VSCode中使用Git的方法介紹
本篇文章跟大家介紹一下在VSCode中使用Git的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode基礎教學》
用了git最方便的就是例如在公司寫了很多程式碼後回到家打開vscode只需要點擊一下pull就能全部同步過來。是不是很方便。 。 。 。畢竟之前我都是拿u盤拷貝回家或是存到雲盤再下載下來。 。
我這裡用的是國內的碼雲託管的程式碼,github都是英文看不懂。 。
因為vscode中帶的有git管理功能,只需要學一點關於git的操作知識就夠了。
首頁要下載‘msysgit’然後安裝到電腦要不然vscode中的git是不能用的。安裝完成後主要使用Git Bash這個程式來操作
1、將程式碼放到碼雲
- 到碼雲裡新建一個倉庫,完成後碼雲會有一個指令教程按上面的來就行了
- 碼雲中的使用教程:
-- user.name git config -- user.email -m git push -?git push -u origin master
##如下說下詳細的本地操作步驟:
- 1、用vs開啟你的專案資料夾

- ##2、設定git
開啟Git Bash輸入以下指令 如果還沒輸入全域設定就先把這個全域設定輸入上去
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
然後開始做提交程式碼到碼雲的設定
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下
git init touch README.md git add README.md git commit -m "first commit"
git config --global credential.helper store //在Git Bash输入这个命令就可以了
git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store
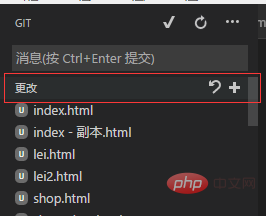
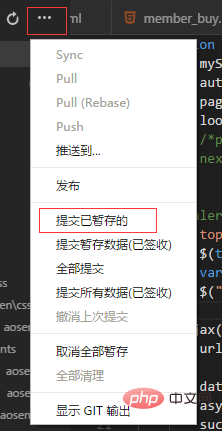
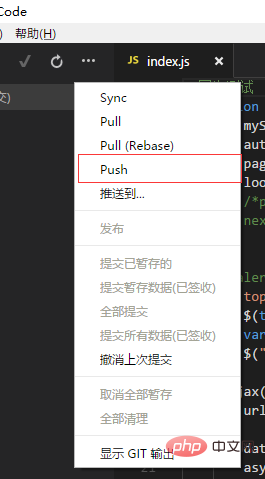
- 3、在vscode中提交程式碼到倉庫




cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址
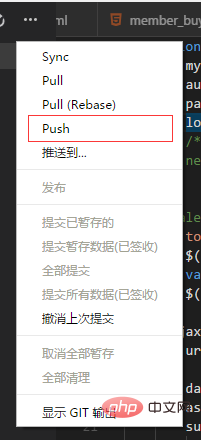
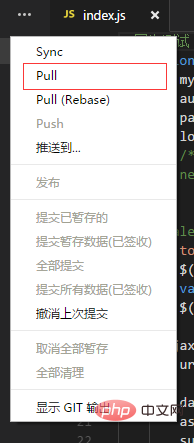
- 4、同步程式碼
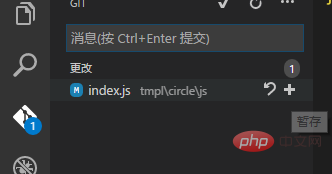
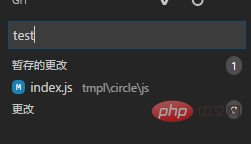
# 這裡說下平時修改程式碼後提交到雲端的使用,和本地程式碼和雲端同步
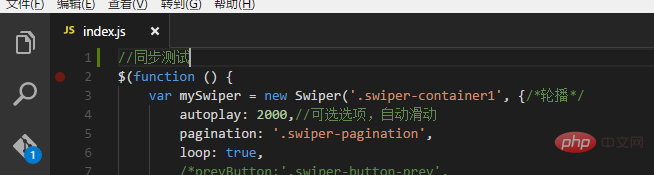
隨便打開一個文件,加入一個註解




- pull使用

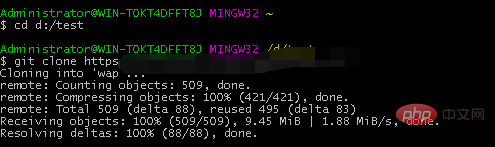
- 5、複製你的專案到本地
回到家後想修改程式碼,但是電腦沒有檔案怎麼辦呢? 往下看 首先你电脑还是的有vscode 和 GIT,,然后用git把上面那些全局配置再执行一次,如下 然后打开Git Bash输入以下命令 下载成功,然后就可以用vscode打开项目修改了,修改后提交的步骤还是和上面一样:暂存-提交暂存-push提交到云端就ok了。 更多编程相关知识,请访问:编程教学!! 以上是VSCode中使用Git的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store
cd d:/test //指定存放的目录
git clone https://git.oschina.net/name/test.git //你的仓库地址


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 在Go語言中使用Redis Stream實現消息隊列時,如何解決user_id類型轉換問題?
Apr 02, 2025 pm 04:54 PM
在Go語言中使用Redis Stream實現消息隊列時,如何解決user_id類型轉換問題?
Apr 02, 2025 pm 04:54 PM
Go語言中使用RedisStream實現消息隊列時類型轉換問題在使用Go語言與Redis...
 H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面需要持續維護,這是因為代碼漏洞、瀏覽器兼容性、性能優化、安全更新和用戶體驗提升等因素。有效維護的方法包括建立完善的測試體系、使用版本控制工具、定期監控頁面性能、收集用戶反饋和製定維護計劃。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...
 在Go編程中,如何正確管理Mysql和Redis的連接與釋放資源?
Apr 02, 2025 pm 05:03 PM
在Go編程中,如何正確管理Mysql和Redis的連接與釋放資源?
Apr 02, 2025 pm 05:03 PM
Go編程中的資源管理:Mysql和Redis的連接與釋放在學習Go編程過程中,如何正確管理資源,特別是與數據庫和緩存�...
 xml怎麼轉換成excel
Apr 03, 2025 am 08:54 AM
xml怎麼轉換成excel
Apr 03, 2025 am 08:54 AM
有兩種方法將 XML 轉換為 Excel:使用 Excel 內置功能或第三方工具。第三方工具包括 XML to Excel 轉換器、XML2Excel 和 XML Candy。
 如何利用AI工具在React Vite項目中快速搭建前台頁面?
Apr 04, 2025 pm 01:45 PM
如何利用AI工具在React Vite項目中快速搭建前台頁面?
Apr 04, 2025 pm 01:45 PM
如何在後端開發中快速搭建前台頁面?作為一個擁有三四年經驗的後端開發者,掌握了基礎的javascript、css和html�...






