
前言:
我們知道小程式上傳圖片每次只能上傳一張,那麼我們想要一次上傳多張圖片該怎麼辦呢?
(學習影片分享:程式設計入門)
這裡使用遞歸,當上傳完一張圖片後重新執行這個函數,直到所有的圖片都上傳完成後,就不再呼叫該函數。
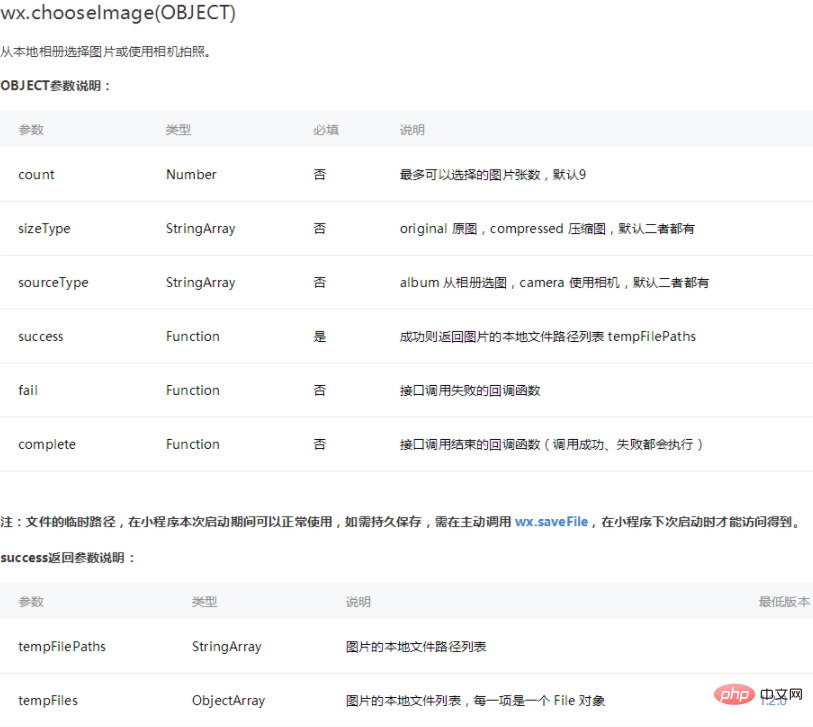
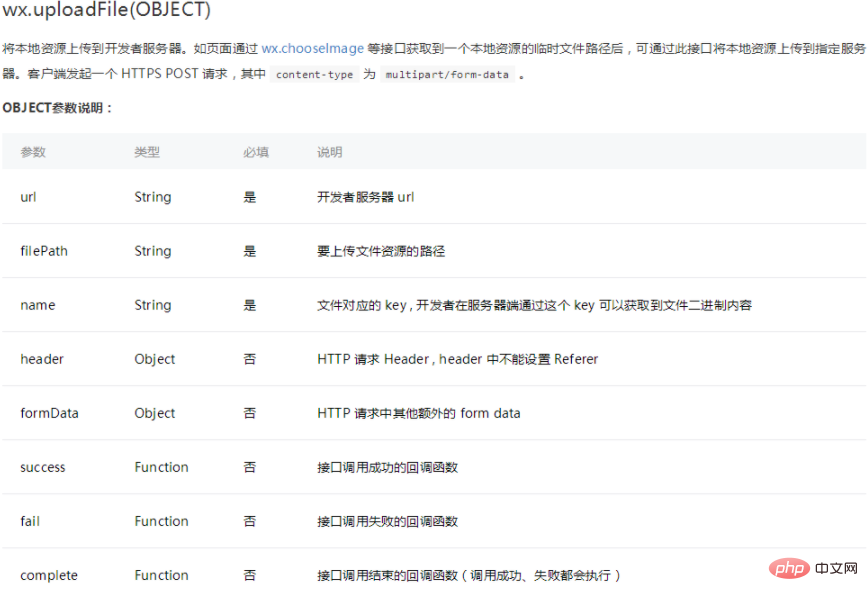
首先,我們來看看wx.chooseImage(object)和wx.uploadFile(OBJECT)這兩個api


範例程式碼是這樣的:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})這裡的範例程式碼,是選擇圖片,然後上傳選取的圖片中的第一個圖片;
現在開始寫多張圖片上傳的範例
首先,我們還是要選擇圖片
rrreee然後在app.js中寫一個多張圖片上傳的方法,後面引入,你也可以寫在一個JS檔中,後面引入:
wx.chooseImage({
success: function(res) { var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})多張圖片上傳的方法寫好了,以下就是引用:
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,//当前上传的哪张图片
success=data.success?data.success:0,//上传成功的个数
fail=data.fail?data.fail:0;//上传失败的个数
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'file',//这里根据自己的实际情况改
formData:null,//这里是上传图片时一起上传的数据
success: (resp) => {
success++;//图片上传成功,图片上传成功的变量+1
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1
},
fail: (res) => {
fail++;//图片上传失败,图片上传失败的变量+1
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;//这个图片执行完上传后,开始上传下一张
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}剛好寫了一個node上傳圖片程式碼,親測可以使用,
或
一個簡單的PHP接收程式碼:
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this, pics=this.data.pics;
wx.chooseImage({
count: 9-pics.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths; pics=pics.concat(imgsrc);
that.setData({
pics:pics
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){
}
})相關推薦:小程式開發教學
以上是怎麼實現小程式多圖上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!


