在css規則中,可以使用Line-height屬性來設定行間距,語法格式「line-height:值」。 line-height屬性可以設定行使用的空間量,也就是行間的距離;line-height屬性的值越大,那麼行間距就越高。

本教學操作環境:windows7系統、css3&&html5版、Dell G3電腦。
在CSS中,可以藉助行高line-height屬性來設定行間距。 line-height屬性的值越大,那麼行間距就越高。
(學習影片分享:css影片教學)
line-height屬性用於設定行使用的空間量,即行間的距離。
附註:line-height屬性不允許使用負值。
屬性值:
#normal 預設。設定合理的行間距。
number 設定數字,此數字會與目前的字體尺寸相乘來設定行間距。
length 設定固定的行間距。
% 基於目前字體尺寸的百分比行間距。
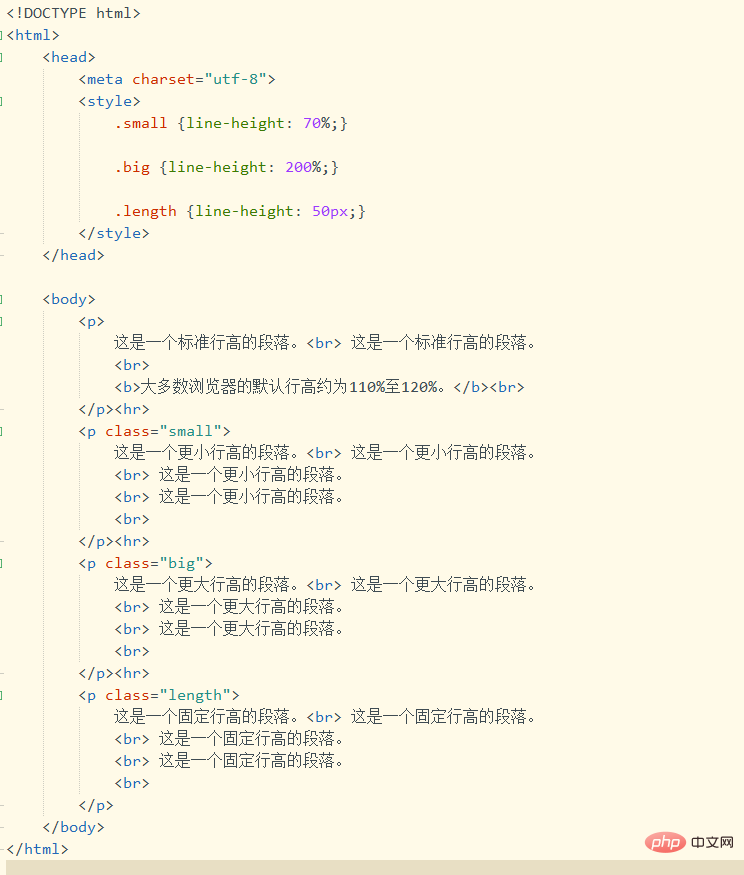
範例:

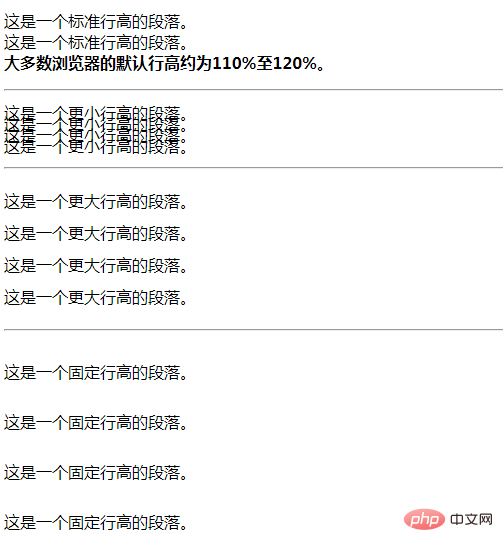
#效果:

更多程式相關知識,請造訪:程式設計入門! !
以上是css規則定義怎麼設定行間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!


