三、全局变量
uni-app中实现全局变量有几种实现方式。
1.公用模块
定义一个专用的模块,用来组织和管理这些全局的变量,同时将它们作为常量,在需要的页面引入,如果这些常量需要改变,直接在模块中改变即可,而不需要再在每一个导入的页面手动修改,优化了项目的结构。
const apiUri = 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx';const sayHi = function(){
console.log('hello corley')}export default {
apiUri,
sayHi} 登入後複製
定义之后,需要通过export default导出,可以供其他页面导入使用。
再在index.vue中导入和使用:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>{{link}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
link: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.link = common.apiUri },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style> 登入後複製
显示:
显然,实现了引用全局变量和方法。
2.挂载 Vue.prototype
将一些使用频率较高的常量或者方法,直接扩展到 Vue.prototype 上,每个 Vue 对象都会继承 下来。
先在项目的 main.js 中挂载属性或者方法 ,如下:
import Vue from 'vue'import App from './App'Vue.config.productionTip = false;Vue.prototype.appName = 'uni_demo';App.mpType = 'app'const app = new Vue({
...App})app.$mount() 登入後複製
再在index.vue中调用即可,如下:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>APP Name: {{app_name}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
app_name: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.app_name = this.appName },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style> 登入後複製
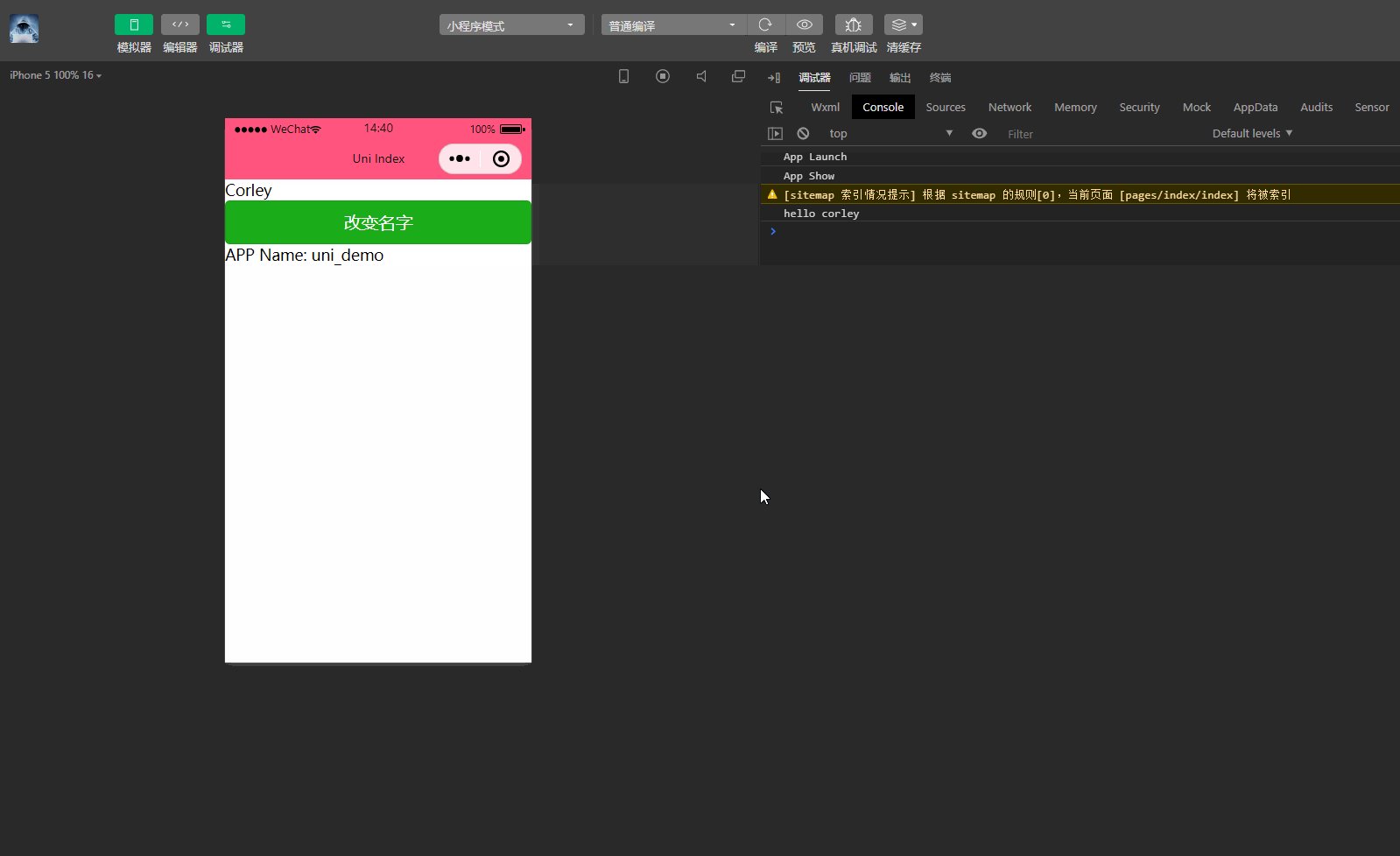
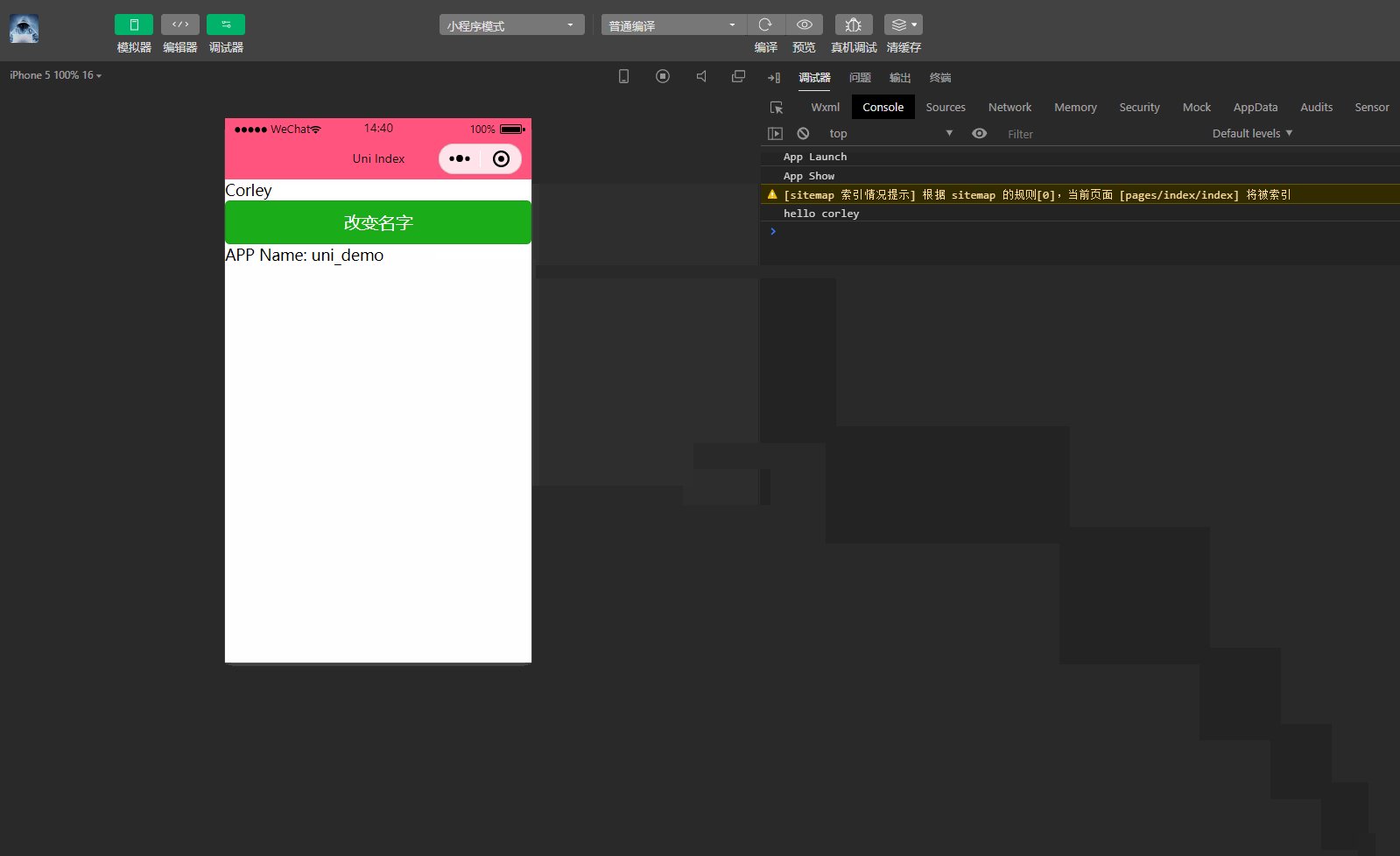
显示:
显然,成功导入了main.js中定义的变量。
3.globalData
对于小程序来说,还可以使用globalData属性在App.vue声明全局变量,同时支持H5、App等平台,是一种比较简单的全局变量使用方式。
App.vue如下:
<script>
export default {
