uniapp如何上傳身分證
uniapp實作上傳身分證的方法:先開啟上傳證照頁面;然後安裝Dcloud外掛程式市場範本;接著整合到自己的專案中,按專案的要求進行修改並使用;最後引入外掛程式“pathToBase64” ,並將影像路徑轉base64即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app教學
uniapp-app端上傳證件(身分證/銀行卡)照片後轉base64發送給後台功能實作
功能描述:
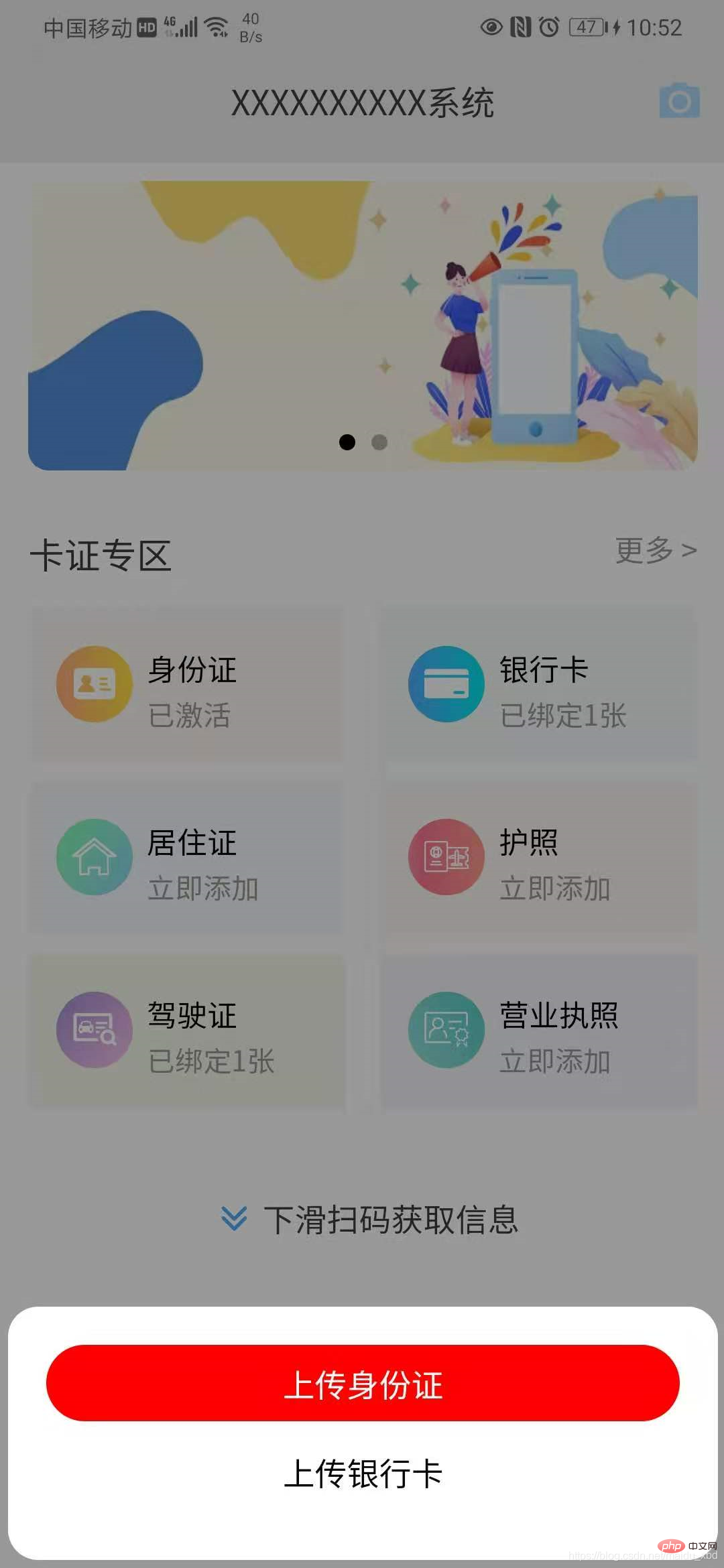
如下圖,點擊首頁右上角圖示出現彈框,點擊選擇“上傳身分證”或“銀行卡”,選擇好證照後,點擊上傳按鈕,將圖片上傳到後台進行OCR識別。



解決方案:
關鍵點 1.上傳憑證介面實作;2.圖片url轉base64處理。
具體實現步驟如下
(1)點擊按鈕,點擊首頁右上角圖示出現彈框,點擊選擇“上傳身分證”或“銀行卡”,跳到上傳證照頁面
template:
<view @click="upload" class="iconfont icon-paizhao2"></view>
<!-- 选择证件弹窗 -->
<uni-popup ref="cardpopup" type="bottom">
<view class="dialog" >
<view @click="selectItem(index)" :class="active==index ? 'active':''" v-for="(item,index) in cardTypeList" :key="index">
{{item.name}}
</view>
</view>
</uni-popup>data:
data(){
return{
cardTypeList:[{name:"上传身份证"},{name:"上传银行卡"}],
}
}methods:
methods:{
upload(){
this.$refs.cardpopup.open()
},
//选择上传身份证/银行卡
selectItem(index){
this.active=index;
if(index==0){
// 选择上传身份证
uni.navigateTo({
url:"/pages/idcard/idcard"
})
}else{
// 选择上传银行卡
uni.navigateTo({
url:"/pages/bankcard/bankcard"
})
}
},
}style
<style lang="scss">
.dialog{
background-color: #fff;
padding:40rpx;
border-radius: 15px;
margin:10rpx;
view{
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin-bottom: 6px;
}
.active{
background-color: red;
