建置VSCode開發調試環境(強大且實用的插件推薦)

相關推薦:《vscode教程》
#隨著VSCode的不斷完善和強大,是時候將部分開發遷移到VS Code中了。
目前使用VS2019開發.NET Core應用,一直有一個想法,在VS Code中復刻VS的開發環境,同時遷移到VS Code。
那麼現在就開始吧。
首先,安裝最新版的VS Code:https://code.visualstudio.com/,安裝完成後可能會提示升級,升級即可,升級後的版本資訊:
接下來的操作分為幾個步驟:#1. 安裝各種強大版本: 1.40.1 (system setup)
提交: 8795a9889db74563ddd43eb0a897a2384129a619
日期: 2019-11-13T16:49:35.9769: 2019-11-13T16:49:35.976Z3620.362136 月 3.6232323333333333 月。 js: 12.4 .0V8: 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
VSCode外掛程式
2. 建立.NET Core解決方案和工程3. 偵錯運行的,那讓我們開始吧。一、安裝各種強大的VS Code外掛程式
1. C# extension for Visual Studio Code這個外掛程式最重要的功能:- Lightweight development tools for .NET Core.
- Great C# editing support, including Syntax Highlighting, IntelliSense, Go to Definition, Find All References, etc.
- Debugging support for .NET Core (CoreCLR). NOTE: Mono debugging is not supported. Desktop CLR debugging has limited support.
- Support for project.json and Linux csproj projects on, project.json and Linux csproj projects on, project.json and Linux csproj projects on, Windows macject. .

C# Extensions
這個外掛程式最有用的功能是可以右鍵新建C#類別和C#接口,同時支援各種code snippets,例如ctor 、prop等,具體功能特性,可以查看插件的說明。

- Can load any .sln version
- #Supports csproj, vcxproj, fsproj and vbproj (from vs2017 and before)
- Supports dotnet core projects
You can create, delete, rename or move project folders and files.
- ##You can create, delete, rename or move solution, solution folders and projects.
- You can add or remove packages and references when the project is of kind CPS (dotnet core).

C, C , Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp , Kit, and custom command
即選取一段程式碼,直接run
vscode-icons
#透過這個插件,給各個文件和資料夾一個你更熟悉的圖示

Nuget套件管理,快速查詢定位Nuget套件,並安裝。不過嘗試了一下午自訂Nuget來源,沒搞定,估計是URL不對

#9. Docker


二、創建.NET Core解決方案和工程
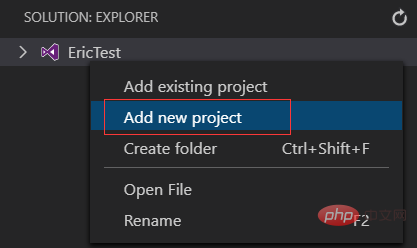
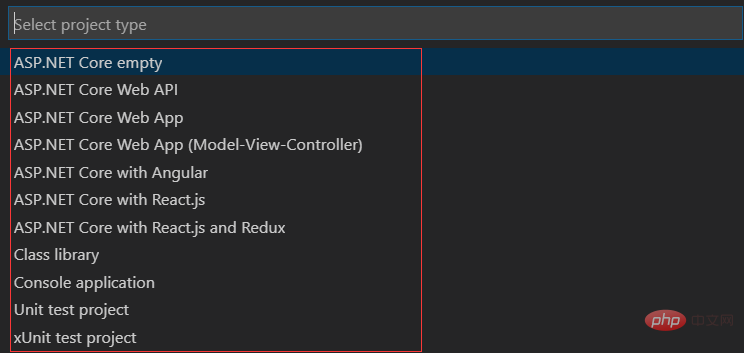
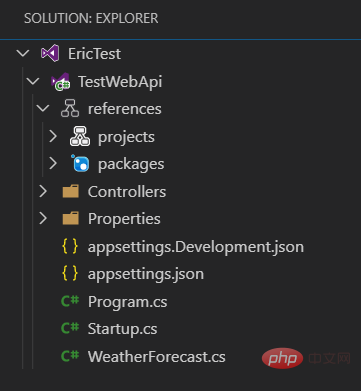
#此時,VS Code的環境基本配置差不多了,接下來有兩種模式,創建解決方案和工程。1. 透過vscode-solution-explorer





