
相關推薦:atom(影片教學)
對於atom的使用,也是一次偶然,之前一直使用sublime,對於sublime的一些快速使用也是比較熟悉了,換了一家公司,公司都在使用atom,入鄉隨俗吧,也改玩atom。
發現atom還是很不錯,跟sublime很像,很多package都很全,具體的一些介紹,大家可以自己慢慢看。
現在跟大家說一些常用的外掛:
#(如果外掛程式安裝,而且設定也已經完畢,但沒達到期望的效果,退出重新開啟就可以了)
1.找到C: /Users/你的使用者名稱/.atom/packages/資料夾內
2.在.atom packages 目錄下使用gitbash
3.git clone xxxxx/atom-beautify.git ( github上外掛程式的位址)
3.cd .atom-beautify (進入下載好的外掛程式的目錄)
4.npm install
5.完成(別忘重新啟動atom)
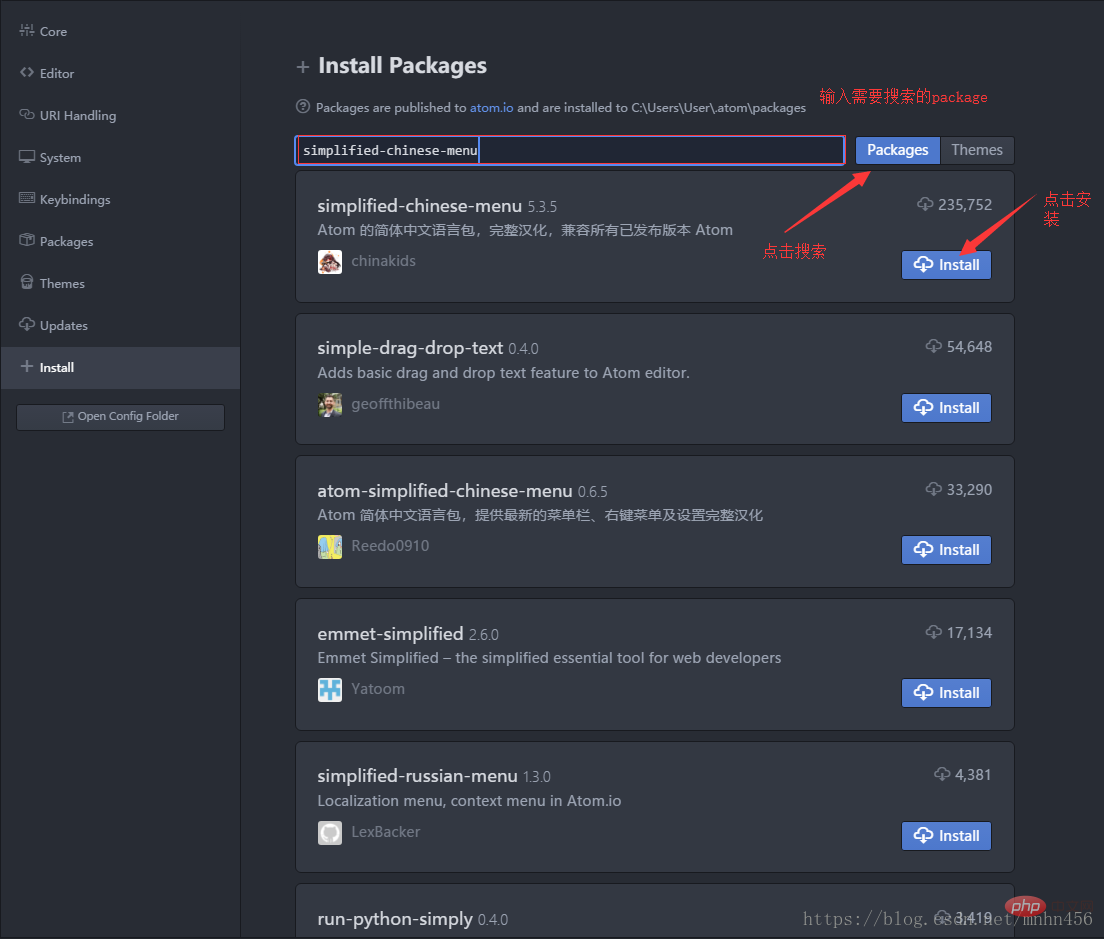
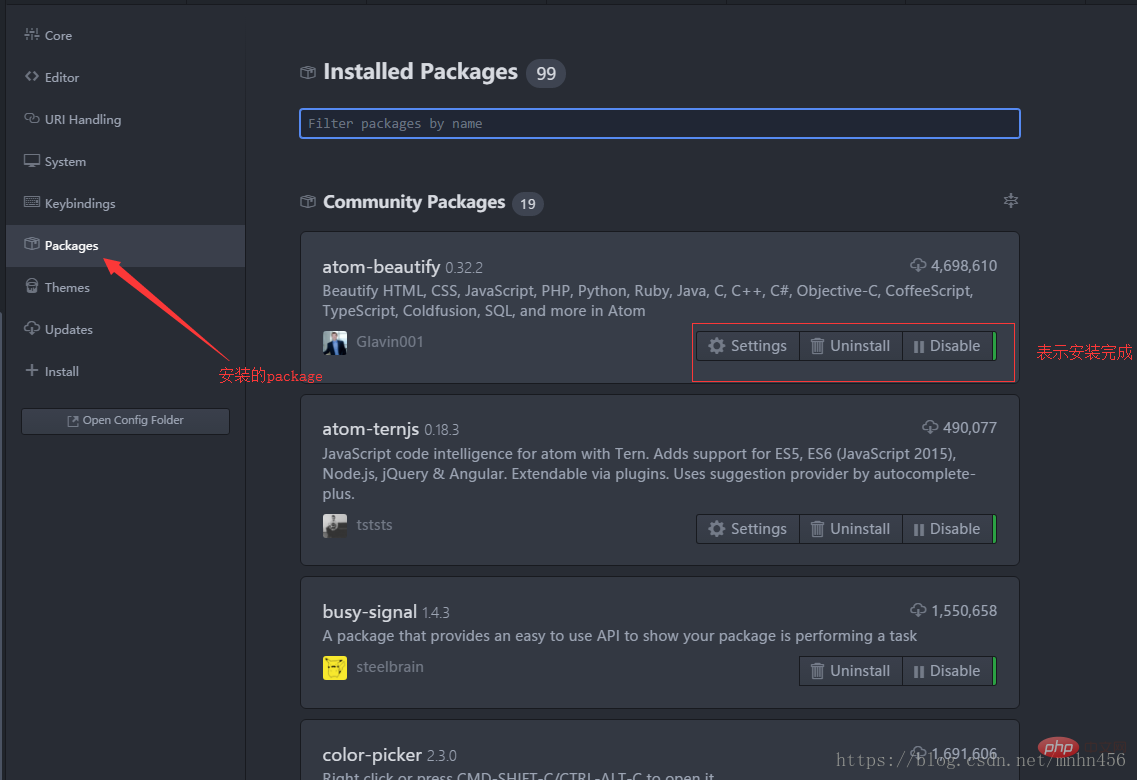
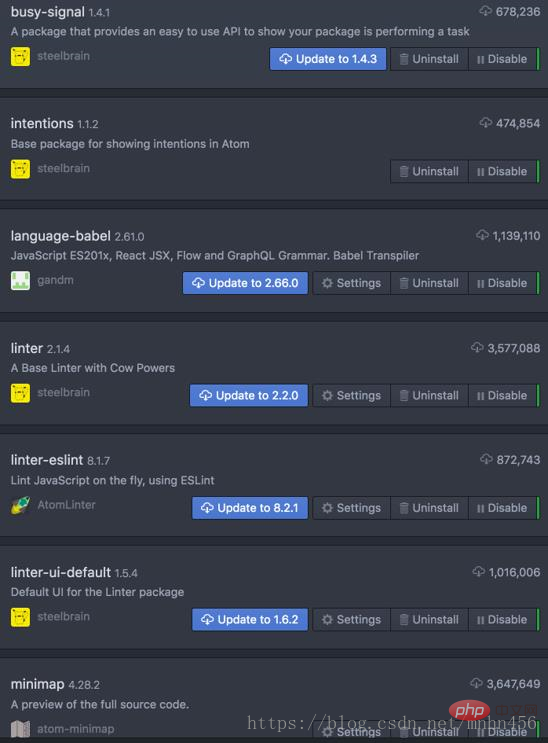
在介紹外掛程式之前,先說一下安裝外掛程式的位置:Packages > Settings View > Install Packages/Themes


搭配github,同步你的atom插件信息,配置信息,讓你輕鬆實現一台電腦配置,多台電腦共享。
