相關推薦:《javascript影片教學》
#文件物件模型(DOM)是一個將HTML或XML文件視為樹形結構的接口,其中每個節點都是文檔的一個物件。 DOM也提供了一組方法來查詢樹、改變結構、樣式。
DOM 也使用術語元素(Element)它與節點非常相似。那麼,DOM節點和元素之間有什麼區別呢?
1. DOM節點
理解節點和元素之間區別的關鍵是理解節點是什麼。
更高的角度來看,DOM文件是由節點層次結構所組成。每個節點可以具有父級和/或子級。
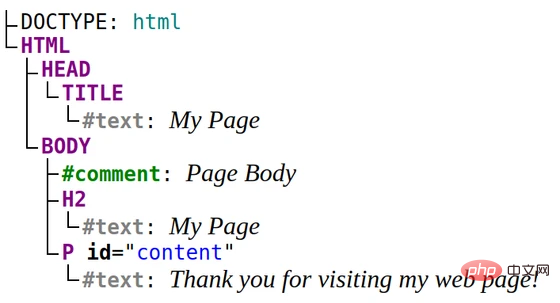
看看下面的HTML文件:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html>登入後複製
該文件包含以下節點層次結構:

##是文件樹中的一個節點。它有2個子節點:
和。 子有3個子節點的節點:註解節點 ,標題< h2>
,段落。
節點的父節點是節點。 HTML文件中的標記代表一個節點,有趣的是普通文字也是一個節點。段落節點
有1個子節點:文本節點「Thank you for visiting my web page!」。
1.2節點類型
我們要如何區分這些不同類型的節點?答案在於DOM Node接口,尤其是
Node.nodeType屬性。
Node.nodeType可以有代表節點類型的下列值之一:
Node.ELEMENT_NODENode.ATTRIBUTE_NODE-
Node.TEXT_NODENode.CDATA_SECTION_NODE#Node.PROCESSING_INSTRUCTION_NODENode.COMMENT_NODENode.DOCUMENT_NODE- ##Node. DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
常數有意義地指示節點類型:例如
Node.ELEMENT_NODE
#常數有意義地指示節點類型:例如Node.ELEMENT_NODE Node.TEXT_NODE代表文字節點,Node.DOCUMENT_NODE
文件節點,依此類推。
例如,讓我們選擇段落節點,然後查看其nodeType
屬性:
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true
登入後複製
代表整個節點文件樹的節點類型為Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
登入後複製
2. DOM元素
掌握了DOM節點的知識之後,現在該區分DOM節點和元素了。
如果你了解節點術語,那麼答案是顯而易見的:元素是特定類型的節點 element (Node.ELEMENT_NODE)
,以及文件、註解、文字等類型。
簡而言之,元素是使用HTML文件中的標記所寫的節點。 ,
,<code>,</code><body><code>,</code><h2> ;<code>,</code><p></p>都是元素,因為它們由標籤表示。 <p></p>文件類型,註釋,文字節點不是元素,因為它們沒有使用標籤編寫:<p><code></code>Node<code>是節點的建構函數,</code>HTMLElement<code> 是JS DOM 中元素的建構子。段落既是節點又是元素,它同時是</code>Node<code>和</code>HTMLElement</p>的實例<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true</pre><div class="contentsignin">登入後複製</div></div></p>簡單地說,元素是節點的子類型,就像貓是動物的子類型一樣。 <h2></h2>3. DOM屬性:節點和元素<p></p>除了區分節點和元素之外,還需要區分只包含節點或只包含元素的DOM屬性。 <p><code>節點類型的下列屬性評估為一個節點或節點集合(</code>NodeList</p>):<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">node.parentNode; // Node or null
node.firstChild; // Node or null
node.lastChild; // Node or null
node.childNodes; // NodeList</pre><div class="contentsignin">登入後複製</div></div><code>但是,下列屬性是元素或元素集合(</code>HTMLCollection</p>):<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">node.parentElement; // HTMLElement or null
node.children; // HTMLCollection</pre><div class="contentsignin">登入後複製</div></div><code>由於</code>node.childNodes</p>和node.children都傳回子級列表,為什麼要同時具有這兩個屬性?好問題! <p></p>考慮以下包含某些文字的段落元素:<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><p>
<b>Thank you</b> for visiting my web page!
