怎麼遍歷DOM

相關推薦:《javascript影片教學》
#我們知道可以使用document物件的內建方法透過ID,類,標籤名和查詢選擇器來存取HTML元素。 DOM 是由節點樹構成的,document 節點位於根,其他每個節點(包括元素,註解和文字節點)都作為各個分支的節點。
在本教學中,我們回顧一些HTML術語,這對使用 JS 和DOM非常重要,我們會介紹一下DOM樹,節點,以及如何識別最常見的節點類型。最後,建立一個 JS 程式來互動式地修改DOM。
HTML術語
首先,我們先來看看這個HTML元素。
<a href="index.html">Home</a>
這裡我們有一個錨元素,它是一個到index.html的連結。
a是標籤href# 是屬性index.html# 是屬性值Home是文字
開始和結尾標記之間的所有內容組合在一起構成了整個HTML元素。
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1 id="Document-nbsp-Object-nbsp-Model">Document Object Model</h1>
</body>
</html>使用JS 存取元素的最簡單方法是透過id屬性,接著為上面的a 標籤新增一個id為 nav值。
<a id="nav" href="index.html">Home</a>
我們可以透過getElementById()方法來取得 a 標籤。在控制台輸入:
let navLink = document.getElementById('nav');
輸出:
<a id="nav" href="index.html">Home</a>
我們可以透過更改href屬性來更改連結的位址:
navLink.href = 'https://github.com/qq449245884/xiaozhi';
我們也可以透過textContent屬性來更改文字內容:
navLink.textContent = '跳转取前端小智 Github';
接著,直接在控制台輸入navLink 就可以看到我們a 標籤更新後的內容:
<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
到這裡,我們應該了解如何使用document 方法存取元素,如何將元素分配給變數以及如何修改元素中的屬性和值。
DOM 樹和節點
DOM中的所有元素都定義為節點。節點的型別有很多種,但我們最常用的主要有三種:
- 元素節點
- #文字節點
元素節點。元素以外的任何單獨文字都是一個文字節點
,HTML 註解是一個註解節點。除了這三種節點類型之外,document
本身也是一個document 節點,它是所有其他節點的根。 DOM由巢狀節點的樹狀結構組成,通常稱為DOM樹。我們知道祖先的家譜,該譜係由父母,孩子和兄弟姐妹組成。 DOM中的節點也稱為父級,子級和同級,取決於它們與其他節點的關係。 為了演示,創建一個nodes.html文件,添加文本,註釋和元素節點。
<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1 id="An-nbsp-element-nbsp-node">An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>html元素節點是父節點。 head和body
是兄弟節點,它們是html 的子節點。 body
| 選項卡中是不可見的。了解DOM中的空白符更多知識請訪問https://developer.mozilla.org... | 識別節點類型 | 文件中的每個節點都有一個節點類型,可以透過 | nodeType
|---|---|---|
| Node Type | ##描述 | |
| 1 | 一個元素節點,例如 |
| TEXT_NODE
| Element | 或Attr 中實際的 文字 |
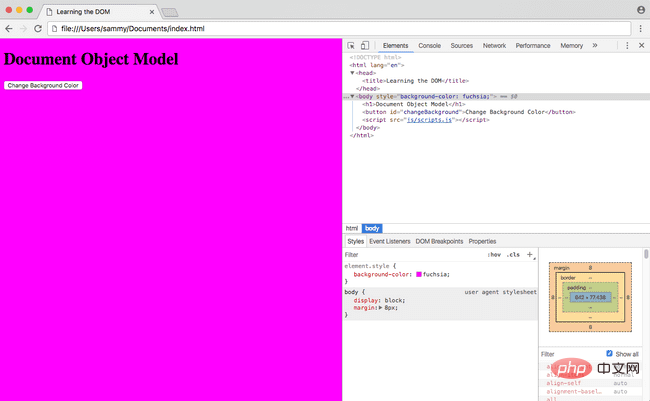
在 Developer Tools 的Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。
通过 F12 选中一个元素,如我们选中 h1 标签:

在控制台中,使用nodeType属性获取当前选定节点的节点类型。
$0.nodeType; // 1
选择h1元素后,可以看到控制台输出 1,它与ELEMENT_NODE相关。 对文本和注释执行相同的操作,分别输出3和8。
除了nodeType之外,还可以使用nodeValue属性获取文本或注释节点的值,并使用nodeName获取元素的标签名。
使用事件修改DOM
到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。
回到index.html文件,添加一个带有id的button元素,并新建 script.js 引入其中。
JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。
在 scripts.js中首先找到 button 元素,并监听一个 click 事件,在点击事件里面我们去更网页的背景颜色:
let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
})存该文件后,在浏览器中刷新index.html。 单击按钮,事件将触发。

总结
在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。
原文地址:https://www.taniascia.com/how-to-traverse-the-dom/
作者: Tania Rascia
译文地址:https://segmentfault.com/a/1190000038466474
更多编程相关知识,请访问:编程视频!!
以上是怎麼遍歷DOM的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習






