了解Angular4中的共享模組
本篇文章帶大家了解一下Angular4中的共享模組。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關教學推薦:《angular教學》
##1. AppModule
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
exports: [ AppComponent ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }imports 本模組聲明的元件模板所需的類別所在的其它模組。
providers 服務的建立者,並加入到全域服務清單中,可用於套用任何部分。
declarations 聲明本模組中擁有的視圖類別。 Angular 有三種視圖類別:元件、指令和管道。
exports declarations 的子集,可用於其它模組的元件模板。
bootstrap 指定應用程式的主視圖(稱為根元件),它是所有其它視圖的宿主。只有根模組才能設定 bootstrap 屬性。
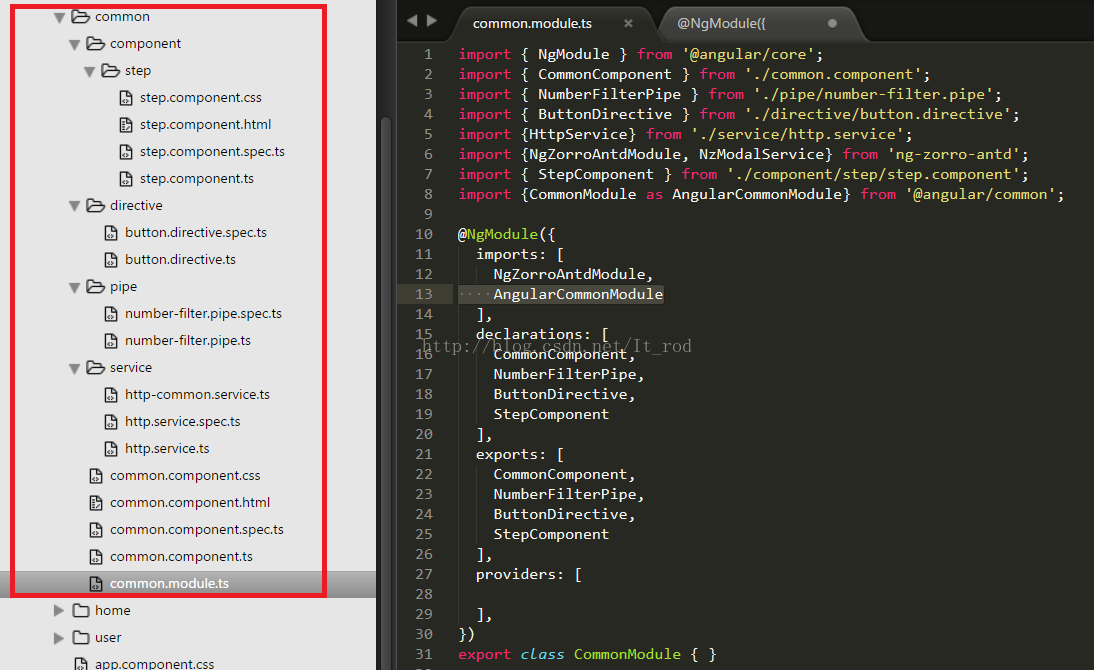
2. CommonModule
先來看看CommonModule中有什麼內容。

#common.module.ts程式碼
##@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
],
})
3. AngularModule
#然後我們需要在其他的模組中使用這個模組,就需要import進來。
import { NgModule } from '@angular/core';
import { AngularComponent } from './angular.component';
import {RouterModule, Routes} from '@angular/router';
import {CommonModule as CommonPrivateModule} from '../../common/common.module';
import {CommonModule} from '@angular/common';
import {HttpService} from '../../common/service/http.service';
import {HttpCommonService} from '../../common/service/http-common.service';
import {BrowserModule} from '@angular/platform-browser';
