本篇文章要為大家介紹一下nodejs中的模組載入。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《nodejs 教學》
使用Nodejs,就不可避免地引用第三方模組,它們有些是Nodejs自帶的(例:http,net...),有些是發佈在npm上的(例:mssql,elasticsearch...)
##本篇章聚焦3個問題:
1.Nodejs模組的載入過程。
2.套用啟動的過程。
3.應用如何載入依賴模組。
1.模組的載入過程
Nodejs 模組大概可以分為4種:
a) builtin module Nodejs中以C 形式提供的模組。
b) constant module Nodejs中定義常數的模組。
c) native module Nodejs中以javascript形式提供的模組。
d) 第三方module 由第三方提供的模組。
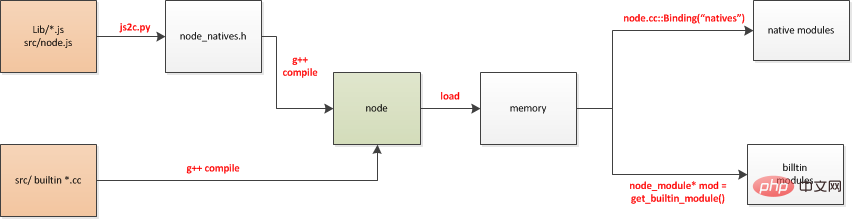
我們先來看builtin module 和 native module的生成過程。


builtin C module 產生過程相對簡單,每個builtin C 的模組入口,都會透過巨集NODE_MODULE_CONTEXT_AWARE_BUILTIN擴充成一個func,例如對tcp_wrap模組模組而言,會擴充成static void register_tcp_wrap() attribute(constructor) 函數。
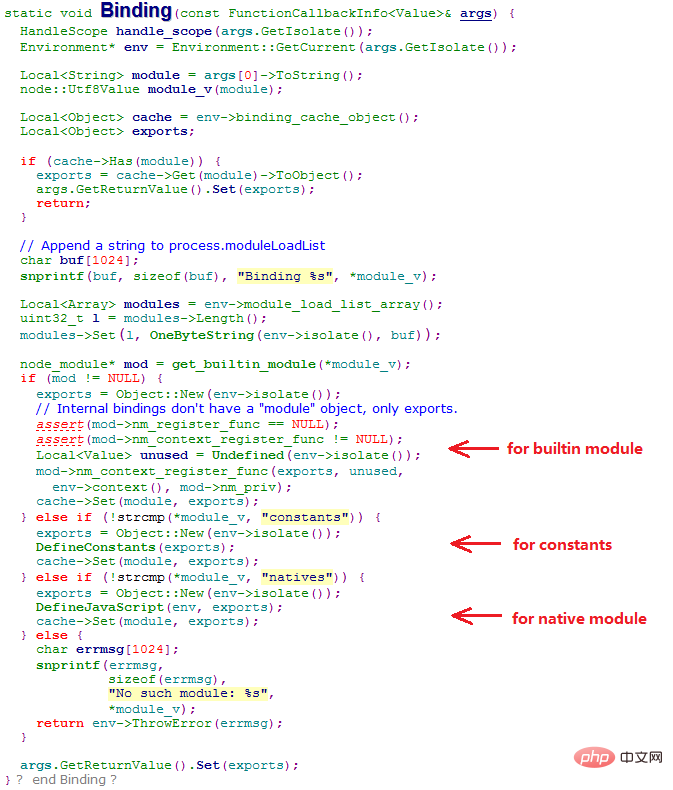
熟悉GCC的朋友都知道,attribute(constructor)修飾的函數會在Nodejs的main()函數之前被執行,也就是說,builtin C module 會在main()函數之前被載入到modlist_builtin列表,而modlist_builtin是一個struct node_module類型的指針,get_builtin_module()會遍歷查找我們所需的模組。 其實無論是naive JS module 還是 builtin C module,最後都是要被編譯成執行檔。兩者的提取方式,卻大不相同,js module 使用process.binding('natives'),而C module 則直接使用get_builtin_module()。 在node.cc裡面提供了一個binding()函數,當我們應用require()來引用另外一個模組時,binding()函數就會被引入。下面我們來分析這個函數:
builtin優先順序最高,會到modlist_builtin中查找,過程非常簡單,遍歷整個列表,查找相同名字的模組即可。找到後,模組的註冊函數會先執行,然後將資料exports回傳。
constants模組優先權次之,Nodejs中的常數定義透過constants導出。
native 優先權最低。
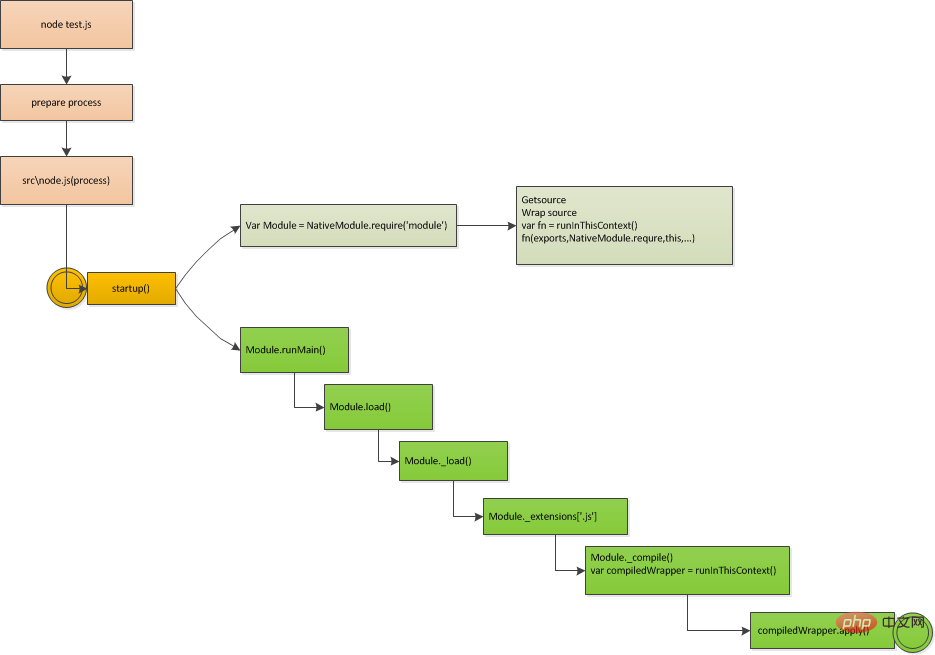
2.套用啟動的程序

#應用程式如何載入依賴模組
前面提到NativeModule.require()只負責幫忙引用natives module,這對lib/module.js而言已經夠了。
但是很明顯,一般應用不但需要引用matives module,還要引用第三方模組,讓我們看一下module.js中的Module.prototype._require()函數中。

更多程式相關知識,請造訪:程式設計教學! !
以上是了解Nodejs中的模組載入的詳細內容。更多資訊請關注PHP中文網其他相關文章!


