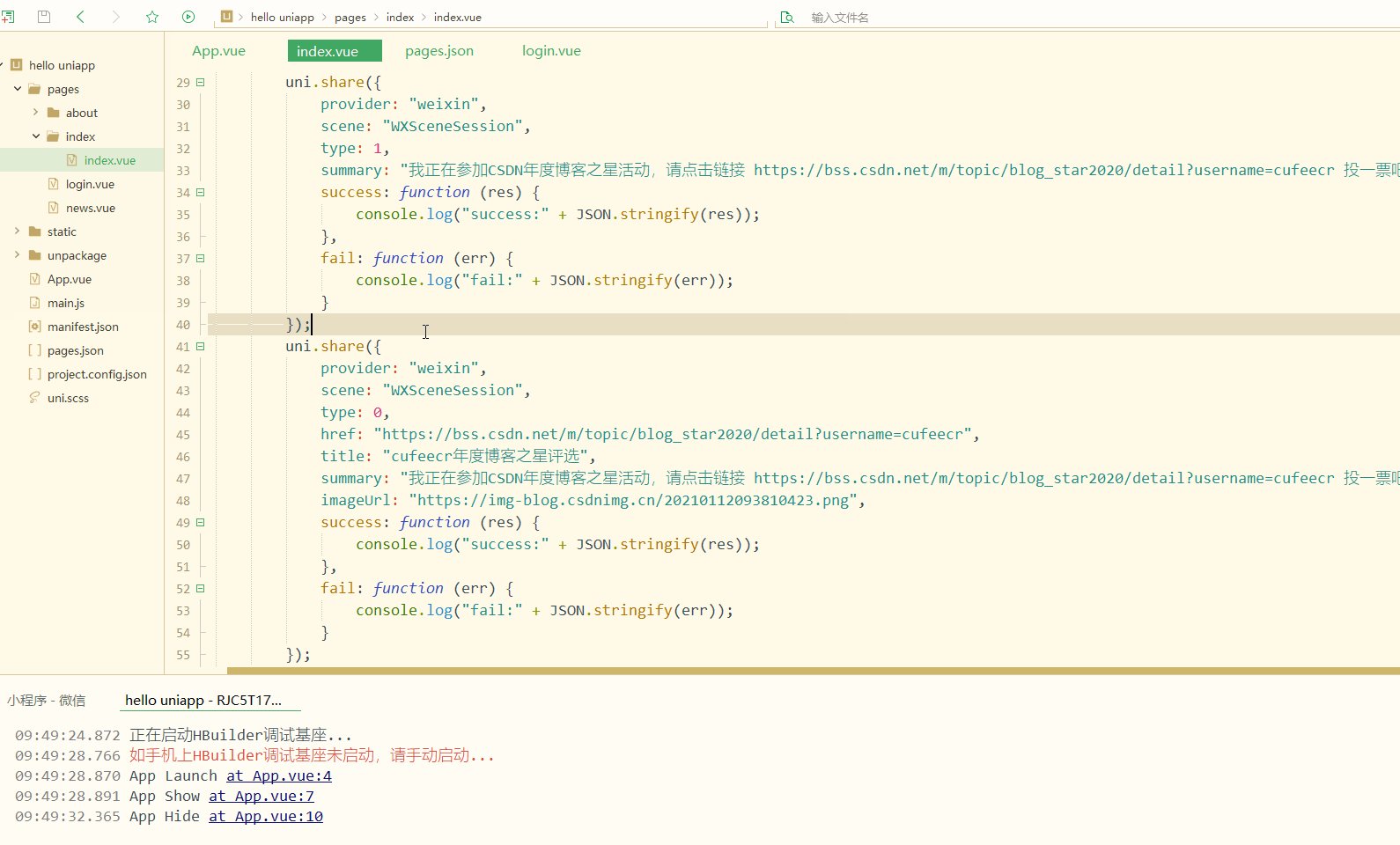
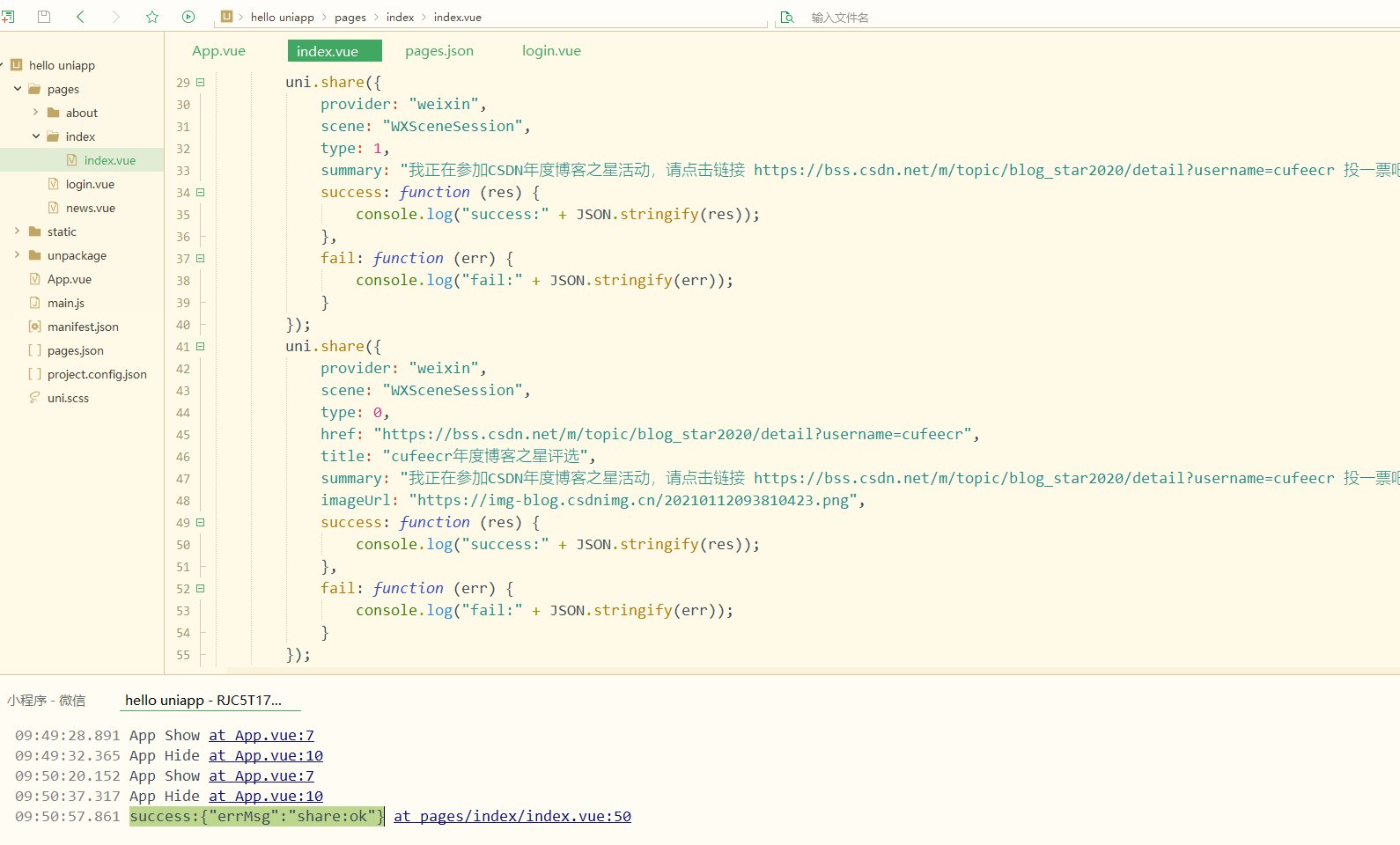
}</script><style></style>显示:
手机端显示:
显然,控制台输出了分享成功的信息;
同时,APP成功调用了微信分享。
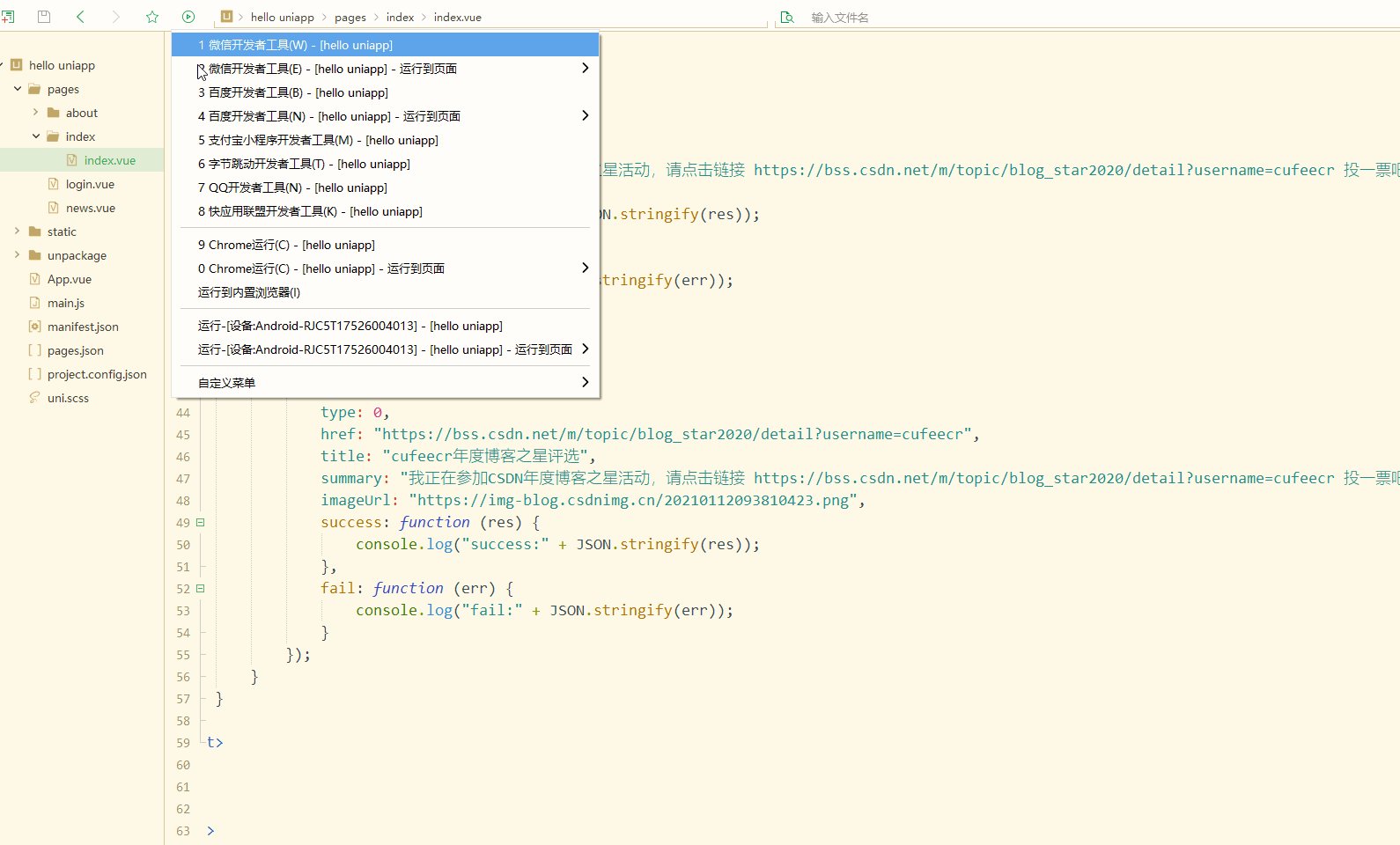
再实现分享图文,如下:
<template>
<view>
<!-- #ifdef APP-PLUS -->
<button type="primary" @click="share">点击分享</button>
<!-- #endif -->
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
