
bootstrap模態框的使用方法:先匯入文件,並在Body區域應用bootstrap的modal樣式;然後在modal樣式的div裡放置內容區域,設定內容區域的樣式為【modal-content】 。

本文操作環境:Windows7系統,bootstrapv4.4.1版本,Dell G3電腦。
#bootstrap模態方塊的使用方法:
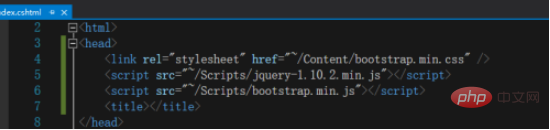
1 、先在html中導入所需的庫文件,如下圖所示,一定注意導入jquery文件

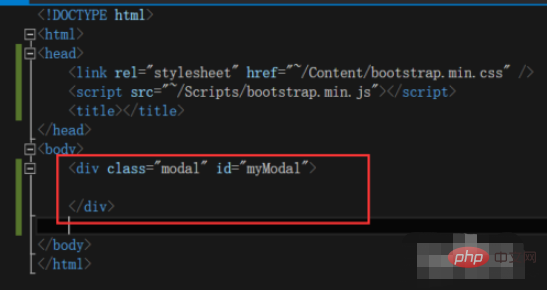
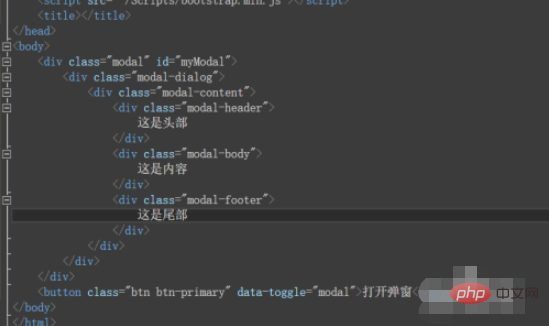
#2、然後在Body區域我們應用了bootstrap的modal樣式,如下圖所示

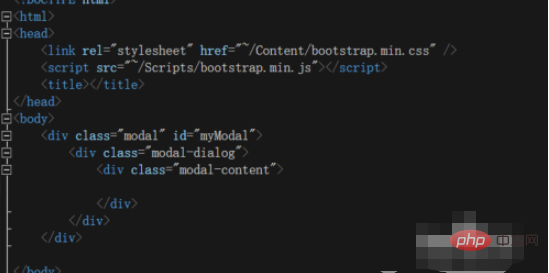
3、接著在modal樣式的div裡繼續放置內容區域,內容區域的樣式為modal-content,如下圖所示

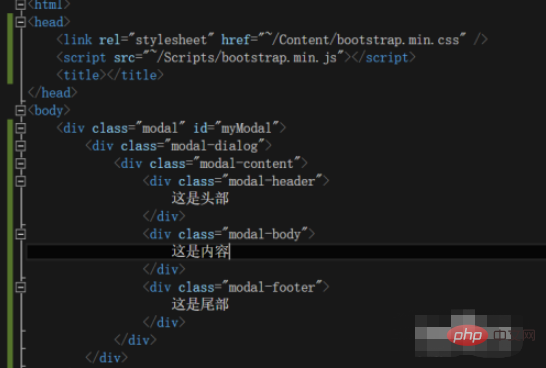
4、接著我們來看內容區分別有三個樣式,頭尾以及中間部分,如下圖所示

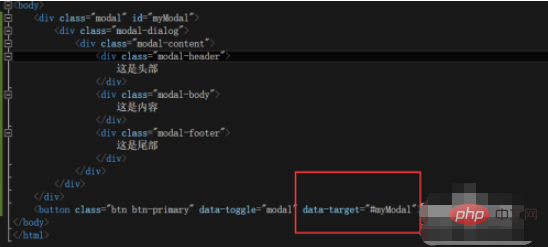
5、接下來我們定義個按鈕,當點擊按鈕的時候會彈出框,如下圖所示

#6、注意一定要指定按鈕的data-target屬性,如下圖所示

7、我們執行程式以後,會看到如下圖所示的內容,這就是我們的模態方塊

以上是bootstrap模態框怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