globalData:{
info: 'success'
},
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
</style> 登入後複製
index.vue如下:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>Status: {{status}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
status: 'failed'
}
},
onLoad() {
_self = this;
common.sayHi();
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
_self.status = getApp().globalData.info;
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style> 登入後複製
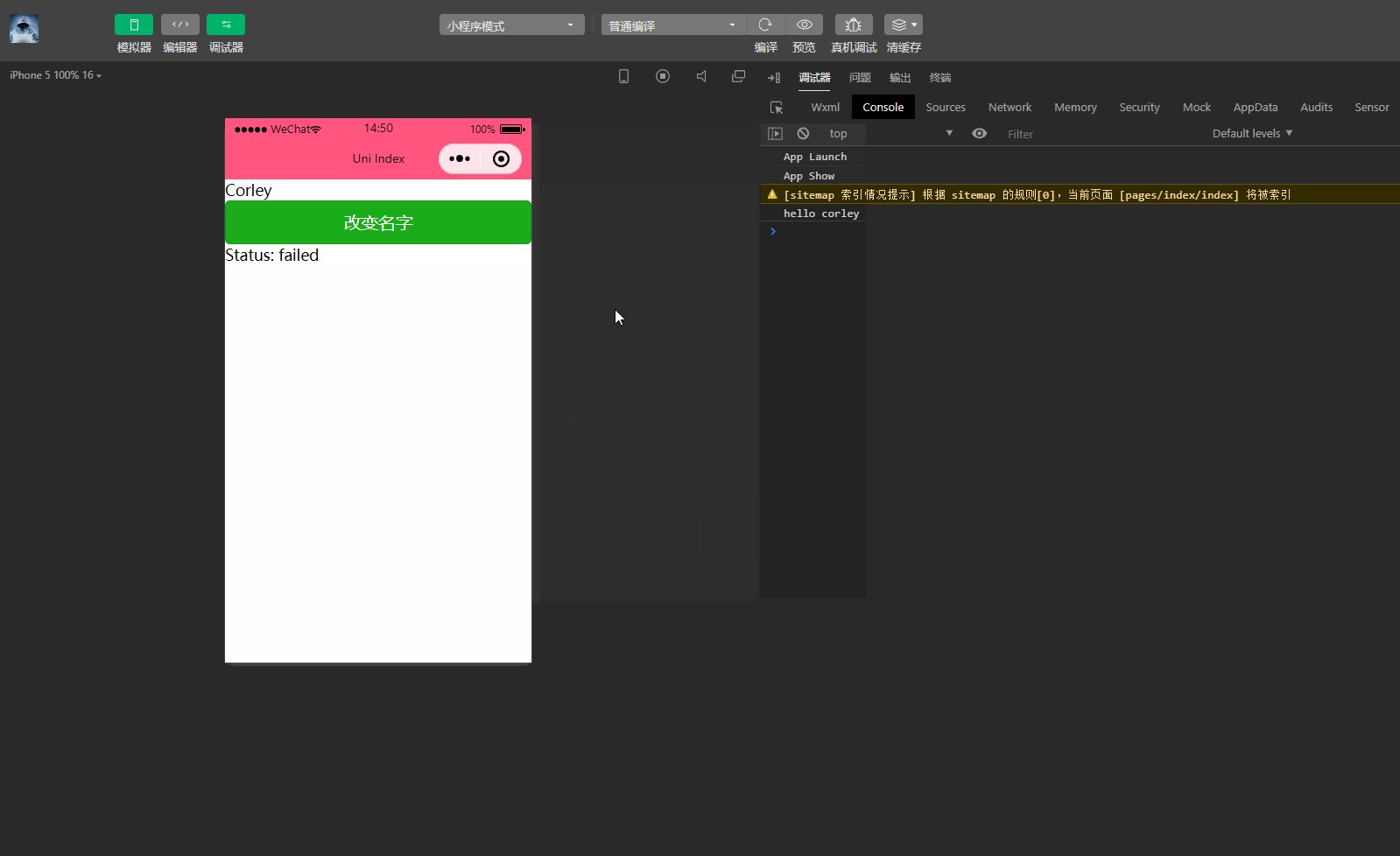
