webstrom寫react程式碼報錯的解決方法:先開啟webstrom軟體;然後開啟對應的react檔;最後把JavaScript的版本設定為「JSX Harmony」即可。

本教學操作環境:windows7系統、webstorm2020.3&&react16.4.0版本、Dell G3電腦。
相關推薦:《react教學》
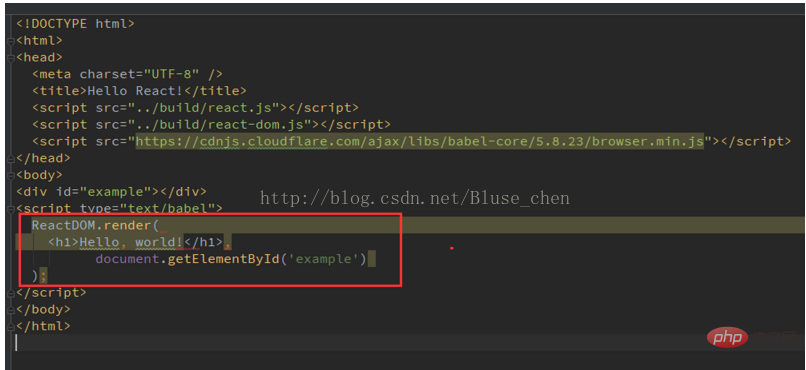
WebStorm中使用reactjs語法報錯

#把JavaScript 的版本設定為JSX Harmony,一般在你寫react程式碼的頁面是有提示讓你切換的,點擊右上角的switch就行;
如果右上角沒有提示的話,settings => ; Languages & Frameworks => JavaScript => JavaScript language version改一下就行了
以上是怎麼解決webstrom寫react程式碼報錯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