onShareAppMessage:function(){
return {
title: 'Share test...',
path: 'pages/index/index'
}
},
methods: {
share: function(){
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 0,
href: "https://bss.csdn.net/m/topic/blog_star2020/detail?username=cufeecr",
title: "cufeecr年度博客之星评选",
summary: "我正在参加CSDN年度博客之星活动,请点击链接 https://bss.csdn.net/m/topic/blog_star2020/detail?username=cufeecr 投一票吧,先在此谢过啦!!",
imageUrl: "https://img-blog.csdnimg.cn/20210112093810423.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
}
}
}</script><style></style>显示:
手机端显示:
显然,实现了分享图文到微信好友或微信群。
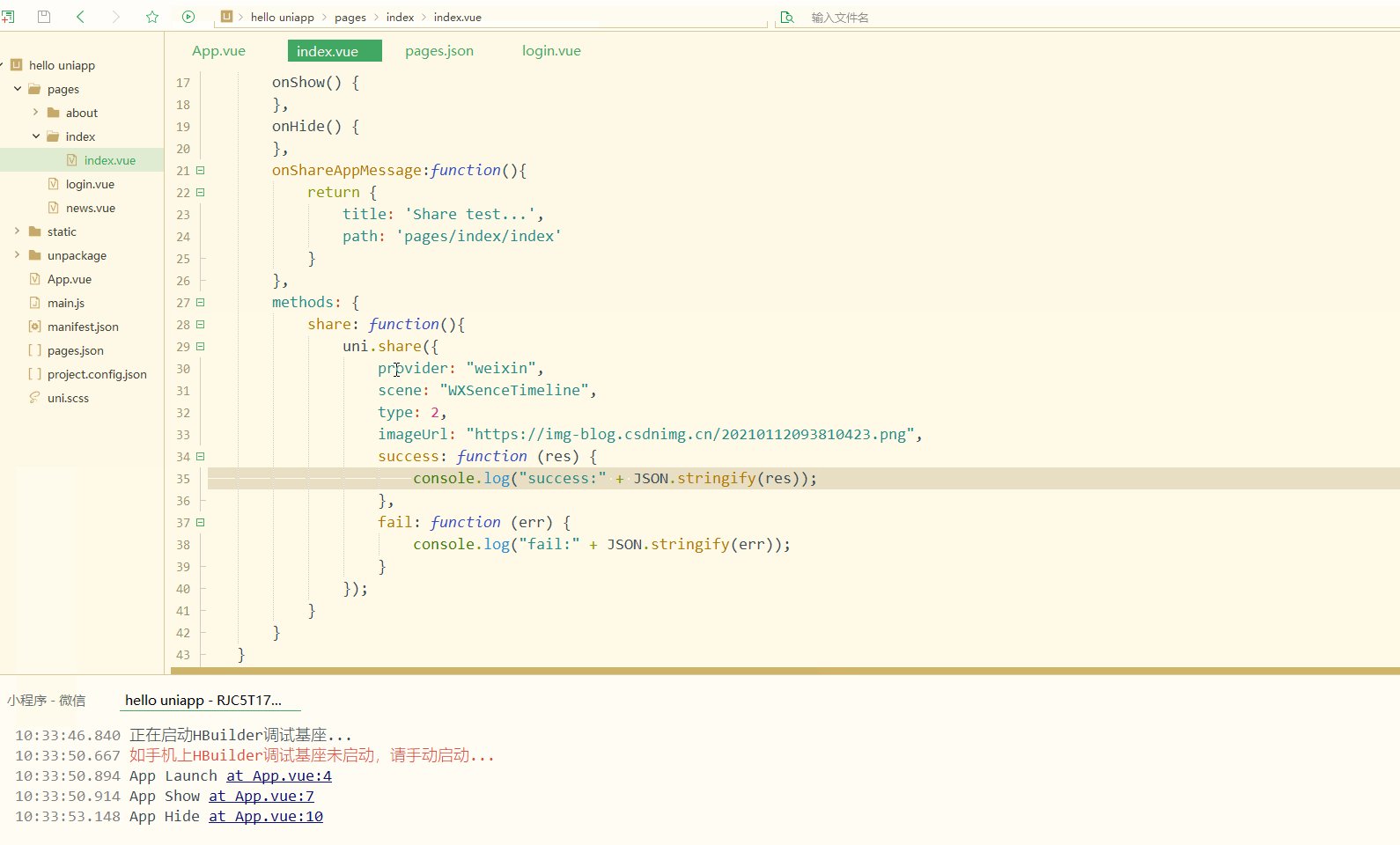
还可以分享到微信朋友圈,如下:
<template>
<view>
<!-- #ifdef APP-PLUS -->