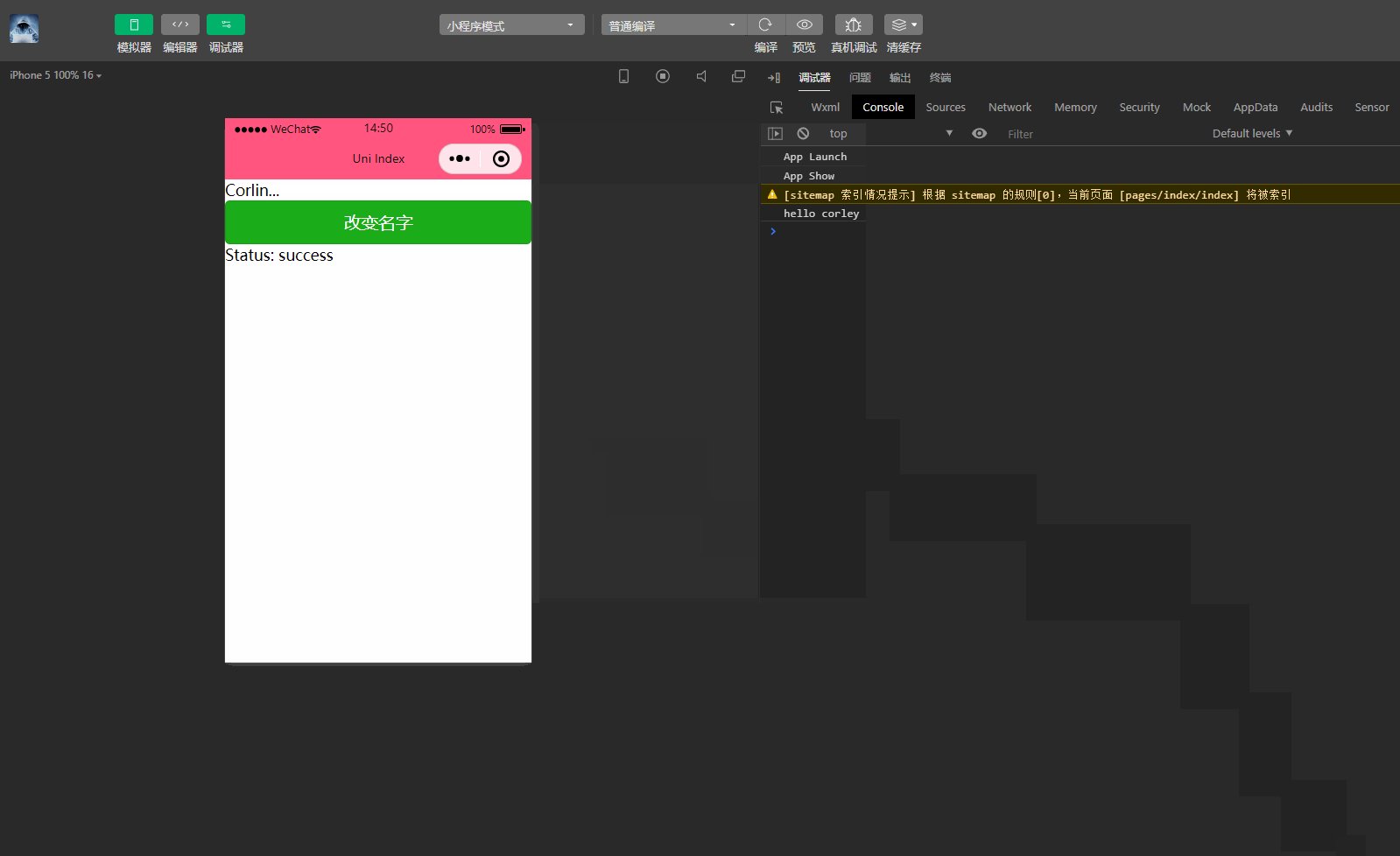
显示:
可以看到,获取到了App.vue中定义的全局变量globalData。
除了前面3种方式,还可以通过Vuex实现,具体可参考https://ask.dcloud.net.cn/article/35021。
四、Class 与 Style 绑定
为节约性能,将 Class 与 Style 的表达式通过 compiler 硬编码 到 uni-app 中,实现动态绑定class和style属性。
1.对象语法
可以传给 v-bind:class 一个对象,实现动态地切换 class;v-bind:class 可以简写为:class,并且与普通的 class 共存。
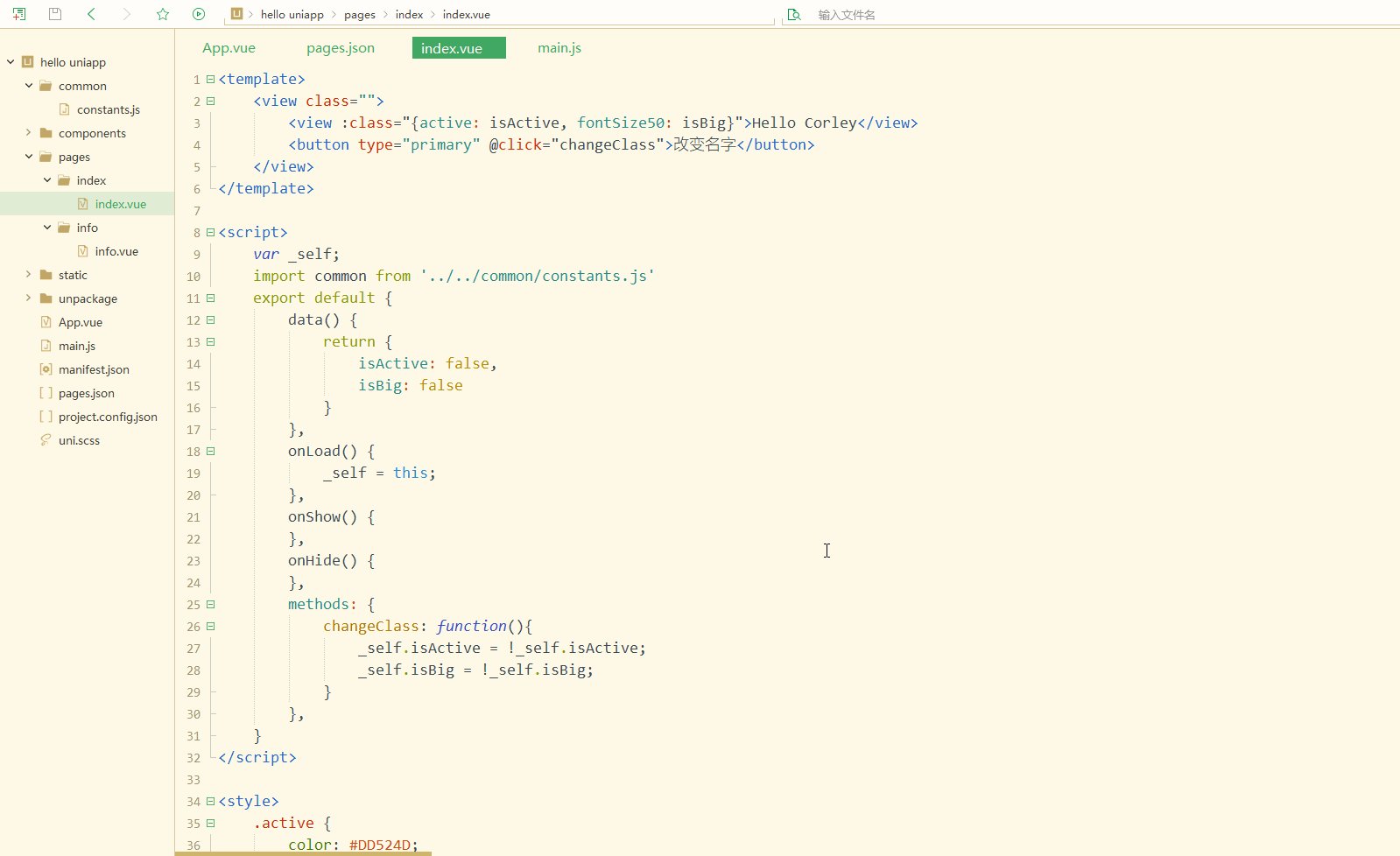
index.vue如下:
<template>
<view class="">
<view :class="{active: isActive, fontSize50: isBig}">Hello Corley</view>