能夠基於Emmet語法產生HTML,做過前段開發的不會不知道這個外掛程式吧。好用到哭。
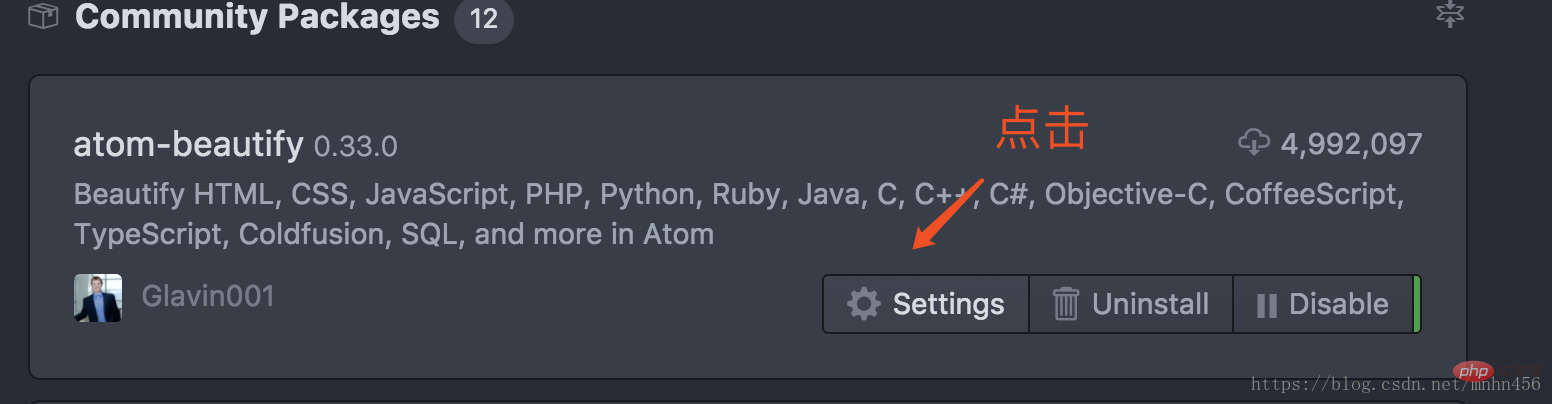
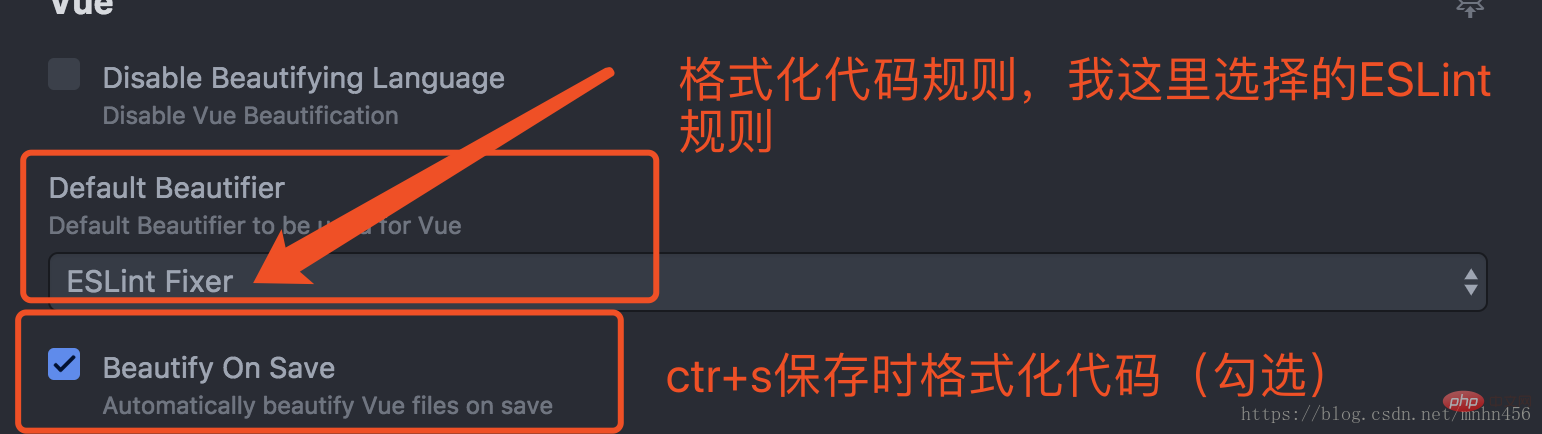
程式碼格式化工具,可以設定在儲存時自動格式化,別提有多方便了。支援html,css,javascript,java,go等等,反正常見的語言基本上都支援了。
設定:


自動補全檔案路徑,這個功能肯定使用嘛,完全避免了路徑輸入錯誤帶來的bug。
自動輸入對應的HTML關閉標籤,雖然簡答但是實用。
這個外掛不用介紹了吧,從sublime開始,就一直使用。從未遺忘。
取色器,讓你在程式碼寫法直接開啟取色板,拾取顏色。