const routes: Routes = [
{path: '', component: AngularComponent}
];
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes),
CommonPrivateModule
],
declarations: [AngularComponent],
providers: []
})
export class AngularModule { }
#<p>
<app-step [stepString]="['common component']"></app-step>
<button appButton> common directive</button> <br>
common pipe: {{1 | numberFilter}}
</p>
ButtonDirective。
4. Service
#service前面在Common的檔案加下,但是沒有在CommonModule provide 。這是為什麼呢,因為service是靠Angular 的依賴注入體系來實現的,而不是模組體系。如果我們在CommonModule provide,那麼我們在各個模組使用的service不是一個實例,而是多個實例。下面我們就來測試一下。
先說一下例子的模組結構, AppModule,HomeModule(AppModule的子模組), AngularModule(HomeModule的子模組)。然後分別在三個模組中引入CommonModule。 # 修改一下上面的CommonModule,将HttpCommonService 提供出去。
HttpCommonService
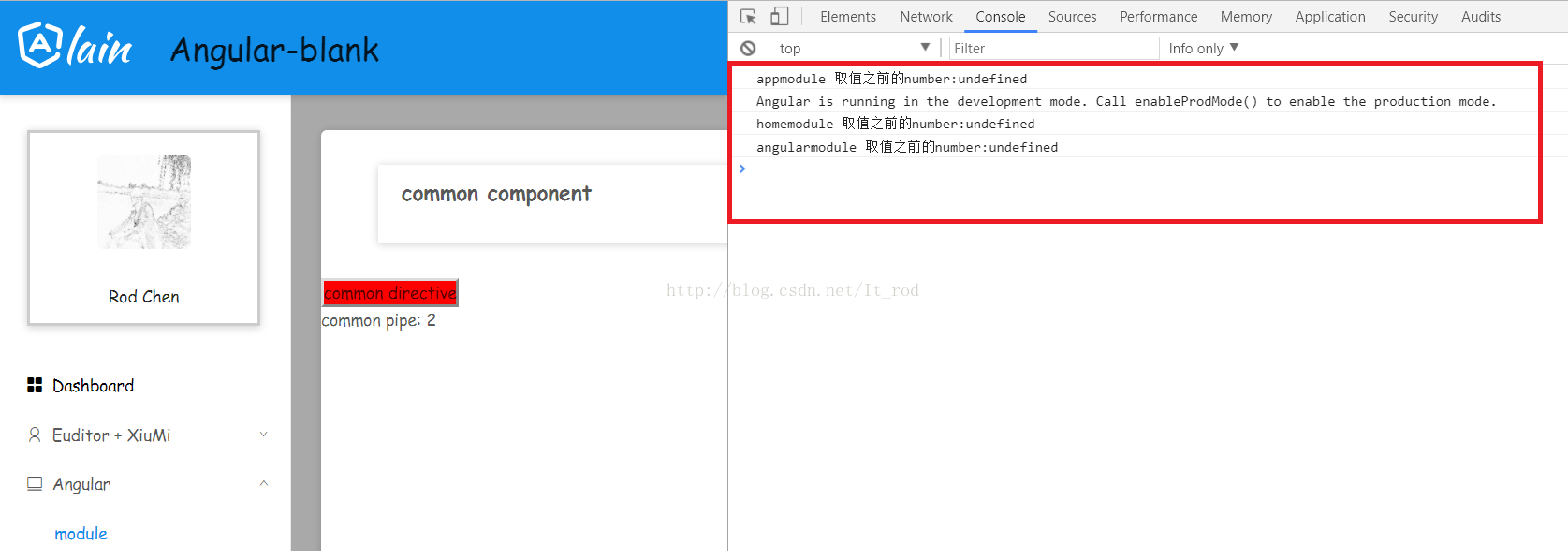
这里在service内部有两个方法,一个用于设置变量testService,一个用于取这个变量。 AppComponent
HomeCompoent
AngularComponent
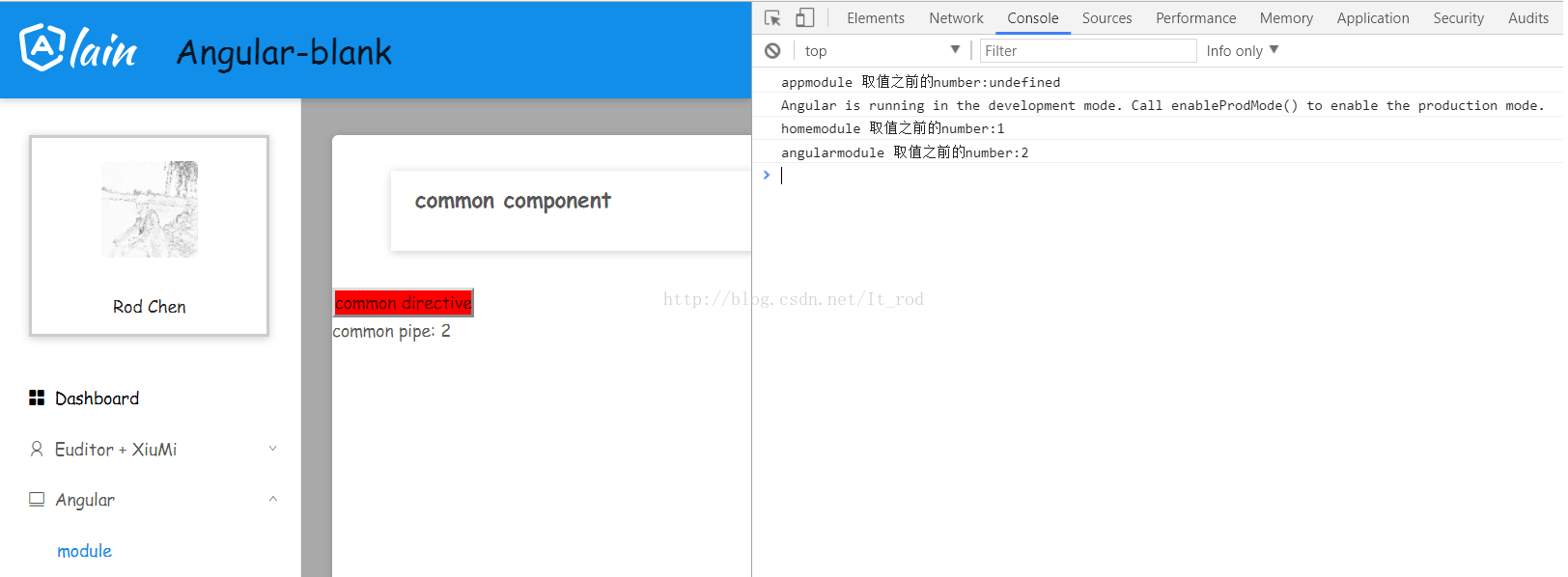
最后看一下控制台的输出: 可以看到service内部的变量每一次都是一个新值。 然后我们在将CommonModule中的service去掉,就是这个公共模块不提供service。然后在将AppModule修改一下,提供HttpCommonService。 我们再看一下页面控制台的输出。 可以看到现在是一个实例,而且service内部的变量也是缓存起来的。 所以对于service我们还是放在模块中去提供,不要放在共享模块中了。 至于页面的模板可以访问angular - blank . 更多编程相关知识,请访问:编程入门!!@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
HttpCommonService
],
})import { Injectable } from '@angular/core';
import {Http, Request, RequestOptions} from '@angular/http';
import {Observable} from 'rxjs/Observable';
import {NzMessageService} from 'ng-zorro-antd';
@Injectable()
export class HttpCommonService {
private testService: number;
constructor(public httpService: Http, private _message: NzMessageService) {
}
set(number) {
this.testService = number;
}
get() {
return this.testService;
}
}export class AppComponent implements OnInit {
title = 'app';
constructor(private httpCommonService: HttpCommonService) {}
ngOnInit(): void {
console.log('appmodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(1);
}
}export class HomeComponent implements OnInit {
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('homemodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(2);
}
}export class AngularComponent implements OnInit {
firstString: string;
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('angularmodule 取值之前的number:' + this.httpCommonService.get());
}
}

以上是了解Angular4中的共享模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