<button type="primary" @click="share">点击分享</button>
<!-- #endif -->
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
onShareAppMessage:function(){
return {
title: 'Share test...',
path: 'pages/index/index'
}
},
methods: {
share: function(){
uni.share({
provider: "weixin",
scene: "WXSenceTimeline",
type: 2,
imageUrl: "https://img-blog.csdnimg.cn/20210112093810423.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
}
}
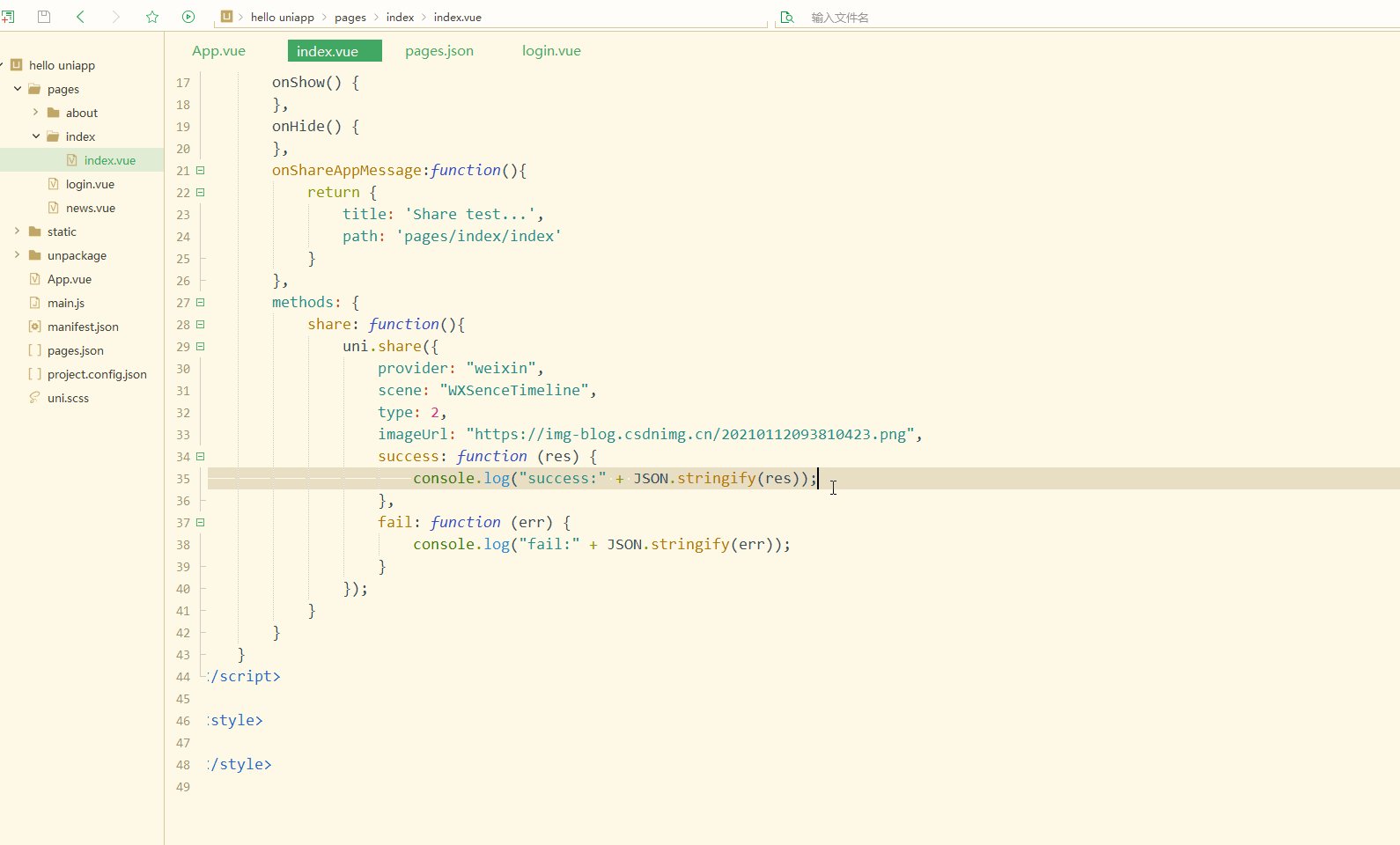
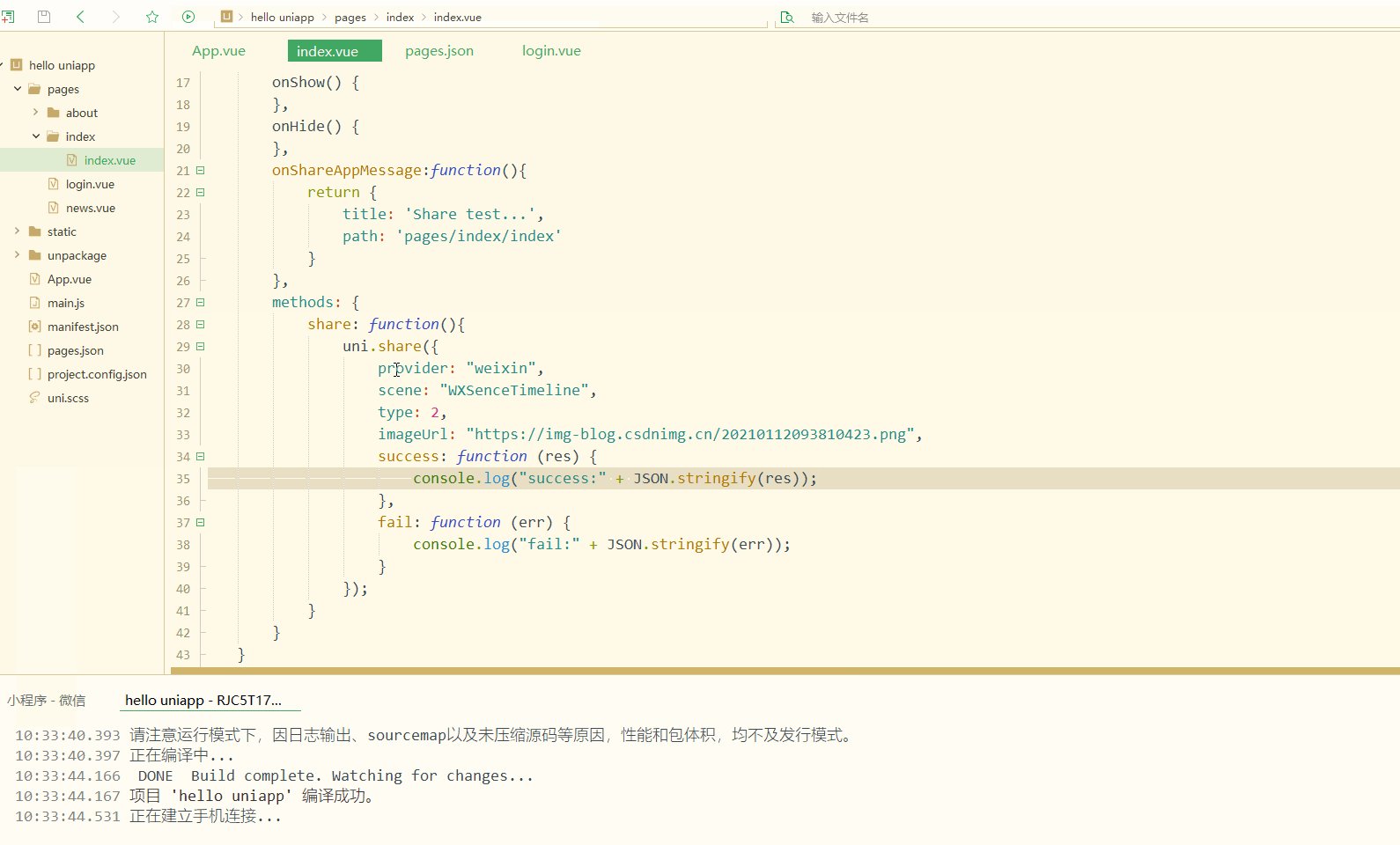
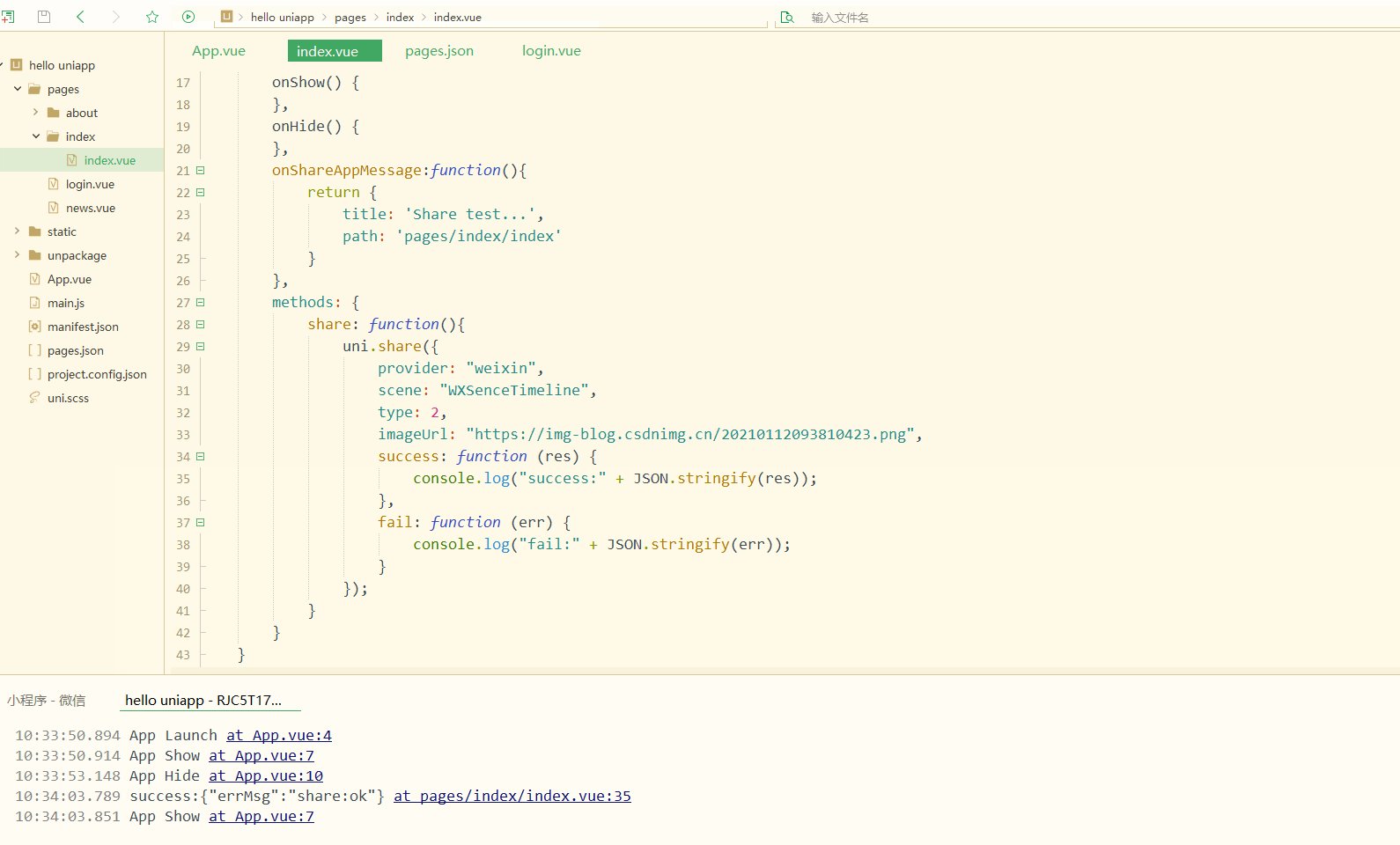
}</script><style></style>显示:
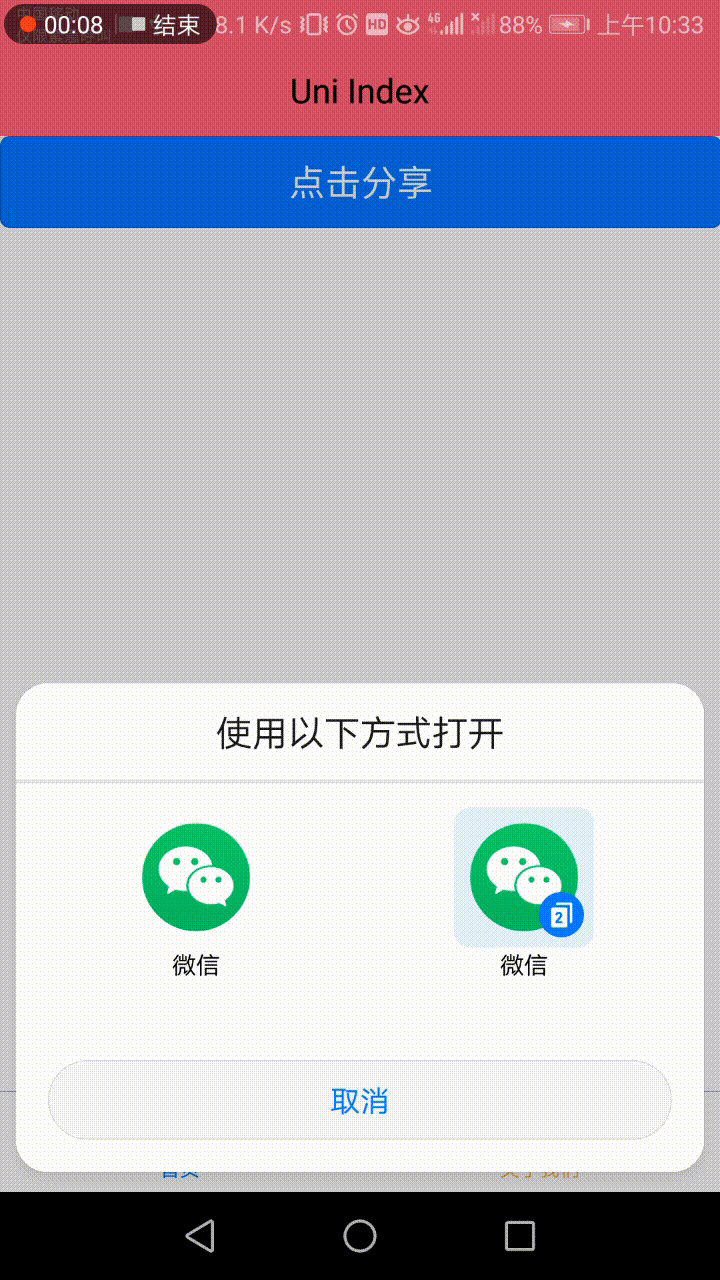
手机端显示:
已经实现了分享消息到朋友圈。
总结
第三方登录和分享是APP和小程序的基本功能,对于APP和小程序有不同的实现方式,相比较而言,APP实现更简单,都是其他功能的基础和起步。