<button type="primary" @click="changeClass">改变名字</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: false,
isBig: false
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}</style> 登入後複製
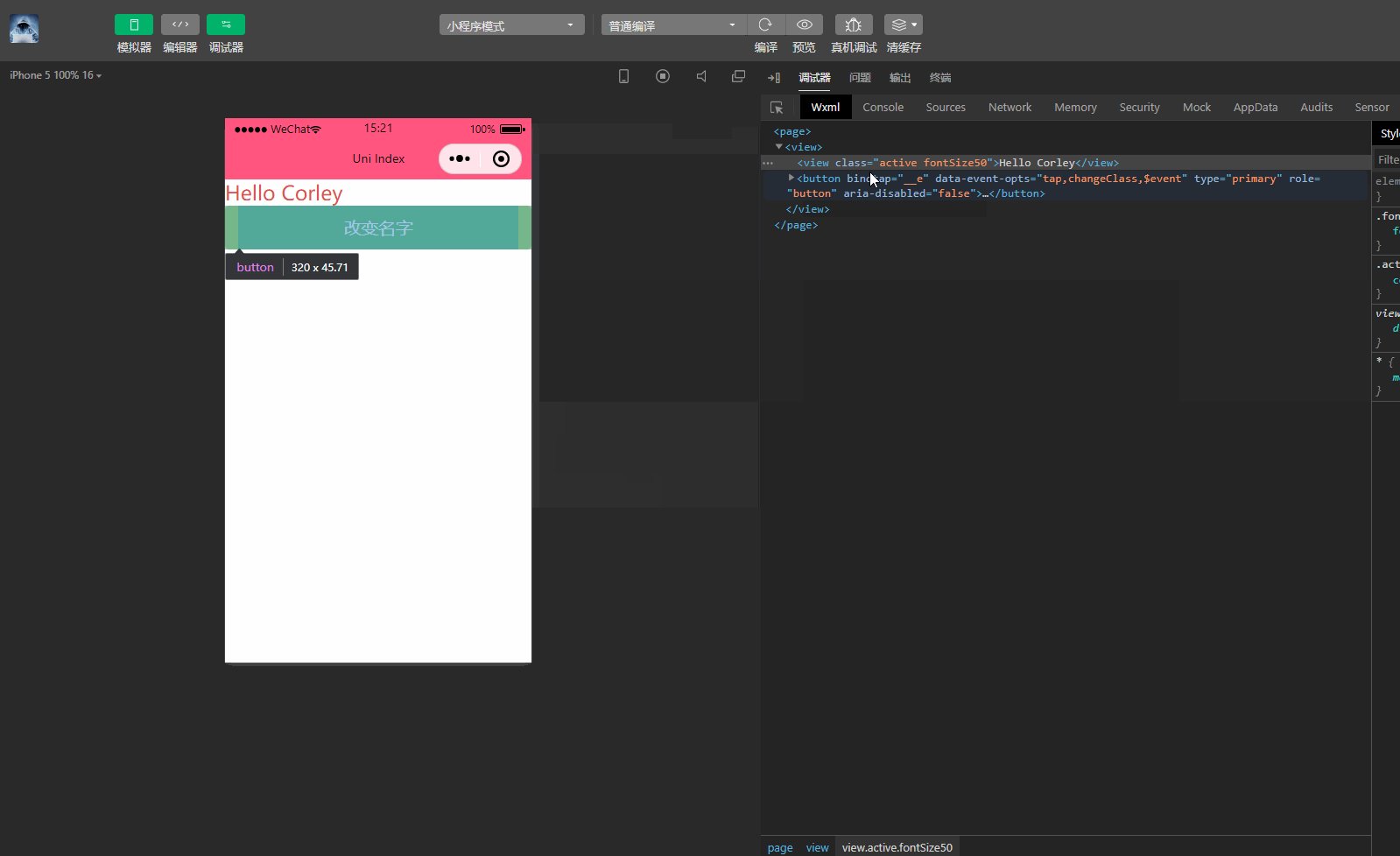
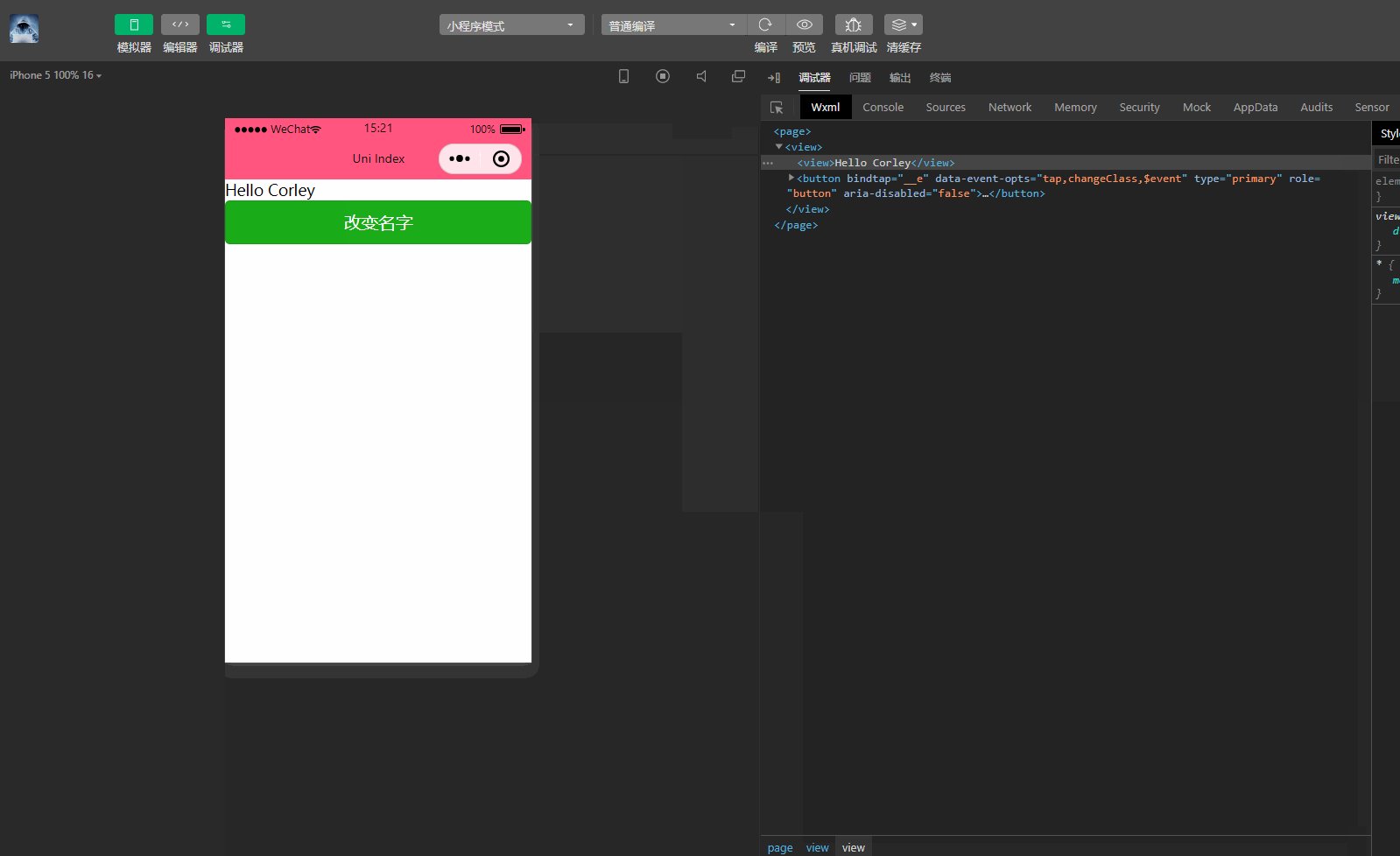
显示:
可以看到,通过对象实现了动态切换class属性。
2.数组语法
可以把一个数组传给 v-bind:class,以应用一个 class 列表,列表的元素可以是变量、字符串、三元运算符 或者对象,如下:
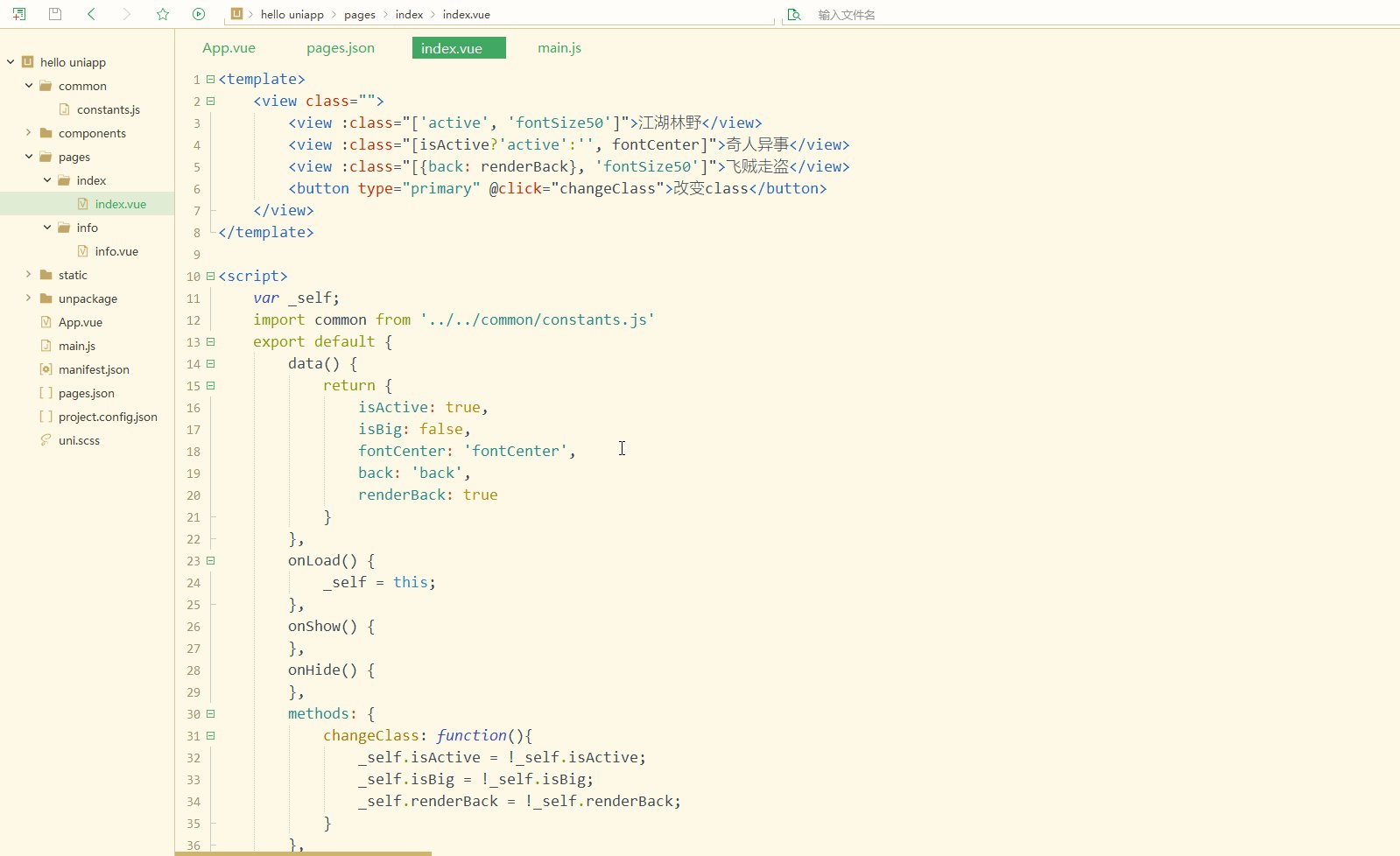
<template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
