日曆簽到小程式的實現

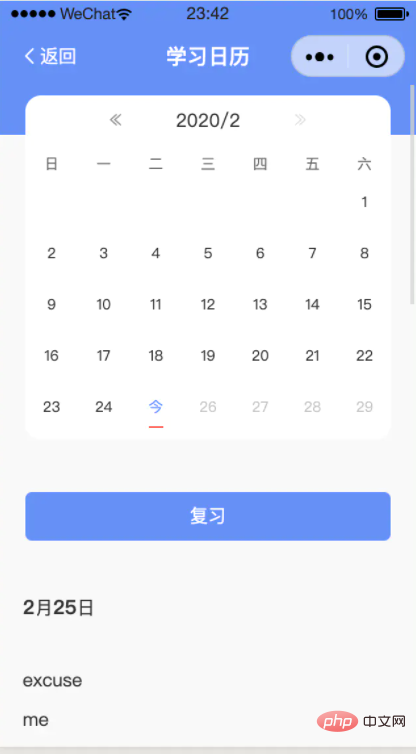
首先我們來看看最終的效果圖:
(學習影片分享:程式設計入門)

#下面我們來介紹實作想法:
首先,我們要取得的無非就是每一個格子裡面的資料。
先取得月,然後點擊月切換到另一個月,到了界線的時候到了上/下年即可。
那麼,怎麼取得月的資料呢,可以看到月第一天都是1開始,然後xx天,例如1月31天,我們把它列舉出來。
但是月份受到年份影響,所以計算是否閏年就完成了。
上程式碼
取得這個月的7*5列表
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}然後取得月
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
我上面js就這些了(還差上下月切換的沒說哈)
但是少了中文的月份,有需要的這個可以再匹配
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
然後就是上下月月份了
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},上下月操作好了就是更新數據了,更新數據的時候,因為小程式不能在view裡面寫邏輯,所以我們在mpa裡面操作(這是我的業務邏輯,你們不用管他,我之所以放出來是方便大家查看)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},然後會注意到,這裡有一個chckin_list,這個就是要渲染出來的啦。 view
<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
</view>上面是我的業務邏輯,其實只需要if,day就行了,因為除了空的,其他都需要渲染。但一般業務也有是否簽到啊,今天以後的灰色不可點擊啊(這裡沒有不可點擊是因為用css禁用點擊)
其他
之所以沒放css,大家css還是自己寫吧,如果真有需要,在下面評論。
哦, 如果要看效果,去小程式裡面搜尋《初九背單字》,點擊日曆(一個是首頁完成今日任務,一個是我的->背單字天數)
(如果有需要,我可以說下簽到後台是怎麼做的,nodejs)
--好了--
就這樣了,晚安
#- -- 更新部分---
(樓下有人提醒(毛毛飯),3月最後一個31號的不見了,我檢查了下,發現被剪切了,因為5 * 7並不能完整展示出來)
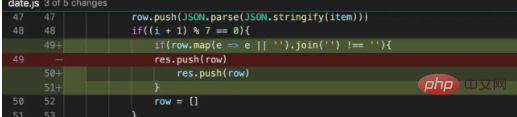
修復後的圖

