react是一個用來建立使用者介面的JAVASCRIPT函式庫;React負責UI層面的展現;React中的資料流是沿著元件樹從上到下單向流動的;React擁有較高的效能,程式碼邏輯非常簡單。

本教學操作環境:windows7系統、react17.0.1版本、Dell G3電腦。
相關推薦:《react教學》
怎麼理解react?
隨著Facebook開源了React Native for Android ,React的前景似乎更加光明。它從最早的UI框架慢慢演變成一套web應用的解決方案,而它衍生出來的React Native更是承載著宏偉的目標:learn once, write anywhere。這對前端來說似乎是種不可抗拒的吸引力。
React有三個關鍵字:
- Just the ui
- virtual dom
- data flow
#要理解React,我從它的這三個關鍵字開始。
2.1 Just the ui
React 負責UI層面的展現,儘管很多人用React作[MVC]架構中的View層,但這並不是React的本意。
一般的情況下,我們在開發過程中,通常會使用模板或直接使用HTML來建構UI,而HTML是靜態的,使用模板在大多數情況下是可以滿足需求的,但是在複雜的邏輯情境中就顯得有些吃力了,過多的if else或邏輯控制在模板裡,都會讓程式碼變得難以維護,當然這還是說整個專案中使用統一的模板的情況下。
React換了一個想法解決問題,它把UI拆分成元件,而不是透過模板引擎和展示邏輯,使得它可以易於拓展和維護。因此它引入了JSX這種語法規則,可以讓我們使用類似HTML的語法去寫js的函數呼叫。
2.2 virtual dom
瀏覽器渲染頁面的一般過程通常是這樣的:
載入html->產生DOM樹->解析css產生Render樹- >生成頁面
那麼React的virtual dom是怎麼做的呢?
產生virtual dom->diff->必要的DOM更新
#在這裡大部分的操作放在js中去完成,因為我們都知道dom操作是很昂貴的。所以在一般的情況下React的效能還是很不錯的。
2.3 data flow
React中的資料流是沿著元件樹從上到下單向流動的。
這裡的data flow指的是一種應用架構的實作方式,比如說,資料存放在哪裡,在哪裡觸發事件,如何回應使用者操作。它不是React提供的什麼新功能,應該是React建置應用程式的實踐。我們理解了之後的Flux或許就更容易理解data flow這個概念了。
2.4 Flux overview
Flux是facebook配套React強推的應用架構思想。它利用資料的單向流動為React的可重複使用的視圖元件提供了補充。
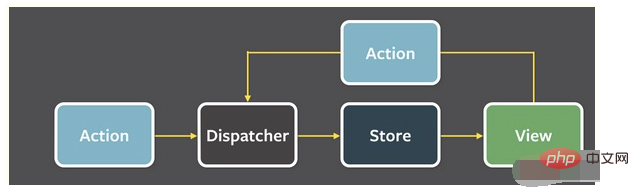
與React的資料流動方式相同,在Flux架構中,資料也是單向流動的:

簡單的說,所有的資料流動都會經過Dispatcher。 Action可以透過action creator產生並提供給dispatcher,但多數情況下action是透過使用者與views的互動產生。
在View層捕捉使用者的交互,產生一個Action,透過觸發註冊在Dispatcher上面的事件回調,使得相關的Store回應Action,然後會觸發到Store上面的onChange事件,進一步的更新View。
資料流動也總是如上圖所示的單向流動的。
以上是怎麼理解react的詳細內容。更多資訊請關注PHP中文網其他相關文章!