</p></pre><div class="contentsignin">登入後複製</div></div><code>開啟演示,然後查看parapgraph節點的</code>childNodes<code>和</code>children</p>屬性:<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]</pre><div class="contentsignin">登入後複製</div></div><code></code>paragraph.childNodes<code>集合包含2個節點:</code><b>Thank you</b><code>,,以及</code>for visiting my web page!文字節點! <p><code>但是,</code>paragraph.children<code>集合只包含1個項目:</code><b>Thank you</b></p>。 <p><code>由於</code>paragraph.children<code>僅包含元素,因此此處未包含文字節點,因為其類型是文字(</code>Node.TEXT_NODE<code>),而不是元素(</code>Node.ELEMENT_NODE</p>)。 ###<p>同時擁有<code>node.childNodes</code>和<code>node.children</code>,我們可以選擇要存取的子級集合:所有子級節點或僅子級是元素。 </p>
<h2>4.總結</h2>
<p>DOM文件是節點的分層集合,每個節點可以有父級和/或子級。如果了解節點是什麼,那麼了解DOM節點和元素之間的差異就很容易。 </p>
<p>節點有類型,元素類型就是其中之一,元素由HTML文件中的標記表示。 </p>
<p>更多程式相關知識,請造訪:<a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频">程式設計影片</a>! ! </p><p>以上是DOM節點和元素之間有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!</p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>相關標籤:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/zh-tw/search?word=html" target="_blank">html</a> <a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/zh-tw/search?word=javascript" target="_blank">javascript</a> <a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/zh-tw/search?word=元素" target="_blank">元素</a> <a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/zh-tw/search?word=前端" target="_blank">前端</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">來源:segmentfault.com</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/zh-tw/faq/469012.html" title="怎麼解決webstrom寫react程式碼報錯問題">
<span>上一篇:怎麼解決webstrom寫react程式碼報錯問題</span>
</a>
<a href="https://www.php.cn/zh-tw/faq/469068.html" title="淺談Nodejs取得參數的幾種方法">
<span>下一篇:淺談Nodejs取得參數的幾種方法</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">本網站聲明</div>
<div>本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">作者最新文章</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/529366.html">深入搞懂Redis中的哨兵</a>
</div>
<div>2023-04-26 17:59:18</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/529362.html">【整理分享】7個熱門的React狀態管理工具</a>
</div>
<div>2023-04-26 17:47:48</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/529360.html">一文討論Vue2中key和Vue3中key的差別</a>
</div>
<div>2023-04-26 17:41:42</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/529358.html">一文聊聊Node中的記憶體控制</a>
</div>
<div>2023-04-26 17:37:05</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/529356.html">實用Excel技巧分享:4種刪除重複值的小妙招!</a>
</div>
<div>2023-04-26 17:31:25</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/529350.html">實用Word技巧分享:簡繁轉換功能竟然可以這樣用!</a>
</div>
<div>2023-04-26 17:27:32</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/528167.html">如何解決跨域?常見解決方案淺析</a>
</div>
<div>2023-04-25 19:57:58</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/528165.html">一文理解JavaScript中的單例模式</a>
</div>
<div>2023-04-25 19:53:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/528163.html">深入了解Node中的Buffer</a>
</div>
<div>2023-04-25 19:49:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/528161.html">探討如何在Vue3中撰寫單元測試</a>
</div>
<div>2023-04-25 19:41:54</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">最新問題</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/1796781356.html">初學者的打字稿,第2部分:基本數據類型</a>
</div>
<div>2025-03-19 09:10:13</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/1796781077.html">如何使用源地圖調試縮小JavaScript代碼?</a>
</div>
<div>2025-03-18 15:17:30</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/1796781076.html">如何使用瀏覽器開發人員工具有效調試JavaScript代碼?</a>
</div>
<div>2025-03-18 15:16:33</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/1796781075.html">如何在瀏覽器中優化JavaScript代碼以進行性能?</a>
</div>
<div>2025-03-18 15:14:33</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/1796781074.html">如何創建和發布自己的JavaScript庫?</a>
</div>
<div>2025-03-18 15:12:30</div>
</li>
</ul>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>相關專題</div>
