html如何新增圖片路徑
html新增圖片路徑的方法:首先新建html文件,在body標籤中插入img標籤;然後給img標籤添加「alt」屬性;最後img標籤中插入的圖片寬和高預設是圖片自身的寬和高。

本教學操作環境:windows10系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
相關學習推薦:html教學
html新增圖片路徑的方法:
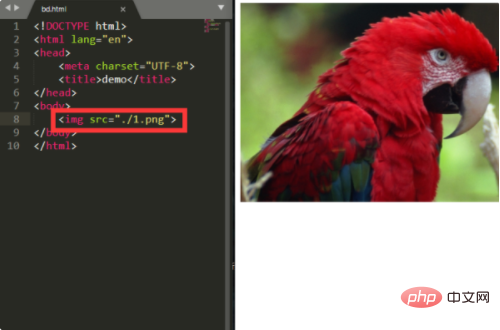
1、新html文件,如圖所示,在body標籤中插入img標籤,需要注意的是,img在html中沒有結束標籤,所以不需要加上「」。為標籤新增「src」屬性,屬性值填入想要新增圖片的路徑,這裡以和html同一目錄下的1.png為例,這樣圖片就插入完成了:

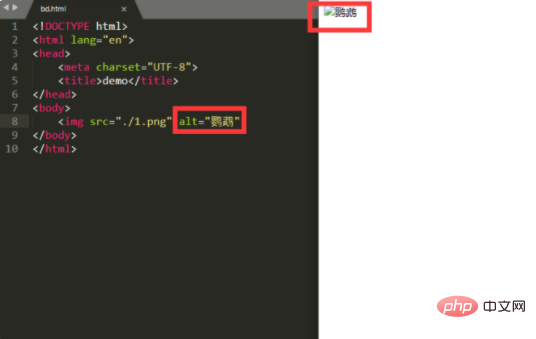
2、為了防止使用者瀏覽網頁時無法載入圖片,可以為img標籤新增「alt」屬性,這個屬性可以在圖片載入失敗時顯示出來以告訴使用者這裡是張什麼圖片,還可以在使用者將滑鼠放在圖片上是顯示提示訊息,這裡以屬性值「鸚鵡」為例:

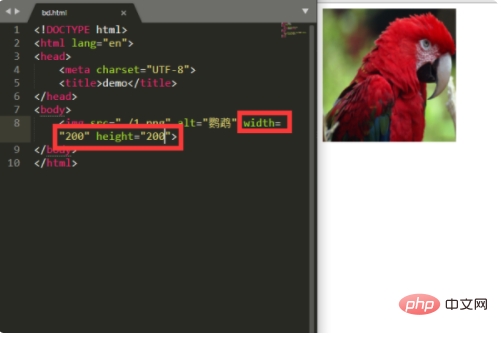
3、img標籤中插入的圖片寬和高預設是圖片自身的寬和高,如果想要自訂寬和高的話,可以用“width”和“height”來控制,這裡以寬和高都是200為例,為width”和“height”設定屬性值為“ 200”:

以上是html如何新增圖片路徑的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