}</style> 登入後複製
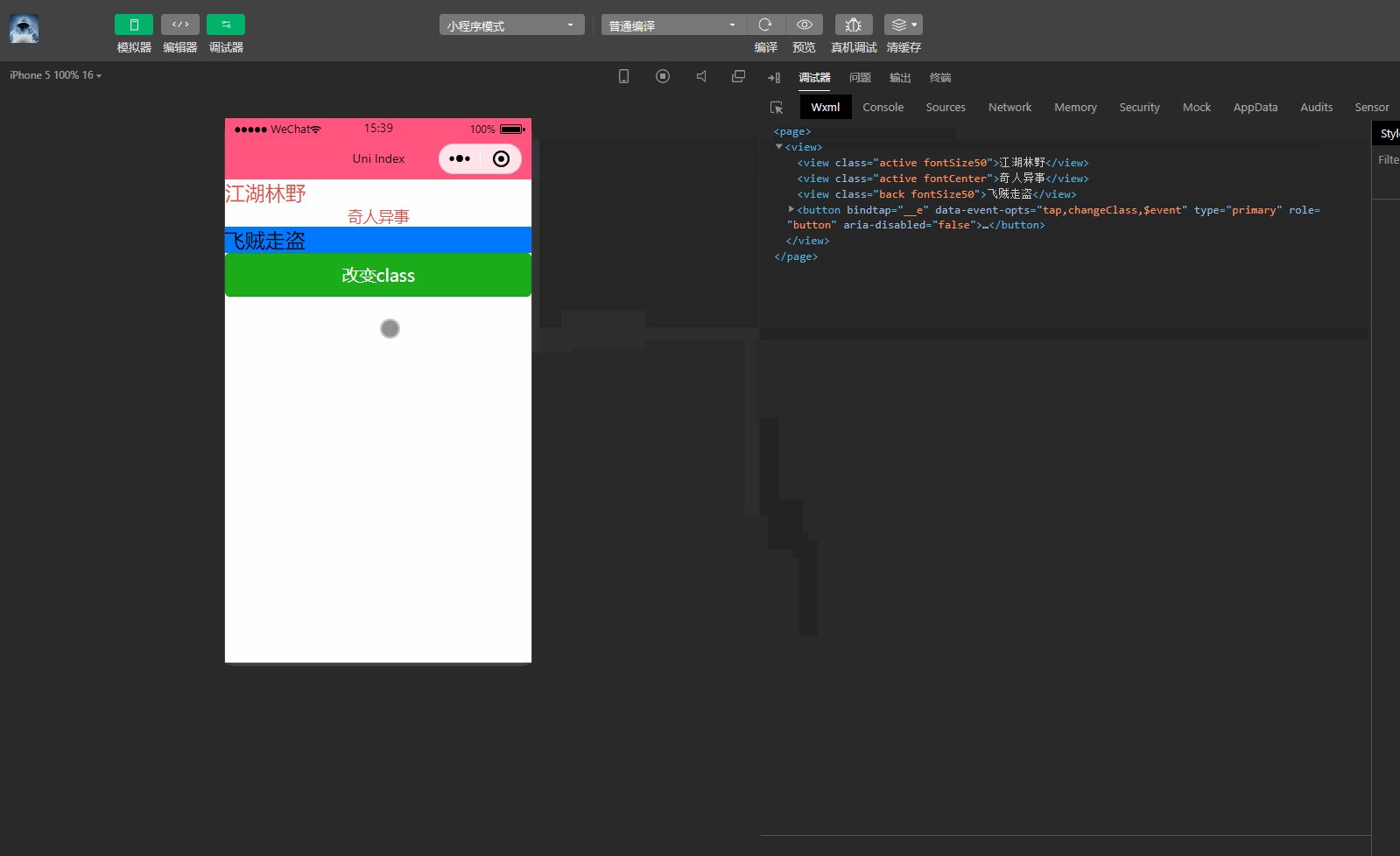
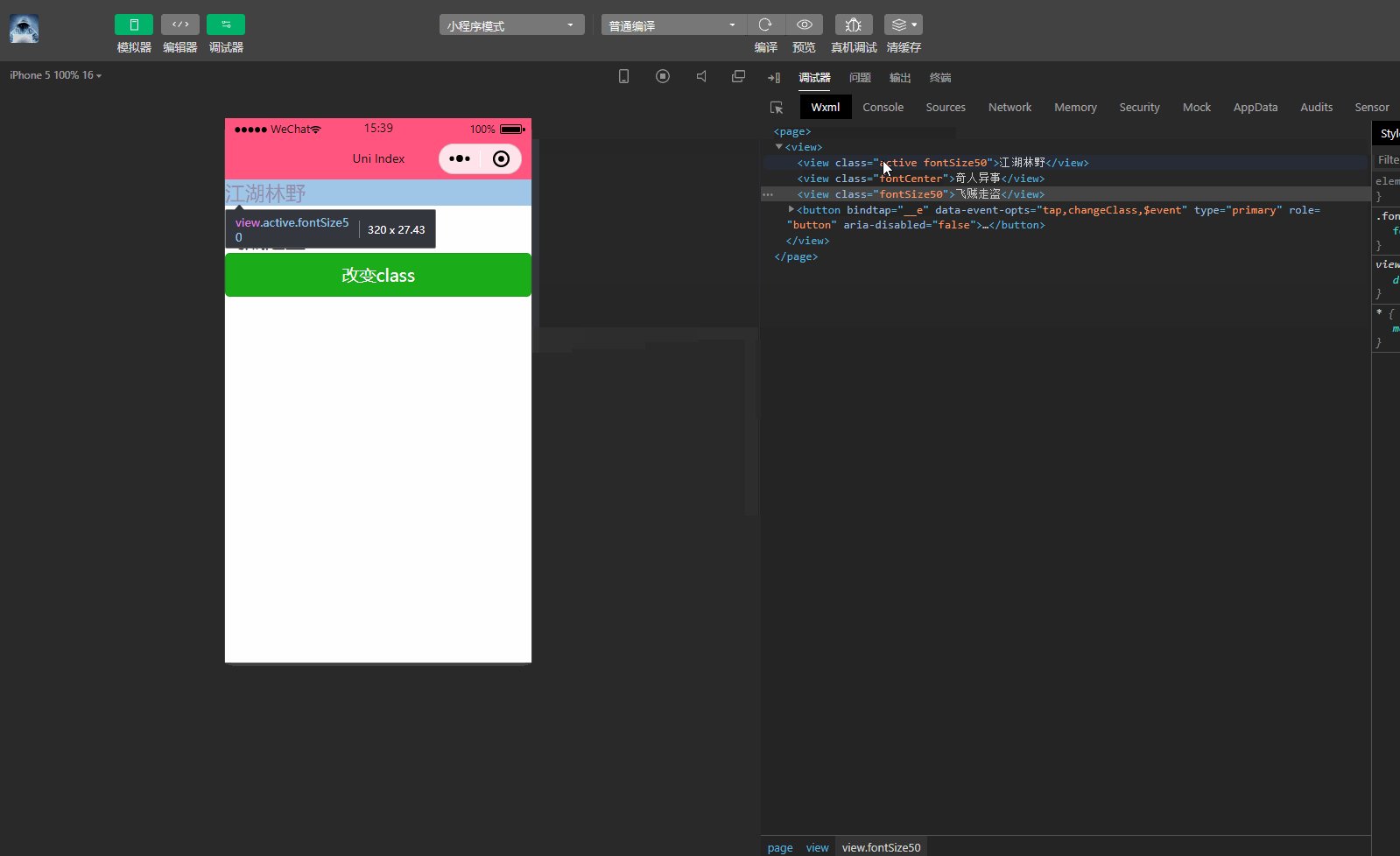
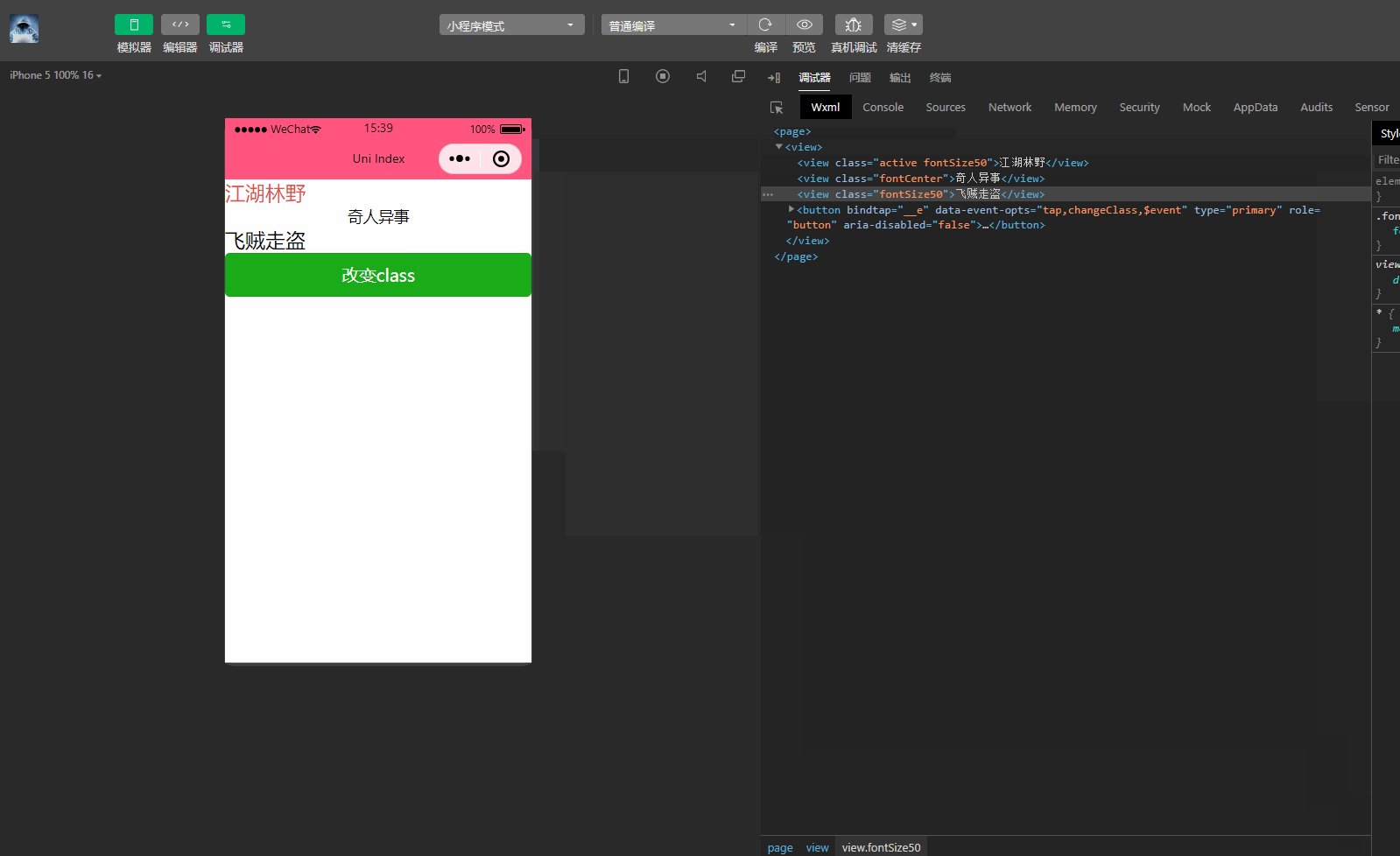
显示:
显然,实现了动态切换 多个class。
style使用如下:
<template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
<view :style="[{ color: activeColor, fontSize: fontSize + 'px' }]">神鬼传说</view>
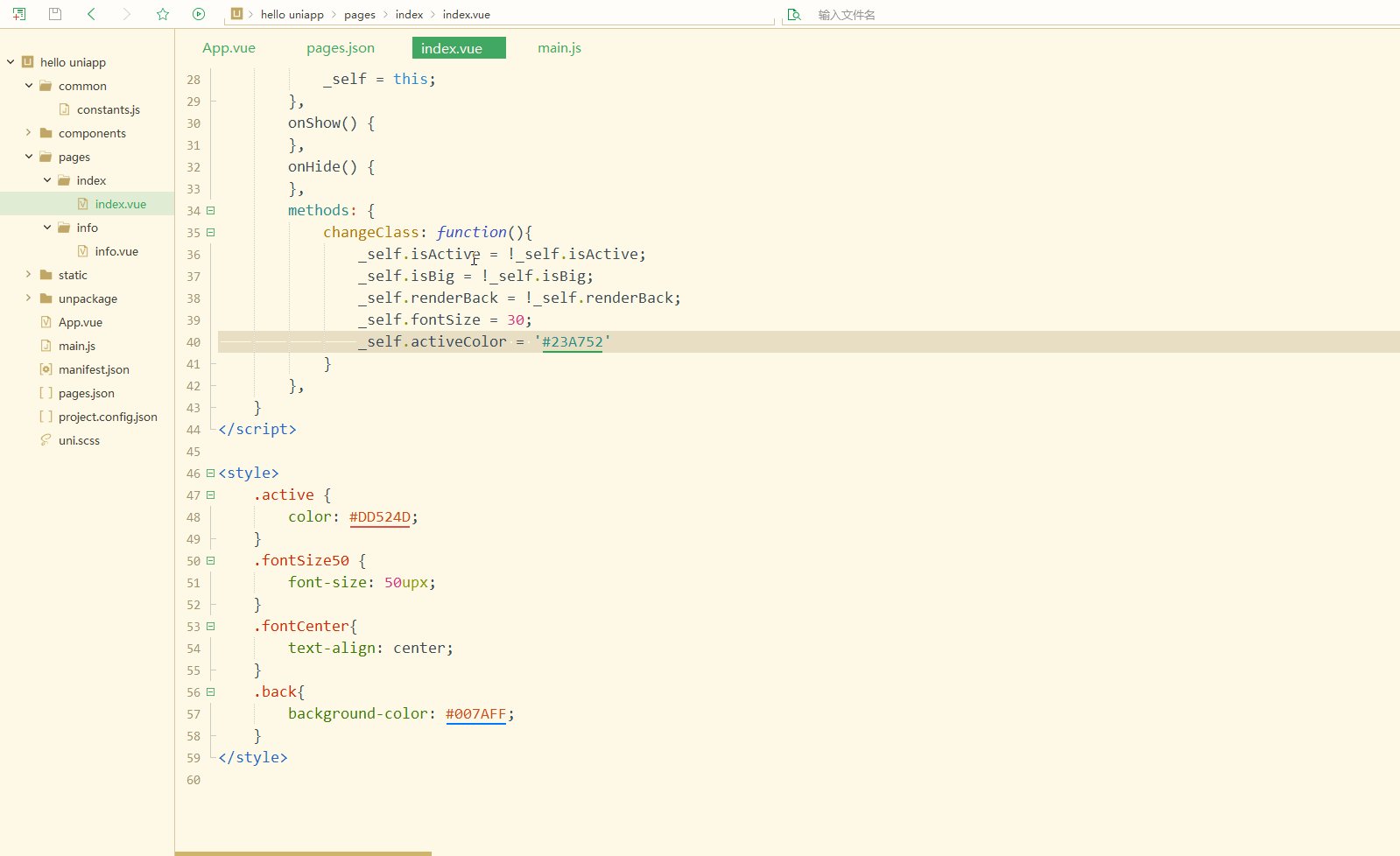
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true,
fontSize: 60,
activeColor: '#3039dd'