<a href="https://www.php.cn/zh-tw/faq/zt" target="_blank">更多>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlbq"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214431586789.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html版權符號" /> </a>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlbq" class="title-a-spanl" title="html版權符號"><span>html版權符號</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/zh-tw/faq/jsszcd"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214415543594.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js取得數組長度的方法" /> </a>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/jsszcd" class="title-a-spanl" title="js取得數組長度的方法"><span>js取得數組長度的方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlzxbjq"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214403473154.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html線上編輯器" /> </a>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlzxbjq" class="title-a-spanl" title="html線上編輯器"><span>html線上編輯器</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/zh-tw/faq/jssxym"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214363232433.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js刷新當前頁面" /> </a>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/jssxym" class="title-a-spanl" title="js刷新當前頁面"><span>js刷新當前頁面</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/zh-tw/faq/jssswr"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214362363697.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js四捨五入" /> </a>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/jssswr" class="title-a-spanl" title="js四捨五入"><span>js四捨五入</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlwyzz"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214275948120.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html網頁製作" /> </a>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlwyzz" class="title-a-spanl" title="html網頁製作"><span>html網頁製作</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlkg"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214273274014.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html空格" /> </a>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlkg" class="title-a-spanl" title="html空格"><span>html空格</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlssm"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214210727109.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html是什麼" /> </a>
<a target="_blank" href="https://www.php.cn/zh-tw/faq/htmlssm" class="title-a-spanl" title="html是什麼"><span>html是什麼</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">熱門推薦</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="js是什麼意思" href="https://www.php.cn/zh-tw/faq/482163.html">js是什麼意思</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="js怎麼將字串轉為陣列?" href="https://www.php.cn/zh-tw/faq/461802.html">js怎麼將字串轉為陣列?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="javascript如何刷新頁面" href="https://www.php.cn/zh-tw/faq/473330.html">javascript如何刷新頁面</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="js數組怎麼刪除某一項" href="https://www.php.cn/zh-tw/faq/475790.html">js數組怎麼刪除某一項</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="sqrt函數怎麼使用" href="https://www.php.cn/zh-tw/faq/415276.html">sqrt函數怎麼使用</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>熱門教學</div>
<a target="_blank" href="https://www.php.cn/zh-tw/course.html">更多>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">相關教學 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">熱門推薦<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">最新課程<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/803.html" title="JavaScript基礎入門及設計模式影片教學" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625e5f1dd394d170.jpg" alt="JavaScript基礎入門及設計模式影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript基礎入門及設計模式影片教學" href="https://www.php.cn/zh-tw/course/803.html">JavaScript基礎入門及設計模式影片教學</a>
<div class="wzrthreerb">
<div>47501 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="803">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/806.html" title="JavaScript基本語法及基本語句影片教學" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625d2c55a8865100.jpg" alt="JavaScript基本語法及基本語句影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript基本語法及基本語句影片教學" href="https://www.php.cn/zh-tw/course/806.html">JavaScript基本語法及基本語句影片教學</a>
<div class="wzrthreerb">
<div>110696 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="806">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/811.html" title="JavaScript核心程式設計影片教學" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625d2a8daf1db100.jpg" alt="JavaScript核心程式設計影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript核心程式設計影片教學" href="https://www.php.cn/zh-tw/course/811.html">JavaScript核心程式設計影片教學</a>
<div class="wzrthreerb">
<div>17468 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="811">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/830.html" title="JavaScript OOP調試技巧影片教學" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625e5e8661548506.jpg" alt="JavaScript OOP調試技巧影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript OOP調試技巧影片教學" href="https://www.php.cn/zh-tw/course/830.html">JavaScript OOP調試技巧影片教學</a>