改變部分就是,動態載入行。
是基於上面的程式碼,加上一個判斷

先在前面的35改成6*7。因為多加了一行。然後再判斷是否有空閒位置,去掉即可。
row.map(e => e || '').join('') !== ''
--完--
相關推薦:小程式開發教學
#以上是日曆簽到小程式的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win11雙螢幕行事曆在第二台顯示器上不存在怎麼辦?
Jun 12, 2024 pm 05:47 PM
win11雙螢幕行事曆在第二台顯示器上不存在怎麼辦?
Jun 12, 2024 pm 05:47 PM
在Windows11中組織日常工作和例行公事的重要工具是在工作列中顯示時間和日期。此功能通常位於螢幕的右下角,可讓您即時存取時間和日期。透過點擊此區域,您可以調出日曆,從而更輕鬆地檢查即將到來的約會和日期,而無需打開單獨的應用程式。但是,如果您使用多個顯示器,則此功能可能會遇到問題。具體來說,雖然時鐘和日期顯示在所有連接的顯示器上的任務欄上,但點擊第二個顯示器上的日期和時間來顯示日曆的功能不可用。截至目前,此功能僅在主顯示幕上起作用-它與Windows10不同,在Windows10中,按一下任
 win10日曆顯示週數
Jan 04, 2024 am 08:41 AM
win10日曆顯示週數
Jan 04, 2024 am 08:41 AM
很多用戶想要透過win10日曆這個工具來查看當前天數,但是日曆不會自動顯示這一功能,其實我們只需要通過簡單的設置,就能夠看到今年的累計週數了哦~win10日曆顯示週數設定教學:1、在桌面左下角的搜尋中輸入日曆並且開啟應用程式。 2.在開啟的日曆應用程式中,點擊左下角的「齒輪」圖示後,會在右側彈出設置,我們點擊「日曆設定」3、繼續在開啟的日曆設定中,找到「週數」然後將週數選項調整到“一年中的第一天”即可。 4.在完成以上設定後,點擊「週」即可看到今年的周數統計了。
 Outlook行事曆不同步;
Mar 26, 2024 am 09:36 AM
Outlook行事曆不同步;
Mar 26, 2024 am 09:36 AM
如果您的Outlook行事曆無法與Google行事曆、Teams、iPhone、Android、Zoom、Office帳號等同步,請執行下列步驟來解決問題。日曆應用程式可以連接到其他日曆服務,例如Google日曆、iPhone、安卓、微軟Office365等,這是非常有用的,因為它可以自動同步。但如果OutlookCalendar無法與第三方日曆同步怎麼辦?可能的原因可能是選擇錯誤的日曆進行同步,日曆不可見,後台應用程序幹擾,過時的Outlook應用程序或日曆應用程序,等等。修復Outlook日曆不同步的初步
 無法開啟win10右下角的行事曆
Dec 26, 2023 pm 05:07 PM
無法開啟win10右下角的行事曆
Dec 26, 2023 pm 05:07 PM
有使用win0系統的小夥伴有遇見win10日曆打不開的情況,這個是正常的電腦的小故障而已,在win10系統的隱私設定裡可以解決,今天小編帶來了詳細的解決方法,下面大家一起來看看吧。 win10右下角的行事曆打不開解決方法1、在win10系統中點選開始→點擊上方的程式清單按鈕→往下找到拼音(中文)R→行事曆2、初次使用,可能新事件會點不開(滑鼠靠上去,不會有選取的深藍色),可以在隱私中設定一下。點擊桌面左上方的三道槓圖示→底部就會有設定選單;3、在彈出的介面中點擊隱私;4、如果之前使用過設置,可以點擊左
 win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
行事曆可以幫助使用者記錄你的行程,甚至可以設定提醒,但是也有不少的使用者在詢問win10行事曆事件提醒不彈出怎麼辦?使用者可以先檢查windows更新狀況或是清除windows應用程式商店快取來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下win10日曆事件提醒不彈出問題解析吧。新增日曆事件在系統選單中點選「日曆」程式。滑鼠左鍵點擊日曆中的日期。在編輯視窗輸入事件名稱和提醒時間,點選「儲存」按鈕即可新增事件了。 win10日曆事件提醒不彈出問題解決
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 如何阻止Outlook自動將事件新增到我的日曆
Feb 26, 2024 am 09:49 AM
如何阻止Outlook自動將事件新增到我的日曆
Feb 26, 2024 am 09:49 AM
作為電子郵件管理器應用程序,MicrosoftOutlook允許我們安排活動和約會。它透過提供在Outlook應用程式中建立、管理和追蹤這些活動(也稱為事件)的工具,使我們能夠保持有序。然而,有時會將不需要的事件加入Outlook中的日曆中,這會對使用者造成混亂,並向日曆發送垃圾郵件。在本文中,我們將探討可協助我們防止Outlook自動將事件新增至我的日曆中的各種方案和步驟。 Outlook活動-簡要概述Outlook事件具有多種用途,並具有許多有用的功能,具體如下:日曆整合:在Outlook
 無期迷途採購辦:日曆和生日系列週邊上新!
Feb 29, 2024 pm 12:00 PM
無期迷途採購辦:日曆和生日系列週邊上新!
Feb 29, 2024 pm 12:00 PM
無期迷途採購辦確定將於2月28日上午11點更新,玩家可以前往淘寶搜尋無期迷途採購辦選擇店鋪分類進行購買,本次為大家帶來的是MBCC生日會系列及2024台歷週邊,一起來看看本次的商品詳情。無期迷途採購辦:日曆和生日系列週邊上新!無期迷途採購辦上新! —預售時間:2024年2月28日11:00-2024年3月13日23:59採購地址:淘寶搜尋【無期迷途採購辦】選擇【店鋪】分類即可進店採購;週邊介紹:本次週邊上新為MBCC生日會系列及2024台歷週邊,請點選長圖查閱詳情。採購辦上新周邊介紹—MBCC生