vim死忠粉必備外掛。
讓你輕鬆的在編輯器裡管理你的git項目,各種常用git功能,信手拈來。
很簡單,為不同類型的檔案添加一個漂亮的小圖標,顏控開發者必備。
文件化註釋,你懂的,團隊協作規範註解必備外掛。
幫助你寫專業的js程式碼,js開發者必備外掛。
推薦安裝這些,其他的再按個人需求。

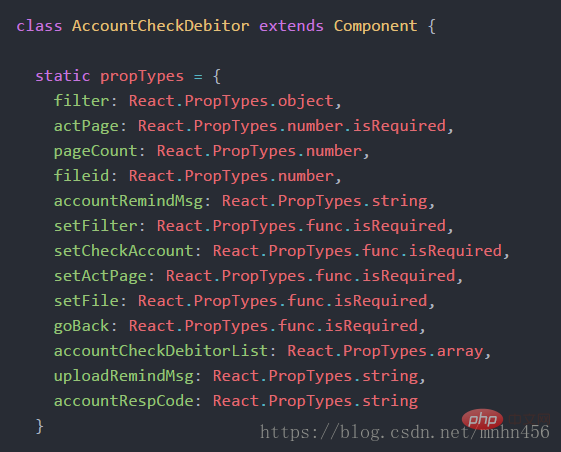
都裝完了,react開發,程式碼高亮完全沒問題,有圖為證

但是vue呢,試試看嘍,全灰,沒有一絲雜色,淚流滿面,想辦法解決,
#安裝
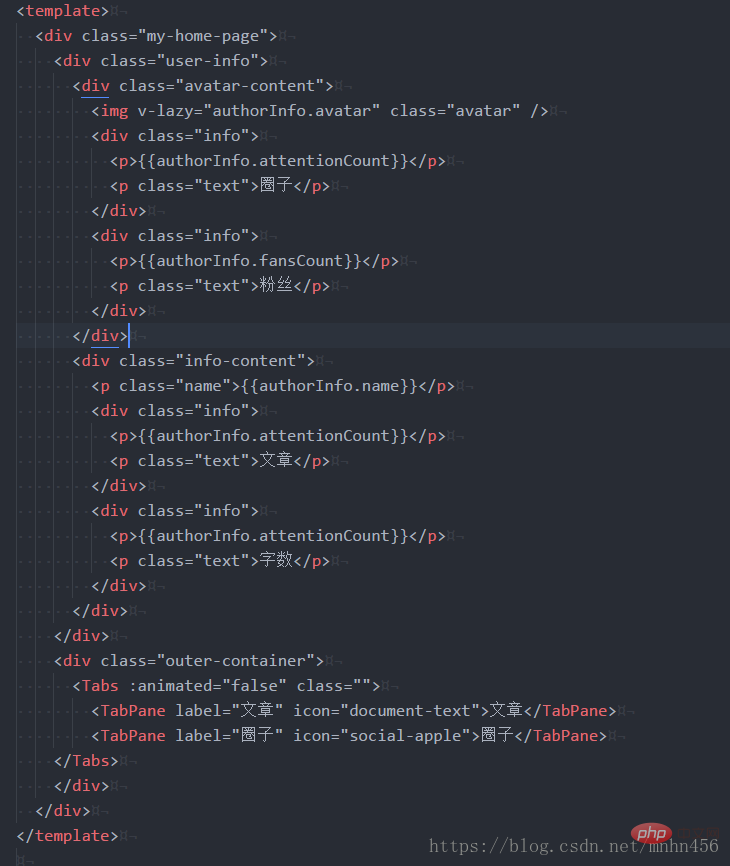
安裝完成,完美,再看程式碼,再次淚流滿面,只有標籤是高亮的,文法呢,還是灰的