更多相关免费了解敬请关注uni_app教程栏目!
以上是uni-app入門教學之 第三方登入與分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app?以下這篇文章跟大家分享一下VSCode中開發uni-app的教學課程,這可能是最好、最詳細的教學了。快來看看!
 聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
如何利用uniapp開發一個貪吃蛇小遊戲?以下這篇文章就手把手帶大家在uniapp中實現貪吃蛇小遊戲,希望對大家有幫助!
 uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app接口,全域方法封裝1.在根目錄建立一個api文件,在api資料夾中建立api.js,baseUrl.js和http.js檔案2.baseUrl.js檔案程式碼exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js檔案程式碼exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要整理了實現多選框的全選功能的相關問題,無法實現全選的原因是動態修改checkbox的checked字段時,界面上的狀態能夠即時變化,但無法觸發checkbox-group的change事件,下面一起來看一下,希望對大家有幫助。
 手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
這篇文章手把手帶大家開發一個uni-app日曆插件,介紹下一個日曆插件是如何從開發到發布的,希望對大家有幫助!
 聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
uniapp怎麼實作scroll-view下拉載入?以下這篇文章聊聊uniapp微信小程式scroll-view的下拉加載,希望對大家有幫助!
 實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要介紹了怎麼用uniapp實現撥打電話並且還能同步錄音的功能,感興趣的朋友一起來看一下吧,希望對大家有幫助。