border-radius: 80rpx;
color:#fff;
}
}
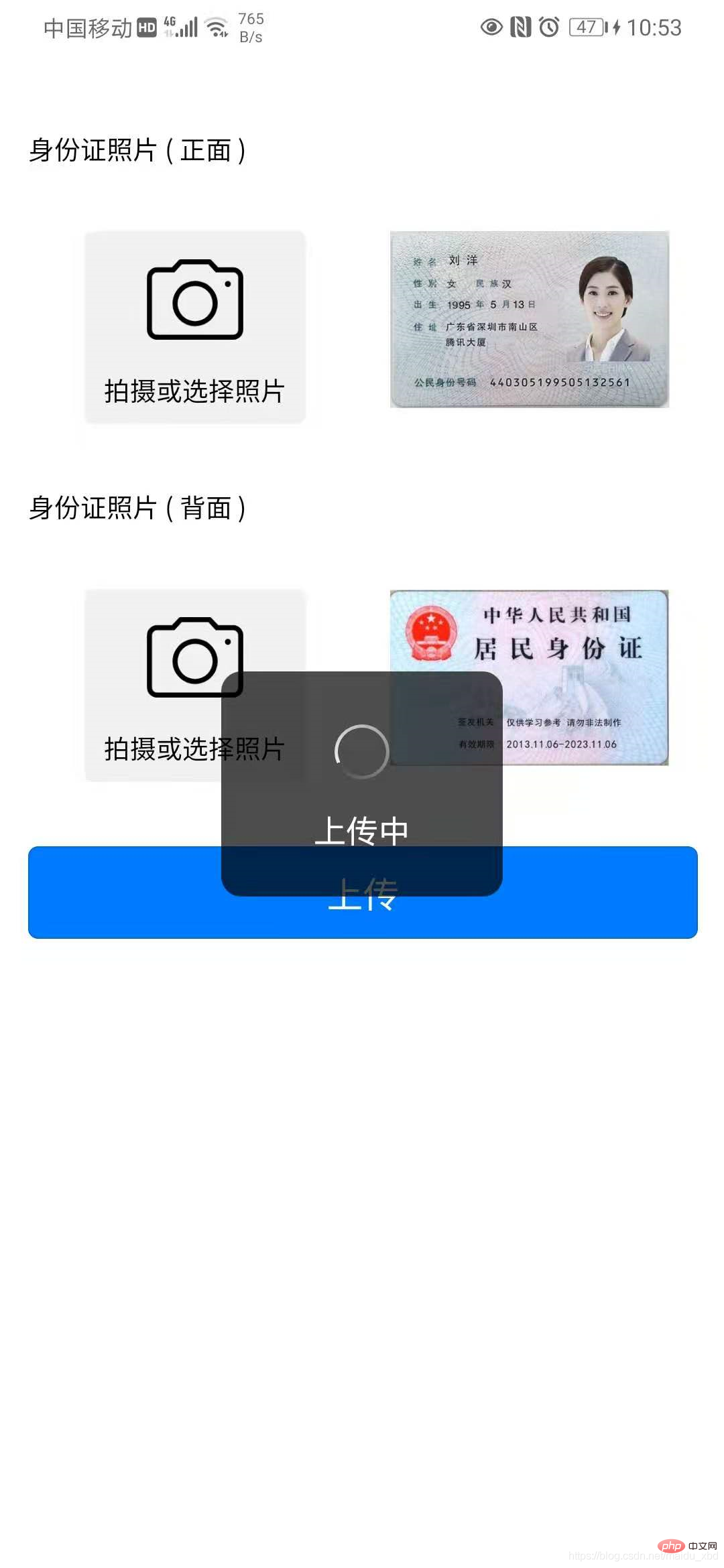
</style>(2)上傳證照介面實作:安裝Dcloud外掛程式市場範本 graceUI [ 免費介面] - 身分證選擇上傳範本
ps:GraceUI上,提供了豐富的元件、佈局及介面庫,如登入註冊,個人中心、頭像裁剪、商城套裝等,可直接使用,極大的提高了開發效率。 https://www.graceui.com/
(3)安裝外掛後,就是整合到自己的專案中,依專案的要求進行修改並使用。
(4)圖片url轉base64處理: 安裝Dcloud外掛程式市場外掛程式 image-tools 影像轉換工具,可用於影像和base64的轉換
# 引入插件【pathToBase64】圖像路徑轉base64
import { pathToBase64 } from '../../js_sdk/gsq-image-tools/image-tools/index.js'使用插件,在圖片上傳後,將圖片url轉換為base64,並保存
methods: {
// 选择身份证正面照片
selectImg1 : function() {
uni.chooseImage({
count:1,
success:(res)=>{
this.idCard1 = res.tempFilePaths[0];
//将图片url转换为base64
pathToBase64(res.tempFilePaths[0]).then(base64=>{
// console.log(base64)
this.idCard1base64=base64
}).catch(error=>{
console.log(error)
})
}
})
}
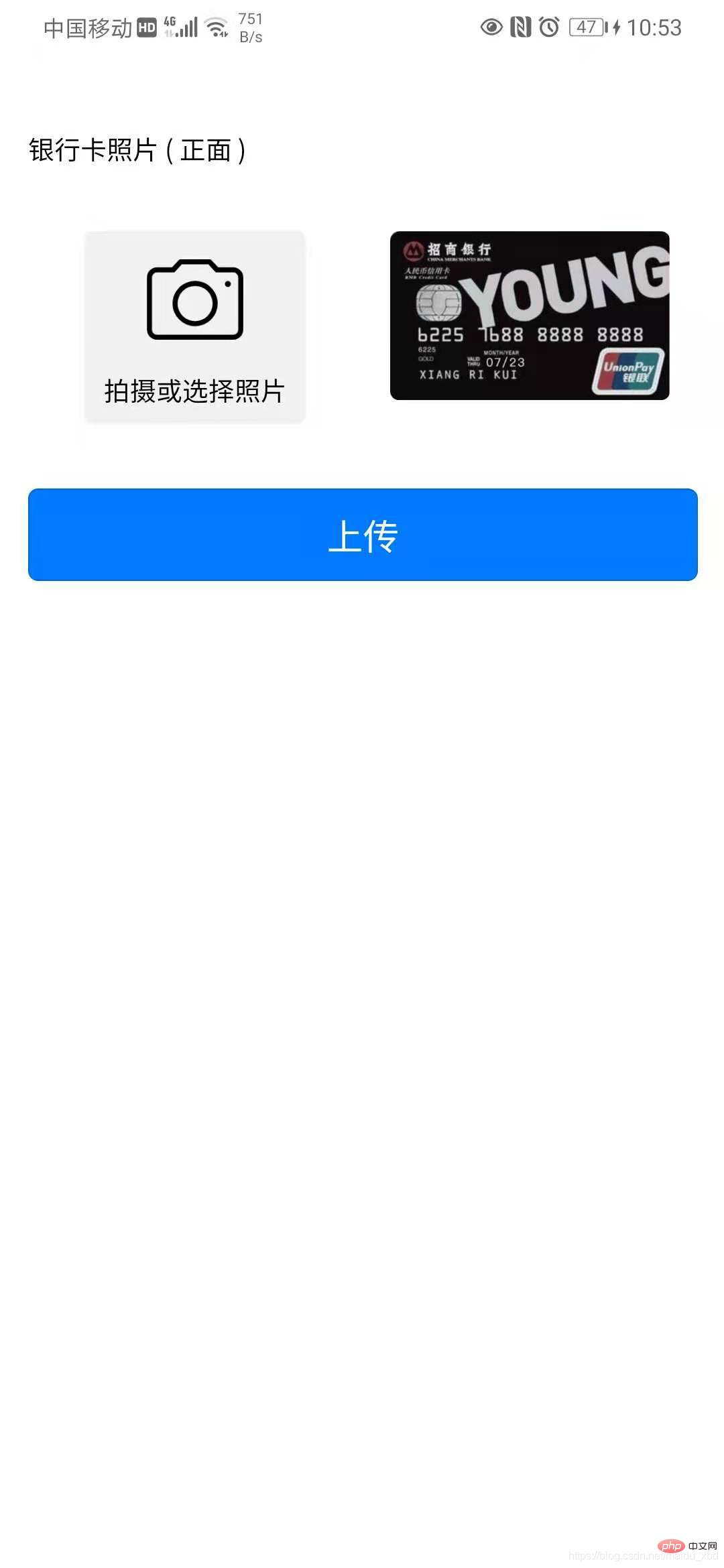
}以下附上銀行卡上傳頁面完整程式碼,上傳身分證程式碼類似(建議將上傳證照功能封裝為可重複使用的元件)
<template>
<!-- 上传银行卡页面 -->
<view>
<view class="grace-idcard-main">
<view class="grace-idcard-desc">
</view>
<view class="grace-idcard-text">
银行卡照片 ( 正面 )
</view>
<view class="grace-idcard-items">
<view class="grace-idcard-uper-btn" @tap="selectImg">
<view class="img"><image src="../../static/images/camera.png" mode="widthFix" /></view>
<view class="text">拍摄或选择照片</view>
</view>
<view class="grace-idcard-preview">