<div class="wzrthreerb">
<div>9166 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="830">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/manual/view/33560.html" title="JavaScript標準參考手冊" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611559b463c232.jpg" alt="JavaScript標準參考手冊"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript標準參考手冊" href="https://www.php.cn/zh-tw/manual/view/33560.html">JavaScript標準參考手冊</a>
<div class="wzrthreerb">
<div>2979 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="843">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/812.html" title="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)" href="https://www.php.cn/zh-tw/course/812.html">最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)</a>
<div class="wzrthreerb">
<div >1439716次學習</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/286.html" title="JAVA 初級入門影片教學" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初級入門影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初級入門影片教學" href="https://www.php.cn/zh-tw/course/286.html">JAVA 初級入門影片教學</a>
<div class="wzrthreerb">
<div >2685256次學習</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/504.html" title="小甲魚零基礎入門學習Python影片教學" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="小甲魚零基礎入門學習Python影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="小甲魚零基礎入門學習Python影片教學" href="https://www.php.cn/zh-tw/course/504.html">小甲魚零基礎入門學習Python影片教學</a>
<div class="wzrthreerb">
<div >517991次學習</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/901.html" title="Web前端開發極速入門" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Web前端開發極速入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Web前端開發極速入門" href="https://www.php.cn/zh-tw/course/901.html">Web前端開發極速入門</a>
<div class="wzrthreerb">
<div >217276次學習</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/234.html" title="零基礎精通 PS 影片教學" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="零基礎精通 PS 影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="零基礎精通 PS 影片教學" href="https://www.php.cn/zh-tw/course/234.html">零基礎精通 PS 影片教學</a>
<div class="wzrthreerb">
<div >925323次學習</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/1648.html" title="【web前端】Node.js快速入門" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="【web前端】Node.js快速入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="【web前端】Node.js快速入門" href="https://www.php.cn/zh-tw/course/1648.html">【web前端】Node.js快速入門</a>
<div class="wzrthreerb">
<div >10058次學習</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/1647.html" title="國外Web開發全端課程全集" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="國外Web開發全端課程全集"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="國外Web開發全端課程全集" href="https://www.php.cn/zh-tw/course/1647.html">國外Web開發全端課程全集</a>
<div class="wzrthreerb">
<div >8138次學習</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/1646.html" title="Go語言實戰之 GraphQL" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go語言實戰之 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go語言實戰之 GraphQL" href="https://www.php.cn/zh-tw/course/1646.html">Go語言實戰之 GraphQL</a>
<div class="wzrthreerb">
<div >6896次學習</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/1645.html" title="550W粉絲大佬手把手從零學JavaScript" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W粉絲大佬手把手從零學JavaScript"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W粉絲大佬手把手從零學JavaScript" href="https://www.php.cn/zh-tw/course/1645.html">550W粉絲大佬手把手從零學JavaScript</a>
<div class="wzrthreerb">
<div >851次學習</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/zh-tw/course/1644.html" title="python大神Mosh,零基礎小白6小時完全入門" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="python大神Mosh,零基礎小白6小時完全入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="python大神Mosh,零基礎小白6小時完全入門" href="https://www.php.cn/zh-tw/course/1644.html">python大神Mosh,零基礎小白6小時完全入門</a>
<div class="wzrthreerb">
<div >33608次學習</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>最新下載</div>
<a href="https://www.php.cn/zh-tw/xiazai">更多>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">網站特效 <div></div></div>
<div class="swiper-slide" data-id="twof">網站源碼<div></div></div>
<div class="swiper-slide" data-id="threef">網站素材<div></div></div>