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
_self.fontSize = 30;
_self.activeColor = '#23A752'
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
}</style> 登入後複製
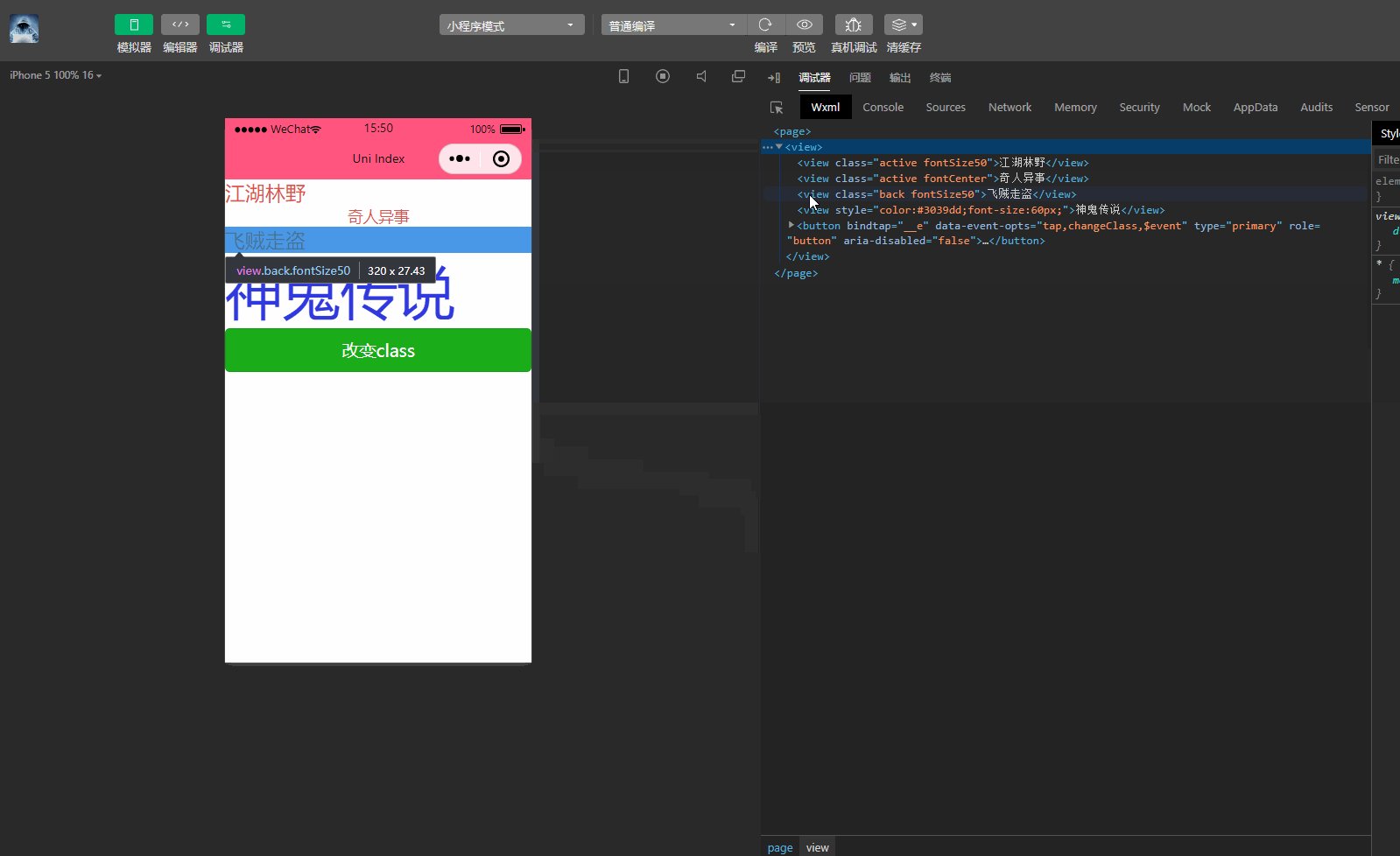
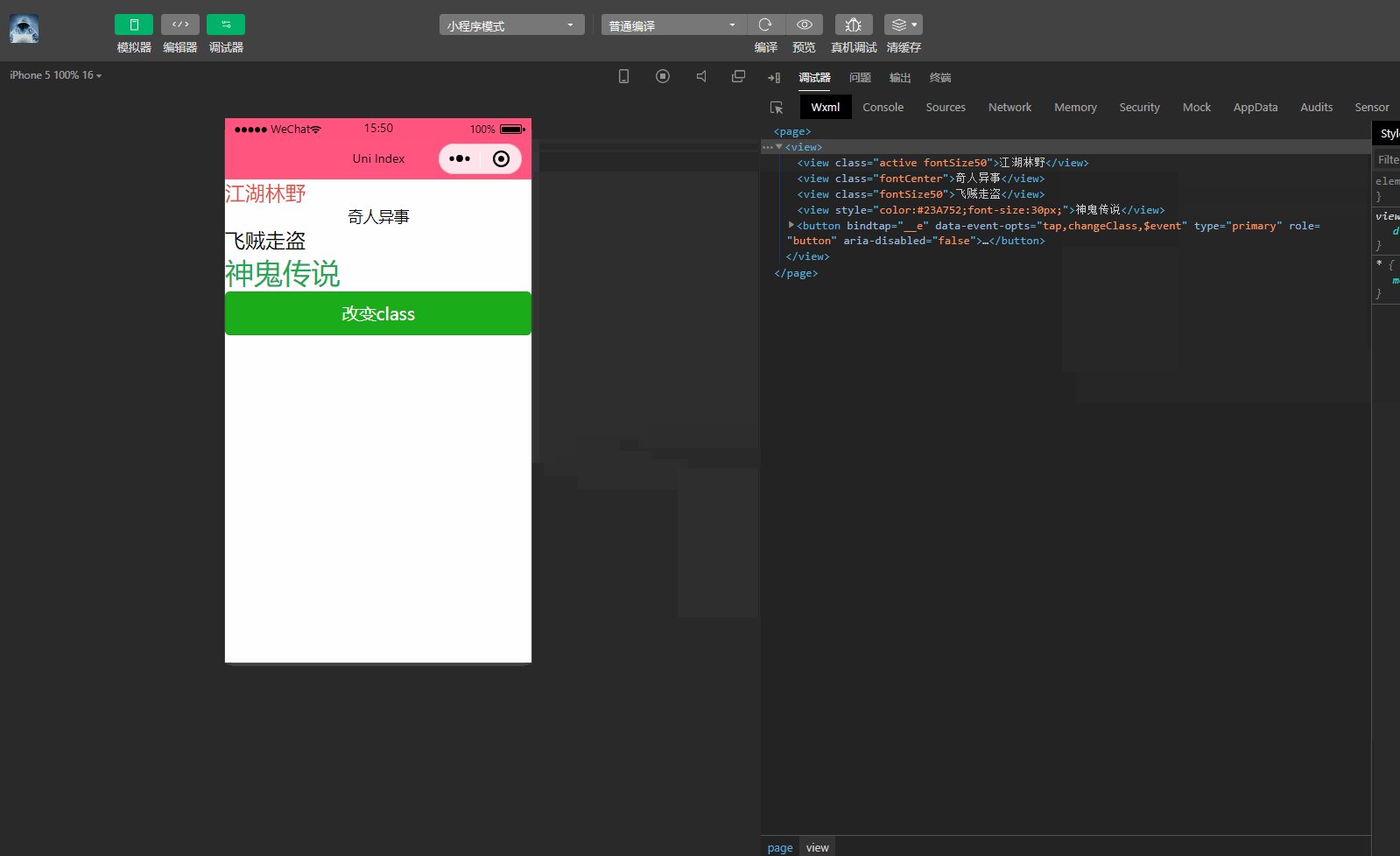
显示:
可以看到,动态修改了行内样式。
总结
作为使用 Vue.js 开发前端应用的框架,uni-app中支持使用Vue语法,发布时也支持大部分甚至全部Vue的语法,在属性方法的使用、Class和Style的动态绑定等方面有很大的一致性,同时uni-app丰富了生命周期,增加了定义全局变量的方法,扩展了功能,有利于快速开发。
以上是學習在uni-app中使用Vue的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。
See all articles