選擇C


2. 透過Dotnet CLI命令列
#新建sln:dotnet
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"
#三、偵錯運行
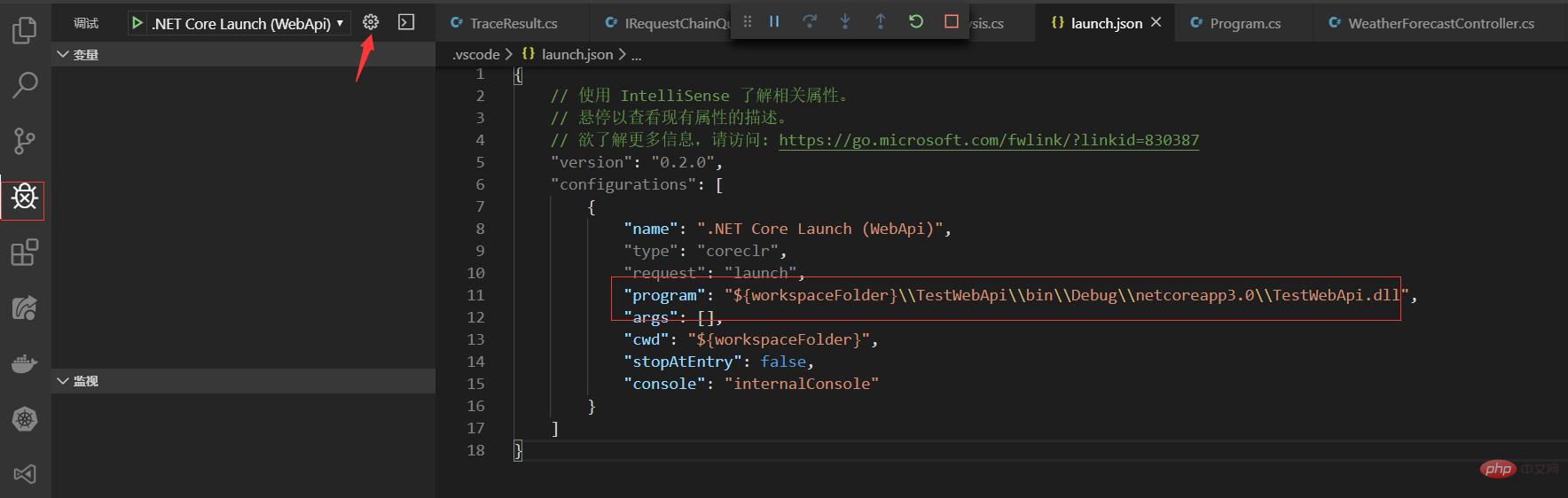
##在Debug選項卡中新增偵錯配置,重點設定要偵錯的program