這不是我想要的,我想要的是文法也要高亮。
繼續,實作vue 語法高亮
1.選擇
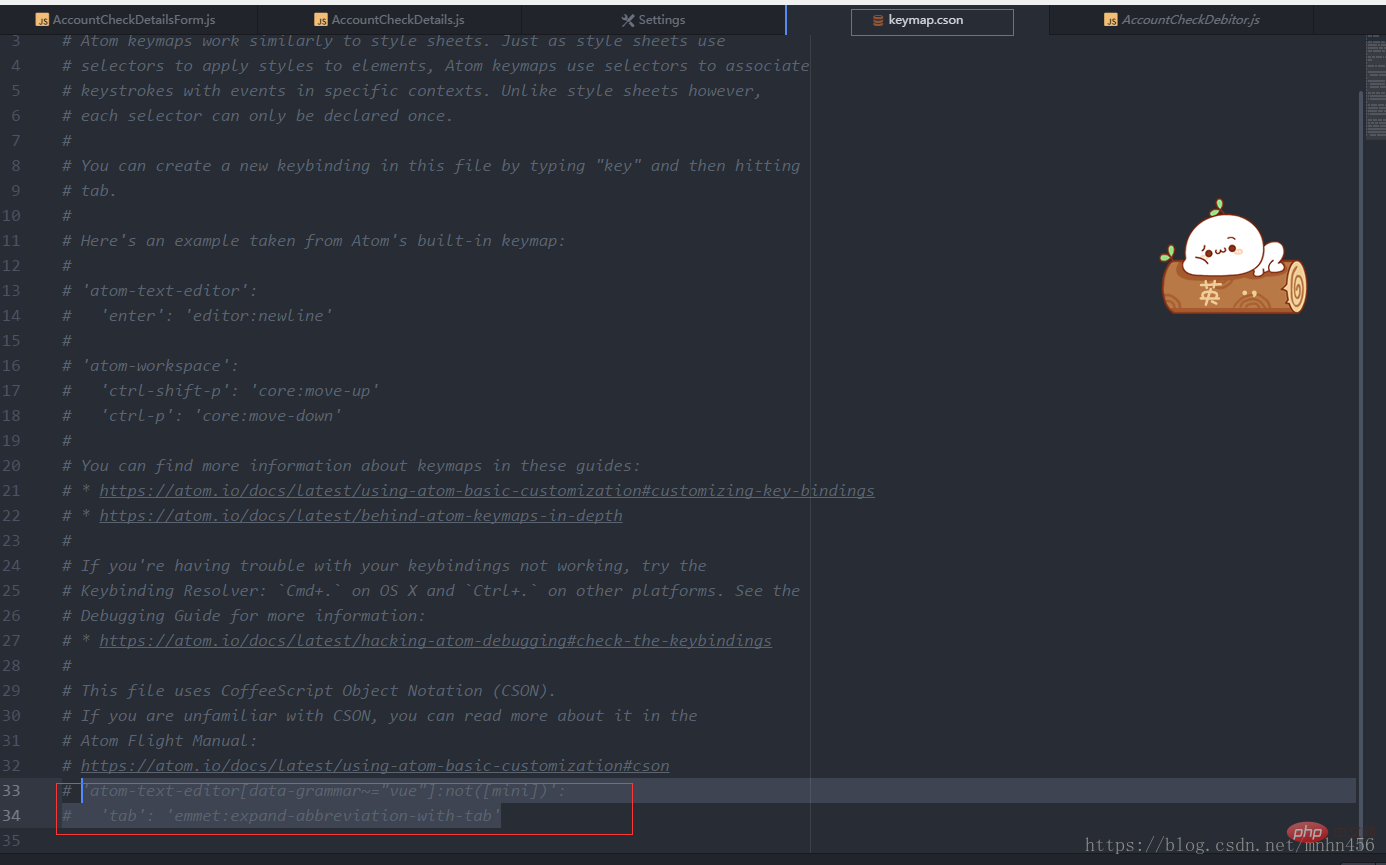
檔案」使用者鍵盤映射》keymap.cson檔(File 》 KeyMap... > keymap.cson )
2. 在檔案結尾新增(注意: 如果設定檔中已經有'atom-text-editor[data-grammar~="vue"]:not( [mini])':的其他配置, 那麼要在其他配置的下面直接添加'tab': 'emmet:expand-abbreviation-with-tab', 而不能直接加下面的兩行, 不然會報錯)