<image :src="bankCard" @tap="previewImg" mode="widthFix"></image>
</view>
</view>
<view style="margin-top:38upx;">
<button type="primary" @tap="uploadCards">上传</button>
</view>
</view>
</view>
</template>
<script>
import { pathToBase64 } from '../../js_sdk/gsq-image-tools/image-tools/index.js'
var _self;
export default {
data() {
return {
bankCard : '../../static/images/bankcard.jpg',
bankCardBase64:null
};
},
onLoad:function(){
_self = this;
},
methods: {
// 选择银行卡正面照片
selectImg : function() {
uni.chooseImage({
count:1,
success:(res)=>{
this.bankCard = res.tempFilePaths[0];
//将图片url转换为base64
pathToBase64(res.tempFilePaths[0]).then(base64=>{
this.bankCardBase64=base64
}).catch(error=>{
console.log(error)
})
}
})
},
// 预览银行卡正面照片
previewImg: function(){
uni.previewImage({
urls:[_self.bankCard]
});
},
// 上传银行卡
uploadCards : function(){
if(this.bankCard == '../../static/images/bankcard.jpg'){
uni.showToast({title:"请选择银行卡照片", icon:"none"});
return;
}
uni.showLoading({title:"上传中"});
var param={
type:2,
images:[
{
side:"front",
image:this.bankCardBase64,
orderNum:1
}
]
}
// 向后台发送请求
this.$myRequest({
url:"card/ocr",
method:"POST",
data:param
}).then(res=>{
console.log("上传银行卡返回结果:",res)
if(res.data.respCode=="00000"){
uni.hideLoading();
uni.showToast({title:res.data.respDesc,icon:"none"})
uni.navigateTo({
