webstorm可以建置react項目,其建置方法是:先安裝webstorm並配置;然後在webstorm下配置node環境;接著在終端機下安裝執行「npm install -g create-react-app」;最後新新react即可。

本教學操作環境:windows7系統、webstorm2020.3&&react16.4.0版本,Dell G3電腦。
推薦:《webstorm教學》
用webstorm建立React專案
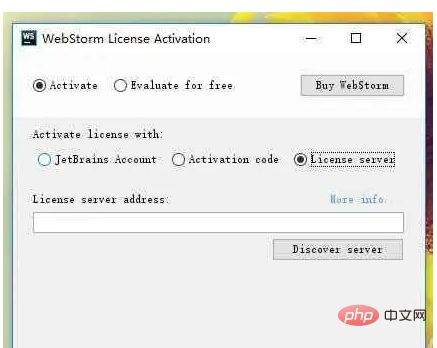
下載安裝webstorm,然後設定一下,設定成功:

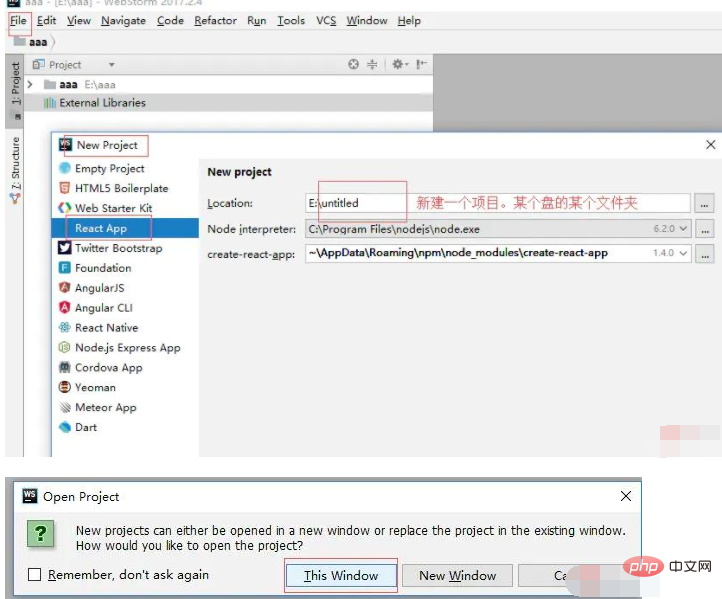
配置成功後就可以開啟webstorm專案了。
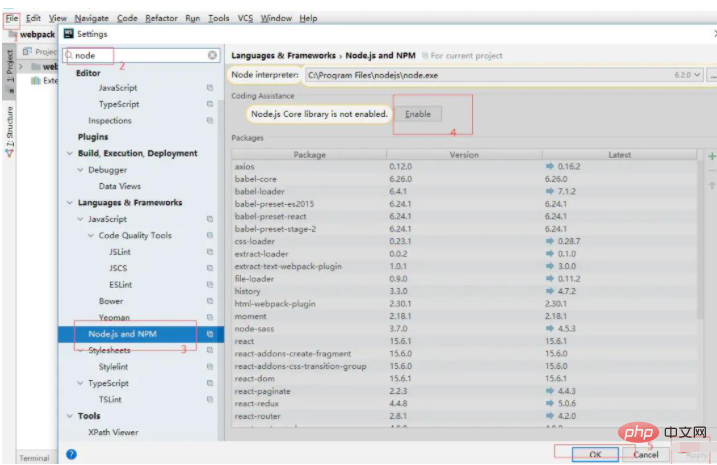
1:在webstorm下設定node環境:

#2:完成之後:
React官方腳手架位址:
https://github.com/facebook/create-react-app
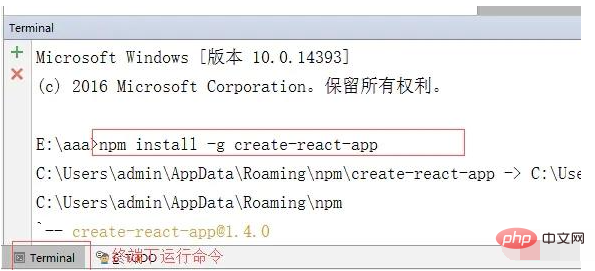
在終端機下安裝執行npm install -g create-react-app 不用每個項目都裝。一個webstorm裝一次即可

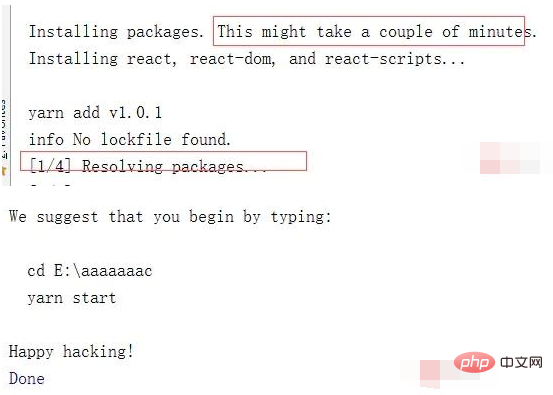
3:可以直接新建react app專案了。


4:如上圖:自行安裝完成之後:執行下npm list -depath0 (查看所下載的不為空的依賴套件)
或npm ls (查看所下載的所有的依賴套件包括空檔案)