'atom-text-editor[data-grammar~="vue"]:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'
如圖:

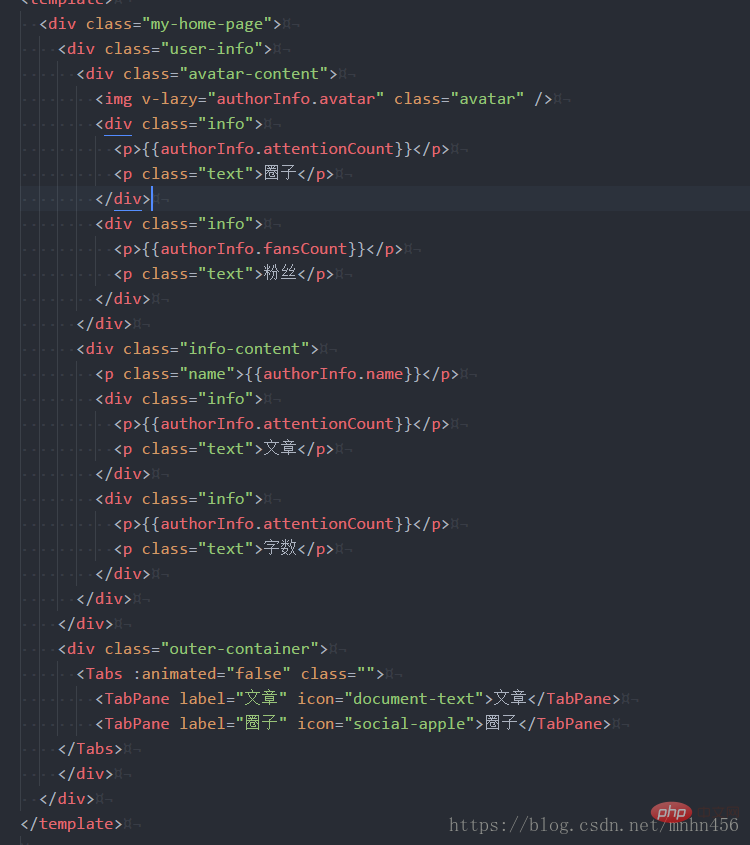
重新退出atom,再啟動,我們要的效果來了,和sublime基本上一樣

最後,英文不好的同學,想要漢化版,就用下圖這個插件:

最後說句題外話,atom可以拋棄了,vsCode可以列為首選了。
更多程式相關知識,請造訪:程式設計影片! !
以上是atom常用插件推薦(vue語法高亮)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