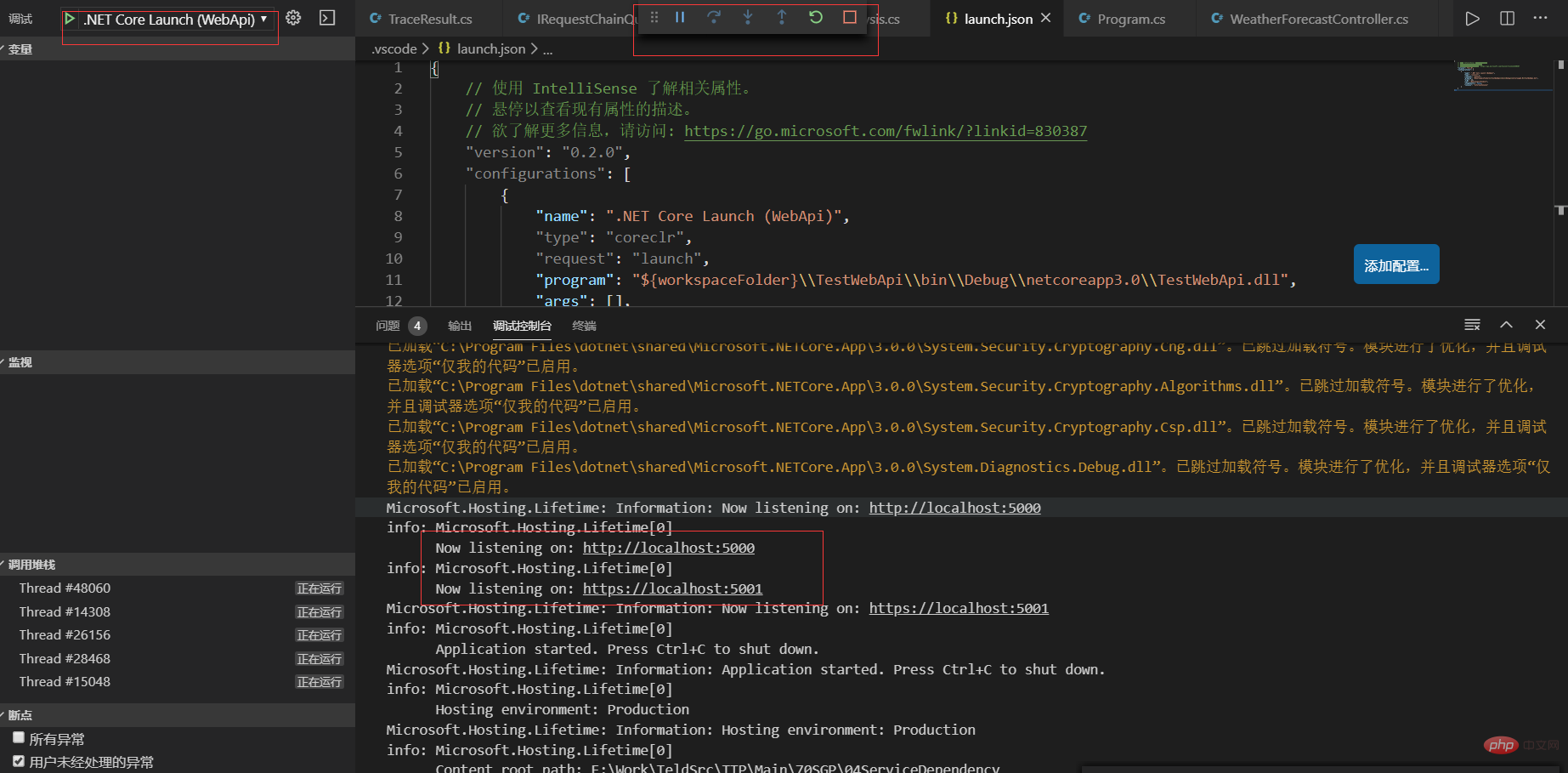
#儲存後,啟動偵錯:
 程式中增加斷點,然後
程式中增加斷點,然後
既可以調試了。
更多程式相關知識,請造訪:
以上是建置VSCode開發調試環境(強大且實用的插件推薦)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode運行任務快捷鍵
Apr 15, 2025 pm 09:39 PM
vscode運行任務快捷鍵
Apr 15, 2025 pm 09:39 PM
在 VSCode 中運行任務:創建 tasks.json 文件,指定 version 和任務列表;配置任務的 label、command、args 和 type;保存並重新加載任務;使用快捷鍵 Ctrl Shift B (macOS 為 Cmd Shift B) 運行任務。