完成並開啟入口

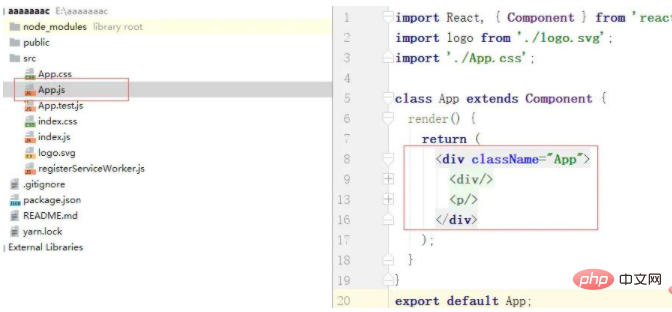
5:最後可以自己完成自己react專案

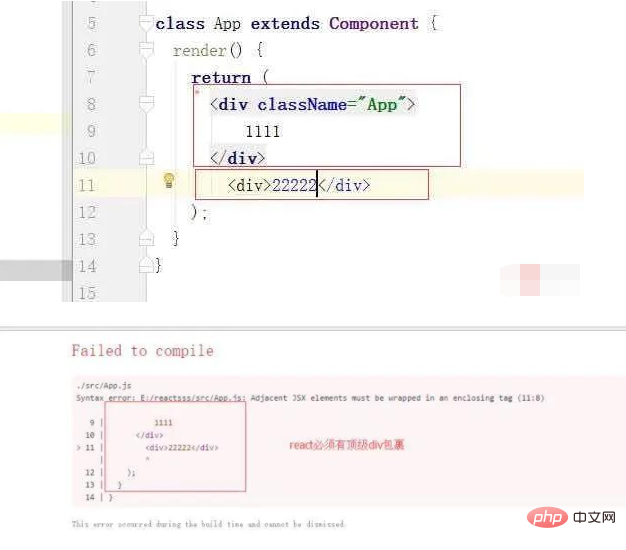
#注意的是:一定要有頂層包裹的元素:如果不是報錯
如下圖:

6:初始化:
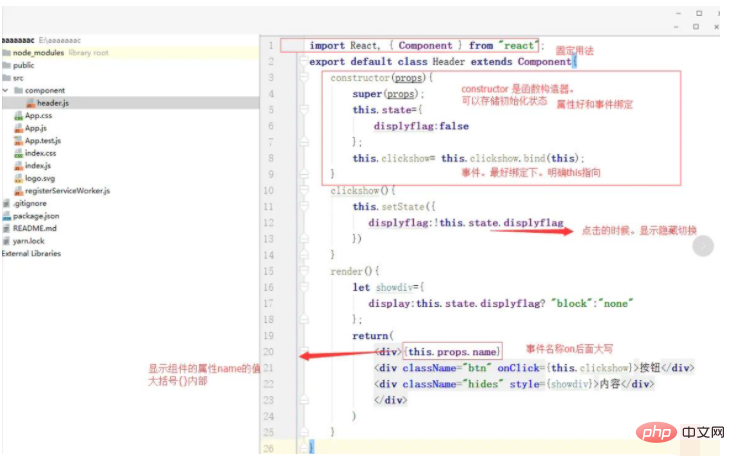
新一個component資料夾下。並建立一個header.js 如下圖:按鈕控制內容的顯隱性
縮寫的class後面的類別Header 一定的要大寫、 如果需要導出到其它地方引用必須export default這個類別

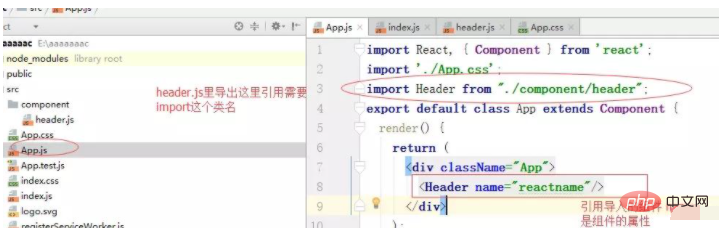
7:引用導出的元件

#8:最終結果

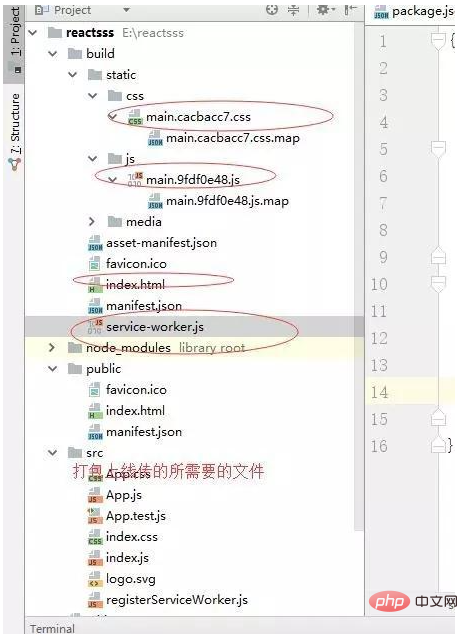
9:項目完成後打包上線。執行yarn build 上傳的檔案如下圖所示

以上是webstorm可以建置react專案嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