url:"/pages/cardInfo/cardInfo?data="+JSON.stringify(res.data.result)
})
}else{
uni.hideLoading();
uni.showToast({title:res.data.respDesc,icon:"none"})
}
})
}
},
}
</script>
<style>
view{font-size:28upx;}
.grace-idcard-main{margin:20upx 30upx;}
.grace-idcard-desc{line-height:2em; background:#FFFFFF; padding:40upx; border-radius:10upx;}
.grace-idcard-text{line-height:2em; margin-top:30upx;}
.grace-idcard-items{background:#FFFFFF; padding:30upx 0; display:flex; margin:30upx 0; border-radius:10upx; align-items: flex-start;}
.grace-idcard-uper-btn{width:276upx; margin:0 60upx; background:#F1F1F1; padding-bottom:10upx; border-radius:10upx; text-align:center;}
.grace-idcard-uper-btn .img{width:100upx; height:100upx; margin:0 auto; margin-top:30upx;}
.grace-idcard-uper-btn .img image{width:100upx; height:100upx;}
.grace-idcard-uper-btn .text{width:100%; margin-top:10upx; text-align:center; line-height:2em;}
.grace-idcard-preview{width:50%; margin:0 30upx; }
.grace-idcard-preview image{width:100%; border-radius: 10rpx;}
</style>以上是uniapp如何上傳身分證的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
UniApp 作為跨平台開發框架擁有許多便利,但缺點也較為明顯:效能受限於混合開發模式,導致開啟速度、頁面渲染和互動回應較差。生態系統不完善,特定領域組件和庫較少,限制創意發揮和複雜功能實現。不同平台的相容性問題,易出現樣式差異和 API 支援不一致的情況。 WebView 的安全機制不同於原生應用,可能降低應用程式安全性。同時支援多個平台的應用程式發布更新需要多次編譯打包,增加開發和維護成本。
 webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中啟動 UniApp 專案預覽的步驟:安裝 UniApp 開發工具外掛程式連接到裝置設定 WebSocket啟動預覽
 uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
整體而言,需複雜原生功能時,uni-app 較好;需簡單或高度自訂介面時,MUI 較好。此外,uni-app 具備:1. Vue.js/JavaScript 支援;2. 豐富原生組件/API;3. 良好生態系。缺點是:1. 效能問題;2. 客製化介面困難。 MUI 具備:1. Material Design 支援;2. 高度彈性;3. 廣泛元件/主題庫。缺點是:1. CSS 依賴;2. 不提供原生元件;3. 生態系較小。
 uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
UniApp 基於 Vue.js,Flutter 基於 Dart,兩者都支援跨平台開發。 UniApp 提供豐富的元件和簡易開發,但效能受限於 WebView;Flutter 使用原生渲染引擎,效能優異,但開發難度較高。 UniApp 擁有活躍的中文社區,Flutter 擁有龐大且全球化的社區。 UniApp 適合快速開發、效能要求不高的場景;Flutter 適合客製化程度高、高效能的複雜應用。
 uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作為官方開發工具,該IDE整合了程式碼編輯器、偵錯器、模擬器和豐富的插件,為跨平台行動應用程式開發提供全面的支援。
 解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題UniApp是一種基於Vue.js框架的跨平台應用程式開發框架,可用於開發微信小程式、H5、App等多個平台的應用程式。在開發過程中,我們常會使用到動畫效果來提升使用者體驗。然而,有時候會遇到一個報錯:無法找到'xxx'動畫效果。這個報錯會導致動畫無法正常運作,造成開發不便。本文將介紹幾種解決這個問題的方法。
 學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
uniapp開發需要以下基礎:前端技術(HTML、CSS、JavaScript)行動開發知識(iOS和Android平台)Node.js其他基礎(版本控制工具、IDE、行動開發模擬器或真機除錯經驗)
 uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生開發之間選擇時,應考慮開發成本、效能、使用者體驗和靈活性。 UniApp 優點在於跨平台開發、快速迭代、易於學習和內建插件,而原生開發則在效能、穩定性、原生體驗和可擴展性方面更勝一籌。根據特定專案需求權衡利弊,初學者適合 UniApp,追求高效能和無縫體驗的複雜應用程式適合原生開發。