<div class="swiper-slide" data-id="fourf">前端模板<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery企業留言表單聯絡程式碼" href="https://www.php.cn/zh-tw/toolset/js-special-effects/8071">[表單按鈕] jQuery企業留言表單聯絡程式碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3音樂盒播放特效" href="https://www.php.cn/zh-tw/toolset/js-special-effects/8070">[播放器特效] HTML5 MP3音樂盒播放特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5酷炫粒子動畫導覽選單特效" href="https://www.php.cn/zh-tw/toolset/js-special-effects/8069">[選單導航] HTML5酷炫粒子動畫導覽選單特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery可視化表單拖曳編輯程式碼" href="https://www.php.cn/zh-tw/toolset/js-special-effects/8068">[表單按鈕] jQuery可視化表單拖曳編輯程式碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS仿酷狗音樂播放器代碼" href="https://www.php.cn/zh-tw/toolset/js-special-effects/8067">[播放器特效] VUE.JS仿酷狗音樂播放器代碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="經典html5推箱子小遊戲" href="https://www.php.cn/zh-tw/toolset/js-special-effects/8066">[html5特效] 經典html5推箱子小遊戲</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery滾動添加或減少圖片特效" href="https://www.php.cn/zh-tw/toolset/js-special-effects/8065">[圖片特效] jQuery滾動添加或減少圖片特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3個人相簿封面懸停放大特效" href="https://www.php.cn/zh-tw/toolset/js-special-effects/8064">[相簿特效] CSS3個人相簿封面懸停放大特效</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8328" title="家居裝潢清潔維修服務公司網站模板" target="_blank">[前端模板] 家居裝潢清潔維修服務公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8327" title="清新配色個人求職履歷引導頁模板" target="_blank">[前端模板] 清新配色個人求職履歷引導頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8326" title="設計師創意求職履歷網頁模板" target="_blank">[前端模板] 設計師創意求職履歷網頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8325" title="現代工程建築公司網站模板" target="_blank">[前端模板] 現代工程建築公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8324" title="教育服務機構響應式HTML5模板" target="_blank">[前端模板] 教育服務機構響應式HTML5模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8323" title="網上電子書店商城網站模板" target="_blank">[前端模板] 網上電子書店商城網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8322" title="IT技術解決互聯網公司網站模板" target="_blank">[前端模板] IT技術解決互聯網公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8321" title="紫色風格外匯交易服務網站模板" target="_blank">[前端模板] 紫色風格外匯交易服務網站模板</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-materials/3078" target="_blank" title="可愛的夏天元素向量素材(EPS+PNG)">[PNG素材] 可愛的夏天元素向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-materials/3077" target="_blank" title="四個紅色的 2023 畢業徽章的向量素材(AI+EPS+PNG)">[PNG素材] 四個紅色的 2023 畢業徽章的向量素材(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-materials/3076" target="_blank" title="唱歌的小鳥和裝滿花朵的推車設計春天banner向量素材(AI+EPS)">[banner圖] 唱歌的小鳥和裝滿花朵的推車設計春天banner向量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-materials/3075" target="_blank" title="金色的畢業帽向量素材(EPS+PNG)">[PNG素材] 金色的畢業帽向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-materials/3074" target="_blank" title="黑白風格的山脈圖示向量素材(EPS+PNG)">[PNG素材] 黑白風格的山脈圖示向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-materials/3073" target="_blank" title="不同顏色披風和不同姿勢的超級英雄剪影向量素材(EPS+PNG)">[PNG素材] 不同顏色披風和不同姿勢的超級英雄剪影向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-materials/3072" target="_blank" title="扁平風格的植樹節banner向量素材(AI+EPS)">[banner圖] 扁平風格的植樹節banner向量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-materials/3071" target="_blank" title="九種漫畫風格的爆炸聊天氣泡向量素材(EPS+PNG)">[PNG素材] 九種漫畫風格的爆炸聊天氣泡向量素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8328" target="_blank" title="家居裝潢清潔維修服務公司網站模板">[前端模板] 家居裝潢清潔維修服務公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8327" target="_blank" title="清新配色個人求職履歷引導頁模板">[前端模板] 清新配色個人求職履歷引導頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8326" target="_blank" title="設計師創意求職履歷網頁模板">[前端模板] 設計師創意求職履歷網頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8325" target="_blank" title="現代工程建築公司網站模板">[前端模板] 現代工程建築公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8324" target="_blank" title="教育服務機構響應式HTML5模板">[前端模板] 教育服務機構響應式HTML5模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8323" target="_blank" title="網上電子書店商城網站模板">[前端模板] 網上電子書店商城網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8322" target="_blank" title="IT技術解決互聯網公司網站模板">[前端模板] IT技術解決互聯網公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/zh-tw/toolset/website-source-code/8321" target="_blank" title="紫色風格外匯交易服務網站模板">[前端模板] 紫色風格外匯交易服務網站模板</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益線上PHP培訓,幫助PHP學習者快速成長!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/zh-tw/about/us.html">關於我們</a>
<a href="https://www.php.cn/zh-tw/about/disclaimer.html">免責聲明</a>
<a href="https://www.php.cn/zh-tw/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1742878092"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>